一篇文章實現Vue集成Axios、調用、跨域、配置多個跨域
前言:
Axios是一個來自于vue官方推薦的一個用于與后端(Java、go、Python、PHP)進行數據交互的JavaScript庫,你可以通過axios庫快速高效的與后端進行數據交互,是現文件上傳等復雜功能。



JavaScript庫:Axios
安裝Axios:
將命令提示符切換到項目目錄輸入"npm install vue-axios --save"進行安裝,在安裝完畢后在main.js粘貼如下內容:
- import axios from 'axios'
- Vue.prototype.$axios = axios
便完成安裝。
調用axios:
在安裝完畢之后可以直接參考axios官方文檔例子進行調用,在官網的基礎上將axios替換成this.$axios即可完成調用。
例子:
簡單請求:
- this.$axios.get('/user?ID=12345') .then(function (response) { console.log(response); }) .catch(function (error) { console.log(error); });
編程式請求:
- this.$axios({ method: 'post', url: '/user/12345', data: { firstName: 'Fred', lastName: 'Flintstone' }});
所有的請求均完美支持axios官方Api,在原有api的基礎上只需要將axios替換為this.$axios,其他部分按照官方例子即可。
怎樣實現跨域:
什么是跨域:當一個請求url的協議、域名、端口三者之間任意一個與當前頁面url不同即為跨域。
在前端開發是解決跨域是需要前端與后端進行共同解決的,特別實在調試開發階段前端配置跨域是非常重要且有必要的。
在配置跨域是需要vue.config.js+axios進行聯合開發,從而實現前端的跨域能力,在后端沒有配置跨域的情況下與后端實現數據交互,加快開發進度。
- 1、 vue.config.js(如沒有請在根目錄新建),具體代碼如下(可直接拷貝):
- 2、 // Vue.config.js 配置選項
- 3、
- 4、 module.exports = {
- 5、 publicPath: "./",
- 6、 // 構建時的輸出目錄
- 7、 outputDir: "dist",
- 8、 // 放置靜態資源的目錄
- 9、 assetsDir: "static",
- 10、 transpileDependencies: [ /* string or regex */ ],
- 11、 // 是否為生產環境構建生成 source map?
- 12、 productionSourceMap: false,
- 13、 devServer: {
- 14、 open: true,
- 15、 host: 'localhost',
- 16、 port: 8080,
- 17、 https: false,
- 18、 //以上的ip和端口是我們本機的;下面為需要跨域的
- 19、 proxy: { //配置跨域
- 20、 '/ks': {
- 21、 target: 'http://search.kuwo.cn', //這里后臺的地址模擬的;應該填寫你們真實的后臺接口
- 22、 ws: true,
- 23、 changOrigin: true, //允許跨域
- 24、 pathRewrite: {
- 25、 '^/ks': '' //請求的時候使用這個api就可以
- 26、 }
- 27、 },
- 28、 '/kp': {
- 29、 target: 'http://antiserver.kuwo.cn', //這里后臺的地址模擬的;應該填寫你們真實的后臺接口
- 30、 ws: true,
- 31、 changOrigin: true, //允許跨域
- 32、 pathRewrite: {
- 33、 '^/kp': '' //請求的時候使用這個api就可以
- 34、 }
- 35、 }
- 36、 }
- 37、
- 38、 },
- 39、 }
2、怎樣進行跨域調用:
在原有的axios開發的api基礎上在鏈接前增加pathRewrite的名稱如:
編程式請求:
- this.$axios({ method: 'post', url: '/ks/user/12345', data: { firstName: 'Fred', lastName: 'Flintstone' }});
便可實現跨域的功能。
配置多個領域:
在我們實際的開發中往往需要調用開發的api鏈接可能不一樣(例如:圖片鏈接api是a.com、天氣鏈接是b.com),那么我們調試的時候需要配置兩個跨域。
示例代碼:
- 40、 module.exports = {
- 41、 publicPath: "./",
- 42、 // 構建時的輸出目錄
- 43、 outputDir: "dist",
- 44、 // 放置靜態資源的目錄
- 45、 assetsDir: "static",
- 46、 transpileDependencies: [ /* string or regex */ ],
- 47、 // 是否為生產環境構建生成 source map?
