Angular項目構(gòu)建中的組織結(jié)構(gòu)
前幾天剛剛把項目的組織結(jié)構(gòu)進行了一次重構(gòu),這是前端項目至今第二次進行組織結(jié)構(gòu)上大的變化,也是一個"folder by type"到"folder by feature"的過程.
為什么有這個過程?
因為感覺到項目的日益龐大,每次修改一個地方我可能要打開三四個文件,比如說一個頁面上的哪里要修改.那么首先是頁面的HTML,然后是Controller,Less,對應(yīng)接口的service文件等等.整個項目是我一手構(gòu)建的可能還不會出問題,只是找的時候要回想一下對應(yīng)的文件,但是如果一個新的成員加入進來,不免就有些疏漏,因為他也很難確定一個頁面上的局部變動,到底要涉及到哪些文件.
最開始在項目剛剛構(gòu)建的時候,也就是只有一個頁面的,就開始按照文件類型進行項目的組織.不過隨著項目的龐大,以及各方面其他的影響,逐漸,按照type進行劃分已經(jīng)出現(xiàn)了職責不清晰的感覺.
最開始項目的結(jié)構(gòu)大概是這樣,太具體的有點記不清了,大概是這樣的:
- -- static
- -- js
- -- app.js
- -- routers.js
- -- services.js
- -- directive.js
- -- filter.js
- -- controllers
- -- userController.js
- -- someModule.js
- -- less
- -- index.less
- -- user.less
- -- someModule.less
- -- build
- -- all.2014090901.js
- -- all.2014090901.css
- -- templtes
- -- index.html
- -- user.html
基本結(jié)構(gòu)就是按照功能對Controller進行劃分了,因為做的Angular SPA所以基本上一個Controller對應(yīng)一個子頁面,然后將所有的js以及l(fā)ess合并壓縮出來,在index頁面加載.當然其實還做了一些更細致的工作,這里只是說一下項目的雛形.
接下來都做了哪些改變?
與其說接下來做了哪些改變,不如說一下有哪些東西促進了我們要進行改變.說到這在岔開一個話題,什么叫做穩(wěn)定良好的文件組織結(jié)構(gòu),一個我現(xiàn)在下的定義就是"健壯并包容".當一個東西發(fā)生變化的時候,你當前的組織結(jié)構(gòu)能夠以很小的代價去適應(yīng)新的變化,而不是整個項目大改特改,甚至牽連到代碼.
當雛形完成后,項目日益增大,有兩個task進入了要考慮的流程.一個是關(guān)于項目的自動化構(gòu)建,包括是庫文件的管理,庫之間的依賴關(guān)系,代碼的壓縮合并等,還有靜態(tài)資源的版本號,開發(fā)模式和發(fā)布模式下不同代碼構(gòu)建等等.另一個問題就是URL的設(shè)計,怎么和文件的組織結(jié)構(gòu)保持高度統(tǒng)一.
這兩個問題都比較雜,先說URL的設(shè)計吧.
關(guān)于"好的URL設(shè)計"的定義有好幾條,可以自行百度,我不打算抄襲百度百科了.只談我認為最重要的就是對用戶的友好,什么叫URL對用戶的友好呢?說白了就是讓你的URL一看就懂,一猜一個準.我認為這樣設(shè)計就可以了,可能你會說了誰會無聊到去記住URL地址呢,想要以后訪問收藏一下就可以了.
這個我沒什么興趣去反駁,不過你怎么看不見百度或者淘寶的網(wǎng)站將地址設(shè)計為"www.baidu.com/hsakudhkajshdgjasgdjhsgfjhsagfjhsdgfjhasgfj786347823yuisbhdufy".
URL的語義化很大程度上表達了對用戶的友好.比如我現(xiàn)在"/restaurant","/restaurant/new","/restaurant/2","/restaurant/2/edit"這幾個URL對應(yīng)的頁面分別是:
餐廳頁面(列表數(shù)據(jù)),新建餐廳頁面,餐廳id為2的餐廳頁面,餐廳id為2的餐廳編輯頁面.
很容易猜到不是嗎,將2改為其他對應(yīng)的id也能訪問到指定的餐廳頁面.這個URL映射關(guān)系從結(jié)構(gòu)上說就應(yīng)該與我們的文件夾結(jié)構(gòu)對應(yīng),也就是應(yīng)該有一個restaurant文件夾,然后里面有詳情,新建,編輯等頁面以及對應(yīng)的其他文件.所以基于良好的URL設(shè)計,我們是需要一個符合語義的組織文件結(jié)構(gòu)的.
項目的自動化構(gòu)建怎么牽扯到文件結(jié)構(gòu)?
每個小話題感覺都能引出一些詳細的深入的東西,項目自動化構(gòu)建為了解決什么問題?這個解決了很多問題,但是對于一個Angular SPA來講主要有兩個需求.一個是將靜態(tài)資源合的整合,比如合并壓縮,發(fā)布時使用帶有版本號的靜態(tài)資源.另一個是開發(fā)過程中的一些Less文件以及JS文件的重新編譯,頁面自動刷新等.
