你會用JSON.stringify()?
前言
JSON是一種輕量級數據格式,可以方便地表示復雜數據結構。JSON對象有兩個方法:stringify()和parse()。在簡單的情況下,這兩個方法分別可以將JavaScript序列化為JSON字符串,以及將JSON解析為原生JavaScript值。
本文著重介紹JSON.stringify()的使用方法和注意事項。
一、使用方法
1、基本用法
JSON.stringify()可以把一個JavaScript對象序列化為一個JSON字符串。
- let json1 = {
- title: "Json.stringify",
- author: [
- "浪里行舟"
- ],
- year: 2021
- };
- let jsonText = JSON.stringify(json1);
默認情況下,JSON.stringify()會輸出不包含空格或縮進的JSON字符串,因此jsonText的值是這樣的:
- "{"title":"Json.stringify","author":["浪里行舟"],"year":2021}"
在序列化JavaScript對象時,所有函數和原型成員都會有意地在結果中省略。此外,值為undefined的任何屬性也會被跳過。最終得到的就是所有實例屬性均為有效JSON數據類型的表示。
在JSON.stringify()方法一共能接受3個參數,其中兩個可選的參數(分別是第二、第三個參數)。這兩個可選參數可以用于指定其他序列化JavaScript對象的方式。第二個參數是過濾器,可以是數組或函數;第三個參數是用于縮進結果JSON字符串的選項。單獨或組合使用這些參數可以更好地控制JSON序列化。
2、第二個參數--過濾器
如果第二個參數是一個數組,那么JSON.stringify()返回的結果只會包含該數組中列出的對象屬性。比如下面的例子:
- let json1 = {
- title: "Json.stringify",
- author: [
- "浪里行舟"
- ],
- year: 2021,
- like: 'frontend',
- weixin: 'frontJS'
- };
- let jsonText = JSON.stringify(json1, ['weixin']);
在這個例子中,JSON.stringify()方法的第二個參數是一個包含一個字符串的數組:"weixin"。它對應著要序列化的對象中的屬性,因此結果JSON字符串中只會包含這個屬性:
- "{"weixin":"frontJS"}"
如果第二個參數是一個函數,則行為又有不同。提供的函數接收兩個參數:屬性名(key)和屬性值(value)。可以根據這個key決定要對相應屬性執行什么操作。這個key始終是字符串,只是在值不屬于某個鍵/值對時會是空字符串。
- const students = [
- {
- name: 'james',
- score: 100,
- }, {
- name: 'jordon',
- score: 60,
- }, {
- name: 'kobe',
- score: 90,
- }
- ];
- function replacer (key, value) {
- if (key === 'score') {
- if (value === 100) {
- return 'S';
- } else if (value >= 90) {
- return 'A';
- } else if (value >= 70) {
- return 'B';
- } else if (value >= 50) {
- return 'C';
- } else {
- return 'E';
- }
- }
- return value;
- }
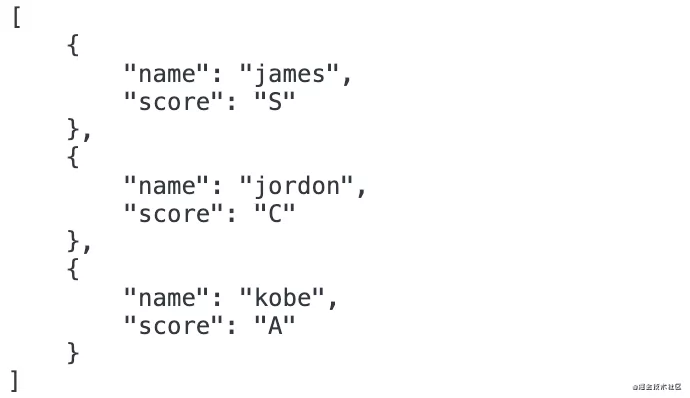
- console.log(JSON.stringify(students, replacer, 4))
上面的代碼,我們通過replacer將成績從百分制替換為成績等級。
值得注意的是,如果stringify的第二個參數為函數那么它的返回值如果是undefined,那么對應的屬性不會被序列化,如果返回其他的值,那么用返回的值替代原來的值進行序列化。
3、第三個參數--字符串縮進
JSON.stringify()方法的第三個參數控制縮進和空格。在這個參數是數值時,表示每一級縮進的空格數。例如,每級縮進4個空格,可以這樣:
