2021年值得關(guān)注的React PDF 庫(kù)
大家好,我是小弋。
分享的內(nèi)容是2021年頂級(jí)React PDF 庫(kù)。
2021 年頂級(jí) React PDF 庫(kù)
今天,許多網(wǎng)絡(luò)應(yīng)用程序?yàn)槠溆脩籼峁﹥?nèi)置的PDF瀏覽選項(xiàng)。然而,選擇一個(gè)并不容易,因?yàn)樗鼈兊墓δ苓h(yuǎn)遠(yuǎn)超過顯示PDF。
因此,在這篇文章中,我將評(píng)估5個(gè)React的PDF瀏覽器庫(kù),并進(jìn)行功能比較,以幫助你選擇最適合你要求的。
主要介紹下面5個(gè)庫(kù):
- react-pdf/renderer
- react-pdf
- @phuocng/react-pdf-viewer
- react-file-viewer
- @mikecousins/react-pdf
react-pdf/renderer
react-pdf/renderer
專門用于渲染和創(chuàng)建PDF。
React-pdf/renderer是一個(gè)廣泛使用的庫(kù),用于在瀏覽器和服務(wù)器上創(chuàng)建PDF文件。
地址:https://www.npmjs.com/package/@react-pdf/renderer
這個(gè)庫(kù)提供了一些基本的組件來開始工作,隨著你的熟悉,你可以定制它們來提出更吸引人的設(shè)計(jì):
- Document: 這是match一個(gè)PDF文件的根。
- Page: 單頁是由這個(gè)標(biāo)簽描述的。它需要有一定的尺寸(如A4)。
- View: 一個(gè)通用的容器,用于樣式和格式化PDF。你可以使用StyleSheet.create() API,用Flexbox和CSS屬性的全部功能來設(shè)計(jì)你的視圖,以布局PDF,類似于它在React Native中的使用方式。
- Text: 用于顯示文本。
- Image: 可用于在PDF文檔中插入圖片。
- Link: 可用于生成超鏈接注釋。
另外,React-pdf/renderer帶有一些驚人的功能,可以用來生成令人驚嘆的文檔。我可以很容易地列出其中的一些功能:
- 支持各種樣式和CSS屬性。
- 通過usePDF hook API對(duì)文檔進(jìn)行更多控制。
- 提供一個(gè)Node API。
- 快速和高效。
- 高度可定制&易于使用。
除了這些,React-pdf/renderer庫(kù)每周有大約93,000次下載,GitHub上有超過9.3k顆星星。
你可以使用npm install - save @react-pdf/renderer命令輕松地將這個(gè)庫(kù)安裝到你的項(xiàng)目中,下面的代碼顯示了一個(gè)使用React-pdf/renderer的簡(jiǎn)單例子。
- import React from 'react';
- import { Document, Page, Text, View, StyleSheet } from '@react-pdf/renderer';
- // Create styles
- const styles = StyleSheet.create({
- page: {
- flexDirection: 'row',
- backgroundColor: '#C0C0C0'
- },
- section: {
- margin: 10,
- padding: 10,
- flexGrow: 1
- }
- });
- // Create Pdf Component
- const MyPdf = () => (
- <Document>
- <Page size="A4" style={styles.page}>
- <View style={styles.section}>
- <Text>Heading #1</Text>
- </View>
- <View style={styles.section}>
- <Text>Heading #2</Text>
- </View>
- </Page>
- </Document>
- );
react-pdf
像顯示圖片一樣顯示PDF。
我們之前討論過的React-pdf/renderer是專門用于創(chuàng)建PDF的。但如果你正在尋找一個(gè)只顯示PDF的庫(kù),React-pdf是最佳選擇。
地址:https://www.npmjs.com/package/react-pdf
React-pdf提供了一個(gè)React組件API,允許打開PDF文件并使用PDF.js渲染。雖然這是一個(gè)專門用于查看PDF的簡(jiǎn)單庫(kù),但它有一些驚人的功能,比如:
