Vue 3.0 進(jìn)階之應(yīng)用創(chuàng)建的過程
本文轉(zhuǎn)載自微信公眾號「全棧修仙之路」,作者阿寶哥。轉(zhuǎn)載本文請聯(lián)系全棧修仙之路公眾號。
本文是 Vue 3.0 進(jìn)階系列 的第七篇文章,在這篇文章中,阿寶哥將帶大家一起探索 Vue 3 中應(yīng)用創(chuàng)建的過程。接下來,我們將從一個(gè)簡單的例子出發(fā),從頭開始一步步分析 Vue 3.0 應(yīng)用創(chuàng)建的過程。
- <div id="app"></div>
- <script>
- const { createApp, h } = Vue
- const app = createApp({ // ①
- data() {
- return {
- name: '我是阿寶哥'
- }
- },
- template: `<div>大家好, {{name}}!</div>`
- })
- app.mount('#app') // ②
- </script>
在以上代碼中,首先我們通過 createApp 函數(shù)創(chuàng)建 app 對象,然后調(diào)用 app.mount 方法執(zhí)行應(yīng)用掛載操作。當(dāng)以上代碼成功運(yùn)行后,頁面上會(huì)顯示 大家好,我是阿寶哥!,具體如下圖所示:
對于以上的示例來說,它主要包含兩個(gè)步驟:創(chuàng)建 app 對象和應(yīng)用掛載。這里我們只分析創(chuàng)建 app 對象的過程,而應(yīng)用掛載的過程將在下一篇文章中介紹。
一、創(chuàng)建 app 對象
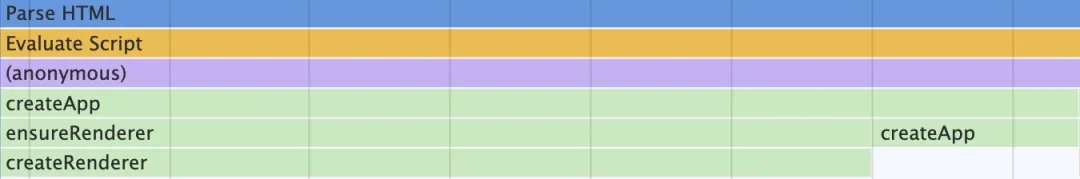
首先,阿寶哥利用 Chrome 開發(fā)者工具的 Performance 標(biāo)簽欄,記錄了創(chuàng)建 app 對象的主要過程:
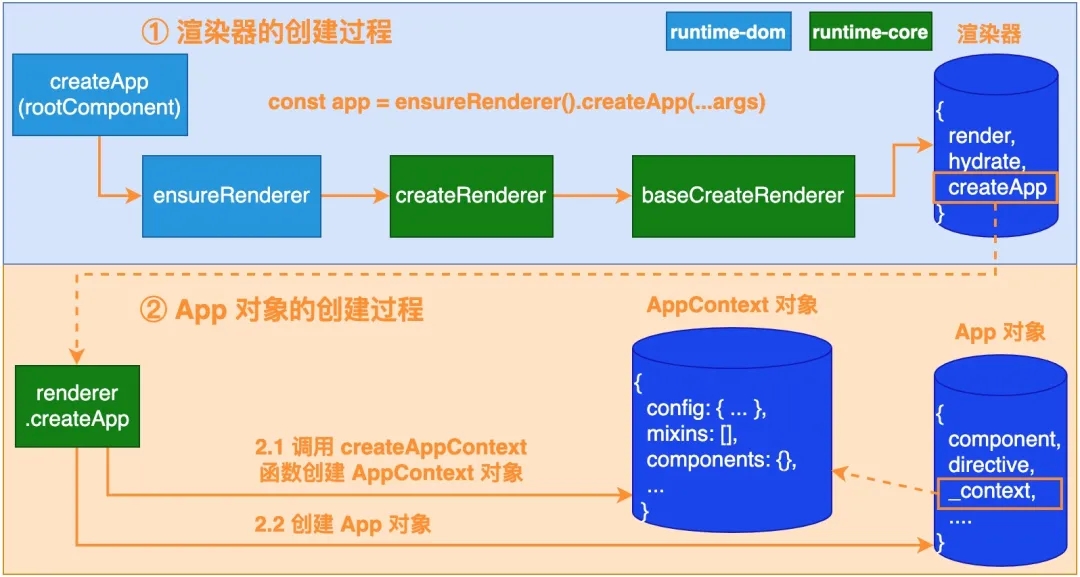
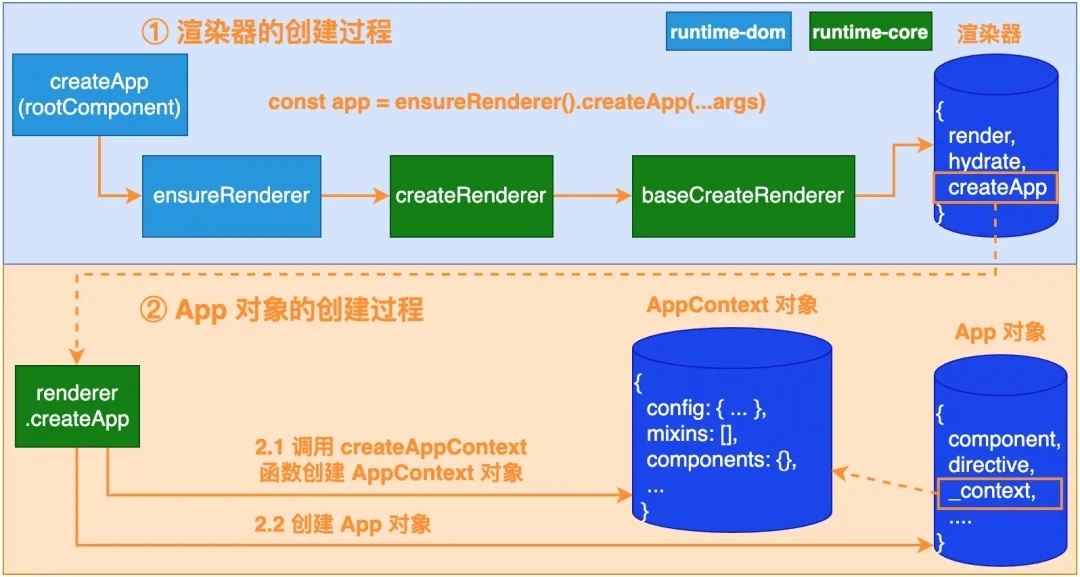
從圖中我們看到了在創(chuàng)建 app 對象過程中,所涉及的相關(guān)函數(shù)。為了讓大家能直觀地了解 app 對象創(chuàng)建的過程,阿寶哥畫了一張圖:
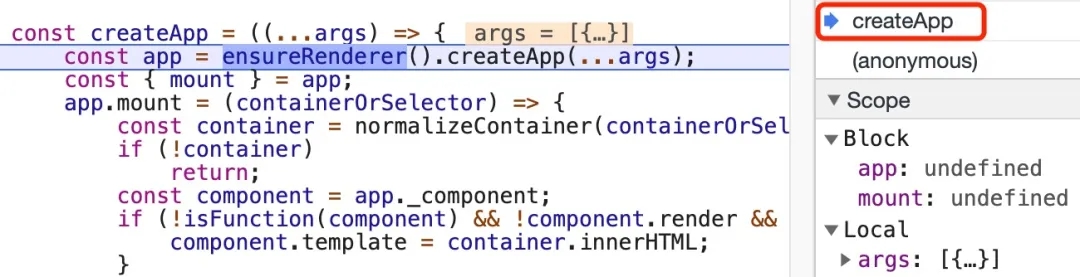
