Nodejs - 九步開啟JWT身份驗證
身份驗證是Web開發的重要組成部分。JSON Web令牌(JWT)由于其簡單性,安全性和可擴展性,已成為在Web應用程序中實現身份驗證的流行方法。在這篇文章中,我將指導你在Node.js應用程序中使用MongoDB進行數據存儲來實現JWT身份驗證。
在開始之前,我假設你已經安裝了Node.js、MongoDB和VS Code,并且你知道如何創建MongoDB數據庫和基本的RESTful API。
什么是JWT認證?
JWT身份驗證依賴于JSON Web令牌來確認Web應用中用戶的身份。JSON Web令牌是使用密鑰對進行數字簽名的編碼JSON對象。
簡而言之,JWT身份驗證就像為網站提供一個密碼。一旦你登錄成功,你就得到了這個密碼。
JSON Web Token由三部分組成,由點(.)分隔:
- Header
- Payload
- Signature
以下是JWT的基本結構:
xxxx.yyyy.zzzz- Header:這部分包含有關令牌的信息,如其類型和如何保護。
- Payload:這部分包含關于用戶的聲明,如用戶名或角色。
- Signature:確保令牌的完整性,并驗證它沒有被更改,這可以確保代碼安全,不會被篡改。
當你登錄成功時,你會得到這個代碼。每次你想訪問某個數據時,你都要攜帶這個代碼來證明是你。系統會檢查代碼是否有效,然后讓你獲取數據!
接下來讓我們看看在node.js項目中進行JWT身份驗證的步驟。
步驟1:新建項目
首先為您的項目創建一個新目錄,并使用以下命令進入到該目錄。
mkdir nodejs-jwt-auth
cd nodejs-jwt-auth通過在終端中運行以下命令初始化項目(確保您位于新創建的項目文件夾中)。
npm init -y接下來通過以下命令安裝必要的依賴項:
npm install express mongoose jsonwebtoken dotenv上面的命令將安裝:
- express: 用于構建Web服務器。
- mongoose:MongoDB的數據庫。
- jsonwebtoken:用于生成和驗證JSON Web令牌(JWT)以進行身份驗證。
- dotenv:用于從.env文件加載環境變量。
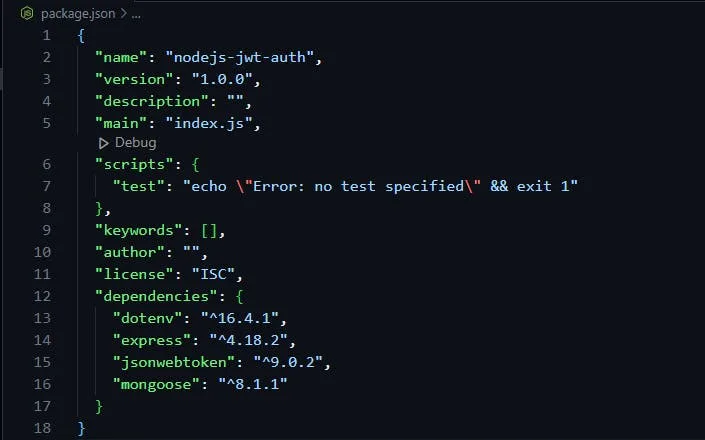
現在您的package.json文件應該看起來像這樣:
 圖片
圖片
步驟2:連接MongoDB數據庫
要連接MongoDB數據庫,請查看以下鏈接中的具體操作流程。
https://shefali.dev/restful-api/#Step_4_Creating_a_MongoDB_Database
步驟3:創建 .env 文件
為了 MongoDB 連接地址的安全,讓我們在根目錄下創建一個名為 .env 的新文件。
將以下代碼添加到.env文件中。
MONGODB_URL=<Your MongoDB Connection String>
SECRET_KEY="your_secret_key_here"將<Your MongoDB Connection String>替換為您從MongoDB Atlas獲得的連接字符串(在步驟2中),并將your_secret_key_here替換為您想要的密鑰字符串。現在你的.env文件應該是這樣的。
MONGODB_URL='mongodb+srv://shefali:********@cluster0.sscvg.mongodb.net/nodejs-jwt-auth'
SECRET_KEY="ThisIsMySecretKey"在MONGODB_URL最后我們加入node.js-jwt-auth,這是我們的數據庫名稱。
步驟4:Express
在根目錄下創建一個名為index.js的文件,并將以下代碼添加到該文件中。
const express = require("express");
const mongoose = require("mongoose");
require("dotenv").config(); //for using variables from .env file.
