鴻蒙FA智能家居NFC碰一碰應用
作者:AnsonH
鴻蒙FA“NFC碰一碰”主要是利用NFC“碰一碰”喚起鴻蒙FA應用,根據NFC通信拿到的設備信息,然后登錄關聯華為賬號,進行配網,配網成功后就可以實現遠程控制。
隨著物聯網時代的到來,鴻蒙發展越來越好,萬物互聯的時代即將到來。接下來將會講講我接觸鴻蒙FA開發。
鴻蒙FA“NFC碰一碰”主要是利用NFC“碰一碰”喚起鴻蒙FA應用,根據NFC通信拿到的設備信息,然后登錄關聯華為賬號,進行配網,配網成功后就可以實現遠程控制。
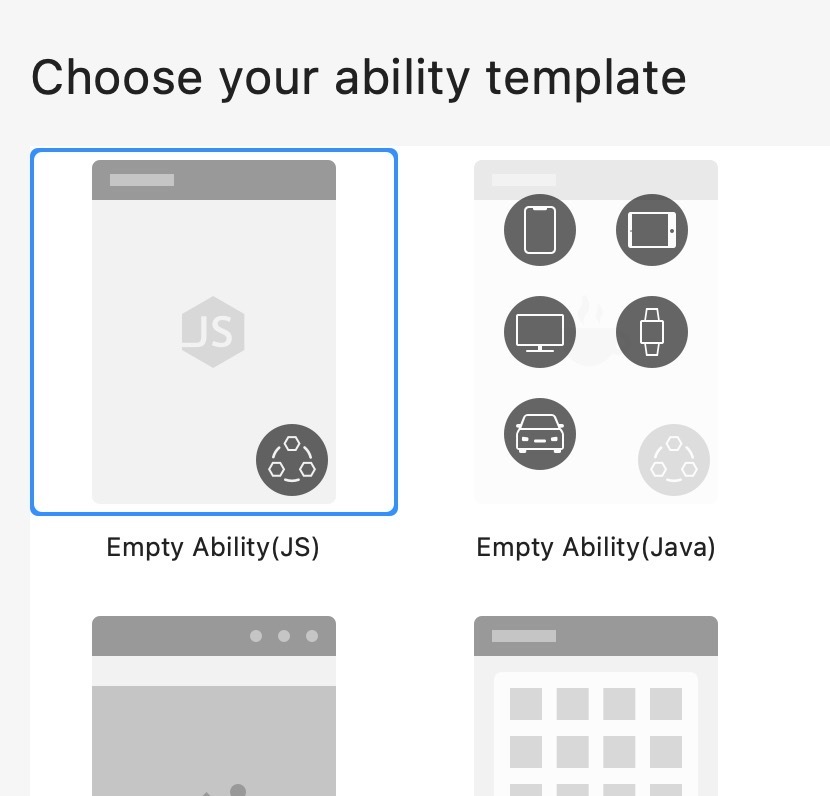
1、首先我們創建一個js的Ability,如圖顯示。

2、在entry的main->java包里的MainAbility的onStart和onNewIntent獲取碰一碰的設備信息。代碼如下:
- @Override
- public void onStart(Intent intent) {
- intent.setParam("window_modal",3);
- HmsBridge.getInstance().initBridge(this);
- // 獲取sn和sessionId
- String nanSessionId = intent.getStringParam("nanSessionId");
- // 注冊配網har包
- NetConfigAbility.register(this, nanSessionId);
- Object businessInfo = intent.getParams().getParam("businessInfo");
- String sn = "";
- if (businessInfo != null) {
- ZSONObject businessInfoZson = ZSONObject.classToZSON(businessInfo);
- sn = businessInfoZson.getZSONObject("params").getString("");
- }
- super.onStart(intent);
- }
- @Override
- // Fa正在運行,又重新掃一次
- public void onNewIntent(Intent intent) {
- // 獲取sn和sessionId
- String nanSessionId = intent.getStringParam("nanSessionId");
- Object businessInfo = intent.getParams().getParam("businessInfo");
- String sn = "";
- if (businessInfo != null) {
- ZSONObject businessInfoZson = ZSONObject.classToZSON(businessInfo);
- sn = businessInfoZson.getZSONObject("params").getString("");
