手把手教你用ECharts畫柱狀圖
01 簡單的柱狀圖
在ECharts中制作柱狀圖也十分簡單,通過將series中的type設(shè)置為bar即可,代碼如下:
- option = {
- xAxis: {
- type: 'category',
- data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
- },
- yAxis: {
- type: 'value'
- },
- series: [{
- data: [100, 150, 120, 90, 50, 130, 110],
- type: 'bar'
- }]
- };
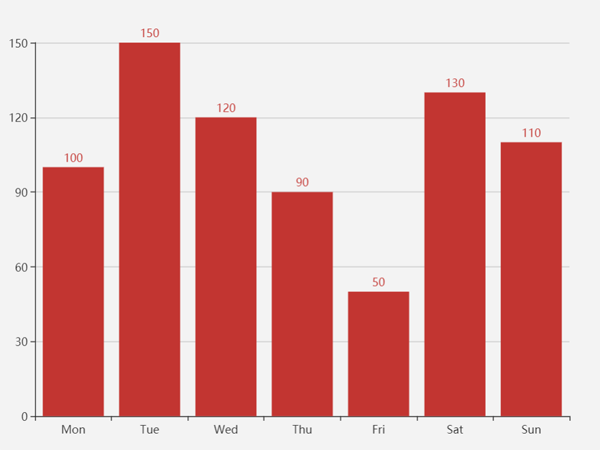
可視化結(jié)果如圖4-8所示。
▲圖4-8 簡單的柱狀圖
我們同樣可以在代碼中添加label以顯示具體數(shù)值,例如在每個柱子上顯示對應(yīng)數(shù)值,代碼如下:
- option = {
- xAxis: {
- type: 'category',
- data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
- },
- yAxis: {
- type: 'value'
- },
- series: [{
- data: [100, 150, 120, 90, 50, 130, 110],
- type: 'bar',
- label: {
- show: true,
- position: 'top'
- },
- }]
- };
可視化結(jié)果如圖4-9所示。
▲圖4-9 簡單的柱狀圖加入label
02 聚合柱狀圖
除了簡單的柱狀圖,在實際場景中也會經(jīng)常用到聚合柱狀圖,以更直觀地比較各維度信息。例如,在原來的代碼中加入legend,再加入一批數(shù)據(jù),并將x軸的星期改為不同商場,代碼如下:
- option = {
- title: {
- text: '產(chǎn)品一周銷量情況'
- },
- xAxis: {
- type: 'category',
- data: ['A商場', 'B商場', 'C商場', 'D商場', 'E商場', 'F商場', 'G商場']
- },
- yAxis: {
- type: 'value'
- },
- legend: {
- data: ['A產(chǎn)品', 'B產(chǎn)品']
- },
- series: [{
- name: 'A產(chǎn)品',
- data: [100, 150, 120, 90, 50, 130, 110],
- type: 'bar',
- label: {
- show: true,
- position: 'top'
- }
- },
- {
- name: 'B產(chǎn)品',
- data: [120, 130, 110, 70, 60, 110, 140],
- type: 'bar',
- label: {
- show: true,
- position: 'top'
- }
- }]
- };
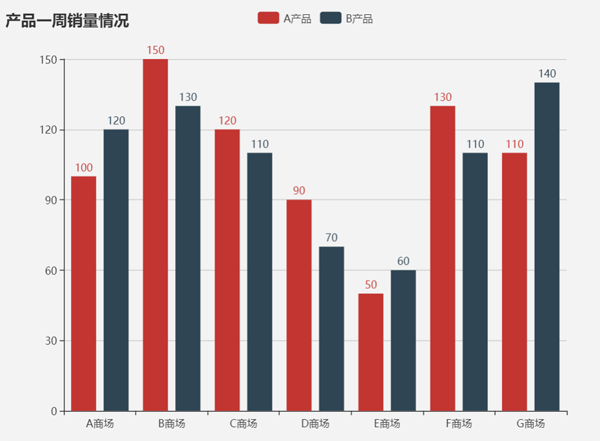
可視化結(jié)果如圖4-10所示。
結(jié)合圖4-10,我們可以非常直觀地比較不同商場的不同產(chǎn)品的銷售情況。
▲圖4-10 聚合柱狀圖
有時也會用到水平聚合柱狀圖,具體要如何實現(xiàn)呢?交換xAxis和yAxis中的內(nèi)容,同時將數(shù)字label中的position由top改為right即可,代碼如下:
- option = {
- title: {
- text: '產(chǎn)品一周銷量情況'
- },
- xAxis: {
- type: 'value'
- },
- yAxis: {
- type: 'category',
- data: ['A商場', 'B商場', 'C商場', 'D商場', 'E商場', 'F商場', 'G商場']
- },
- legend: {
- data: ['A產(chǎn)品', 'B產(chǎn)品']
- },
- series: [{
- name: 'A產(chǎn)品',
- data: [100, 150, 120, 90, 50, 130, 110],
- type: 'bar',
- label: {
- show: true,
- position: 'right'
- }
