又是跨域,這次搞定它!
本文轉(zhuǎn)載自微信公眾號(hào)「小姐姐味道」,作者小姐姐養(yǎng)的狗02號(hào)。轉(zhuǎn)載本文請(qǐng)聯(lián)系小姐姐味道公眾號(hào)。
世界上沒(méi)有沒(méi)碰到跨域的程序員。
在平常工作中,我們不止一次聽(tīng)到過(guò)跨域這個(gè)詞,尤其是和前端打交道的時(shí)候;當(dāng)然安全部門(mén)有時(shí)候也會(huì)刷存在感,推給你 XSS這樣看起來(lái)高大上的名詞;再就是從http協(xié)議升級(jí)成https協(xié)議的時(shí)候,也會(huì)碰到。
在后端開(kāi)發(fā)中,并沒(méi)有跨域這么麻煩的東西。因?yàn)橹灰W(wǎng)絡(luò)連的通,我們就能夠構(gòu)造請(qǐng)求。所謂的跨域,是對(duì)于瀏覽器來(lái)說(shuō)的,限制了各種條條框框,以便能夠安全的馴服javaScript這只野獸。
換句話說(shuō),脫離了主流的瀏覽器,并沒(méi)有跨域這么一說(shuō)。就像是楚河漢界,脫離了棋盤(pán),就是個(gè)談資而已。
所以來(lái)吧,看看瀏覽器為了達(dá)到自己的目的,都干了些啥。
1. 跨域和同源
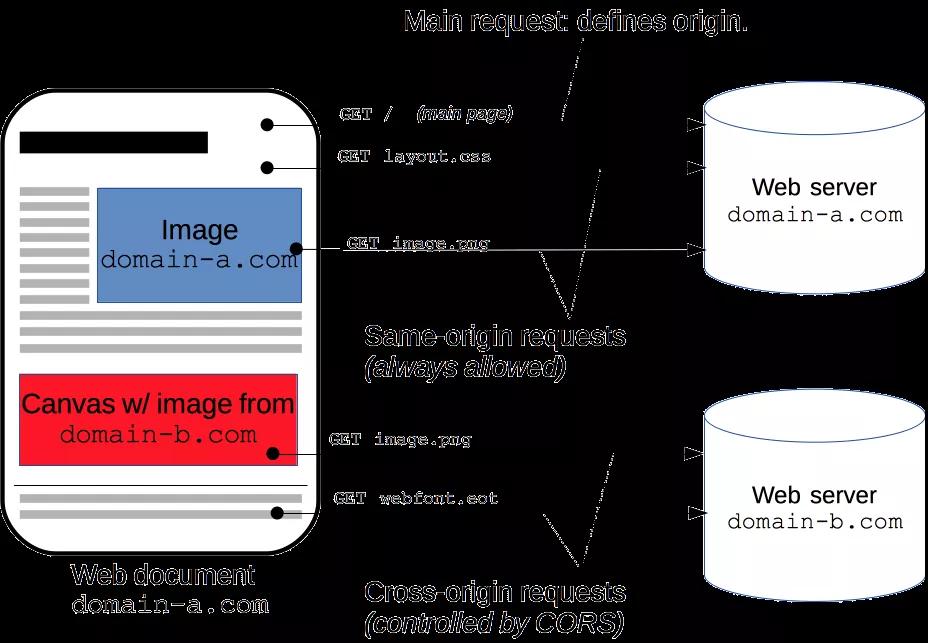
所謂的同源,指的是兩個(gè)URL的協(xié)議(protocal)、域名(host)、端口(port)都相同的情況,可以說(shuō)是非常嚴(yán)格了。下面給出一個(gè)示例。
對(duì)于http://xjjdog.cn/index.html來(lái)說(shuō),下面展示了4種不同的情況。
【1】https://xjjdog.cn/index.html 因?yàn)閰f(xié)議不同,一個(gè)是http一個(gè)是https,所以它們是不同源的。
【2】https://xjjdog.cn:8080/index.html 因?yàn)槎丝诓煌粋€(gè)是80,一個(gè)是8080,所以它們是不同源的。
【3】http://mall.xjjdog.cn/index.html 因?yàn)橹鳈C(jī)不同,所以依然是不同源的
【4】http://xjjdog.cn/index.htm 這種情況,因?yàn)橹挥心夸浭遣煌模允峭吹摹?/p>
那么在不同源(跨域)的情況下,js的執(zhí)行都有哪些限制呢?
