12 個 GitHub 上超火的 JavaScript 項目,找到寫 JavaScript 的靈感!
1. 30-seconds-of-code

該項目講的是滿足你所有開發需求的簡短代碼段,里面都是些經常會用到而且是非常經典的代碼,非常值得學習!
比如 JavaScript 模塊就分為了 All、Array、Browser、Date、Function、Math、Node、Object、String 方便學習的。

比如:你必須知道的 4 種 JavaScript 數組方法
Array.prototype.map()
- const arr = [1, 2, 3];
- const double = x => x * 2;
- arr.map(double); // [2, 4, 6]
Array.prototype.filter()
- const arr = [1, 2, 3];
- const isOdd = x => x % 2 === 1;
- arr.filter(isOdd); // [1, 3]
Array.prototype.reduce()
- const arr = [1, 2, 3];
- const sum = (x, y) => x + y;
- arr.reduce(sum, 0); // 6
- const increment = (x, y) => [...x, x[x.length - 1] + y];
- arr.reduce(increment, [0]); // [0, 1, 3, 6]
Array.prototype.find()
- const arr = [1, 2, 3];
- const isOdd = x => x % 2 === 1;
- arr.find(isOdd); // 1
又比如:如何在 JavaScript 中實現睡眠功能?
同步版本
- const sleepSync = (ms) => {
- const end = new Date().getTime() + ms;
- while (new Date().getTime() < end) { /* do nothing */ }
- }
- const printNums = () => {
- console.log(1);
- sleepSync(500);
- console.log(2);
- console.log(3);
- };
- printNums(); // Logs: 1, 2, 3 (2 and 3 log after 500ms)
異步版本
- const sleep = (ms) =>
- new Promise(resolve => setTimeout(resolve, ms));
- const printNums = async() => {
- console.log(1);
- await sleep(500);
- console.log(2);
- console.log(3);
- };
- printNums(); // Logs: 1, 2, 3 (2 and 3 log after 500ms)
其實上面講到的事例里面還提供 api 和方法的講解的,方便讀者能看懂的,這里就不寫出來了。
還想學更多的 經典 js 代碼片段,請看下面的倉庫
https://github.com/30-seconds...
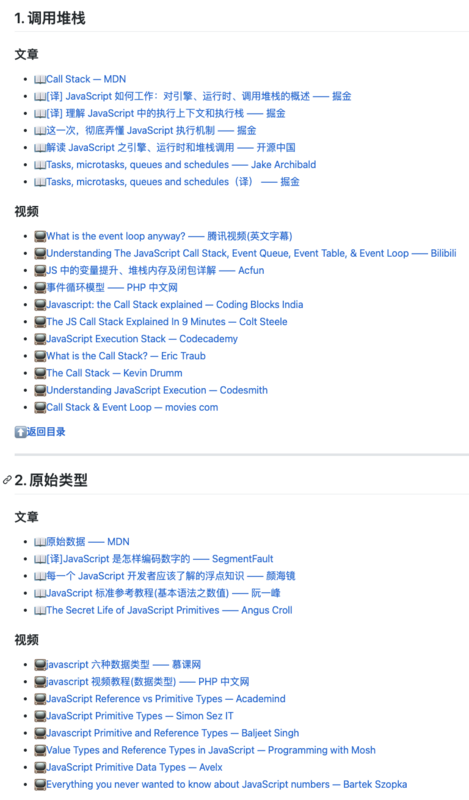
2. 33-js-concepts
JavaScript開發者應懂的 33 個概念
這個項目是為了幫助開發者掌握 JavaScript 概念而創立的。它不是必備,但在未來學習(JavaScript)中,可以作為一篇指南。
目錄
調用堆棧
原始類型
值類型和引用類型
隱式, 顯式, 名義和鴨子類型
== 與 ===, typeof 與 instanceof
this, call, apply 和 bind
函數作用域, 塊級作用域和詞法作用域
閉包
map, reduce, filter 等高階函數
表達式和語句
變量提升
Promise
立即執行函數, 模塊化, 命名空間
遞歸
算法
數據結構
消息隊列和事件循環
setTimeout, setInterval 和 requestAnimationFrame
繼承, 多態和代碼復用
按位操作符, 類數組對象和類型化數組
DOM 樹和渲染過程
new 與構造函數, instanceof 與實例
原型繼承與原型鏈
Object.create 和 Object.assign
工廠函數和類
設計模式
Memoization
純函數, 函數副作用和狀態變化
耗性能操作和時間復雜度
JavaScript 引擎
二進制, 十進制, 十六進制, 科學記數法
偏函數, 柯里化, Compose 和 Pipe
代碼整潔之道
而且每個主題都包含了相關的精彩文章和視頻,非常適合學習。