大致了解了主要過程之后,我們從 createApp 這個(gè)入口開始分析。接下來,打開 Chrome 開發(fā)者工具,在 createApp 處加個(gè)斷點(diǎn):
通過斷點(diǎn),我們找到了 createApp 函數(shù),調(diào)用該函數(shù)之后會(huì)返回一個(gè)提供應(yīng)用上下文的應(yīng)用實(shí)例。應(yīng)用實(shí)例掛載的整個(gè)組件樹共享同一個(gè)上下文。createApp 函數(shù)被定義在 runtime-dom/src/index.ts 文件中:
- // packages/runtime-dom/src/index.ts
- export const createApp = ((...args) => {
- const app = ensureRenderer().createApp(...args)
- const { mount } = app
- app.mount = (containerOrSelector: Element | ShadowRoot | string): any => {
- // 省略mount內(nèi)部的處理邏輯
- }
- return app
- }) as CreateAppFunction<Element>
在 createApp 內(nèi)部,會(huì)先調(diào)用 ensureRenderer 函數(shù),該函數(shù)的內(nèi)部代碼很簡單:
- // packages/runtime-dom/src/index.ts
- function ensureRenderer() {
- return renderer || (renderer = createRenderer<Node, Element>(rendererOptions))
- }
在以上代碼中會(huì)延遲創(chuàng)建渲染器,那么為什么要這樣做呢?我們從 runtime-dom/src/index.ts 文件中的注釋,找到了答案:
- // lazy create the renderer - this makes core renderer logic tree-shakable
- // in case the user only imports reactivity utilities from Vue.
