iOS開發(fā)-你真的會用SDWebImage?
SDWebImage作為目前***的圖片下載第三方框架,使用率很高。但是你真的會用嗎?本文接下來將通過例子分析如何合理使用SDWebImage。
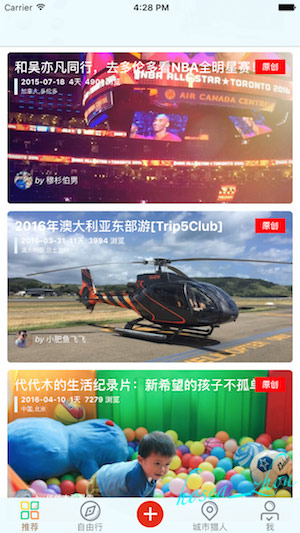
使用場景:自定義的UITableViewCell上有圖片需要顯示,要求網(wǎng)絡(luò)網(wǎng)絡(luò)狀態(tài)為WiFi時,顯示圖片高清圖;網(wǎng)絡(luò)狀態(tài)為蜂窩移動網(wǎng)絡(luò)時,顯示圖片縮略圖。如下圖樣例:
圖中顯示的圖片符合根據(jù)網(wǎng)絡(luò)狀態(tài)下載要求
-
由于要監(jiān)聽網(wǎng)絡(luò)狀態(tài),在這里筆者推薦使用AFNetWorking。
1)在GitHub或者利用cocoaPod給項目導(dǎo)入第三方框架AFNetWorking。
2)在AppDelegate.m文件中的application:didFinishLaunchingWithOptions:方法中監(jiān)聽網(wǎng)絡(luò)狀態(tài)。
- // AppDelegate.m 文件中
- - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
- {
- // 監(jiān)控網(wǎng)絡(luò)狀態(tài)
- [[AFNetworkReachabilityManager sharedManager] startMonitoring];
- }
- // 以下代碼在需要監(jiān)聽網(wǎng)絡(luò)狀態(tài)的方法中使用
- AFNetworkReachabilityManager *mgr = [AFNetworkReachabilityManager sharedManager];
- if (mgr.isReachableViaWiFi) { // 在使用Wifi, 下載原圖
- } else { // 其他,下載小圖
- }
- }
-
這時就會有iOS學(xué)習(xí)者開始抱怨:這不是很簡單嗎?于是三下五除二寫完了以下代碼。
- // 利用MVC,在設(shè)置cell的模型屬性時候,下載圖片
- - setItem:(CustomItem *)item
- {
- _item = item;
- UIImage *placeholder = [UIImage imageNamed:@"placeholderImage"];
- AFNetworkReachabilityManager *mgr = [AFNetworkReachabilityManager sharedManager];
- if (mgr.isReachableViaWiFi) { // 在使用Wifi, 下載原圖
- [self.imageView sd_setImageWithURL:[NSURL URLWithString:item.originalImage] placeholderImage:placeholder];
