面試官:與Webpack類似的工具還有哪些?區別?
本文轉載自微信公眾號「JS每日一題」,作者灰灰 。轉載本文請聯系JS每日一題公眾號。
一、模塊化工具
模塊化是一種處理復雜系統分解為更好的可管理模塊的方式
可以用來分割,組織和打包應用。每個模塊完成一個特定的子功能,所有的模塊按某種方法組裝起來,成為一個整體(bundle)
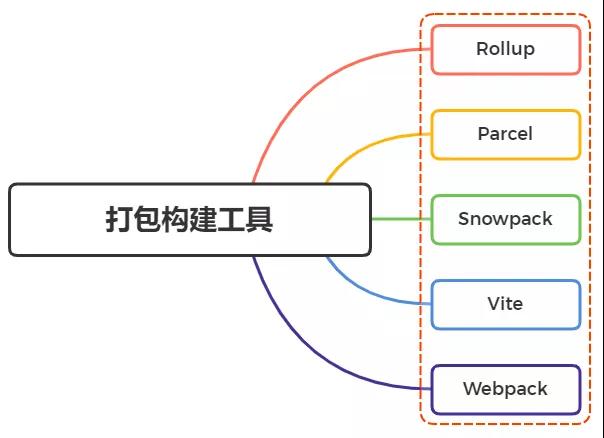
在前端領域中,并非只有webpack這一款優秀的模塊打包工具,還有其他類似的工具,例如Rollup、Parcel、snowpack,以及最近風頭無兩的Vite
通過這些模塊打包工具,能夠提高我們的開發效率,減少開發成本
這里沒有提及gulp、grunt是因為它們只是定義為構建工具,不能類比
Rollup
Rollup 是一款 ES Modules 打包器,從作用上來看,Rollup 與 Webpack 非常類似。不過相比于 Webpack,Rollup要小巧的多
現在很多我們熟知的庫都都使用它進行打包,比如:Vue、React和three.js等
舉個例子:
- // ./src/messages.js
- export default {
- hi: 'Hey Guys, I am zce~'
- }
- // ./src/logger.js
- export const log = msg => {
- console.log('---------- INFO ----------')
- console.log(msg)
- console.log('--------------------------')
- }
- export const error = msg => {
- console.error('---------- ERROR ----------')
- console.error(msg)
- console.error('---------------------------')
- }
- // ./src/index.js
- import { log } from './logger'
- import messages from './messages'
- log(messages.hi)
然后通過rollup進行打包
- $ npx rollup ./src/index.js --file ./dist/bundle.js
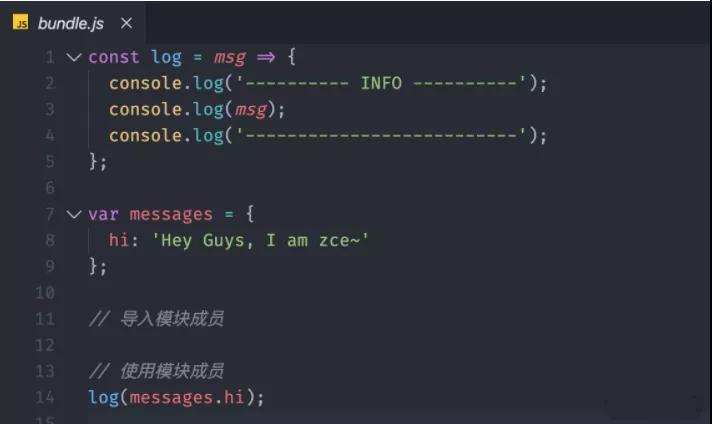
打包結果如下圖
可以看到,代碼非常簡潔,完成不像webpack那樣存在大量引導代碼和模塊函數
并且error方法由于沒有被使用,輸出的結果中并無error方法,可以看到,rollup默認開始Tree-shaking 優化輸出結果
因此,可以看到Rollup的優點:
- 代碼效率更簡潔、效率更高
- 默認支持 Tree-shaking