對于我們的示例來說,是需要使用到渲染器的,所以會(huì)調(diào)用 createRenderer 函數(shù)創(chuàng)建渲染器。在分析 createRenderer 函數(shù)前,我們先來分析一下它的參數(shù)rendererOptions:
- // packages/runtime-dom/src/index.ts
- export const extend = Object.assign
- const rendererOptions = extend({ patchProp, forcePatchProp }, nodeOps)
由以上代碼可知,參數(shù) rendererOptions 是一個(gè)包含 patchProp、forcePatchProp 等屬性的對象,其中 nodeOps 是 node operations 的縮寫。對于 Web 瀏覽器環(huán)境來說,它定義了操作節(jié)點(diǎn)/元素的 API,比如創(chuàng)建元素、創(chuàng)建文本節(jié)點(diǎn)、插入元素和刪除元素等。因?yàn)? Vue 3.0 的源碼是使用 TypeScript 編寫的,所以可以在源碼中找到rendererOptions 參數(shù)的類型定義:
- // packages/runtime-core/src/renderer.ts
- export interface RendererOptions<
- HostNode = RendererNode,
- HostElement = RendererElement
- > {
- patchProp(el: HostElement, key: string, prevValue: any, nextValue: any, ...): void
- forcePatchProp?(el: HostElement, key: string): boolean
- insert(el: HostNode, parent: HostElement, anchor?: HostNode | null): void
- remove(el: HostNode): void
- createElement( type: string, isSVG?: boolean, isCustomizedBuiltIn?: string): HostElement
- createText(text: string): HostNode
- createComment(text: string): HostNode
- setText(node: HostNode, text: string): void
- setElementText(node: HostElement, text: string): void
- parentNode(node: HostNode): HostElement | null
- nextSibling(node: HostNode): HostNode | null
- querySelector?(selector: string): HostElement | null
- setScopeId?(el: HostElement, id: string): void
- cloneNode?(node: HostNode): HostNode
- insertStaticContent?(content: string, parent: HostElement, ...): HostElement[]
- }
在 RendererOptions 接口中定義了與渲染器相關(guān)的所有方法,這樣做的目的是對渲染器做了一層抽象。開發(fā)者在滿足該接口約束的情況下,就可以根據(jù)自己的需求實(shí)現(xiàn)自定義渲染器。了解完 rendererOptions 參數(shù),我們來介紹 createRenderer 函數(shù):
- // packages/runtime-core/src/renderer.ts
- export interface RendererNode {
- [key: string]: any // 索引簽名
- }
- export interface RendererElement extends RendererNode {}
- export function createRenderer<
- HostNode = RendererNode,
- HostElement = RendererElement
- >(options: RendererOptions<HostNode, HostElement>) {
- return baseCreateRenderer<HostNode, HostElement>(options)
- }
在 createRenderer 函數(shù)內(nèi)部會(huì)繼續(xù)調(diào)用 baseCreateRenderer 函數(shù)來執(zhí)行創(chuàng)建渲染器的邏輯,該函數(shù)內(nèi)部的邏輯比較復(fù)雜,這里我們先來看一下調(diào)用該函數(shù)后的返回結(jié)果:
- // packages/runtime-core/src/renderer.ts
- function baseCreateRenderer(
- options: RendererOptions,
- createHydrationFns?: typeof createHydrationFunctions
- ): any {
- // 省略大部分代碼
- return {
- render,
- hydrate,
- createApp: createAppAPI(render, hydrate)
- }
- }
在以上代碼中,我們終于看到了期待已久的 createApp 屬性,該屬性的值是調(diào)用 createAppAPI 函數(shù)后的返回結(jié)果。看過阿寶哥之前文章的小伙伴,對 createAppAPI 函數(shù)應(yīng)該不會(huì)陌生,它被定義在 runtime-core/src/apiCreateApp.ts 文件中:
- // packages/runtime-core/src/apiCreateApp.ts
- export function createAppAPI<HostElement>(
- render: RootRenderFunction,
- hydrate?: RootHydrateFunction
- ): CreateAppFunction<HostElement> {
- return function createApp(rootComponent, rootProps = null) {
- const context = createAppContext()
- const installedPlugins = new Set()
- let isMounted = false
- const app: App = (context.app = {
- _uid: uid++,
- _component: rootComponent as ConcreteComponent,
- _context: context,
- // 省略use、mixin、unmount和provide等方法
- component(name: string, component?: Component): any {
- // ...