- }
- }
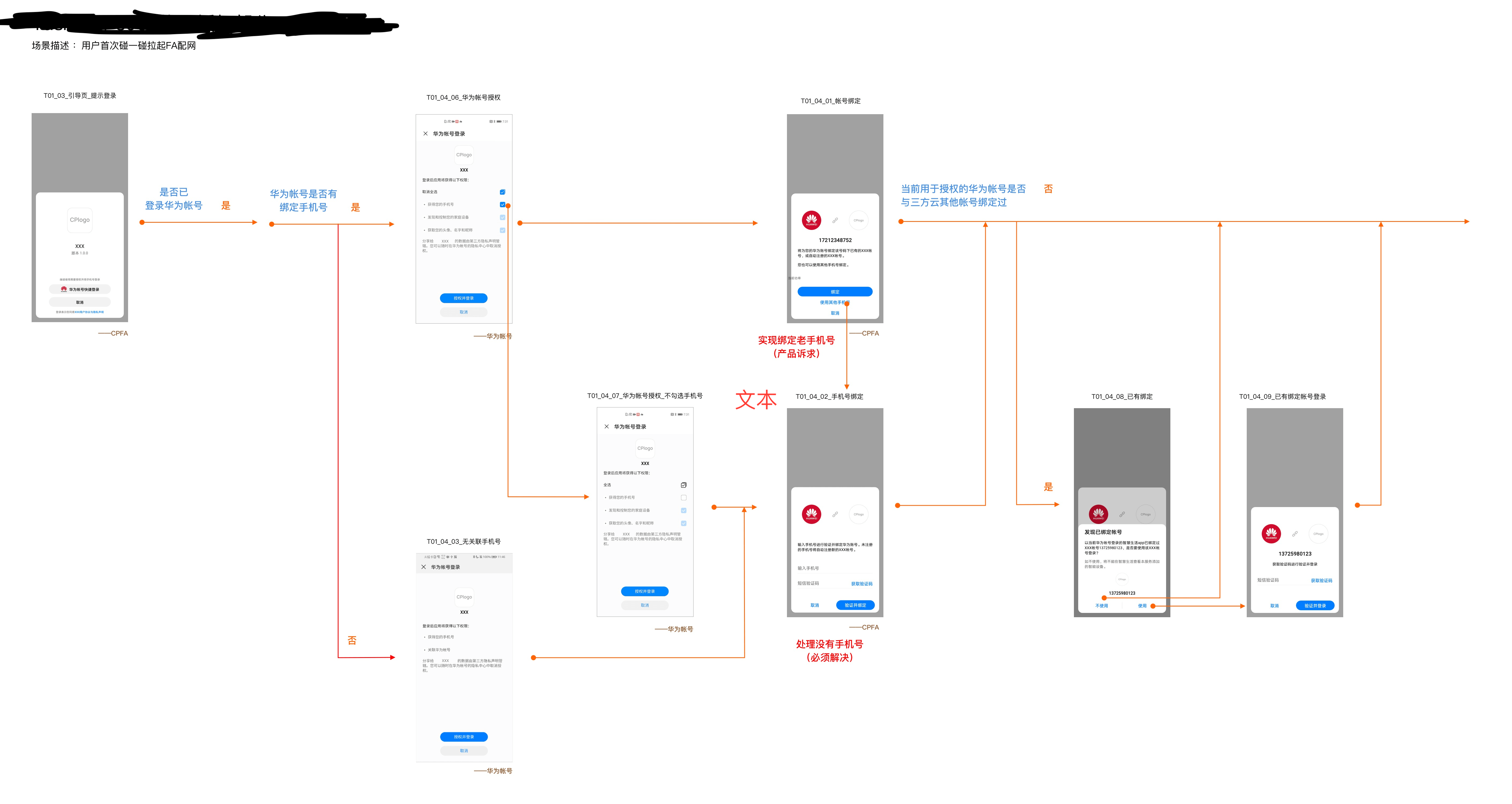
3、關聯華為賬號,華為授權登錄流程圖如下。

- 下面是華為的登錄授權接口和退出接口。
- // -------------------華為授權登錄----------------------
- 引入鴻蒙sdk
- import {HuaweiIdAuthParamsHelper, HuaweiIdAuthManager, OPENID, PROFILE, GAMES, Scope} from '@hmscore/hms-js-account'
- signIn: function () {
- var that = this
- // 新增scopeList
- var scopeList = new Array();
- scopeList.push(OPENID);
- scopeList.push(PROFILE);
- var healthbehavior = new Scope("https://www.huawei.com/healthkit/extend/healthbehavior.read");
- var hearthealthsleep = new Scope("https://www.huawei.com/healthkit/extend/hearthealthsleep.read");
- var fatreduction = new Scope("https://www.huawei.com/healthkit/extend/fatreduction.read");
- var sport = new Scope("https://www.huawei.com/healthkit/extend/sport.read");
- scopeList.push(healthbehavior);
- scopeList.push(hearthealthsleep);
- scopeList.push(fatreduction);
- scopeList.push(sport);
- var opencloud = new Scope("https://www.huawei.com/auth/smarthome/opencloud");
- scopeList.push(opencloud);
- var signInOption = new HuaweiIdAuthParamsHelper().setId().setProfile().setMobileNumber().setAuthorizationCode().setScopeList(scopeList).build();
- console.error(JSON.stringify(signInOption));
- HuaweiIdAuthManager.getAuthApi().getSignInIntent(signInOption).then((result)=>{
- var authCode = result.serverAuthCode;