首先是存儲(chǔ)資源不共享。比如Cookie、LocalStorage 和 IndexDB(瀏覽器數(shù)據(jù)庫(kù))等,都不能相互讀取。
其次是跨域的情況下,DOM和Javascript對(duì)象都無(wú)法獲取。
更要命的是,Ajax請(qǐng)求無(wú)法發(fā)送,限制了前端程序員的發(fā)揮。
但隨著業(yè)務(wù)的增長(zhǎng)和域名的增加,跨域的需求是越來(lái)越多,瀏覽器的默認(rèn)行為,成為了這個(gè)功能的攔路虎。所以我們需要尋找有效的方法,來(lái)突破這條加載自己脖子上的鎖套。
2. CORS 跨域資源共享
前端工程師很聰明,發(fā)明了各種各樣的請(qǐng)求方法。常見(jiàn)的有:
- jsonp 使用javascript的代理模式,動(dòng)態(tài)的創(chuàng)建script標(biāo)簽。比如常見(jiàn)的百度統(tǒng)計(jì)代碼,雖然不同源,但是你仍然能把信息發(fā)送過(guò)去。jsonp只能支持GET請(qǐng)求,不支持POST請(qǐng)求。
- document.domain + iframe 這個(gè)是利用iframe加載主域名相同的資源。
- location.hash + iframe 依然是利用iframe等,使用的是全局對(duì)象,用起來(lái)很繞。
- postMessage Html5的新功能,專(zhuān)門(mén)用來(lái)解決跨域。我們只要發(fā)送端擁有某個(gè)窗口的有效js的句柄,就可以通過(guò)這套機(jī)制向該窗口發(fā)送任意長(zhǎng)度的文本信息。但編程的時(shí)候,容易忘掉origin的判斷,造成安全問(wèn)題。
這些方法都需要寫(xiě)很多代碼,還容易出錯(cuò),調(diào)試起來(lái)也麻煩,所以現(xiàn)在用的最多的,是CORS。
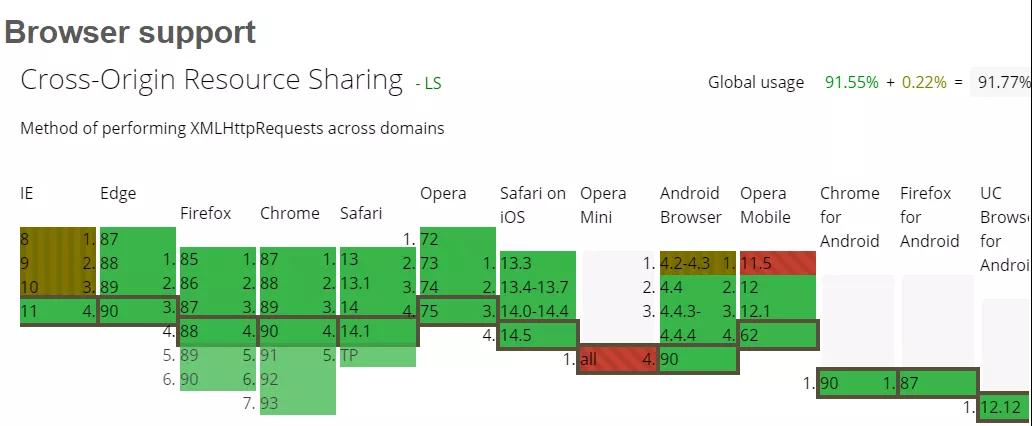
這項(xiàng)技術(shù)是W3C的標(biāo)準(zhǔn),前端代碼幾乎不需要做任何改動(dòng),瀏覽器可以自動(dòng)完成。聽(tīng)起來(lái)非常的魔幻,但它其實(shí)是在HTTP協(xié)議上做文章的,要在Http的頭里面,加入一些附加信息。只要服務(wù)器支持,就實(shí)現(xiàn)了跨域操作。所以通信的關(guān)鍵就有前端轉(zhuǎn)移到了服務(wù)器的配置上。 目前,幾乎所有的瀏覽器都支持。
拿Nginx來(lái)說(shuō),要解決跨域,就得加一些配置。
- location / {
- if ($request_method = 'OPTIONS') {
- add_header 'Access-Control-Allow-Origin' '*';
- add_header 'Access-Control-Allow-Credentials' true;
- add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
- #
- # Custom headers and headers various browsers *should* be OK with but aren't
- #
- add_header 'Access-Control-Allow-Headers' 'DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range';