- },
- directive(name: string, directive?: Directive) {
- // ...
- },
- mount(rootContainer: HostElement, isHydrate?: boolean): any {
- // ...
- },
- })
- return app
- }
- }
通過以上的代碼可知,createApp 方法支持 rootComponent 和 rootProps 兩個(gè)參數(shù),調(diào)用該方法之后會(huì)返回一個(gè) app 對象,該對象為了開發(fā)者提供了多個(gè)應(yīng)用 API,比如,用于注冊或檢索全局組件的 component 方法,用于注冊或檢索全局指令的 directive方法及用于將應(yīng)用實(shí)例的根組件掛載到指定 DOM 元素上的 mount 方法等。
此外,在 createApp 函數(shù)體中,我們看到了 const context = createAppContext() 這行代碼。顧名思義,createAppContext 函數(shù)用于創(chuàng)建與當(dāng)前應(yīng)用相關(guān)的上下文對象。那么所謂的上下文對象長啥樣呢?要搞清楚這個(gè)問題,我們來看一下 createAppContext 函數(shù)的具體實(shí)現(xiàn):
- // packages/runtime-core/src/apiCreateApp.ts
- export function createAppContext(): AppContext {
- return {
- app: null as any,
- config: { ... },
- mixins: [],
- components: {},
- directives: {},
- provides: Object.create(null)
- }
- }
介紹完 app 和 context 對象之后,我們來繼續(xù)分析 createApp 函數(shù)剩下的邏輯代碼:
- // packages/runtime-dom/src/index.ts
- export const createApp = ((...args) => {
- const app = ensureRenderer().createApp(...args)
- const { mount } = app
- app.mount = (containerOrSelector: Element | ShadowRoot | string): any => {
- // 省略mount內(nèi)部的處理邏輯
- }
- return app
- }) as CreateAppFunction<Element>
由以上代碼可知,在創(chuàng)建完 app 對象之后,并不會(huì)立即返回已創(chuàng)建的 app 對象,而是會(huì)重寫 app.mount 屬性:
- // packages/runtime-dom/src/index.ts
- export const createApp = ((...args) => {
- const app = ensureRenderer().createApp(...args)
- const { mount } = app
- app.mount = (containerOrSelector: Element | ShadowRoot | string): any => {
- const container = normalizeContainer(containerOrSelector) // 同時(shí)支持字符串和DOM對象
- if (!container) return
- const component = app._component
- // 若根組件非函數(shù)對象且未設(shè)置render和template屬性,則使用容器的innerHTML作為模板的內(nèi)容
- if (!isFunction(component) && !component.render && !component.template) {
- component.template = container.innerHTML
- }
- container.innerHTML = '' // 在掛載前清空容器內(nèi)容
- const proxy = mount(container) // 執(zhí)行掛載操作
- if (container instanceof Element) {
- container.removeAttribute('v-cloak') // 避免在網(wǎng)絡(luò)不好或加載數(shù)據(jù)過大的情況下,頁面渲染的過程中會(huì)出現(xiàn)Mustache標(biāo)簽
- container.setAttribute('data-v-app', '')
- }
- return proxy
- }
- return app
- }) as CreateAppFunction<Element>
在 app.mount 方法內(nèi)部,當(dāng)設(shè)置好根組件的相關(guān)信息之后,就會(huì)調(diào)用 app 對象原始的mount 方法執(zhí)行掛載操作:
- // packages/runtime-core/src/apiCreateApp.ts
- export function createAppAPI<HostElement>(
- render: RootRenderFunction,
- hydrate?: RootHydrateFunction
- ): CreateAppFunction<HostElement> {
- return function createApp(rootComponent, rootProps = null) {
- const context = createAppContext()
- const installedPlugins = new Set()
- let isMounted = false // 標(biāo)識(shí)是否已掛載
- const app: App = (context.app = {
- _uid: uid++,