const app = express();
const port = 3000;
//middleware provided by Express to parse incoming JSON requests.
app.use(express.json());
mongoose.connect(process.env.MONGODB_URL).then(() => {
console.log("MongoDB is connected!");
});
app.get("/", (req, res) => {
res.send("Hello World!");
});
app.listen(port, () => {
console.log(`Server is listening on port ${port}`);
});現在我們可以通過以下命令運行服務器。
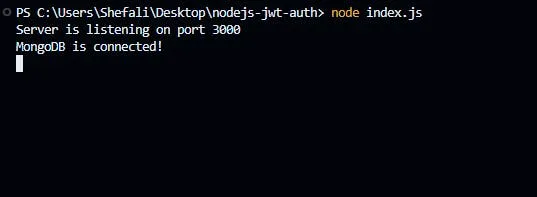
node index.js輸出應如下圖所示。
 圖片
圖片
通過使用命令node index.js,您必須在每次更改文件時重新啟動服務器。為了避免這種情況,您可以使用以下命令安裝nodemon。
npm install -g nodemon現在使用下面的命令運行服務器,它會在每次更改文件時自動重新啟動服務器。
nodemon index.js步驟5:創建用戶數據庫模型
在根目錄下創建一個名為models的新目錄,并在其中創建一個名為User.js的新文件。
 圖片
圖片
現在讓我們為我們的項目創建一個簡單的模型,將以下代碼添加到User.js文件中。
const mongoose = require("mongoose");
const userSchema = new mongoose.Schema({
username: {
type: String,
required: true,
unique: true,
},
password: {
type: String,
required: true,
},
});
module.exports = mongoose.model("User", userSchema);步驟6:實現身份驗證路由
在根目錄中,創建一個名為routes的新目錄,并在其中創建一個名為auth.js的文件。
 圖片
圖片
然后將以下代碼添加到該文件中:
const express = require("express");
const jwt = require("jsonwebtoken");
const User = require("../models/User");
const router = express.Router();
// Signup route
router.post("/signup", async (req, res) => {
try {
const { username, password } = req.body;
const user = new User({ username, password });
await user.save();
res.status(201).json({ message: "New user registered successfully" });
} catch (error) {
res.status(500).json({ message: "Internal server error" });
}
});
// Login route
router.post("/login", async (req, res) => {
const { username, password } = req.body;
try {
const user = await User.findOne({ username });
if (!user) {
return res.status(401).json({ message: "Invalid username or password" });
}
if (user.password !== password) {
return res.status(401).json({ message: 'Invalid username or password' });
}
// Generate JWT token
const token = jwt.sign(
{ id: user._id, username: user.username },
process.env.SECRET_KEY
);
res.json({ token });
} catch (error) {
res.status(500).json({ message: "Internal server error" });
}
});
module.exports = router;分解上面的代碼:
導入依賴:
const express = require("express");
const jwt = require("jsonwebtoken");
const User = require("../models/User");
const router = express.Router();在這里,我們導入以下依賴項:
- express: 用于構建Web服務器。
- jsonwebtoken:用于生成和驗證JSON Web令牌(JWT)以進行身份驗證。
- User:從第5步中創建的User模塊導入的模型。
- router:Express中的Router()函數用于單獨定義路由,然后將其合并到主應用程序中。
注冊路由:
// Signup route
router.post("/signup", async (req, res) => {
try {
const { username, password } = req.body;
const user = new User({ username, password });
await user.save();
res.status(201).json({ message: "New user registered successfully" });
} catch (error) {
res.status(500).json({ message: "Internal server error" });
}
});- 此路由監聽對/signup的POST請求。
- 當接收到請求時,它從請求體中提取username和password。
- 然后使用提供的用戶名和密碼創建User模型的一個新實例。
- 調用save()方法將新用戶保存到數據庫。
- 如果用戶成功保存,它會返回一個狀態碼201和一個JSON消息,表示“新用戶注冊成功”。
- 如果在此過程中發生錯誤,它會捕獲錯誤并以狀態代碼500和錯誤消息“內部服務器錯誤”進行響應。
登錄路由:
// Login route
router.post("/login", async (req, res) => {
const { username, password } = req.body;
try {
const user = await User.findOne({ username });
if (!user) {
return res.status(401).json({ message: "Invalid username or password" });