但缺點也十分明顯,加載其他類型的資源文件或者支持導入 CommonJS 模塊,又或是編譯 ES 新特性,這些額外的需求 Rollup需要使用插件去完成
綜合來看,rollup并不適合開發應用使用,因為需要使用第三方模塊,而目前第三方模塊大多數使用CommonJs方式導出成員,并且rollup不支持HMR,使開發效率降低
但是在用于打包JavaScript 庫時,rollup比 webpack 更有優勢,因為其打包出來的代碼更小、更快,其存在的缺點可以忽略
Parcel
Parcel ,是一款完全零配置的前端打包器,它提供了 “傻瓜式” 的使用體驗,只需了解簡單的命令,就能構建前端應用程序
Parcel 跟 Webpack 一樣都支持以任意類型文件作為打包入口,但建議使用HTML文件作為入口,該HTML文件像平時一樣正常編寫代碼、引用資源。如下所示:
- <!-- ./src/index.html -->
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Parcel Tutorials</title>
- </head>
- <body>
- <script src="main.js"></script>
- </body>
- </html>
main.js文件通過ES Moudle方法導入其他模塊成員
- // ./src/main.js
- import { log } from './logger'
- log('hello parcel')
- // ./src/logger.js
- export const log = msg => {
- console.log('---------- INFO ----------')
- console.log(msg)
- }
運行之后,使用命令打包
- npx parcel src/index.html
執行命令后,Parcel不僅打包了應用,同時也啟動了一個開發服務器,跟webpack Dev Server一樣
跟webpack類似,也支持模塊熱替換,但用法更簡單
同時,Parcel有個十分好用的功能:支持自動安裝依賴,像webpack開發階段突然使用安裝某個第三方依賴,必然會終止dev server然后安裝再啟動。而Parcel則免了這繁瑣的工作流程
同時,Parcel能夠零配置加載其他類型的資源文件,無須像webpack那樣配置對應的loader
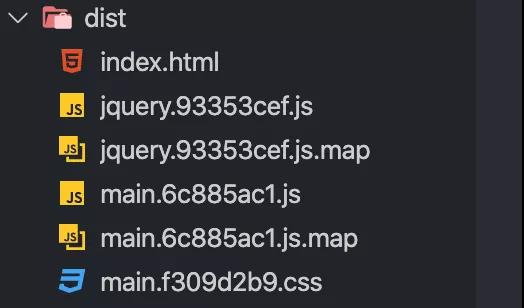
打包命令如下:
- npx parcel src/index.html
由于打包過程是多進程同時工作,構建速度會比Webpack 快,輸出文件也會被壓縮,并且樣式代碼也會被單獨提取到單個文件中
可以感受到,Parcel給開發者一種很大的自由度,只管去實現業務代碼,其他事情用Parcel解決
Snowpack
