「項目實戰」優化項目構建時間
背景
前幾天晚上下班的時候, 路過隔壁項目組, 聽他們在聊項目構建的事:
現在線上打包時間太長了, 修個 bug 1 分鐘, 發布一下半小時, 賊難受。
他們項目比較龐大, 線上構建時間特別長, 基本都在15分鐘以上。
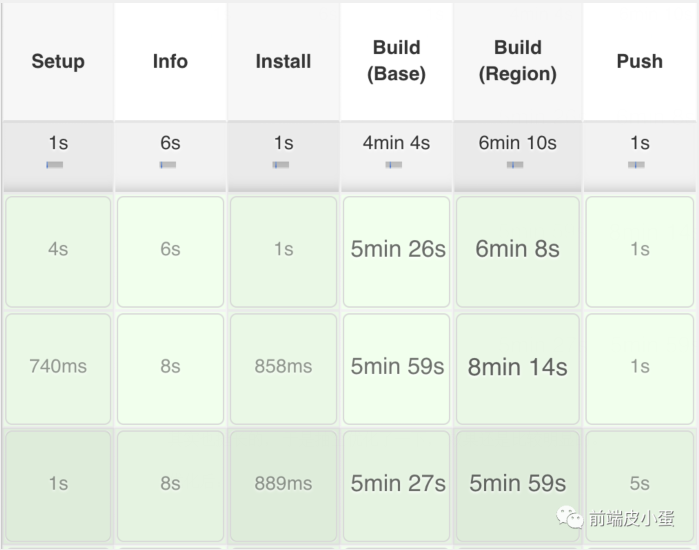
和他們簡單聊了會, 回去瞅了一下自己項目的構建時間:
其實也挺長的, 于是抽空優化了一下, 效果還是比較明顯的。
優化后:
在正文部分,我將分享的內容主要是:
- 一些提升 webpack 打包性能的配置
- 優化大型項目構建時間的一些思考
希望對大家有所啟發。
正文
我們項目不是很大, 是一個中型的國際化項目, 一百來個頁面。
之前本地構建時間挺長的,初次啟動要三次分鐘, 后面我配置了 Vite, 本地啟動時間降低到了 20s 左右,感興趣的可以移步我這篇文章:
[項目實戰] Webpack to Vite, 為開發提速!
看了一下,線上構建時間五六分鐘,不痛不癢,但是應該也有優化空間,于是準備優化一下。
1. 發現問題
既然要優化構建時間, 第一步當然是先發現問題, 找出比較耗時的階段,再加以優化。
這里我用到了SMP 插件。
SMP 插件用法非常簡單, 這里也簡單提一下:
- // webpack.config.js
- const SpeedMeasurePlugin = require('speed-measure-webpack-plugin');
- const smp = new SpeedMeasurePlugin();
- module.exports = smp.wrap({
- // ...
- });
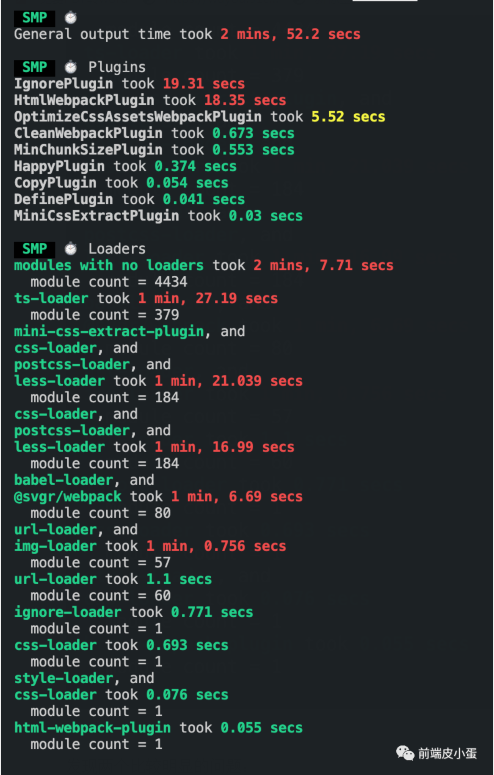
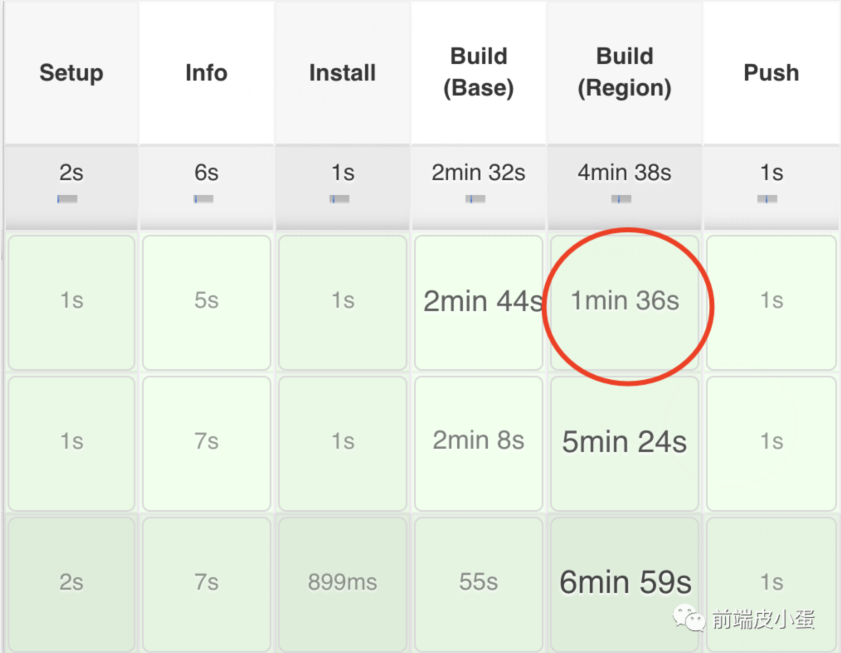