- },
- {
- name: 'B產(chǎn)品',
- data: [120, 130, 110, 70, 60, 110, 140],
- type: 'bar',
- label: {
- show: true,
- position: 'right'
- }
- }]
- };
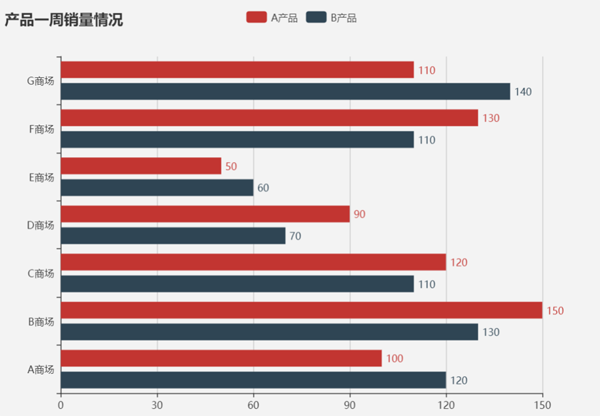
可視化結(jié)果如圖4-11所示。
▲圖4-11 水平聚合柱狀圖
03 堆疊柱狀圖
除上述幾種柱狀圖,堆疊柱狀圖也是非常常用的。下面我們來制作一個不同產(chǎn)品在不同商場銷量的堆疊柱狀圖,代碼如下:
- option = {
- tooltip: {
- trigger: 'axis',
- axisPointer: {
- type: 'shadow'
- }
- },
- legend: {
- data: ['A商場', 'B商場', 'C商場', 'D商場', 'E商場']
- },
- xAxis: {
- type: 'value'
- },
- yAxis: {
- type: 'category',
- data: ['A產(chǎn)品', 'B產(chǎn)品', 'C產(chǎn)品', 'D產(chǎn)品', 'E產(chǎn)品', 'F產(chǎn)品', 'G產(chǎn)品']
- },
- series: [
- {
- name: 'A商場',
- type: 'bar',
- stack: '總量',
- label: {
- show: true,
- position: 'inside'
- },
- data: [320, 302, 301, 334, 390, 330, 320]
- },
- {
- name: 'B商場',
- type: 'bar',
- stack: '總量',
- label: {
- show: true,
- position: 'inside'
- },
- data: [320, 332, 301, 334, 490, 330, 310]
- },
- {
- name: 'C商場',
- type: 'bar',
- stack: '總量',
- label: {
- show: true,
- position: 'inside'
- },
- data: [220, 182, 191, 234, 290, 330, 310]
- },
- {
- name: 'D商場',
- type: 'bar',
- stack: '總量',
- label: {
- show: true,
- position: 'inside'
- },
- data: [150, 212, 201, 154, 190, 330, 410]
- },
- {
- name: 'E商場',
- type: 'bar',
- stack: '總量',
- label: {
- show: true,
- position: 'inside'
- },
- data: [420, 532, 501, 234, 290, 330, 320]
- }
- ]
- };
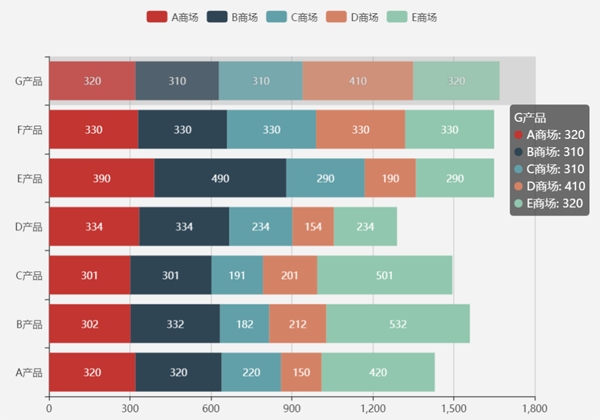
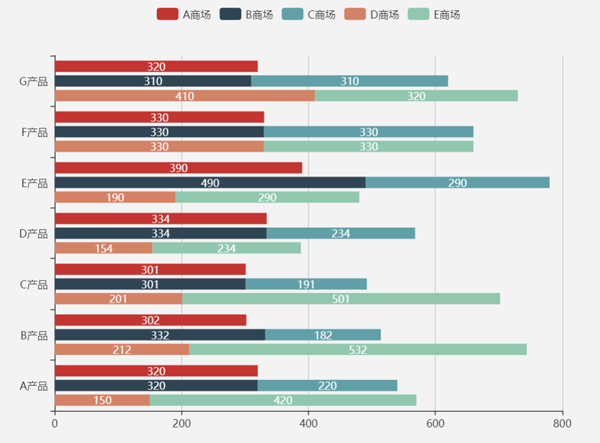
可視化結(jié)果如圖4-12所示。
▲圖4-12 堆疊柱狀圖
在上述代碼中,tooltip中的type為shadow,所以當(dāng)鼠標(biāo)懸停在柱子上時,會顯示陰影效果。這里的堆疊效果主要是通過stack參數(shù)決定的,當(dāng)我們刪除A商場的stack參數(shù),并將B商場和C商場的stack參數(shù)改為“總量1”之后,其可視化結(jié)果如圖4-13所示。所以可以這樣理解:stack參數(shù)相同的柱子會堆疊在一起,如果沒有這個參數(shù),則該部分不堆疊。
▲圖4-13 堆疊柱狀圖調(diào)整堆疊效果
關(guān)于作者:王大偉,畢業(yè)于華東理工大學(xué),碩士學(xué)歷,目前就職于平安金融壹賬通,從事數(shù)據(jù)挖掘算法工作,擅長ECharts、Python、自然語言處理、數(shù)據(jù)分析挖掘、機(jī)器學(xué)習(xí)。曾獲微軟最有價值專家(MVP)榮譽稱號。
本文摘編自《ECharts數(shù)據(jù)可視化:入門、實戰(zhàn)與進(jìn)階》,經(jīng)出版方授權(quán)發(fā)布。