一篇文章教會你使用SVG填充圖案
SVG填充圖案用于用由圖像組成的圖案填充形狀。該圖案可以由SVG圖像(形狀)或位圖圖像組成。SVG填充模式看起來就像從Photoshop等中所習慣的那樣,被稱為“平鋪”。
一、填充圖案
簡單的svg填充模式。
示例:
- <!DOCTYPE html>
- <html>
- <body style="background-color: aqua;">
- <title>項目</title>
- <svg width="500" height="150">
- <defs>
- <pattern id="pattern1" x="10" y="10" width="20" height="20" patternunits="userSpaceOnUse">
- <circle cx="10" cy="10" r="10" style="stroke: none; fill: #FF0000"></circle>
- </pattern>
- </defs>
- <rect x="10" y="10" width="100" height="100" style="stroke: #000000; fill: url(#pattern1);">
- </rect>
- </svg>
- </body>
- </html>
代碼解析:
首先,在元素內定義元素。圖案包含一個circle元素。
circle元素將用作填充圖案。其次,在CSS屬性中聲明一個元素fill,該元素引用其style屬性中的元素ID。
其次,聲明一個元素,該元素在CSS fill屬性中引用其樣式屬性中的元素ID。
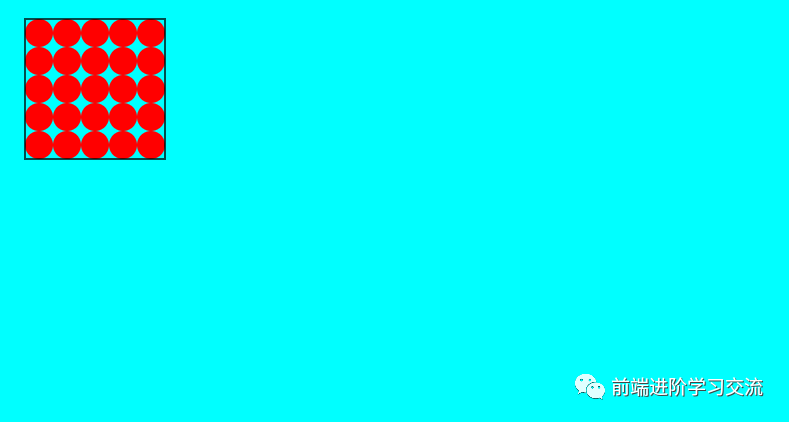
運行后圖像效果:
注意
元素中定義的圓是如何用作矩形的填充的。還要注意圓圈是如何從左到右,從上到下不斷重復的。
二、X,Y,寬度和高度
pattern元素的x和y屬性定義圖案開始在元素中的形狀中的距離。元素的width和height屬性定義圖案的寬度和高度。
案例分析
這是從頭開始的示例,并且將x和y設置為0:
- <svg width="500" height="150">
- <defs>
- <pattern id="pattern2"
- x="0" y="0" width="20" height="20"
- patternUnits="userSpaceOnUse">
- <circle cx="10" cy="10" r="10" style="stroke: none; fill: #FF0000">
- </circle>
- </pattern>
- </defs>
- <rect x="10" y="10" width="100" height="100"
- style="stroke: #000000; fill: url(#pattern2);" />
- </svg>
運行后圖像效果:
注意
圖案現在是如何從圓的中間開始的(在矩形的頂部和左側)。創建自己的填充圖案時,通過使用x和y屬性值來實現所需的效果。
width和height屬性設定的圖案的寬度和高度。
在前面的示例中width,height它們都設置為20,即圓的直徑。因此,圓圈一遍又一遍地重復著,中間沒有空格。
設置圖案的width(寬度)為25,而不是20。
這樣,現在在水平圓圈之間現在有5個像素間隔。
- <pattern id="pattern2" x="0" y="0" width="25" height="20" patternUnits="userSpaceOnUse">
width, height都設置為25
下面是相同的實例,但是x和y設置為10 (<pattern>元素內的圓心)
- <pattern id="pattern2" x="10" y="10" width="25" height="25" patternUnits="userSpaceOnUse">
現在,圖案從一個完整的圓圈開始,但是仍然有多余的垂直和水平空間。
三、嵌套模式
可以嵌套填充圖案,以便填充圖案在內部使用另一個填充圖案。
該示例具有一個使用圓形作為填充圖案的矩形。圓內部使用矩形作為填充圖案。
示例:
- <svg width="500" height="150">
- <defs>
- <pattern id="innerPattern" x="3" y="3" width="9" height="9" patternUnits="userSpaceOnUse">
- <rect x="0" y="0" width="6" height="6" style="stroke: none; fill: #ff0000;" />
- </pattern>
- <pattern id="outerPattern" x="12" y="12" width="25" height="25" patternUnits="userSpaceOnUse">
- <circle cx="10" cy="10" r="10" style="stroke: #0000ff; fill: url(#innerPattern)" />
- </pattern>
- </defs>
- <rect x="10" y="10" width="100" height="100" style="stroke: #000000; fill: url(#outerPattern);" />
- </svg>
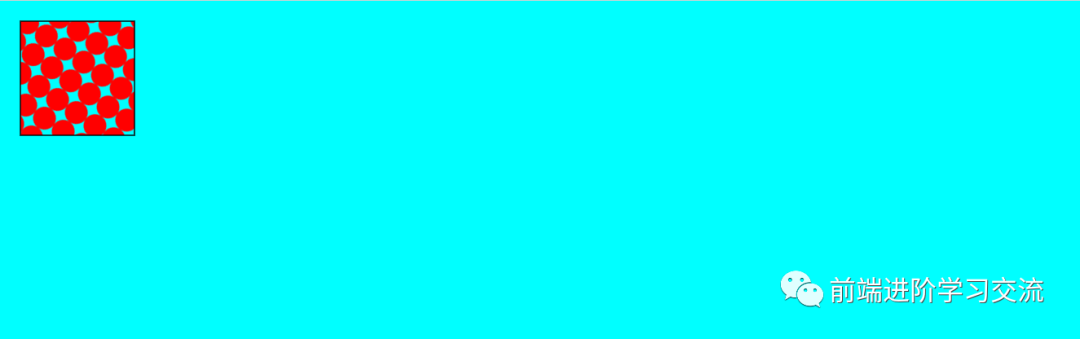
運行后圖像效果:
外部矩形現在由圓形填充,圓形又由矩形填充。
四、轉換模式
可以使用標準SVG轉換函數轉換填充模式。可以使用patternTransform屬性來實現這一點。
SVG模式轉換示例
定義了一個簡單的圖案,該圖案在用作矩形的填充圖案之前旋轉了35度。
- <svg width="500" height="150">
- <defs>
- <pattern id="transformedPattern"
- x="10" y="10" width="20" height="20"
- patternUnits="userSpaceOnUse"
- patternTransform="rotate(35)"
- >
- <circle cx="10" cy="10" r="10" style="stroke: none; fill: #0000ff" />
- </pattern>
- </defs>
- <rect x="10" y="10" width="100" height="100"
- style="stroke: #000000; fill: url(#transformedPattern);" />
- </svg>
運行后圖像效果:
五、總結
本文基于Html基礎,講解了有關SVG中的填充的相關知識點。如何去填充一個圖案,通過改變其中的屬性,呈現不一樣的填充效果。以及嵌套模式,轉換模式的實際應用。
通過案例的分析,效果圖的展示,能夠讓讀者更好的去理解填充圖的屬性。
本文轉載自微信公眾號「前端進階學習交流」,可以通過以下二維碼關注。轉載本文請聯系前端進階學習交流公眾號。