【圖解鴻蒙】使用繪圖組件Canvas繪制柱狀圖
https://harmonyos.51cto.com/#zz
一、運行效果
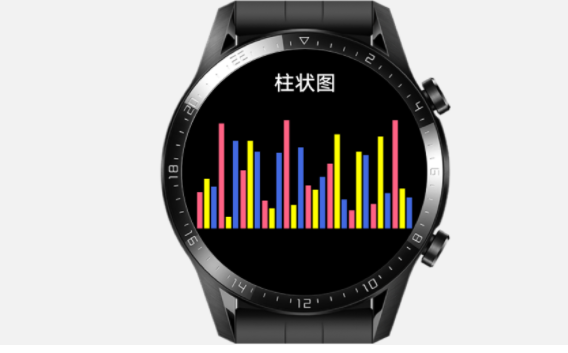
在頁面中分別使用紅色、黃色和藍色顯示三組柱狀圖,如下圖所示:

二、實現思路
通過將組件chart的屬性type設置為"bar"來繪制一張柱狀圖。在組件chart中,通過動態綁定的方式指定屬性options和datasets的值,以對圖形的參數進行設置。
三、代碼詳解
打開文件index.hml。
將組件text中顯示的頁面標題修改為:柱狀圖。
在頁面標題的下方添加一個組件chart。在組件chart中,通過動態綁定的方式將屬性options和datasets的值分別設置為"{{options}}"和"{{datasets}}"。將屬性type的值設置為"{{bar}}",以顯示一張柱狀圖。
代碼如下所示:
- <div class="container">
- <text class="title">
- 柱狀圖
- </text>
- <chart class="chart" type="bar" options="{{options}}" datasets="{{datasets}}">
- </chart>
- </d
打開文件index.css。
分別定義三個類選擇器,以定義index.hml中組件div、text和chart的樣式。
代碼如下所示:
- container {
- width: 454px;
- height: 454px;
- flex-direction: column;
- justify-content: flex-start;
- align-items: center;
- }
- .title {
- width: 240px;
- height: 90px;
- margin-top: 40px;
- font-size: 38px;
- text-align: center;
- }
- .chart {
- width: 400px;
- height: 200px;
- }
打開文件index.js。
在data中將占位符options的值初始化為一個字典,該字典中包含兩個元素,分別用于設置x軸和y軸的參數。第一個元素的key是xAxis,對應的value是一個字典,該字典中只包含一個元素,對應的key和value分別是axisTick和10,用于設置x軸上的刻度數量。在options對應的字典中,第二個元素的key是yAxis,對應的value是一個由兩個元素組成的字典,分別用于設置y軸的最大值和刻度數量,其中,兩個元素的key分別是max和axisTick,對應的value分別是100和1。
在data中將占位符datasets的值初始化為一個字典的數組,該數組中包含三個字典。第一個字典中只包含一個元素,元素的key是data,對應的value是一個整數數組。第二個字典和第三個字典中都包含兩個元素,第一個元素指定柱狀圖對應的整數數組,第二個元素指定柱狀圖填充的顏色。
代碼如下所示:
- export default {
- data: {
- options: {
- xAxis: {
- axisTick: 10
- },
- yAxis: {
- max: 100,
- axisTock: 1,
- }
- },
- datasets: [
- {
- data: [33, 96, 53, 25, 99, 39, 59, 16, 22, 99],
- },
- {
- data:[45, 10, 80, 18, 21, 35, 86, 70, 84, 36],
- fillColor: "#ffff00"
- },
- {
- data: [38, 80, 70, 69, 74, 47, 26, 67, 32, 28],
- fillColor: "#4169e1"
- },
- ]
- }
- }
保存所有代碼后打開模擬器,運行效果如下圖所示:

項目源代碼,請見附件。
歡迎訂閱我的專欄【圖解鴻蒙】:
https://harmonyos.51cto.com/column/27
©著作權歸作者和HarmonyOS技術社區共同所有,如需轉載,請注明出處,否則將追究法律責任
https://harmonyos.51cto.com/#zz






