利用 SMP 插件得出各個階段的打包耗時:
發現問題
發現兩個比較明顯的問題:
- IgnorePlugin 耗時接近 20 秒。
- less-loader 部分執行了2次,浪費了一分多鐘。
- ts-loader 耗時一分半, 也挺長的。
2. 解決問題
1. IgnorePlugin
查看了一下配置, 發現配置里的 IgnorePlugin 并沒有達到預期的效果, 刪掉。
2. less-loader
查看配置后發現, 在處理less的部分,確實多處理了一遍。
less 文件的處理,可以直接看官方文檔,文檔地址:
https://webpack.docschina.org/loaders/less-loader/
我的配置:
- {
- test: /\.less$/,
- use: [
- 'style-loader',
- 'css-loader',
- {
- loader: 'less-loader',
- options: {
- javascriptEnabled: true,
- sourceMap: true,
- modifyVars: {
- // inject our own global vars
- // https://github.com/ant-design/ant-design/issues/16464#issuecomment-491656849
- hack: `true;@import '${require.resolve('./src/vars.less')}';`,
- ...themeVariables,
- },
- limit: 10000,
- name: '[name].[hash:7].[ext]',
- outputPath: 'styles/',
- },
- },
- ],
- },
- {
- test: /\.css$/,
- use: ['style-loader', 'css-loader'],
- },
3. ts-loader
對于ts-loader部分的優化, 可以參考:
https://webpack.js.org/guides/build-performance/#typescript-loader
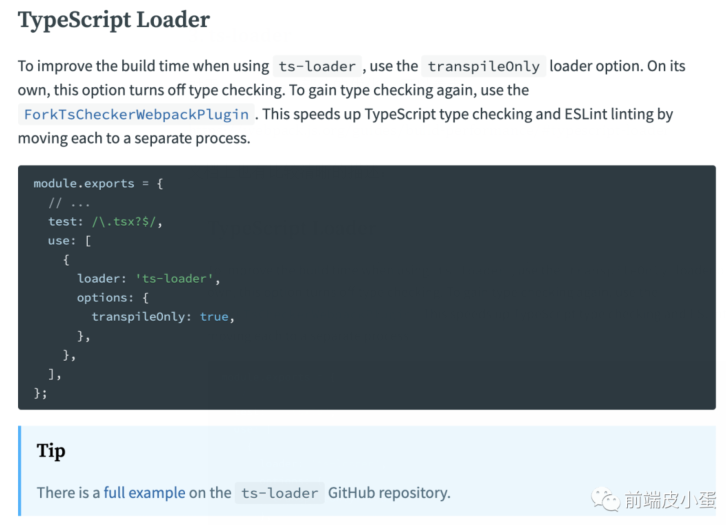
文檔上也有比較清晰的描述:

文檔建議, 我們開啟transpileOnly選項,關閉類型檢查。
如果要類型檢查, 可以使用 ForkTsCheckerWebpackPlugin,這個插件會在另外一個進程中做相關的檢查。
這個插件,我們在優化構建時內存溢出的問題上, 也做了探索, 感興趣的可以移步我這篇文章:
項目構建內存溢出了?看看 Node 內存限制
現在我們也開啟這個選項。
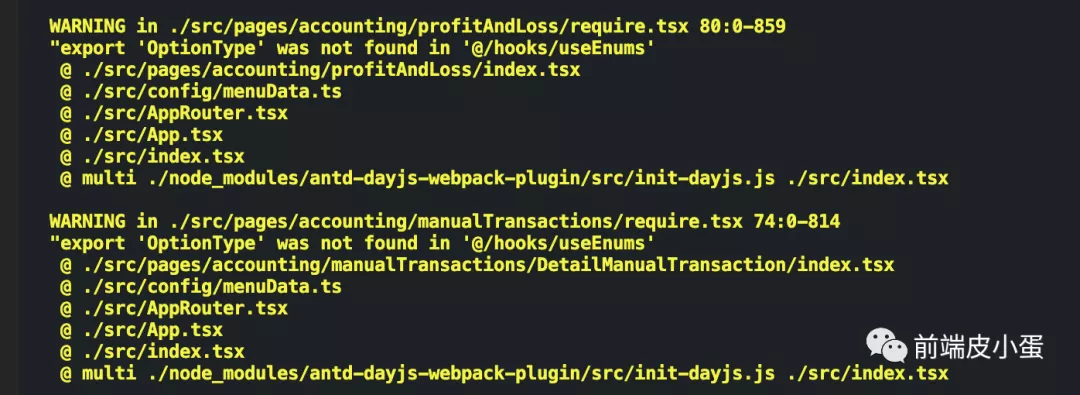
開啟之后, 本地構建的時候, 本地報了個警告:

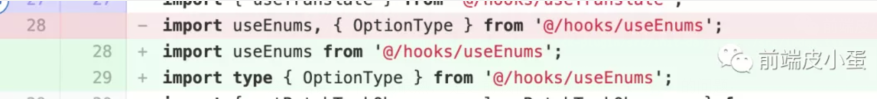
這個錯誤, 十分的眼熟, 是之前我們講過的 import type 的問題:
你不知道的 「 import type 」
修復一下:
問題解決。
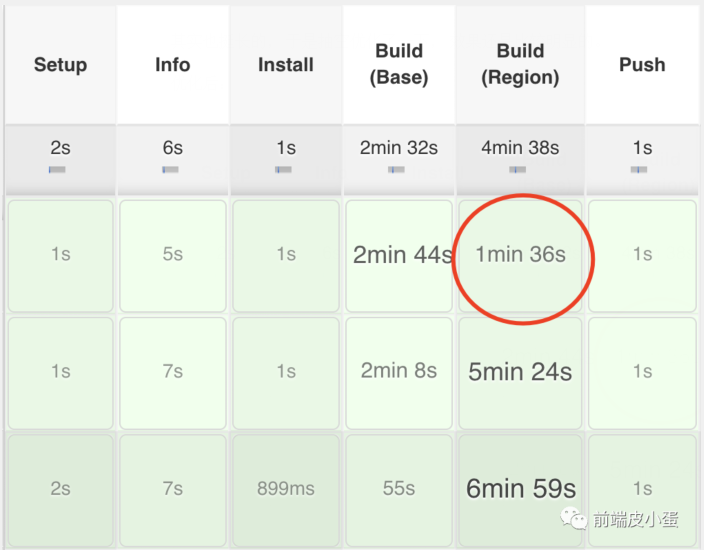
重新構建, 得到如下結果:
優化之后之后, 我們發現:
- IgnorePlugin、HtmlWebpackPlugin 時間大幅縮短。
- less-loader 等恢復了正常,只執行了一次。
- ts-loader 時間大幅縮短,由1分30秒縮短為40秒。
本地效果明顯,需要去線上構建驗證。
3. 確認有效
在線上執行之后, 得到如下結果:
然后去檢查了一下頁面,也都是正常的。
完美!