- } else { // 其他,下載小圖
- [self.imageView sd_setImageWithURL:[NSURL URLWithString:item.thumbnailImage] placeholderImage:placeholder];
- }
- }
-
此時,確實能完成基本的按照當(dāng)前網(wǎng)絡(luò)狀態(tài)下載對應(yīng)的圖片,但是真實開發(fā)中,這樣其實是不合理的。以下是需要注意的細節(jié):
1)SDWebImage會自動幫助開發(fā)者緩存圖片(包括內(nèi)存緩存,沙盒緩存),所以我們需要設(shè)置用戶在WiFi環(huán)境下下載的高清圖,下次在蜂窩網(wǎng)絡(luò)狀態(tài)下打開應(yīng)用也應(yīng)顯示高清圖,而不是去下載縮略圖。
2)許多應(yīng)用設(shè)置模塊帶有一個功能:移動網(wǎng)絡(luò)環(huán)境下仍然顯示高清圖。這個功能其實是將設(shè)置記錄在沙盒中,關(guān)于數(shù)據(jù)保存到本地,可以查看本人另一篇簡書首頁文章:iOS本地數(shù)據(jù)存取,看這里就夠了。
3)當(dāng)用戶處于離線狀態(tài)時候,無法合理處理業(yè)務(wù)。
-
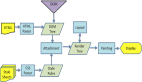
于是,開始加以改進。為了讓讀者你更容易理解,我先貼出偽代碼:
- - setItem:(CustomItem *)item
- {
- _item = item;
- if (緩存中有原圖)
- {
- self.imageView.image = 原圖;
- } else
- {
- if (Wifi環(huán)境)
- {
- 下載顯示原圖
- } else if (手機自帶網(wǎng)絡(luò))
- {
- if (3G\4G環(huán)境下仍然下載原圖)
- {
- 下載顯示原圖
- } else
- {
- 下載顯示小圖
- }
- } else
- {
- if (緩存中有小圖)
- {
- self.imageView.image = 小圖;
- } else // 處理離線狀態(tài)
- {
- self.imageView.image = 占位圖片;
- }
- }
- }
- }
-
實現(xiàn)上面的偽代碼:讀者可以一一對應(yīng)上面的偽代碼。練習(xí)的時候推薦先寫偽代碼,再寫真實代碼
-
多多注意“注釋”解釋。
- - setItem:(CustomItem *)item
- {
- _item = item;
- // 占位圖片
- UIImage *placeholder = [UIImage imageNamed:@"placeholderImage"];
- // 從內(nèi)存\沙盒緩存中獲得原圖,
- UIImage *originalImage = [[SDImageCache sharedImageCache] imageFromDiskCacheForKey:item.originalImage];