- let json1 = {
- title: "Json.stringify",
- author: [
- "浪里行舟"
- ],
- year: 2021
- };
- let jsonText = JSON.stringify(json1, null, 4);
這樣得到的jsonText格式如下:
- {
- "title": "Json.stringify",
- "author": [
- "浪里行舟"
- ],
- "year": 2021
- }
JSON.stringify()在處理數據的時候同時考慮了數據轉換和方便閱讀,只不過,方便閱讀這一點,常常被人忽略。
4、toJSON()方法--自定義JSON序列化
有時候,對象需要在JSON.stringify()之上自定義JSON序列化。此時,可以在要序列化的對象中添加toJSON()方法,序列化時會基于這個方法返回適當的JSON表示。
下面的對象為自定義序列化而添加了一個toJSON()方法:
- let json1 = {
- title: "Json.stringify",
- author: [
- "浪里行舟"
- ],
- year: 2021,
- like: 'frontend',
- weixin: 'frontJS',
- toJSON: function () {
- return this.author
- }
- };
- console.log(JSON.stringify(json1)); // ["浪里行舟"]
注意,箭頭函數不能用來定義toJSON()方法。主要原因是箭頭函數的詞法作用域是全局作用域,在這種情況下不合適。
二、使用場景
1、判斷數組是否包含某對象,或者判斷對象是否相等。
- //判斷數組是否包含某對象
- let data = [
- {name:'浪里行舟'},
- {name:'前端工匠'},
- {name:'前端開發'},
- ],
- val = {name:'浪里行舟'};
- console.log(JSON.stringify(data).indexOf(JSON.stringify(val)) !== -1);//true
我們還可以使用JSON.stringify()方法,來判斷兩個對象是否相等。
- // 判斷對象是否相等
- let obj1 = {
- a: 1,
- b: 2
- }
- let obj2 = {
- a: 1,
- b: 2,
- }
- console.log(JSON.stringify(obj1) === JSON.stringify(obj2)) // true
不過這種方式存在著較大的局限性,對象如果調整了鍵的順序,就會判斷出錯!
- // 調整對象鍵的位置后
- let obj1 = {
- a: 1,
- b: 2
- }
- let obj2 = {
- b: 2,
- a: 1,
- }
- console.log(JSON.stringify(obj1) === JSON.stringify(obj2)) // false
2、使用localStorage/sessionStorage時
localStorage/sessionStorage默認只能存儲字符串,而實際開發中,我們往往需要存儲對象類型,那么此時我們需要在存儲時利用json.stringify()將對象轉為字符串,在取本地緩存時,使用json.parse()轉回對象即可。
- // 存數據
- function setLocalStorage(key,val) {
- window.localStorage.setItem(key, JSON.stringify(val));
- };
- // 取數據
- function getLocalStorage(key) {
- let val = JSON.parse(window.localStorage.getItem(key));
- return val;
- };
- // 測試
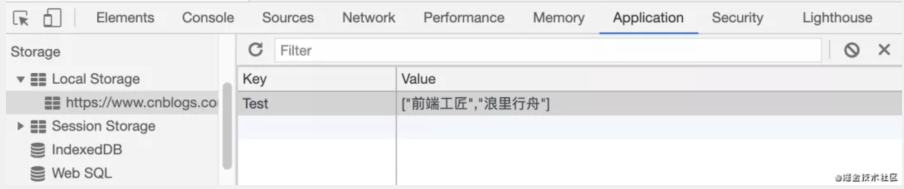
- setLocalStorage('Test',['前端工匠','浪里行舟']);
- console.log(getLocalStorage('Test'));
localStorage
3、實現對象深拷貝
開發中,有時候怕影響原數據,我們常深拷貝出一份數據做任意操作,使用JSON.stringify()與JSON.parse()來實現深拷貝是很不錯的選擇。