- #
- # Tell client that this pre-flight info is valid for 20 days
- #
- add_header 'Access-Control-Max-Age' 1728000;
- add_header 'Content-Type' 'text/plain; charset=utf-8';
- add_header 'Content-Length' 0;
- return 204;
- }
- if ($request_method = 'POST') {
- add_header 'Access-Control-Allow-Origin' '*';
- add_header 'Access-Control-Allow-Credentials' true;
- add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
- add_header 'Access-Control-Allow-Headers' 'DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range';
- add_header 'Access-Control-Expose-Headers' 'Content-Length,Content-Range';
- }
- if ($request_method = 'GET') {
- add_header 'Access-Control-Allow-Origin' '*';
- add_header 'Access-Control-Allow-Credentials' true;
- add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
- add_header 'Access-Control-Allow-Headers' 'DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range';
- add_header 'Access-Control-Expose-Headers' 'Content-Length,Content-Range';
- }
- }
因?yàn)榭缬颍槍?duì)于正常的瀏覽器限制來(lái)說(shuō),相當(dāng)于開(kāi)了一條特許通道,所以它的配置非常的細(xì)膩。其中最重要的,就是Access-Control-Allow-Origin,我們一般設(shè)置成*一了百了,但它可以指定具體的請(qǐng)求來(lái)源,也更加安全。所以,在dev環(huán)境調(diào)試時(shí),為了方便開(kāi)發(fā),可以設(shè)置成*,而線上最好設(shè)置成具體的domain。
Access-Control-Request-Method指定了跨域請(qǐng)求所允許的HTTP方法,我們這里是GET、POST、OPTIONS等。
Access-Control-Allow-Headers,表明服務(wù)器支持的所有頭信息字段,用在預(yù)檢請(qǐng)求中。值得注意的是,一些簡(jiǎn)單的頭部信息,比如Content-Language、Content-Type等,不需要特別聲明。如果你想偷懶,當(dāng)然也有更好的方法。
- Access-Control-Allow-Headers: *
那么,http的交互,是如何執(zhí)行的呢?
