聊一聊Vue學習之二
一、什么是Vue.js?
Vue 是一套用于構建用戶界面的漸進式框架。與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注視圖層,不僅易于上手,還便于與第三方庫或既有項目整合。另一方面,當與現代化的工具鏈以及各種支持類庫結合使用時,Vue 也完全能夠為復雜的單頁應用提供驅動。上篇文章我們講述了基礎,可以戳這里:Vue的學習筆記(上篇)。這篇文章我們繼續捋一捋~
二、Vue中使用樣式class
第一種使用方式,傳遞一個數組,這里的class需要使用v-bind的數據綁定;
- <h1 :class="['thin', 'italic']">hello world1!</h1>
第二種使用方式,在數組中使用三元表達式;
- <h1 :class="['thin', 'italic', flag?'active':'']">hello world2!</h1>
第三種使用方式,在數組中使用對象來代替三元表達式,來提高代碼的可讀性;
- <h1 :class="['thin', 'italic', {'active':flag} ]">hello world3!</h1>
在為class使用v-bind綁定對象時候,對象的屬性是一個類名,由于對象的屬性可以帶引號,也可以不帶,屬性的值是一個標識符;
- <h1 :class="classObj">hello world!</h1>
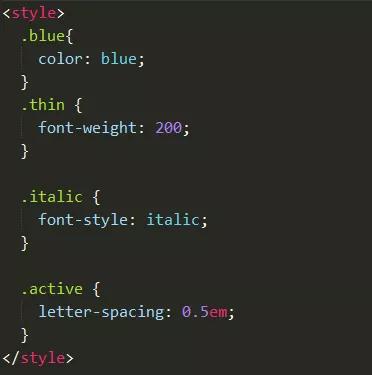
在css的樣式代碼如下圖:
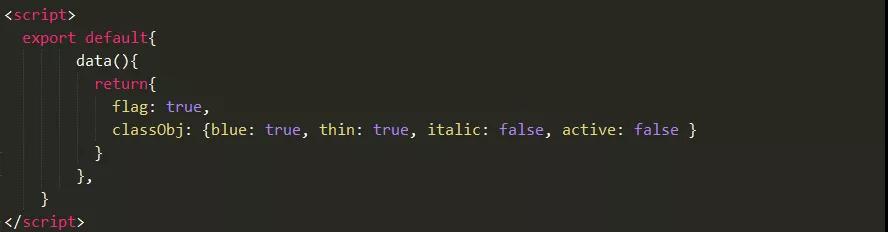
在js的代碼如下圖:
效果圖如下圖:
三、Vue中樣式style:vue中樣式是動態綁定style,對象是不需要鍵值對的集合。
第一種使用方式是將鍵值對的對象寫在data中,直接的動態綁定;
- <h1 :style="styleObj1">The first H!!</h1>
第二種使用方式是多個鍵值對對象,使用數組方式,依次寫入;
- <h1 :style="[ styleObj1, styleObj2 ]">The first H1!!</h1>
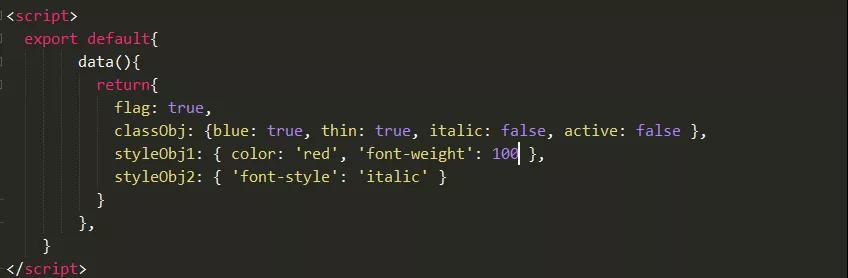
在js的代碼如下圖:
效果圖如下圖:
四、v-if和v-show的使用
v-if的特點:每次都會重新刪除或創建元素,有較高的切換性能消耗。
v-show的特點:每次不會重新進行DOM的刪除和創建操作,只是切換了元素的 display:none 樣式,有較高的初始渲染消耗。
v-if和v-show的使用:
如果元素涉及到頻繁的切換,最好不要使用 v-if, 而是使用 v-show,如果元素可能永遠也不會被顯示出來被用戶看到,則使用v-if。
1.在html代碼中,如以下的代碼:
- <input type="button" value="toggle" @click="flag=!flag">
- <h3 v-if="flag">這是用v-if控制的元素</h3>
- <h3 v-show="flag">這是用v-show控制的元素</h3>
2.在data中定義一個flag,如以下的代碼;
- data(){
- return{
- flag: false,
- }
- }
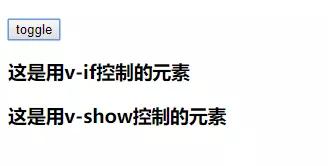
3.效果圖如下圖:
五、總結
1.在vue中使用樣式class,有三種方式傳遞一個數組、數組中的三元表達式、使用對象來代替三元表達式,在為class使用v-bind綁定對象,對象屬性是一個類名,屬性的值是一個標識符。
2.在vue中使用樣式style,vue中樣式動態綁定style,對象是不需要鍵值對的集合,有兩種方式將鍵值對的對象寫在data中直接的動態綁定、多個鍵值對對象,使用數組方式,依次寫入。
3.vue-show本質是標簽display設置為none,控制隱藏,vue-if是動態的向DOM樹內添加或者刪除DOM元素。
4.代碼比較簡單,希望對你有幫助!
本文轉載自微信公眾號「IT共享之家」,可以通過以下二維碼關注。轉載本文請聯系IT共享之家公眾號。