Snowpack,是一種閃電般快速的前端構建工具,專為現代Web設計,較復雜的打包工具(如Webpack或Parcel)的替代方案,利用JavaScript的本機模塊系統,避免不必要的工作并保持流暢的開發體驗
開發階段,每次保存單個文件時,Webpack和Parcel都需要重新構建和重新打包應用程序的整個bundle。而Snowpack為你的應用程序每個文件構建一次,就可以永久緩存,文件更改時,Snowpack會重新構建該單個文件
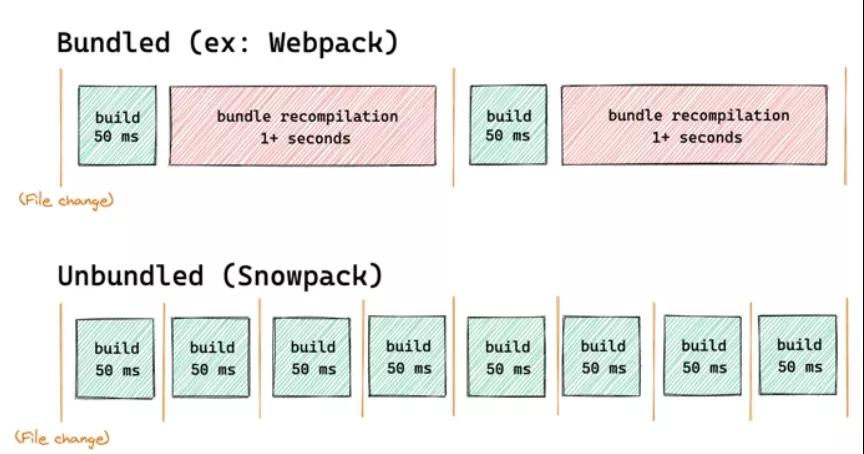
下圖給出webpack與snowpack打包區別:
在重新構建每次變更時沒有任何的時間浪費,只需要在瀏覽器中進行HMR更新
Vite
vite ,是一種新型前端構建工具,能夠顯著提升前端開發體驗
它主要由兩部分組成:
- 一個開發服務器,它基于 原生 ES 模塊 提供了豐富的內建功能,如速度快到驚人的 [模塊熱更新HMR
- 一套構建指令,它使用 Rollup打包你的代碼,并且它是預配置的,可以輸出用于生產環境的優化過的靜態資源
其作用類似webpack+ webpack-dev-server,其特點如下:
- 快速的冷啟動
- 即時的模塊熱更新
- 真正的按需編譯
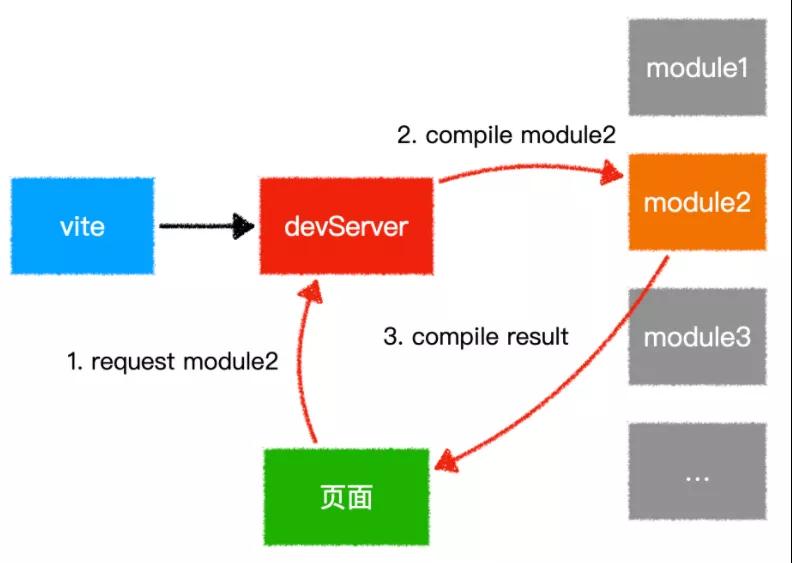
vite會直接啟動開發服務器,不需要進行打包操作,也就意味著不需要分析模塊的依賴、不需要編譯,因此啟動速度非常快
利用現代瀏覽器支持ES Module的特性,當瀏覽器請求某個模塊的時候,再根據需要對模塊的內容進行編譯,這種方式大大縮短了編譯時間
原理圖如下所示:
在熱模塊HMR方面,當修改一個模塊的時候,僅需讓瀏覽器重新請求該模塊即可,無須像webpack那樣需要把該模塊的相關依賴模塊全部編譯一次,效率更高
webpack
相比上述的模塊化工具,webpack大而全,很多常用的功能做到開箱即用。有兩大最核心的特點:「一切皆模塊」和「按需加載」
與其他構建工具相比,有如下優勢:
- 智能解析:對 CommonJS 、 AMD 、ES6 的語法做了兼容
- 萬物模塊:對 js、css、圖片等資源文件都支持打包
- 開箱即用:HRM、Tree-shaking等功能
- 代碼分割:可以將代碼切割成不同的 chunk,實現按需加載,降低了初始化時間
- 插件系統,具有強大的 Plugin 接口,具有更好的靈活性和擴展性
- 易于調試:支持 SourceUrls 和 SourceMaps
- 快速運行:webpack 使用異步 IO 并具有多級緩存,這使得 webpack 很快且在增量編譯上更加快
- 生態環境好:社區更豐富,出現的問題更容易解決
參考文獻
https://zhuanlan.zhihu.com/p/95684686
https://cn.vitejs.dev/guide/
https://segmentfault.com/a/1190000039370642