- if (originalImage) { // 如果內(nèi)存\沙盒緩存有原圖,那么就直接顯示原圖(不管現(xiàn)在是什么網(wǎng)絡(luò)狀態(tài))
- self.imageView.image = originalImage;
- } else { // 內(nèi)存\沙盒緩存沒有原圖
- AFNetworkReachabilityManager *mgr = [AFNetworkReachabilityManager sharedManager];
- if (mgr.isReachableViaWiFi) { // 在使用Wifi, 下載原圖
- [self.imageView sd_setImageWithURL:[NSURL URLWithString:item.originalImage] placeholderImage:placeholder];
- } else if (mgr.isReachableViaWWAN) { // 在使用手機自帶網(wǎng)絡(luò)
- // 用戶的配置項假設(shè)利用NSUserDefaults存儲到了沙盒中
- // [[NSUserDefaults standardUserDefaults] setBool:NO forKey:@"alwaysDownloadOriginalImage"];
- // [[NSUserDefaults standardUserDefaults] synchronize];
- #warning 從沙盒中讀取用戶的配置項:在3G\4G環(huán)境是否仍然下載原圖
- BOOL alwaysDownloadOriginalImage = [[NSUserDefaults standardUserDefaults] boolForKey:@"alwaysDownloadOriginalImage"];
- if (alwaysDownloadOriginalImage) { // 下載原圖
- [self.imageView sd_setImageWithURL:[NSURL URLWithString:item.originalImage] placeholderImage:placeholder];
- } else { // 下載小圖
- [self.imageView sd_setImageWithURL:[NSURL URLWithString:item.thumbnailImage] placeholderImage:placeholder];
- }
- } else { // 沒有網(wǎng)絡(luò)
- UIImage *thumbnailImage = [[SDImageCache sharedImageCache] imageFromDiskCacheForKey:item.thumbnailImage];
- if (thumbnailImage) { // 內(nèi)存\沙盒緩存中有小圖
- self.imageView.image = thumbnailImage;
- } else { // 處理離線狀態(tài),而且有沒有緩存時的情況
- self.imageView.image = placeholder;