- let arr1 = [1, 3, {
- username: ' kobe'
- }];
- let arr2 = JSON.parse(JSON.stringify(arr1));
- arr2[2].username = 'duncan';
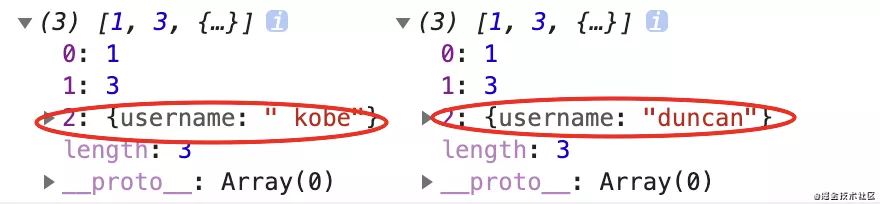
- console.log(arr1, arr2)
image.png
這是利用JSON.stringify將對象轉成JSON字符串,再用JSON.parse把字符串解析成對象,一去一來,新的對象產生了,新對象會開辟新的棧,實現深拷貝。
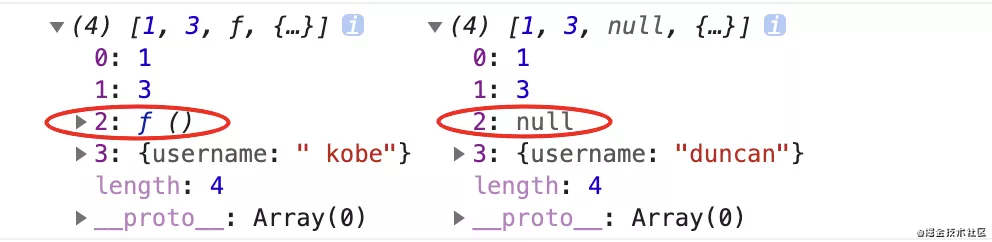
這種方法雖然可以實現數組或對象深拷貝,但不能處理函數和正則,因為這兩者基于JSON.stringify和JSON.parse處理后,得到的正則就不再是正則(變為空對象),得到的函數就不再是函數(變為null)了。
- let arr1 = [1, 3, function () { }, {
- username: ' kobe'
- }];
- let arr2 = JSON.parse(JSON.stringify(arr1));
- arr2[3].username = 'duncan';
- console.log(arr1, arr2)
三、使用注意事項
JSON.stringify()雖然功能很強大,但是有些屬性無法被stringify,所以在開發中需注意以下幾種情況,以免產生一些始料未及的BUG。
1、被轉換值中有 NaN 和 Infinitylet my
- let myObj = {
- name: "浪里行舟",
- age: Infinity,
- money: NaN,
- };
- console.log(JSON.stringify(myObj));
- // {"name":"浪里行舟","age":null,"money":null}
- JSON.stringify([NaN, Infinity])
- // [null,null]
2、被轉換值中有 undefined、任意的函數以及 symbol 值
分為兩種情況:
數組,undefined、任意的函數以及symbol值在序列化的過程中會被轉換成 null
- JSON.stringify([undefined, function () { }, Symbol("")]);
- // '[null,null,null]'
非數組,undefined、任意的函數以及symbol值在序列化的過程中會被忽略
- JSON.stringify({ x: undefined, y: function () { }, z: Symbol("") });
- // '{}'
3、循環引用
如果一個對象的屬性值通過某種間接的方式指回該對象本身,那么就是一個循環引用。比如:
- let bar = {
- a: {
- c: foo
- }
- };
- let foo = {
- b: bar
- };
- JSON.stringify(foo)
這種情況下,序列化會報錯的:
- // 錯誤信息
- Uncaught ReferenceError: foo is not defined
- at <anonymous>:3:8
4、含有不可枚舉的屬性值時
不可枚舉的屬性默認會被忽略:
- let personObj = Object.create(null, {
- name: { value: "浪里行舟", enumerable: false },
- year: { value: "2021", enumerable: true },
- })
- console.log(JSON.stringify(personObj)) // {"year":"2021"}
四、總結
JSON.stringify()用于將JavaScript對象序列化為JSON字符串,這方法有一些選項可以用來改變默認的行為,以實現過濾或修改流程。不過也應該注意有些屬性是無法被 stringify,所以開發時候應該避開這些坑!
參考資料
- JavaScript高級程序設計(第4版)
- 慎用JSON.stringify
- 你會用JS格式化JSON嗎?
- json.stringify()的妙用
- 你所不知道的JSON.stringify