簡單說一是為了發(fā)布,一是為了開發(fā),為這兩個步驟更加便捷有序做出一些努力.
在上面的過程中,不管是開發(fā)還是發(fā)布,都會生成很多build出來的文件,這也會影響到你對項目目錄和文件組織的調(diào)整.
新構(gòu)建好的項目結(jié)構(gòu)
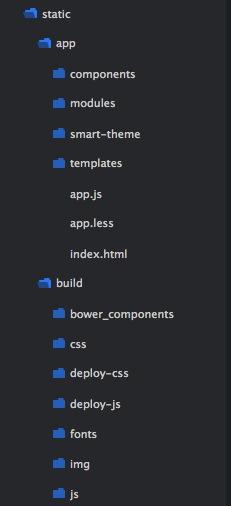
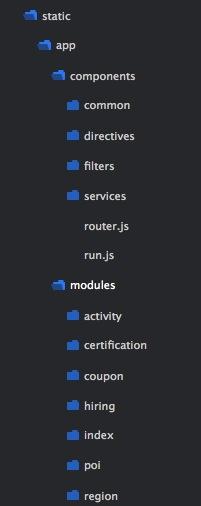
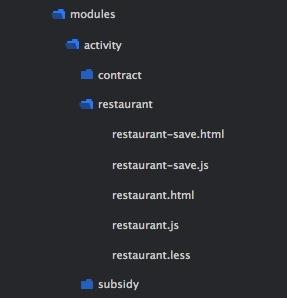
每一次對于項目的修改都涉及到方方面面的東西,很繁雜,隨著項目的日益龐大,這種修改的成本也會越來越高,所以及早確定一個好的架構(gòu)是很迫切的.先給出當期啊的結(jié)構(gòu):
大致說一下現(xiàn)在怎么劃分的,因為是SPA所以肯定有一個index.html作為頁面的承載,app.js是angular的main文件,app.less是所有Less文件的入口.
components是angular的各個組件,包括common,services,directives,filters,router,run.js(這個主要是放置一些需要隨App一起啟動運行的代碼,例如插件初始化配置,以及類似路由監(jiān)聽處理事件等).
一個子頁面按照功能模塊劃分在modules中,對應(yīng)的Controller的JS文件,Less的CSS文件都在一個文件夾內(nèi).
build目中的內(nèi)容全部是生成的,我使用了Bower和Gulp搭配使用,自動化構(gòu)建項目.
這樣目錄結(jié)構(gòu)就清晰了,公共的部分被單獨劃在一起,每個頁面對應(yīng)的相關(guān)文件被組織在一起,然后按照功能安排進行劃分.這樣在維護的時候就能很容易找到要修改的相關(guān)文件.同事日常開發(fā)和項目發(fā)布都是用build中的文件,里面有兩套不同的文件對應(yīng)開發(fā)和發(fā)布。
這樣感覺整個項目都清爽多了.
項目構(gòu)建之路豈止于此
因為篇幅所限很多東西還是沒法一起交代清楚,比如Controller的職責劃分,services的結(jié)構(gòu),以及Bower和Gulp如何配合進行完整的項目構(gòu)建.這些過后可能會在Github上留一套架子,有興趣的可以留言。
雖然感覺很多東西沒說明白,不過關(guān)于組織結(jié)構(gòu)的事兒,大概也就是這些了.只是項目的構(gòu)建之路漫漫而修遠,***還有點心得和大家分享一下。
項目的構(gòu)建做到現(xiàn)在只能說完成了初級的一步,如果稍微好點說,算是中級吧.那么理所應(yīng)當該有個高級或者說***目標.angular是一套框架而不是庫,這就給了我們很多發(fā)揮的空間,從現(xiàn)在的情況來看,還有那些不足需要改進的東西,我總結(jié)了一些點,當然這些點對大多數(shù)項目可用:
各部分之間的耦合度,是否做到深度解耦。
Controller的職責是不是過大,不單單是業(yè)務(wù),很多亂七八糟的東西都丟到Controller中,導(dǎo)致形成了'super controller'。
一些公共的東西是不是沒有抽取出來,還在重復(fù)copy代碼。
MVVC的概念,是不是發(fā)覺自己在angular中沒有M的概念。
用面向?qū)ο蟮乃枷肟纯醇軜?gòu)和代碼,有沒有做到職責單一,開放閉合.
其實還有很多東西需要改進,我也一直在慢慢組織.可以說,一套搭的比較完善的架子有兩個最為突出的特性.其一就是結(jié)構(gòu)清晰維護方便,因為每個部分職責單一,對修改閉合,對擴這開發(fā).另一個特性就是開發(fā)效率極高,大量的內(nèi)容被抽象出來,做成公共的組件,70%的代碼已經(jīng)被寫完了,只要寫業(yè)務(wù)那部分即可。
如果說還有一個很重要的原因去讓我們孜孜不倦的完善架構(gòu),就是為了不在項目日益龐大的時候無法有效的維護,個人感覺這是最主要的一點,就是通過清晰的代碼和結(jié)構(gòu),降低維護的成本。