- }
- }
- }
- }
解決了嗎?真正的坑才剛剛開始。
-
在表述上述代碼的坑之前,我們先來分析一下UITableViewCell的緩存機制。
-
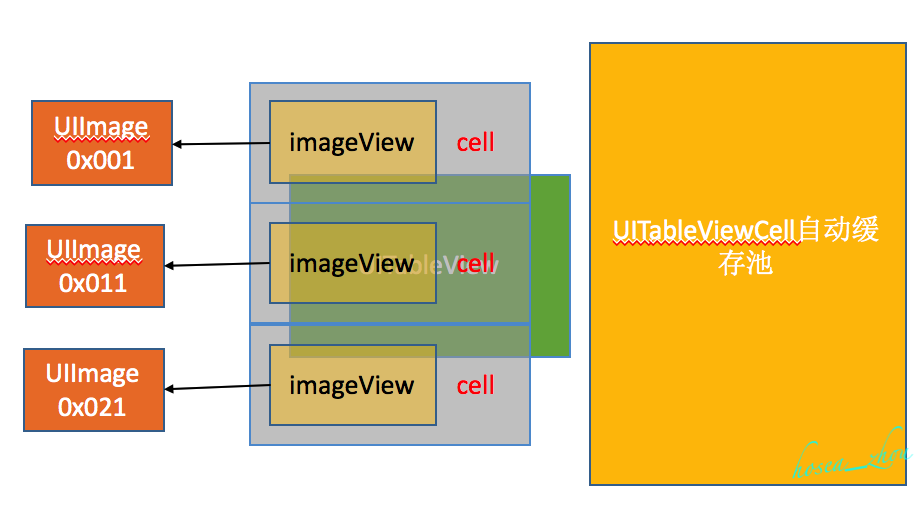
請看下圖:有一個tableView正在同時顯示三個UITableViewCell,每個tableViewCell包含一個imageView的子控件,而且每個cell都有一個對應(yīng)的模型屬性用來設(shè)置imageView的圖片內(nèi)容。
-
注意:由于沒有cell被推出屏幕,此時緩存池為空。
cell還沒有被推入緩存池
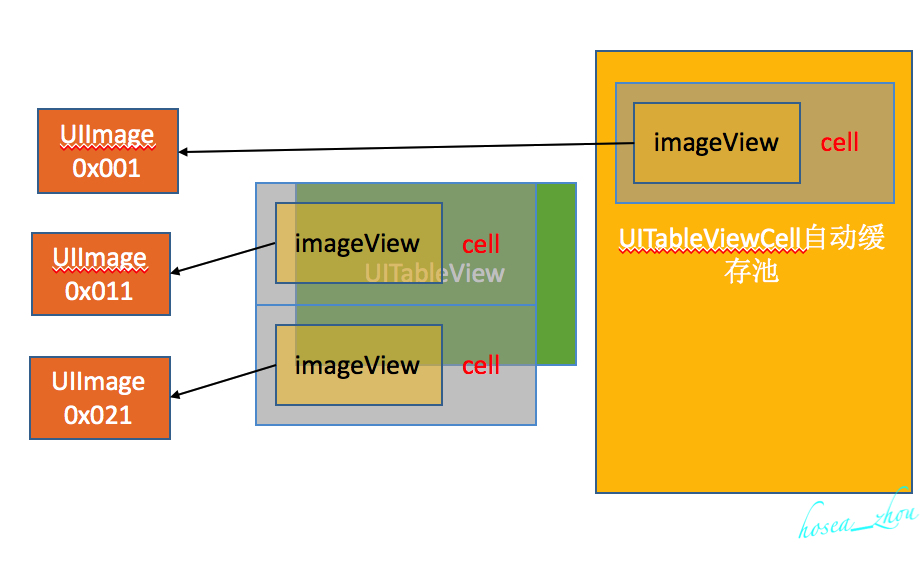
當(dāng)有一個cell被推到屏幕之外時,系統(tǒng)會自動將這個cell放入自動緩存池。注意:cell對應(yīng)的UIImage圖片數(shù)據(jù)模型并沒有清空!還是指向上一個使用的cell。
cell被放入緩存池
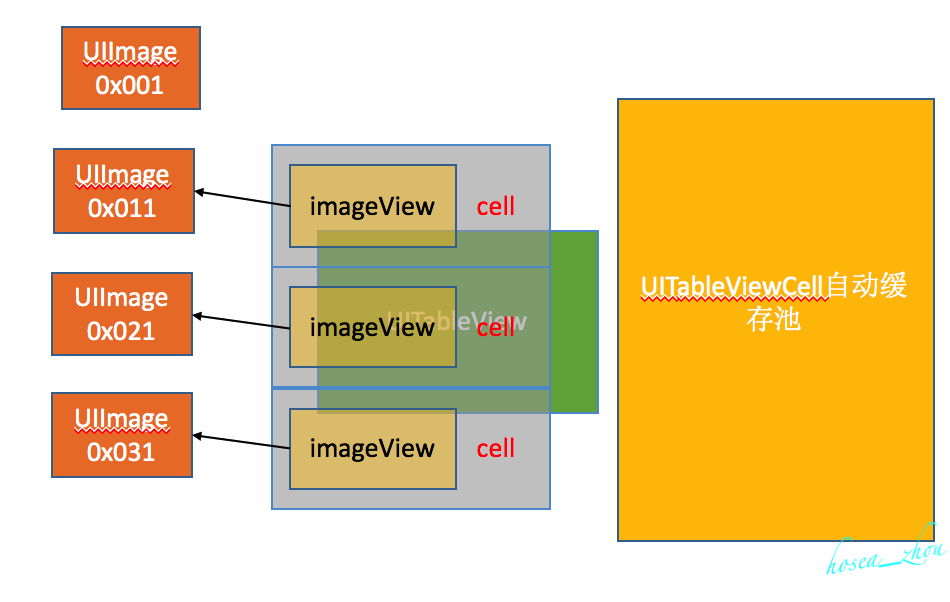
當(dāng)下一個cell進入屏幕,系統(tǒng)會根據(jù)tableView注冊的標(biāo)識找到對應(yīng)的cell,拿來應(yīng)用。上述進入緩存池的cell被重新添加進tableView,在tableView的Data Source方法tableView: cellForRowAtIndexPath:中設(shè)置改cell對應(yīng)的模型數(shù)據(jù),此時cell對應(yīng)的如圖:
cell被放入緩存池
-
以上就是tableView重用機制的簡單介紹。
重新回來,那么上面所說的真正的坑在哪呢?
用一個場景來描述一下吧:當(dāng)用戶所處環(huán)境WiFi網(wǎng)速不夠快(不能立即將圖片下載完畢),而在上述代碼,在WiFi環(huán)境下又是下載高清大圖。所以需要一定的時間來完成下載。而就在此時,用戶不愿等,想看看上次打開App時顯示的圖片,此時用戶會滑到處于下面的cell來查看。注意:此時,上面的cell下載圖片操作并沒有暫停,還在處于下載圖片狀態(tài)中。當(dāng)用戶在查看上次打開App的顯示圖片時(上次打開App下載完成的圖片,SDWebImage會幫我們緩存,不用下載),而正好需要顯示上次打開App時的圖片的cell是利用tableView重用機制而從緩存池中拿出來的cell,等到處于上面的cell的高清大圖已經(jīng)下載好了的時候,SDWebImage默認(rèn)做法是,立馬把下載好的圖片設(shè)置給ImageView,所以我們這時候會在底下的顯示的cell顯示上面的圖片,造成數(shù)據(jù)錯亂,這是非常嚴(yán)重的BUG。
那么該如何解決這個棘手的問題呢?
如果我們能在cell被從緩存池中拿出來使用的時候,將這個cell放入緩存池之前的下載操作移除,那么就不會出現(xiàn)數(shù)據(jù)錯亂了。
這時候你可能會問我:怎么移除下載操作?下載操作不是SDWebImage幫我們做的嗎?
