2021年前端發(fā)展預(yù)測
React 框架終于成熟了
React 在 MVC 中經(jīng)常被稱為“V”,它既受益又受困于缺乏固執(zhí)己見的框架。多年過去了,我們還沒有看到這個行業(yè)在一個堆棧、體系結(jié)構(gòu)或工具鏈上聯(lián)合起來。盡管這種靈活性無疑有助于其普及,但 2021 年可能是我們最終看到此類框架走向成熟的一年。
在過去的一年里,Vercel 公司繼續(xù)在 React 領(lǐng)域占據(jù)主導(dǎo)地位,不斷完善其框架,Next.js 以及他們自成一套的服務(wù),同時推出了一個電子商務(wù)初學(xué)者工具包和一個分析工具:
- https://nextjs.org/commerce
- https://nextjs.org/analytics
并舉辦了他們最大的虛擬會議。雖然 Next 已經(jīng)出現(xiàn)了很長一段時間,造好輪子并經(jīng)過了很久的實踐,但功能大而全的方式并不適用于所有人(譯者注,原文 batteries-included,這個詞語源自 Python 語言,指官方發(fā)行版 CPython 自帶了相當(dāng)齊全的軟件庫,拿來就可以直接寫程序,一般不需要再去安裝額外的庫,類似買一個電動玩具里面自帶了電池一樣,拆開后簡單裝配即可使用),但是去年最終發(fā)布的 v10,穩(wěn)定性出人意料,最終采用了子路徑路由:
https://www.nextjs.cn/docs/advanced-features/i18n-routing
Vercel 公司正努力通過他們最新的主題演講來宣傳產(chǎn)品,包括“drops”。
https://nextjs.org/blog/next-10
今年,新的閉源 React 框架 Remix 悄無聲息地推出了“支持者預(yù)覽版”。Remix 由社區(qū)中的兩位大牛 Jackson 和 Florence 創(chuàng)建,他們成名于 React Router,采取了不同于 Next 的方法——既有商業(yè)模式(每年收取一筆不多的許可費)也有體系概念(Remix 是一個產(chǎn)品,而不是一個平臺)。Remix 承諾將利用更傳統(tǒng)的技術(shù),比如積極的 Http 緩存,重新關(guān)注基本網(wǎng)頁,而不是傾向于靜態(tài)頁面生成。
https://remix.run/features
現(xiàn)在還為時過早——Remix 要到明年才能正式推出——而且不太可能實現(xiàn)像 Ember 這樣的一體化工具。盡管如此,在這個長期停滯不前的領(lǐng)域看到事態(tài)發(fā)展還是讓人耳目一新。
DOM 容器查詢
(譯者注,這里的容器是頁面 DOM 容器,不是另一個完全不相干的 docker 容器)對容器查詢的需求已經(jīng)達(dá)到了狂熱的程度。隨著谷歌最終宣布他們的原型計劃,2021 年可能是我們第一次看到。
https://groups.google.com/a/chromium.org/g/blink-dev/c/u1AKdrXhPGI/m/wrJb-unhAgAJ?pli=1
與此同時,越來越多地采用固有的網(wǎng)頁設(shè)計:
https://www.browserlondon.com/blog/2019/08/19/should-we-still-be-selling-responsive-web-design
結(jié)合 CSS 的 min/max/clamp 和 JS 的 ResiveObserver 等 API,提供了更好的“偽裝”方法。這類實現(xiàn)越來越多(甚至可能是危險的?)在過去的幾個月里,很難想象這種趨勢會在明年停止。
譯者注,ResiveObserver 是一個試驗特性,類似 document.onresize,ResiveObserver 可以監(jiān)聽到 Element 的內(nèi)容區(qū)域或 SVGElement 的邊界框改變。避免了在自身回調(diào)中調(diào)整大小,從而觸發(fā)無限回調(diào)和循環(huán)依賴。僅通過在后續(xù)幀中處理 DOM 中更深層次的元素來實現(xiàn)這一點。詳見:
https://developer.mozilla.org/zh-CN/docs/Web/API/ResizeObserver
我希望我們能看到更聰明的方法來接近容器的第一個設(shè)計,如 Mathias 的 Raven 和 Heydon 的 Watched Box。
WASM 爆炸
