5步創建一個具有Serverless用戶身份驗證的React項目
譯文【51CTO.com快譯】許多基于Web的項目最終必須考慮的一個常見問題是如何處理用戶身份驗證。我們都熟悉網站登錄頁面后隱藏與用戶相關的數據和流程;用戶如果擁有一個帳戶,則登錄;如果沒有,則可以創建一個。
在單個項目中,手動實施這種框架可能很困難或不安全,不過用easybase-react庫來實現是件很容易的事情。接下來我們將實現的框架利用了serverless技術堆棧,這種架構將使我們項目能夠直接從我們的前端代碼調用用戶的身份驗證過程。
第1步:安裝庫
在項目目錄中,鍵入以下命令:
npm install easybase-react
如果你不知道如何創建新的React項目并且想學習,可以在GitHub上學習了解:https://github.com/facebook/create-react-app?ref=hackernoon.com
第2步:創建Easybase項目
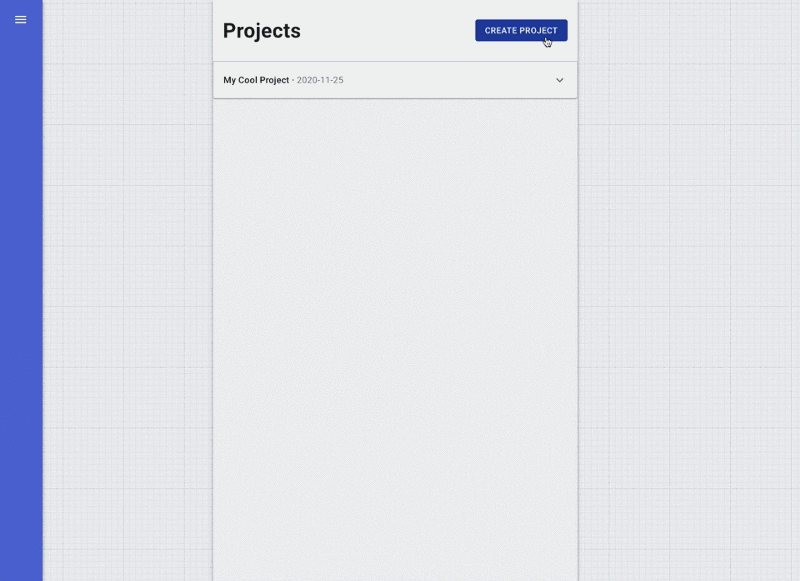
如果你還沒有項目,可以在??easybase.io??上免費創建一個帳戶 。登錄后,導航至“項目”,然后單擊“創建項目”按鈕。給該項目一個識別標簽,然后單擊“創建”。
在這個菜單中,你還可以指定用戶可以從哪些表讀取或寫入數據。也可以設置項目的權限來讀取/寫入一個表的所有記錄,或者只讀取與用戶相關的記錄。用戶關聯記錄是由登錄用戶創建或編輯的記錄。通過打開一個表并單擊特定的行,可以將一條記錄與easybase row抽屜中的用戶手動關聯。
第3步:將ebconfig放在項目目錄中
點擊新建項目中的“download”按鈕,并將這個文件放到React項目的根目錄中。
├── src/
│ ├── App.js
│ ├── index.js
│ └── ebconfig.js
├── assets/
├── package.json
└── ...
第4步:將組件包裝在EasybaseProvider中
import React, { useEffect } from "react";
import { EasybaseProvider, useEasybase } from "easybase-react";
import ebconfig from "./ebconfig.js";
function App() {
return (
<EasybaseProvider ebconfig={ebconfig}>
<Container />
</EasybaseProvider>
);
}請確保使用下載的令牌來實現ebconfig道具。
第5步:創建用戶登錄/注冊的模式
EasebaseProvider組件將授予所有子節點訪問useEasybase鉤子的權限。它提供了諸如signIn、signUp、isUserSignedIn等函數,以及其他與用戶狀態相關的函數。
下面是一個簡單的例子,允許用戶登錄或注冊你的React項目。(如果用戶在過去24小時內曾在該設備上登錄過,則會自動進行身份驗證)。
這里的基本思想是使用isUserSignedIn()來決定顯示的是注冊視圖還是登錄視圖。建議把它和React的代碼拆分一起使用,以獲得更快的加載時間。
如果signUp()運行成功,新用戶將在Easybase的“users”標簽中可見。此外,當用戶通過signIn()或自動進行身份驗證時,使用onSignIn函數自動運行功能。
需要注意的是,用戶的屬性可以在Easybase的“用戶”標簽中編輯,也可以通過useEasybase鉤子獲得/設置。用戶屬性僅對應于將鍵映射到字符串的對象。
經過身份驗證的用戶現在可以讀取/寫入已配置集合中的記錄。重要的是要理解這些與集合相關的函數只對signed in實例有效。Easybase的React數據庫庫功能強大,且易于集成到項目中,并且可以很好地與用戶身份驗證配合使用。
下面是一個在經過驗證的實例上使用Easybase Frame()的基本示例:
import { useEffect } from "react";
export default function FrameRenderer() {
const {
Frame,
configureFrame,
sync,
useFrameEffect
} = useEasybase();
useFrameEffect(() => {
console.log("Frame updated!");
});
useEffect(() => {
configureFrame({
limit: 10,
offset: 0,
tableName: "My Table"
});
sync()
}, []);
return (
<div style={ { display: "flex" } }>
{ Frame().map((ele, index) => <CardElement {...ele} index={index} key={index} />) }
</div>
)
}使用easybase-react框架來處理你的項目身份驗證和數據查詢,使得管理項目變得更容易,也更高效。
Easybase.io的React庫使開發人員能夠直觀地簡化其項目后端流程。自由層涵蓋了幾乎所有用例,并使Serverless框架和可伸縮數據庫可供所有類型的開發人員使用。這種Serverless技術在云功能(也稱為功能即服務)方面工作得特別好。
此外,可以在Easybase Web應用程序的“Usage”選項卡中查看新項目的實時分析。在此位置以有組織的方式查看項目量,數據傳輸等。
【51CTO譯稿,合作站點轉載請注明原文譯者和出處為51CTO.com】