- 易于使用 - 插入Document組件并給它一個(gè)文件道具。React-pdf會(huì)把它整理出來,不管它是一個(gè)URL,一個(gè)文件,還是base64。
- 支持自定義事件。
- 多種渲染方法。
- 支持文本選擇和注釋。
- 跨瀏覽器兼容性。
- 可訪問性 - React-pdf不僅將PDF渲染成圖像。還可以作為屏幕閱讀器可以掌握的可見文本層,使你的內(nèi)容對(duì)視力障礙者來說更可用。
- 免費(fèi)和開源。
除此以外,每周有超過296,000次的下載和4.6K顆GitHub星,這表明這個(gè)庫(kù)在React社區(qū)是多么受歡迎。
你可以使用npm i react-pdf命令來安裝它,下面的例子顯示了React-pdf的基本用法。
- import React, { useState } from 'react';
- import { Document, Page } from 'react-pdf';
- function MyPdf() {
- const [numPages, setNumPages] = useState(null);
- const [pageNumber, setPageNumber] = useState(1);
- function onDocumentLoadSuccess({ numPages }) {
- setNumPages(numPages);
- }
- return (
- <div>
- <Document
- file="myfile.pdf"
- onLoadSuccess={onDocumentLoadSuccess}
- >
- <Page pageNumber={pageNumber} />
- </Document>
- <p>Page {pageNumber} of {numPages}</p>
- </div>
- );
- }
- export default MyPdf;
@phuocng/react-pdf-viewer
@phuocng/react-pdf-viewer
React-pdf-viewer是一個(gè)完全由React鉤子驅(qū)動(dòng)的React組件,用TypeScript編寫。
盡管是新的,React-pdf-viewer有一些令人興奮的功能,讓你為之傾倒。為了更好地理解,我將把它們列舉如下:
- 支持受密碼保護(hù)的文件。
- 縮放:支持自定義級(jí)別,如實(shí)際尺寸、頁面合適和頁面寬度。
- 頁面之間的導(dǎo)航。
- 搜索文本。
- 預(yù)覽頁面縮略圖。
- 查看和瀏覽目錄。
- 列出和下載附件。
- 旋轉(zhuǎn)和許多滾動(dòng)模式。文本選擇和手動(dòng)工具模式。
- 全屏模式。
- 可以打開本地文件(例如,拖放一個(gè)本地文件來查看它。
- 下載文件和打印。
- 查看文件屬性。
- 支持SSR。
另外,它的插件集合是完全可定制的,并以優(yōu)秀的文檔幫助用戶。
文檔:https://react-pdf-viewer.dev/docs/
從它首次發(fā)布到現(xiàn)在只有一年時(shí)間,它已經(jīng)有超過2000次的每周下載和519顆GitHub星。
注意:你需要有React 16.8以上版本和TypeScript 3.8以上版本才能使用React-pdf-viewer。
你可以使用npm i @phuocng/react-pdf-viewer命令來安裝它,下面的例子展示了React-pdf-viewer的基本用法。
- // Core viewer
- import { Viewer } from '@react-pdf-viewer/core';
- // Plugins
- import { defaultLayoutPlugin } from '@react-pdf-viewer/default-layout';
- // Import styles
- import '@react-pdf-viewer/core/lib/styles/index.css';
- import '@react-pdf-viewer/default-layout/lib/styles/index.css';
- // Create new plugin instance
- const defaultLayoutPluginInstance = defaultLayoutPlugin();
- <Viewer
- fileUrl='/my Documents/sample_doc.pdf'
- plugins={[
- // Register plugins
- defaultLayoutPluginInstance,
- ...