- 48、 productionSourceMap: false,
- 49、 devServer: {
- 50、 open: true,
- 51、 host: 'localhost',
- 52、 port: 8080,
- 53、 https: false,
- 54、 //以上的ip和端口是我們本機的;下面為需要跨域的
- 55、 proxy: { //配置跨域
- 56、 '/image: {
- 57、 target: 'http://a.com', //這里后臺的地址模擬的;應該填寫你們真實的后臺接口
- 58、 ws: true,
- 59、 changOrigin: true, //允許跨域
- 60、 pathRewrite: {
- 61、 '^/image': '' //請求的時候使用這個api就可以
- 62、 }
- 63、 },
- 64、 '/wt': {
- 65、 target: 'http://antiserver.kuwo.cn', //這里后臺的地址模擬的;應該填寫你們真實的后臺接口
- 66、 ws: true,
- 67、 changOrigin: true, //允許跨域
- 68、 pathRewrite: {
- 69、 '^/wt': '' //請求的時候使用這個api就可以
- 70、 }
- 71、 }
- 72、 }
- 73、
- 74、 },
- 75、 }
此時如果我們需要進行跨域請求。
請求圖片:
- this.$axios({ method: 'post', url: '/image/user/12345', data: { firstName: 'Fred', lastName: 'Flintstone' }});
請求天氣:
- this.$axios({ method: 'post', url: '/wt/user/12345', data: { firstName: 'Fred', lastName: 'Flintstone' }});
注意:
1、 跨域配置指的是在本地運行npm環境中跨域,在打包后還是需要服務器的支持和后端支持,直接打包上下并不會跨域。
2、 在配置多個跨域時請注意首位名字必須一致。
例子:
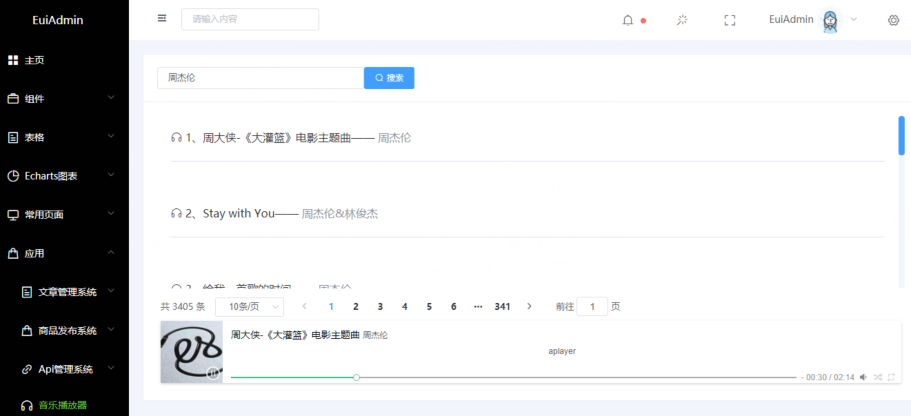
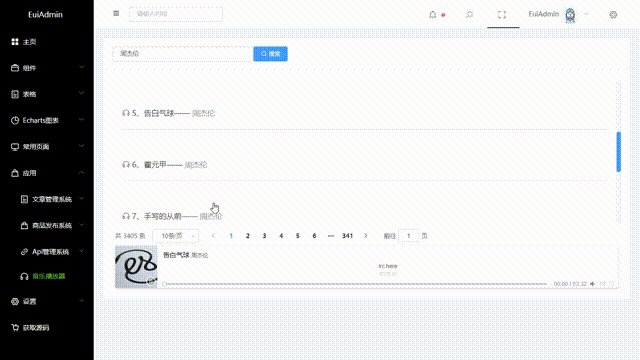
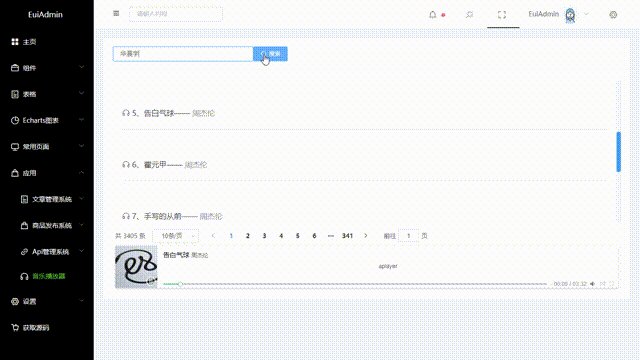
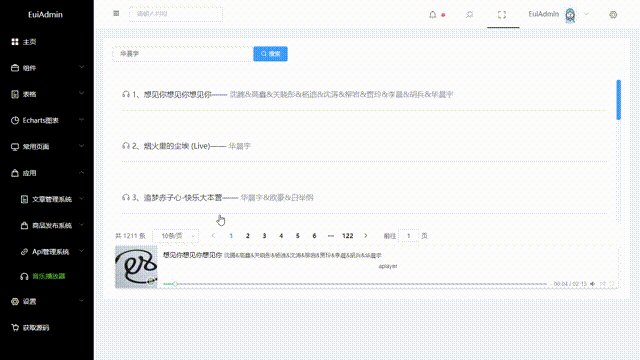
基于EuiAdmin+axios實現跨域與酷我音樂進行交互,實現音樂播放器例子:

總結:
Vue集成axios為了能夠在與后臺實現數據交互,真正發揮前端的作用。實現前后端分離,構建前后端數據交互的通道,你也可以前往euiadmin.com獲取源碼幫助您理解。