點燃激情!6個充滿想象力的前端編碼創意
本文轉載自公眾號“讀芯術”(ID:AI_Discovery)。
要想掌握編程,大量練習是不可或缺的。你必須盡可能多地編寫代碼,才能精通它。有些人在這方面有天賦,但即便是天才也需要不斷練習。
話不多說,下面是今天的編碼創意,可以使用任何你喜歡的工具或編程語言。把每一點作為靈感的來源,選擇你感興趣的就開始動手試試吧!
1. 動畫賽道與移動的汽車
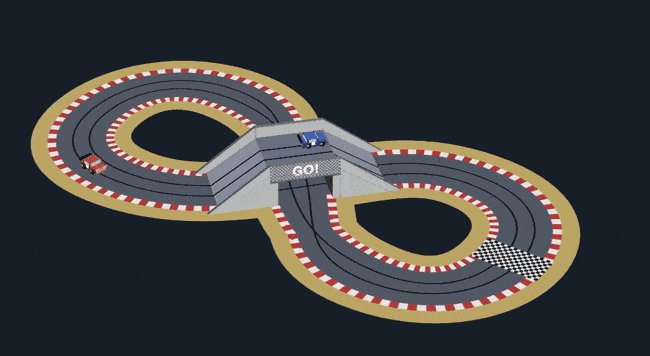
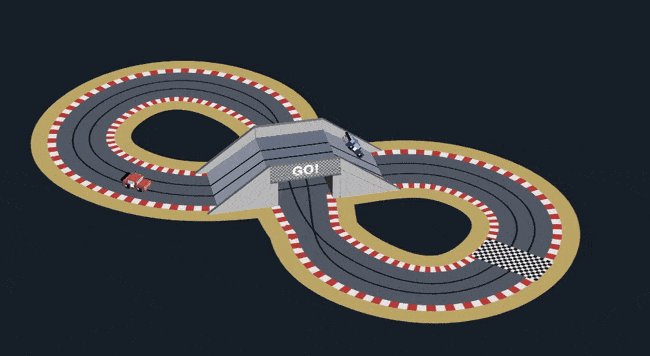
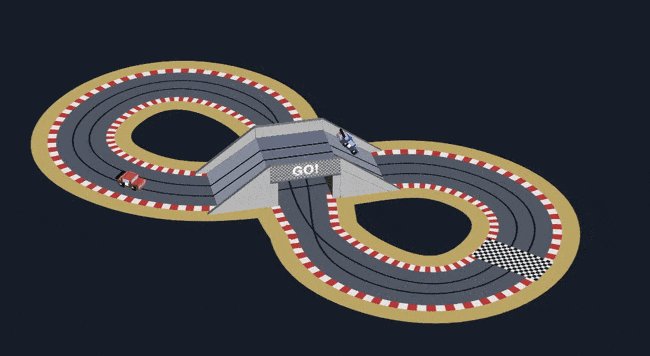
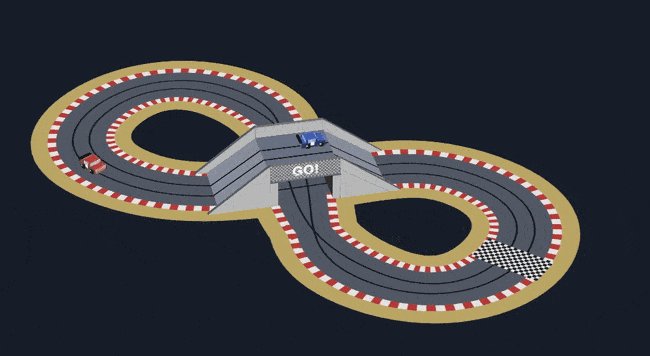
這是一條有兩輛車繞著行駛的賽道,它是用HTML、CSS、SVGs構建的。

“CS)Scalextric ”——制作者Jhey.
通過構建動畫賽道,你將學會:
- 循環——因為你需要對大量圖形重新進行計算。
- 超文本標記語言(HTML)、層疊樣式表(CSS)、JavaScript。
- 使用SVGs、CSS動畫,并將兩者結合起來使用。
2. 可點擊的法式卡片
這些可點擊的法式卡片有兩種狀態:隱藏和可見。每次隱藏卡片,它都會生成一個隨機的新值。
“CSS Random Cards”——制作者 Adir
通過構建點擊法式卡,你將會學到:
- 事件監聽器——每當你點擊卡片,就會有相應的指令開始運行。你需要用JavaScript或層疊樣式表(CSS)將卡片連接起來。
- 超文本標記語言(HTML)、層疊樣式表(CSS)、JavaScript。
- 跟蹤每張卡片的狀態,并為卡片生成一個新值。
3. 滾動郵件
當你向下滾動鼠標時,郵件就會收起來;向上滾動時,郵件又會被打開。
“Scrolling letters”——制作者 AaronIker
通過構建動畫滾動郵件,你將學到:
- 使用鼠標滾輪事件監聽器。每當用戶滾動鼠標時,信件折疊,反之亦然。
- 當用戶滾動頁面時,如何迭代循環和重新計算圖形。
- 讓應用程序在更小的屏幕上運行(如手機或平板電腦)。
4. 自定義單選按鈕
這都是些外表華麗的自定義單選按鈕!
“Custom Radio Buttons”——制作者Metty
通過構建自定義單選按鈕,你會學到:
- 使用超文本標記語言(HTML)和層疊樣式表(CSS)。
- 編碼一個語義正確的HTML表單。
- 使用表單并創建自定義輸入和單選按鈕。
5. QuickchatClone
Quickchat是一個深色主題、外觀清爽的聊天室。想過如何建立一個聊天室嗎?機會來了!
鏈接:https://codepen.io/aybukeceylan/pen/jOMazYe
通過構建Quickchat Clone,你會學到:
- 簡潔現代的UI設計原則。
- 編寫高質量的超文本標記語言(HTML)和層疊樣式表(CSS)。
6. HSL滑塊
HSL滑塊是一個可以左右拖動的滑塊,它會根據切換鍵所在位置改變顏色。你需要注意如何啟用漸變以及改變顏色深度。
· 鏈接:
https://codepen.io/jh3y/pen/gOwegKr
通過構建HSL滑塊,你將學到:
- 當用戶拖動滑塊時,重新計算圖形和顏色。但是不要忘了使用漸變和顏色深度控制器。
- 使用色彩模式(HSL)、加色模式(RGB)、十六進制色碼。
希望這些創意能夠激發你的編碼想象力!






