- ]}
- />
react-file-viewer
React-file-viewer是一個(gè)可擴(kuò)展的文件查看器,用于Web應(yīng)用程序,支持PDF、圖片、csv、xslx和docx。
這個(gè)庫(kù)提供了一個(gè)名為FileViewer的組件,用來顯示內(nèi)容,它接受幾個(gè)props:
- fileType String: 要顯示的資源類型。如果你使用一個(gè)不支持的文件類型,將出現(xiàn)一個(gè)不支持的文件類型通知。
- filePath String: FileViewer將顯示的資源的URL。
- onError Function [optional]:如果文件查看器無法獲取或呈現(xiàn)所請(qǐng)求的資源,該函數(shù)將被調(diào)用。在這里你可以指定一個(gè)日志工具的回調(diào)。
- errorComponent react element [optional]: 一個(gè)在發(fā)生錯(cuò)誤時(shí)渲染的組件,而不是 react-file-viewer 默認(rèn)的錯(cuò)誤組件。
- unsupported Component react element [Optional]:在文件格式不被支持的情況下要呈現(xiàn)的組件。
除此以外,它還有一些特殊的功能,比如:
- 用Jest或Enzyme進(jìn)行測(cè)試。
- 通過使用make lint運(yùn)行l(wèi)inter,在我們運(yùn)行代碼之前發(fā)現(xiàn)錯(cuò)誤,從而節(jié)省時(shí)間。
- 可擴(kuò)展性--添加支持的文件類型很容易。
此外,這也是最受歡迎的pdf查看器庫(kù)之一,每周有17348次下載和291個(gè)GitHub Stars。
注意:這個(gè)庫(kù)在React 16以上版本中功能良好。如果你使用React< 16版本,你很可能需要安裝React-file-viewer 0.5版本。
React-file-viewer可以用npm i react-file-viewer命令安裝,下面的例子顯示了React-file-viewer的一個(gè)簡(jiǎn)單例子:
- // MyApp.js
- import React, { Component } from 'react';
- import logger from 'logging-library';
- import FileViewer from 'react-file-viewer';
- import { CustomErrorComponent } from 'custom-error';
- const file = 'http://mysite.com/sampledoc.pdf'
- const type = 'pdf'
- class MyDocComponent extends Component {
- render() {
- return (
- <FileViewer
- fileType={type}
- filePath={file}
- errorComponent={CustomErrorComponent}
- onError={this.onError}/>
- );
- }
- onError(e) {