WebAssembly 的發(fā)展很緩慢,這在很大程度上是因為它太專業(yè)了(“如果需要它,你會知道的”)。然而,到 2021 年,我們可能會看到這種轉(zhuǎn)變。
隨著前端開發(fā)人員的角色逐漸向“全棧”領(lǐng)域發(fā)展,我們開始看到更多的工程師采用較低級別的系統(tǒng)語言,比如 Rust,盡管 Mozilla 裁員后出現(xiàn)了最初的不確定性,但 Rust 目前正受到空前的熱捧:
https://twitter.com/nadavrot/status/1319003839018614784
因此,我們看到了基于 WASM 的解決方案,如 Yew 和 Seed.rs 進(jìn)入前端框架。得益于 Rust 提供的性能和安全性,2021 年很可能是 WASM 出現(xiàn)大規(guī)模繁榮的一年。
https://wingolog.org/archives/2020/10/15/on-binary-security-of-webassembly
我們離這些大公司關(guān)注的熱點還有很長一段路,但我相信 2021 年采用率會激增。
快要達(dá)成一致了
(譯者注,原文 monolith,巨石,單一龐大的組織,這里是前端采用的技術(shù)棧可以達(dá)成一致)業(yè)界對分布式服務(wù)和精心劃分責(zé)任的熱愛仍在繼續(xù),已經(jīng)超越了后端(比如微服務(wù) https://www.browserlondon.com/blog/2019/07/01/do-you-need-microservices),并在 2019 年達(dá)到了頂峰,推出了微前端(同樣受到詬病和喜愛的)。Unix 哲學(xué)的體系結(jié)構(gòu)方法繼續(xù)受到限制,至少在技術(shù)報告和媒體文章領(lǐng)域是如此。
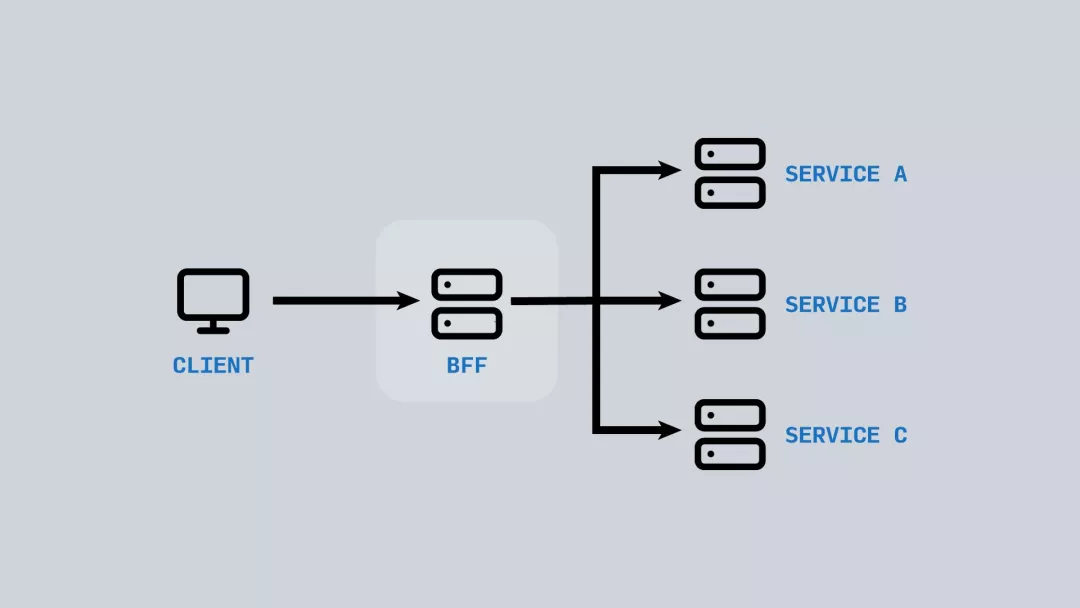
在過去的幾年中,微服務(wù)的廣泛使用使得諸如 Backend For Frontend 之類的模式成為必要,它在每個客戶機和為其提供服務(wù)的 API 之間引入了一個中介。
-BFF 充當(dāng)“粘合劑”,是客戶端的單一聯(lián)系點。這允許使用該服務(wù)的客戶端變得一致(并且非常適合)。
考慮到目前對 JAMStack 的興趣,這一點在 2021 年尤為重要,JAMStack(譯者注,JAMStack 是新興的技術(shù)概念,區(qū)別于以往服務(wù)器端渲染,而是采用 JS 腳本、API 服務(wù)接口、Markup 模版,通常直接使用 CDN 分發(fā)靜態(tài)的頁面,完全不需要渲染頁面,網(wǎng)站的伸縮性、穩(wěn)定性可以得到最大的保障。)最為復(fù)雜,受到服務(wù)依賴的影響:
- https://www.browserlondon.com/blog/2020/04/20/issues-with-jamstack-you-might-need-backend
- https://www.browserlondon.com/blog/2020/09/02/dependency-hell-how-to-avoid-it
有趣的問題,“如何組裝我的 API”的答案是:構(gòu)建一個。
2021 年會看到使用 BFF 技術(shù)的有所增加,但如果運氣好的話,我們也可能會看到它逐漸回歸到巨石陣,或者至少會以更大的“宏觀服務(wù)”:
https://twitter.com/GergelyOrosz/status/1247132806041546754
或諸如城堡之類的妥協(xié)形式緩慢撤退:
https://m.signalvnoise.com/the-majestic-monolith-can-become-the-citadel
毫無疑問,Basecamp 的 DHH,這位“雄偉”巨石最有力的支持者(他最近推出了另一款傳統(tǒng)的網(wǎng)絡(luò)應(yīng)用 Hey)將領(lǐng)導(dǎo)這次行動。
總結(jié)
有趣的是,前端最大的發(fā)展方向不太可能是通常的關(guān)注點。早在我們 2019 年的預(yù)測中,我們就注意到,前端開發(fā)人員的角色正日益向“全棧”轉(zhuǎn)變,已證明這是事實。甚至我們的框架和工具的發(fā)展也表明了這一點,我們越來越關(guān)注數(shù)據(jù)獲取、并發(fā)性、安全性和可伸縮性。
這是一個自然的交匯點,前端工程師面臨著越來越多的“后端”問題,而工具和服務(wù)正變得足夠復(fù)雜,以降低進(jìn)入壁壘。這是一場完美的風(fēng)暴,我希望它能持續(xù)到 2021 年。