}
if (user.password !== password) {
return res.status(401).json({ message: 'Invalid username or password' });
}
// Generate JWT token
const token = jwt.sign(
{ id: user._id, username: user.username },
process.env.SECRET_KEY
);
res.json({ token });
} catch (error) {
res.status(500).json({ message: "Internal server error" });
}
});- 此路由監聽對/login的POST請求。
- 當接收到請求時,它從請求體中提取username和password。
- 然后在數據庫中使用提供的username搜索用戶。
- 如果沒有找到用戶,它會返回一個狀態碼401(未經授權)和一個JSON消息,指示用戶名或密碼無效。
- 如果找到用戶,它會檢查提供的password是否與數據庫中存儲的密碼匹配。
- 如果密碼不匹配,它會返回一個狀態碼401(未經授權)和一個JSON消息,指示用戶名或密碼無效。
- 如果密碼匹配,它將使用jwt.sign()生成一個JWT。
- 生成的令牌然后作為JSON響應發送。
- 如果在此過程中出現錯誤,它會捕獲錯誤并以狀態代碼500和錯誤消息“內部服務器錯誤”進行響應。
最后路由被導出以在index.js文件中使用。
module.exports = router;步驟7:使用中間件保護路由
在根目錄中,創建一個名為middleware.js的新文件,并將以下代碼添加到該文件中。
const jwt = require("jsonwebtoken");
function verifyJWT(req, res, next) {
const token = req.headers["authorization"];
if (!token) {
return res.status(401).json({ message: "Access denied" });
}
jwt.verify(token, process.env.SECRET_KEY, (err, data) => {
if (err) {
return res.status(401).json({ message: "Failed to authenticate token" });
}
req.user = data;
next();
});
}
module.exports = verifyJWT;此代碼是一個中間件函數,用于在應用程序中驗證JSON Web令牌(JWT)。
分解上面的代碼:
- 在第一行中,我們導入jsonwebtoken庫。
- 然后定義verifyJWT中間件函數,它有三個參數:req(請求對象)、res(響應對象)和next(下一個中間件函數)。
- 在中間件函數內部,它首先從請求頭中提取token令牌。
- 如果請求頭中沒有令牌,它將返回401(未經授權)狀態沿著JSON響應,指示“拒絕訪問”。
- 如果存在令牌,它會嘗試使用jwt.verify()進行驗證。如果驗證失敗,它會捕獲錯誤并返回一個401狀態,其中包含一個JSON響應,指示“Failed to authenticate token”。
- 如果令牌被成功驗證,它將解碼的令牌數據附加到req.user對象。
- 最后導出verifyJWT函數,以便它可以用作應用程序其他部分的中間件。
第8步:驗證JWT
現在要驗證JWT,請修改index.js,如下所示:
const express = require('express');
const authRouter = require('./routes/auth');
const mongoose = require("mongoose");
const verifyJWT = require("./middleware")
require("dotenv").config(); //for using variables from .env file.
const app = express();
const PORT = 3000;
mongoose.connect(process.env.MONGODB_URL).then(() => {
console.log("MongoDB is connected!");
});
app.use(express.json());
//Authentication route
app.use('/auth', authRouter);
//decodeDetails Route
app.get('/decodeDetails', verifyJWT, (req, res) => {
const { username } = req.user;
res.json({ username });
});
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});在上面的代碼中,/auth路由是authRouter處理,其中包含的終端用戶認證,例如登錄和注冊。
app.get('/decodeDetails', verifyJWT, (req, res) => {
const { username } = req.user;
res.json({ username });
});- 當向/decodeDetails發出請求時,verifyJWT中間件驗證附加到請求的JWT令牌。
- 如果令牌有效,則中間件從req.user中存儲的解碼令牌數據中提取username。
- 最后路由處理程序發送一個JSON響應,其中包含從令牌中提取的username。
步驟9:測試API
注冊
向http://localhost:3000/auth/signup發送一個POST請求,其中包含Headers Content-Type : application/json和以下JSON主體:
{
"username": "shefali",
"password": "12345678"
}在響應中,您將看到消息“新用戶注冊成功”。
登錄
向http://localhost:3000/auth/login發送一個POST請求,其中包含Header Content-Type : application/json和JSON主體以及用戶名和密碼,這是您在注冊路由中創建的。
{
"username": "shefali",
"password": "12345678"
}在響應中,您將收到一個令牌。記下這個令牌,因為在測試decodeDetails路由時需要它。
decodeDetails
向http://localhost:3000/decodeDetails發送一個GET請求,并帶有一個帶有令牌值的Authorization頭(您在測試登錄路由時得到了它)。
在響應中,您將獲得用戶名。恭喜你!??
您已經在Node.js應用程序中成功實現了JWT身份驗證。這種方法提供了一種安全有效的方式來驗證Web應用程序中的用戶。






