- logger.logError(e, 'error in file-viewer');
- }
- }
@mikecousins/react-pdf
@mikecousins/react-pdf是一個(gè)使用PDF.js來渲染PDF文檔的組件。
這個(gè)庫(kù)使用一個(gè)叫做usePdf的Hook來渲染PDF,我們需要用這個(gè)Hook傳遞幾個(gè)props:
- file:PDF文件的URL。
- Page: 表示你要顯示的頁面。默認(rèn)=1。
- scal:允許你對(duì)PDF進(jìn)行縮放。默認(rèn)=1。
- onDocumentLoadSuccess:你可以定義一個(gè)回調(diào)函數(shù),在PDF文檔數(shù)據(jù)被完全加載后被調(diào)用。
- onDocumentLoadFail:讓你定義一個(gè)回調(diào)函數(shù),當(dāng)發(fā)生PDF文檔數(shù)據(jù)加載錯(cuò)誤時(shí)被調(diào)用。
- onPageLoadSuccess:讓你定義一個(gè)回調(diào),它將在PDF頁面數(shù)據(jù)加載完畢后被調(diào)用。
- onPageRenderSuccess:讓你定義一個(gè)回調(diào),在PDF頁面被完全渲染到DOM后執(zhí)行。
如果你認(rèn)為這工作太多,你可以簡(jiǎn)單地直接使用Pdfcomponent,它在內(nèi)部利用usePdf鉤子。
- import React, { useState } from 'react';
- import Pdf from '@mikecousins/react-pdf';
- const MyPdfViewer = () => {
- const [page, setPage] = useState(1);
- return <Pdf file="sampledoc.pdf" page={page} />;
- };
npm軟件包@mikecousins/react-pdf-js每周有2,646次下載,有497顆GitHub星。
你可以簡(jiǎn)單地用yarn add @mikecousins/react-pdf或npm install @mikecousins/react-pdf來安裝@mikecousins/react-pdf。
小結(jié)
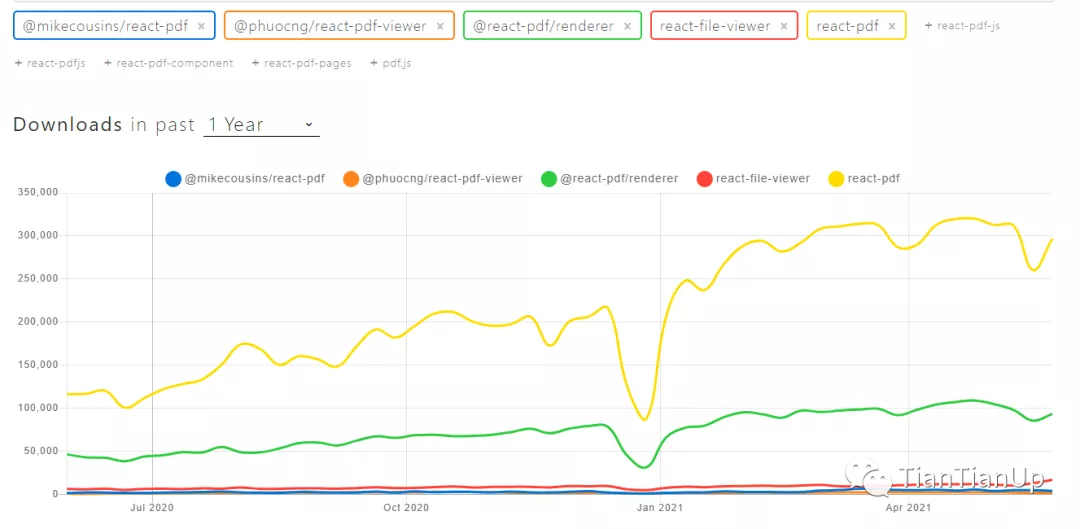
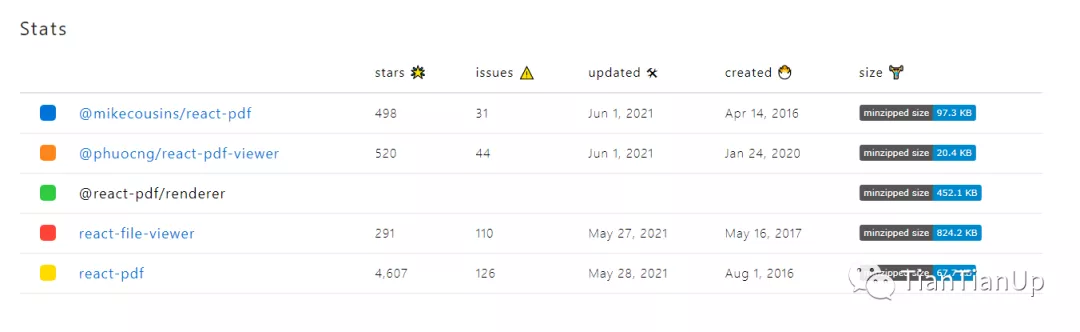
我們來看看他們具體的下載量:
Source: https://www.npmtrends.com/
Source: https://www.npmtrends.com/
在分析了功能、流行度、安全問題和社區(qū)支持之后,我認(rèn)為pdf查看器庫(kù)的最佳選擇是React-pdf。
考慮到發(fā)布版本的模式、軟件庫(kù)活動(dòng)和其他相關(guān)數(shù)據(jù),React-pdf的維護(hù)狀況遠(yuǎn)遠(yuǎn)領(lǐng)先于其他所有庫(kù)。
不過,庫(kù)的選擇可以根據(jù)你的要求來改變。我想這篇文章一定會(huì)幫助你更多地了解這些庫(kù)。