回頭看,不難發現,其實也沒改多少東西, 就收獲了不錯的效果。
針對中小型項目來說, 改改配置往往就能達到我們的要求, 但是如果是面對大型項目呢?
比如那種數十個模塊, 幾百個頁面的項目。
回到開頭那個問題:修個 bug 1 分鐘, 發布一下半小時。
簡單的修改配置, 都無法把時間降下來, 這時候該怎么辦呢?
優化大型項目構建時間的一些思考
拆分子應用
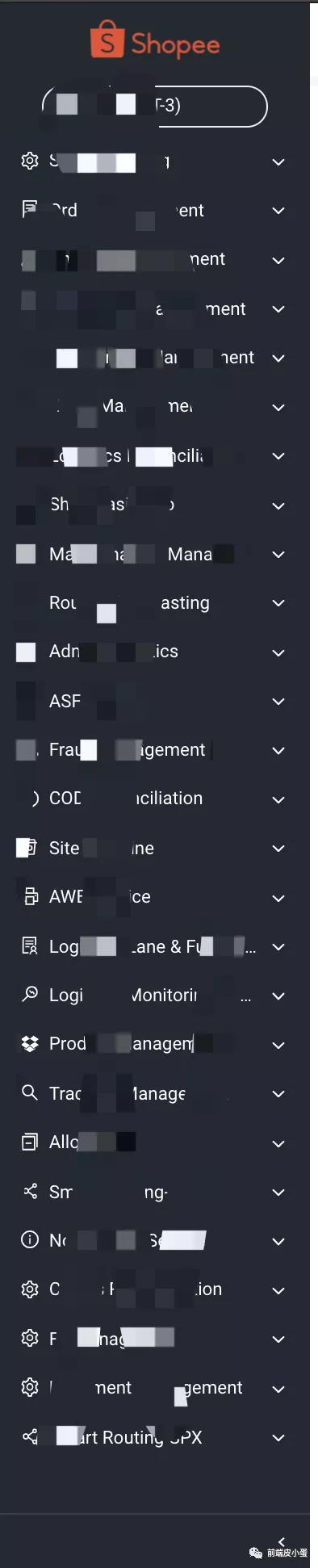
假設我們有一個項目,大模塊就有將近30個:
每個大模塊里面又有幾十個頁面,這種系統構建時間會比較久, 需要做優化。
而且到了項目后期,問題會越來越明顯, 比如:
- 代碼越來越臃腫
- 業務模塊本身無關聯
- 構建速度越來越慢
- 無法獨立部署
面對這種情況,一種可行的做法是:拆分子應用。
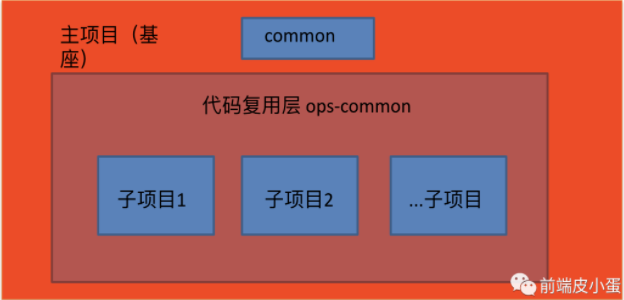
拆分之后的架構:
每個子項目都有單獨的入口, 是可以獨立部署的項目。
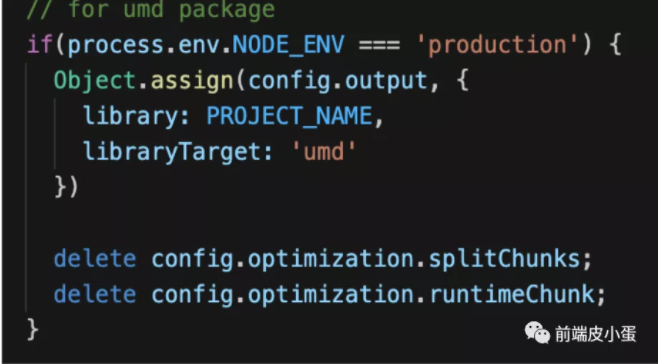
子項目打成單獨umd包:
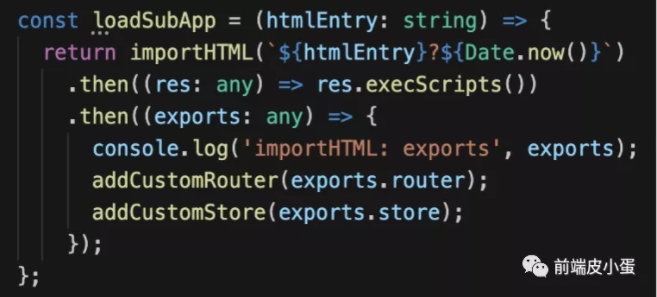
在主項目啟動的時候, 再去加載這些子項目:
加載完成之后, 需要處理路由以及store, 示例代碼:
- // base
- export const bootstrap = () => {
- // ...
- ReactDOM.render((
- <Provider store={store}>
- <Router history={history}>
- <App defaultInitialData={_initialData} />
- </Router>
- </Provider>
- ), document.getElementById('root'));
- return Promise.resolve();
- };
- // main
- const loadSubApp = (htmlEntry: string) => {
- return importHTML(`${htmlEntry}?${Date.now()}`)
- .then((res: any) => res.execScripts())
- .then((exportedValues: any) => {
- console.log(`importHTML: ${htmlEntry} loaded, exports:`, exportedValues);
- const { store, router } = exportedValues || {} as any;
- router && addCustomRouter(router);
- store && addCustomStore(store);
- })
- .catch(e => {
- console.error('importHTML: ${htmlEntry} load error:', e);
- });
- };
- const load = () => {
- if (__ENV__ !== 'dev') {
- const paths: string[] = [];
- subAppConfig.subApps.forEach(item => {
- if (item.project === localStorage.getItem('ops_project')) {
- paths.push(...item.paths);
- }
- });
- Promise.all(paths.map(path => loadSubApp(path)))
- .catch(e => console.log(e))
- .finally(setAllLoaded);
- } else {
- setAllLoaded();
- }
- };
- const init = () => {
- console.log('init: Start to bootstrap the main APP');
- addCustomStore(rootStore);
- bootstrap().then(() => {
- load();
- });
- };
- init();
代碼共享
- common包
- component
- utils
- typings
- ..
- externals
- react全家桶
- moment
- antd
- ..