https://github.com/leonardoms...
3. javascript-questions

JavaScript 進階問題列表。
從基礎到高級:測試您對 JavaScript 的了解程度,稍微刷新一下知識或為編寫代碼面試做準備!
比如下面會輸出是什么?
- let a = 3
- let b = new Number(3)
- let c = 3
- console.log(a == b)
- console.log(a === b)
- console.log(b === c)
- A: true false true
- B: false false true
- C: true false false
- D: false true true
答案: C
解釋:
new Number() 是一個內建的函數構造器。雖然它看著像是一個 number,但它實際上并不是一個真實的 number:它有一堆額外的功能并且它是一個對象。
當我們使用 == 操作符時,它只會檢查兩者是否擁有相同的 值 。因為它們的值都是 3 ,因此返回 true 。
然后,當我們使用 === 操作符時,兩者的值以及 類型 都應該是相同的。 new Number() 是一個對象而不是 number,因此返回 false 。
https://github.com/lydiahalli...
4. JavaScript 30

使用原生 JavaScript 在 30 天內完成 30 個項目。
每天完成的 HTML, CSS 和 javascript 解決方案。
https://github.com/wesbos/JavaScript30
5. Codewars
和 leetcode 有點類似,也是在平臺上和其他人一起完成真實的代碼挑戰,提升你的技術。
相比于其他平臺,codewars 給出的問題更加貼合實際工作與生活,很多題都會給出題目背景,更有代入感。
可以提升技能:在社區創建的 kata 上挑戰自我,以增強各種技能。掌握您當前選擇的語言,或擴展您對新語言的理解。
要加入這個社區,您必須先答題證明自己的技能才可以的。
https://www.codewars.com/
6. ES6 入門教程

入門的前端都應該都知道的 ES6 開源書籍,貓哥初入前端時就是學了 阮一峰 老師開源的 ES6 內容的,一直實用至今!
《ECMAScript 6 入門教程》是一本開源的 JavaScript 語言教程,全面介紹 ECMAScript 6 新引入的語法特性。
本書覆蓋 ES6 與上一個版本 ES5 的所有不同之處,對涉及的語法知識給予詳細介紹,并給出大量簡潔易懂的示例代碼。
本書為中級難度,適合已經掌握 ES5 的讀者,用來了解這門語言的最新發展;也可當作參考手冊,查尋新增的語法點。
如果你是 JavaScript 語言的初學者,建議先學完《JavaScript 語言入門教程》,再來看這本書。
https://es6.ruanyifeng.com/
7. JavaScript 教程
本教程全面介紹 JavaScript 核心語法,覆蓋了 ES5 和 DOM 規范的所有內容。
也是 阮一峰 老師寫的,真的非常通俗易懂,非常適合前端學習。
不得不說,知識掌握通透的人寫的技術文章,非常能讓人容易明白。
內容上從最簡單的講起,循序漸進、由淺入深,力求清晰易懂。
所有章節都帶有大量的代碼實例,便于理解和模仿,可以用到實際項目中,即學即用。
本教程適合初學者當作 JavaScript 語言入門教程,學完后就可以承擔實際的網頁開發工作,也適合當作日常使用的參考手冊。
目錄
入門篇
數據類型
運算符
語法專題
標準庫
面向對象編程
異步操作
DOM
事件
瀏覽器模型
附錄:網頁元素接口
https://wangdoc.com/javascript/
8. 現代 JavaScript 教程
以最新的 JavaScript 標準為基準。通過簡單但足夠詳細的內容,為你講解從基礎到高階的 JavaScript 相關知識。
課程的核心內容包含 2 部分,涵蓋了 JavaScript 編程語言相關知識和瀏覽器行為。此外還有一系列的專題文章。
JavaScript 編程語言
在這兒我們將從頭開始學習 JavaScript,也會學習 OOP 等相關高級概念。
本教程專注于語言本身,我們默認使用最小環境。