說的沒錯,確實是SDWebImage幫我們下載圖片的,我們來扒一扒SDWebImage源碼,看看他是怎么完成的。
- - (void)sd_setImageWithURL:(NSURL *)url placeholderImage:(UIImage *)placeholder options:(SDWebImageOptions)options progress:(SDWebImageDownloaderProgressBlock)progressBlock completed:(SDWebImageCompletionBlock)completedBlock {
- // 關(guān)閉當(dāng)前圖片的下載操作
- [self sd_cancelCurrentImageLoad];
- objc_setAssociatedObject(self, &imageURLKey, url, OBJC_ASSOCIATION_RETAIN_NONATOMIC);
- if (!(options & SDWebImageDelayPlaceholder)) {
- dispatch_main_async_safe(^{
- self.image = placeholder;
- });
- }
- if (url) {
- // check if activityView is enabled or not
- if ([self showActivityIndicatorView]) {
- [self addActivityIndicator];
- }
- __weak __typeof(self)wself = self;
- id operation = [SDWebImageManager.sharedManager downloadImageWithURL:url options:options progress:progressBlock completed:^(UIImage *image, NSError *error, SDImageCacheType cacheType, BOOL finished, NSURL *imageURL) {
- [wself removeActivityIndicator];
- if (!wself) return;
- dispatch_main_sync_safe(^{
- if (!wself) return;
- if (image && (options & SDWebImageAvoidAutoSetImage) && completedBlock)
- {
- completedBlock(image, error, cacheType, url);
- return;
- }
- else if (image) {
- wself.image = image;
- [wself setNeedsLayout];
- } else {
- if ((options & SDWebImageDelayPlaceholder)) {
- wself.image = placeholder;
- [wself setNeedsLayout];
- }
- }
- if (completedBlock && finished) {
- completedBlock(image, error, cacheType, url);
- }
- });
- }];
- [self sd_setImageLoadOperation:operation forKey:@"UIImageViewImageLoad"];
- } else {
- dispatch_main_async_safe(^{
- [self removeActivityIndicator];
- if (completedBlock) {
- NSError *error = [NSError errorWithDomain:SDWebImageErrorDomain code:-1 userInfo:@{NSLocalizedDescriptionKey : @"Trying to load a nil url"}];
- completedBlock(nil, error, SDImageCacheTypeNone, url);
- }
- });
- }
- }
我們驚奇的發(fā)現(xiàn),原來SDWebImage在下載圖片時,***件事就是關(guān)閉imageView當(dāng)前的下載操作!
是不是開始感嘆SDWebImage多么神奇了?沒錯,我們只需要把我們寫的那段代碼所有的直接訪問本地緩存代碼利用SDWebImage進行設(shè)置就OK了!
下面就是完成版代碼。
- - setItem:(CustomItem *)item
- {
- _item = item;
- // 占位圖片
- UIImage *placeholder = [UIImage imageNamed:@"placeholderImage"];
- // 從內(nèi)存\沙盒緩存中獲得原圖
- UIImage *originalImage = [[SDImageCache sharedImageCache] imageFromDiskCacheForKey:item.originalImage];
- if (originalImage) { // 如果內(nèi)存\沙盒緩存有原圖,那么就直接顯示原圖(不管現(xiàn)在是什么網(wǎng)絡(luò)狀態(tài))
- [self.imageView sd_setImageWithURL:[NSURL URLWithString:item.originalImage] placeholderImage:placeholder];
- } else { // 內(nèi)存\沙盒緩存沒有原圖
- AFNetworkReachabilityManager *mgr = [AFNetworkReachabilityManager sharedManager];
- if (mgr.isReachableViaWiFi) { // 在使用Wifi, 下載原圖
- [self.imageView sd_setImageWithURL:[NSURL URLWithString:item.originalImage] placeholderImage:placeholder];
- } else if (mgr.isReachableViaWWAN) { // 在使用手機自帶網(wǎng)絡(luò)
- // 用戶的配置項假設(shè)利用NSUserDefaults存儲到了沙盒中
- // [[NSUserDefaults standardUserDefaults] setBool:NO forKey:@"alwaysDownloadOriginalImage"];
- // [[NSUserDefaults standardUserDefaults] synchronize];
- #warning 從沙盒中讀取用戶的配置項:在3G\4G環(huán)境是否仍然下載原圖
- BOOL alwaysDownloadOriginalImage = [[NSUserDefaults standardUserDefaults] boolForKey:@"alwaysDownloadOriginalImage"];
- if (alwaysDownloadOriginalImage) { // 下載原圖
- [self.imageView sd_setImageWithURL:[NSURL URLWithString:item.originalImage] placeholderImage:placeholder];
- } else { // 下載小圖
- [self.imageView sd_setImageWithURL:[NSURL URLWithString:item.thumbnailImage] placeholderImage:placeholder];
- }
- } else { // 沒有網(wǎng)絡(luò)
- UIImage *thumbnailImage = [[SDImageCache sharedImageCache] imageFromDiskCacheForKey:item.thumbnailImage];
- if (thumbnailImage) { // 內(nèi)存\沙盒緩存中有小圖
- [self.imageView sd_setImageWithURL:[NSURL URLWithString:item.thumbnailImage] placeholderImage:placeholder];
- } else {
- [self.imageView sd_setImageWithURL:nil placeholderImage:placeholder];
- }
- }
- }
- }
本文就介紹到這里,如有疑問或錯誤,歡迎指出。