- _component: rootComponent as ConcreteComponent,
- _props: rootProps,
- _context: context,
- mount(rootContainer: HostElement, isHydrate?: boolean): any {
- if (!isMounted) {
- // 基于根組件和根組件屬性創(chuàng)建對應(yīng)的VNode節(jié)點(diǎn)
- const vnode = createVNode(
- rootComponent as ConcreteComponent,
- rootProps
- )
- vnode.appContext = context // 應(yīng)用上下文
- if (isHydrate && hydrate) { // 與服務(wù)端渲染相關(guān)
- hydrate(vnode as VNode<Node, Element>, rootContainer as any)
- } else { // 把vnode渲染到根容器中
- render(vnode, rootContainer)
- }
- isMounted = true // 設(shè)置已掛載的狀態(tài)
- app._container = rootContainer
- return vnode.component!.proxy
- }
- },
- })
- return app
- }
- }
那么為什么要重寫 app.mount 方法呢?原因是為了支持跨平臺(tái),在 runtime-dom 包中定義的 app.mount 方法,都是與 Web 平臺(tái)有關(guān)的方法。另外,在 runtime-dom 包中,還會(huì)為 Web 平臺(tái)創(chuàng)建該平臺(tái)對應(yīng)的渲染器。即在創(chuàng)建渲染器時(shí),使用的 nodeOps 對象中封裝了 DOM 相關(guān)的 API:
- // packages/runtime-dom/src/nodeOps.ts
- export const nodeOps: Omit<RendererOptions<Node, Element>, 'patchProp'> = {
- // 省略部分方法
- createElement: (tag, isSVG, is): Element =>
- isSVG ? doc.createElementNS(svgNS, tag) : doc.createElement(tag, is ? { is } : undefined),
- createText: text => doc.createTextNode(text),
- createComment: text => doc.createComment(text),
- querySelector: selector => doc.querySelector(selector),
- }
現(xiàn)在創(chuàng)建 app 對象的過程中涉及的主要函數(shù)已經(jīng)介紹完了,對這個(gè)過程還不理解的小伙伴,可以參考阿寶哥前面畫的圖,然后斷點(diǎn)調(diào)試一下創(chuàng)建 app 對象的過程。
二、阿寶哥有話說
2.1 App 對象提供哪些 API?
在 Vue 3 中,改變?nèi)?Vue 行為的 API 現(xiàn)在被移動(dòng)到了由新的 createApp 方法所創(chuàng)建的應(yīng)用實(shí)例上。應(yīng)用實(shí)例為我們提供了以下 API 來實(shí)現(xiàn)特定的功能:
- config():包含應(yīng)用配置的對象。
- unmount():在提供的 DOM 元素上卸載應(yīng)用實(shí)例的根組件。
- mixin(mixin: ComponentOptions):將一個(gè) mixin 應(yīng)用在整個(gè)應(yīng)用范圍內(nèi)。
- provide(key, value):設(shè)置一個(gè)可以被注入到應(yīng)用范圍內(nèi)所有組件中的值。
- component(name: string, component?: Component):注冊或檢索全局組件。
- directive(name: string, directive?: Directive):注冊或檢索全局指令。
- use(plugin: Plugin, ...options: any[]):安裝 Vue.js 插件,當(dāng)在同一個(gè)插件上多次調(diào)用此方法時(shí),該插件將僅安裝一次。
- mount(rootContainer: HostElement, isHydrate?: boolean,isSVG?: boolean):將應(yīng)用實(shí)例的根組件掛載在提供的 DOM 元素上。
2.2 使用 createApp 函數(shù)可以創(chuàng)建多個(gè) Vue 應(yīng)用么?
通過 createApp 函數(shù),我們可以輕松地創(chuàng)建多個(gè) Vue 應(yīng)用。每個(gè)應(yīng)用的上下文環(huán)境都是互相隔離的,具體的使用方式如下所示:
- <div id="appA"></div>
- <hr>
- <div id="appB"></div>
- <script>
- const { createApp, h } = Vue
- const appA = createApp({
- template: "我是應(yīng)用A"
- })
- const appB = createApp({
- template: "我是應(yīng)用B"
- })
- appA.mount('#appA')
- appB.mount('#appB')
- </script>
本文主要介紹了在 Vue 3 中創(chuàng)建 App 對象的主要過程及 App 對象上相關(guān)的 API。為了讓大家能夠更深入地理解 App 對象創(chuàng)建的過程,阿寶哥還從源碼的角度分析了該過程中涉及的主要函數(shù)。在下一篇文章中,阿寶哥將會(huì)介紹應(yīng)用掛載的過程,感興趣的小伙伴不要錯(cuò)過喲。
三、參考資源
Vue 3 官網(wǎng) - 全局 API