瀏覽器:文檔,事件,接口
學習如何管理瀏覽器頁面:添加元素,操縱元素的大小和位置,動態創建接口并與訪問者互動。

其他文章
教程的前兩部分未涉及的其他主題的內容列表。此處沒有明確的層次結構,你可以按你需要的順序閱讀文章。

https://zh.javascript.info/
9. MDN

MDN Web Docs 網站提供開放網絡(Open Web)技術有關的信息,包括用于網站和漸進式網絡應用的 HTML、CSS 和 API。
Mozilla, Microsoft, Google, Samsung 和 W3C 將合作把 MDN 打造成最好的 Web 文檔。
所以在這個平臺學習 web 技術算是比較權威的了。
源于開發者,服務開發者。
https://developer.mozilla.org...
10. clean-code-javascript
優秀的 JS 代碼規范。

比如:對相同類型的變量使用相同的關鍵字
Bad:
- getUserInfo();
- getClientData();
- getCustomerRecord();
Good:
- getUser();
再比如:使用可搜索的命名
在開發過程中,我們閱讀代碼的時間會遠遠超過編寫代碼的時間,因此保證代碼的可讀性與可搜索會非常重要。切記,沒事不要坑自己。
Bad:
- //525600到底啥意思?
- for (var i = 0; i < 525600; i++) {
- runCronJob();
- }
Good:
- // 聲明為全局變量
- var MINUTES_IN_A_YEAR = 525600;
- for (var i = 0; i < MINUTES_IN_A_YEAR; i++) {
- runCronJob();
- }
https://github.com/ryanmcdermott/clean-code-javascript
11. TypeScript 入門教程
從 JavaScript 程序員的角度總結思考,循序漸進的理解 TypeScript。
這個教程真的是貓哥看過的最完整而簡潔、并且通俗易懂的 TypeScript 教程!
《TypeScript 入門教程》全面介紹了 TypeScript 強大的類型系統,完整而簡潔,示例豐富,比官方文檔更易讀,非常適合作為初學者學習 TypeScript 的第一本書。 —— 阮一峰
比如 類型別名 :類型別名用來給一個類型起個新名字。
簡單的例子:
- type Name = string;
- type NameResolver = () => string;
- type NameOrResolver = Name | NameResolver;
- function getName(n: NameOrResolver): Name {
- if (typeof n === 'string') {
- return n;
- } else {
- return n();
- }
- }
上例中,我們使用 type 創建類型別名。
類型別名常用于聯合類型。
https://ts.xcatliu.com
12. w3school
前端必須知道的 Web 技術教程平臺,雖然很多前端都知道了,但是有必要提一下。
領先的 Web 技術教程 - 全部免費。
在 W3School,你可以找到你所需要的所有的網站建設教程。
從基礎的 HTML 到 CSS,乃至進階的 XML、SQL、JS。
在這里學習前端最好的地方就是有 demo 可能學習,可以驗證你的效果或者輸出。

https://www.w3school.com.cn/j...