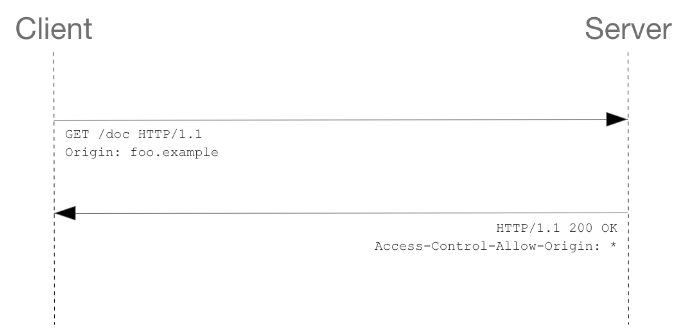
我們假定瀏覽器訪問(wèn)的網(wǎng)址是http://xjjdog.cn,當(dāng)瀏覽器訪問(wèn)的時(shí)候,它發(fā)起了一個(gè)指向http://xdddog.cn的Ajax請(qǐng)求。正常情況下,這是不能通過(guò)的。于是瀏覽器在請(qǐng)求頭中,自動(dòng)添加了一行。
- Origin: http://xjjdog.cn
xdddog.cn的服務(wù)器(nginx)看到這個(gè)請(qǐng)求,一對(duì)比,可以啊兄弟,我允許你訪問(wèn)。
- Access-Control-Allow-Origin: *
- Access-Control-Allow-Credentials:true
那請(qǐng)求就可以正常進(jìn)行下去,否則會(huì)觸發(fā)XHR的onerror。
請(qǐng)求類(lèi)型分為簡(jiǎn)單請(qǐng)求和復(fù)雜請(qǐng)求,細(xì)究起來(lái)一點(diǎn)意思都沒(méi)有,建議訪問(wèn)https://www.test-cors.org/進(jìn)行實(shí)際的測(cè)試來(lái)觀測(cè)。
我們上面介紹的,其實(shí)就是簡(jiǎn)單請(qǐng)求的過(guò)程。
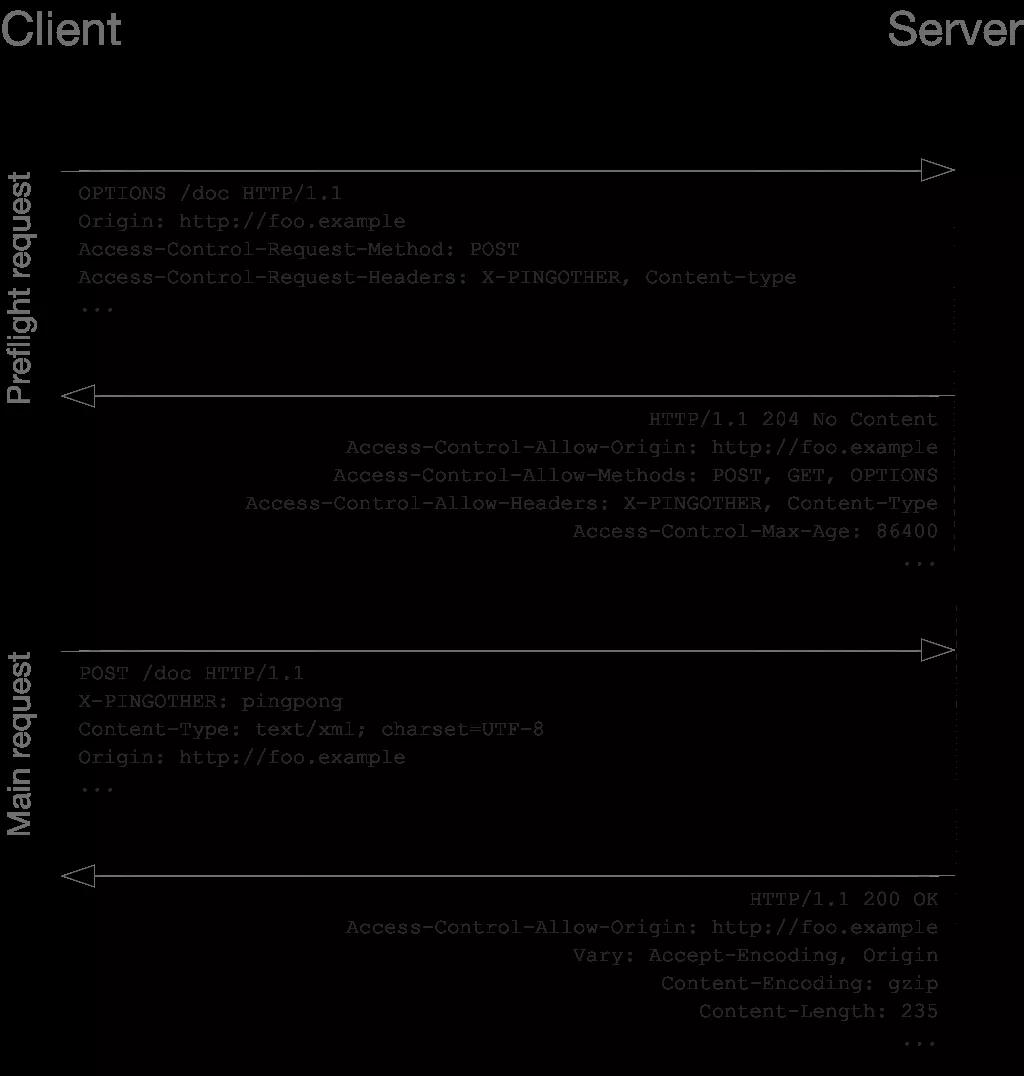
對(duì)于復(fù)雜請(qǐng)求來(lái)說(shuō),多了一步使用OPTIONS的預(yù)檢操作,流程其實(shí)也差不多。
3. 其他地方怎么配置?
由于CORS應(yīng)用非常廣泛,所以現(xiàn)在所有的服務(wù)器端軟件,都提供了對(duì)它的支持。對(duì)于tomcat來(lái)說(shuō),配置就簡(jiǎn)單的多,配置一個(gè)filter就可以了。
- <filter>
- <filter-name>CorsFilter</filter-name>
- <filter-class>org.apache.catalina.filters.CorsFilter</filter-class>