- var accessToken = result.accessToken;
- var unionId = result.unionId;
- }).catch((error)=>{
- });
- },
- signOut: function () {
- HuaweiIdAuthManager.getAuthApi().signOut().then((result)=>{
- }).catch((error) => {
- console.error("signout fail");
- });
- },
4、關聯華為賬號后,開始配網了,主要是NAN和AP配網:
在第二步驟獲取的nanSessionId,如果不是NAN_DEVICE_NOT_FOUND,那么可以走NAN配網流程,否則走Ap配網。具體配網步驟如下:
引入華為的配網模塊。
NAN配網
- 操作設備上配網鍵讓設備進入配網模式
- 手機碰一碰設備上的NFC標簽,拉起輕應用
- 選擇配網wifi
- 調用 discoveryByNAN接口 code為0
- 調用 connectDevice接口 連接設備
- 調用 configDeviceNet接口 開始配網
- 調用 disconnectDevice接口 斷開網絡
- 調用檢測設備是否上線接口
- 檢測到設備上線,調用綁定設備接口
AP配網
- 操作設備上配網鍵讓設備進入配網模式
- 手機碰一碰設備上的NFC標簽,拉起輕應用
- 選擇配網wifi
- 調用 discoveryByNAN接口 code不為0
- 調用 discoveryBySoftAp接口 搜索當前設備的ap,搜索不到的話嘗試直接去連接ap
- 調用 connectDevice接口 連接設備
- 調用 configDeviceNet接口 開始配網
- 調用 disconnectDevice接口 斷開網絡
- 調用檢測設備是否上線接口
- 檢測到設備上線,調用綁定設備接口
5、配完成功后就可以跳到設備控制頁進行一些列的設備操控了。
6、過程運到的一些問題如下以及解決方案:
EMUI的版本下,如果串行顯示多個彈窗的操作或者別的渲染時,會白屏?
- 解決方法是讓某個視圖稍微延時渲染。
EMUI的版本下,有時如果界面渲染情況復雜,會出現某個div顯示與否,在使用if來控制顯示的時候,可能會出現白屏。
- 這種情況使用div的屬性show會解決這個問題,用if的時候會改變渲染樹的結構,使用show避免這個問題。
在使用畫布的時候,如果數據發生改變重繪制時,會出數據重繪錯亂。
- 需要先清除繪制,然后在進行繪制
在Ide升級到 Build Version: 2.1.0.501以上,在適配compileSdkVersion和compatibleSdkVersion版本時,不需要在config.js里設置了,config.js設置無效,得在build.grade里設置適配的版本好了。
以上主要是我們團隊在開發鴻蒙FA智能家居NFC碰一碰應用時的一些問題和見解。
責任編輯:jianghua
來源:
鴻蒙社區

