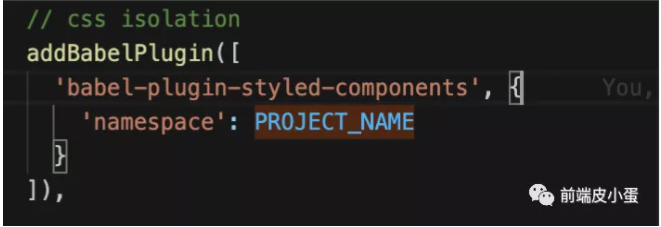
樣式隔離
給樣式添加以子項目為名的 namespace :
開發調試
以 ops 項目為例。
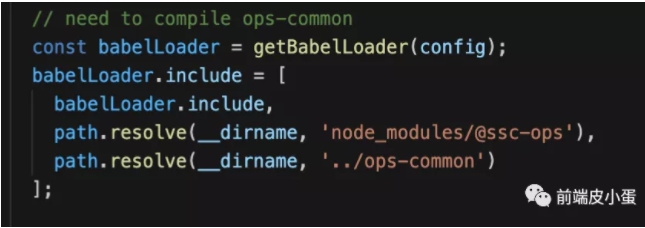
讓開發調試 ops-common 包像本地文件一樣方便:
1.讓項目來編譯 common 包
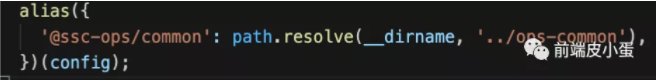
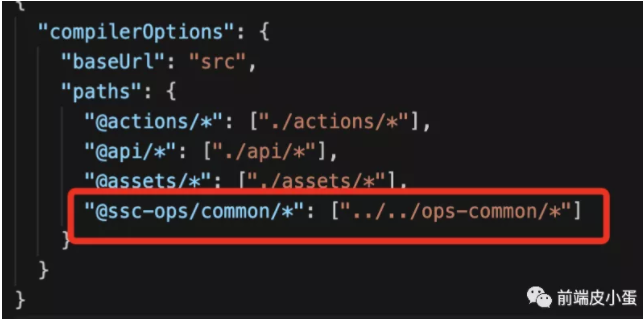
2.wepback alias
3.TS alias
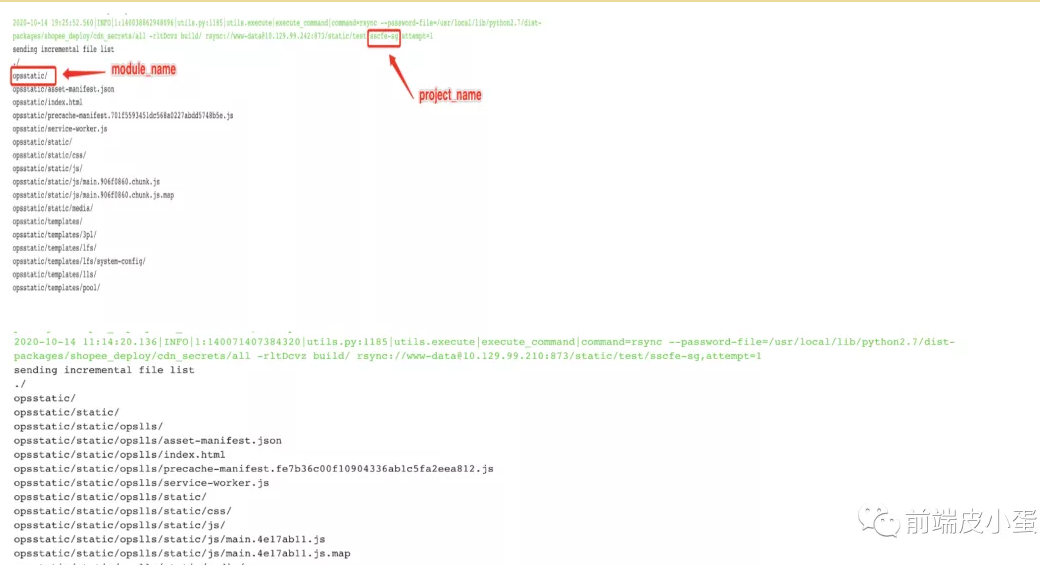
獨立部署
在同一個project上為每個子項目申請獨立module
拆分子應用的優缺點
優點:
每個子應用都可以獨立發布, 子模塊和主模塊解耦。
子項目是可以單獨編譯的,主項目只需要做引入即可, 以此減少主模塊的構建時間。
缺點:
額外的復雜性和維護成本
結論
一般來說,對于中小型項目,做好打包配置的優化, 能夠解決一部分問題。
大型項目的構建時間優化, 可以考慮拆分子應用的模式。
只不過這種模式需要考慮一些維護的問題,比如如何維護版本 tag、如何快速回滾等。
這些需要結合你們項目的實際情況再做決定。
今天的內容就這么多,希望對大家有所啟發。