- </filter>
- <filter-mapping>
- <filter-name>CorsFilter</filter-name>
- <url-pattern>/*</url-pattern>
- </filter-mapping>
對(duì)于SpringBoot服務(wù)來(lái)說(shuō),就更加簡(jiǎn)單,直接通過(guò)注解就能完成。
@CrossOrigin(origins = "*",maxAge = 3600)
當(dāng)然,它的屬性也有很多。
- origins 所有支持域的集合,也就是Access-Control-Allow-Origin
- allowedHeaders 允許請(qǐng)求頭重的header,不設(shè)置的話就是全部支持
- exposedHeaders 響應(yīng)頭中允許訪問(wèn)的header
- methods 請(qǐng)求支持的方法
- allowCredentials 是否允許cookie隨請(qǐng)求發(fā)送,使用時(shí)必須指定具體的域
- default 預(yù)請(qǐng)求的結(jié)果的有效期,默認(rèn)30分鐘
所以,在SpringBoot下實(shí)現(xiàn)跨域,就是這么任性的簡(jiǎn)單。
4. End
跨域問(wèn)題,在前后分離的架構(gòu)下,幾乎100%都會(huì)遇到。跨域訪問(wèn)的限制,是瀏覽器做的文章,我們可以使用CORS來(lái)繞過(guò)去。既然是繞,那就不要一股腦的全部設(shè)置成*,雖然這樣搞非常的讓人省心。
而有時(shí)候你確實(shí)會(huì)遇到連CORS都處理不了的跨域問(wèn)題。在這種情況下,最好要求你的客戶(hù),升級(jí)一下支持的瀏覽器試試。畢竟有些特立獨(dú)行的瀏覽器,是非常IE的。
作者簡(jiǎn)介:小姐姐味道 (xjjdog),一個(gè)不允許程序員走彎路的公眾號(hào)。聚焦基礎(chǔ)架構(gòu)和Linux。十年架構(gòu),日百億流量,與你探討高并發(fā)世界,給你不一樣的味道。我的個(gè)人微信xjjdog0,歡迎添加好友,進(jìn)一步交流。