Chrome 87新特性解讀,多年來Chrome性能最大提升!
近日Chrome更新了 87 最新版,這是今年最后一次 Chrome 更新了,這個版本是多年來 Chrome 性能獲得最大提升的一次,開發者工具也進行了大幅度更新。
有用戶認為,原本 Chrome 的性能問題詬病已久,然而在新 Edge 出來了以后,性能突然就提升了,這顯然是谷歌方面受到了 Edge 市場份額暴增帶來的壓力。
另外,在 Mac 上的 Chrome 還更新了圖標,這應該是為了適配 Big Sur 專門進行的設計。
原文:https://developers.google.com/web/updates/2020/10/devtools
PS:最新的 Chrome 更新視頻是一個日裔女的解說,這英語口語真是醉了...
1. 新的 CSS Grid 調試工具
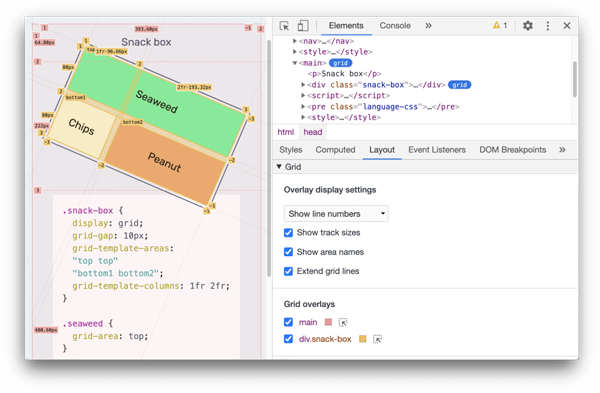
現在 DevTools 對 CSS 的 Grid 有了更好的支持。
CSS grid debugging
當頁面上的 HTML 元素具有 display: grid 或 display: inline-grid 時,可以在 Elements 面板中看到它旁邊的一個 Grid 標記。單擊標記可以切換頁面上 Grid 覆蓋的高亮顯示。
新的 Layout 子面板有一個 Grid 標簽,提供了查看 Grid 的一些選項。
查看文檔以了解更多信息。
對應 Chromium issue: 1047356
2. 新的 WebAuthn 面板
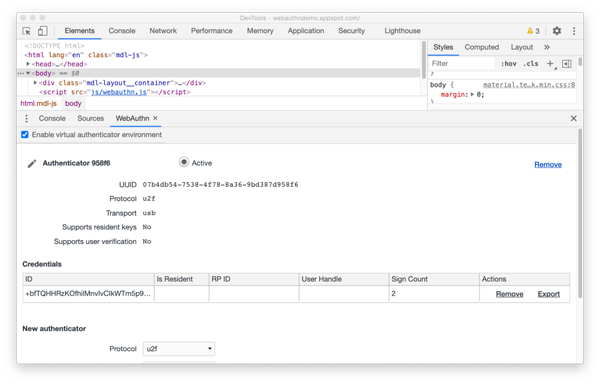
現在,可以模擬身份驗證器并使用新的 WebAuthn 選項卡調試 Web 身份驗證 API。
WebAuthn
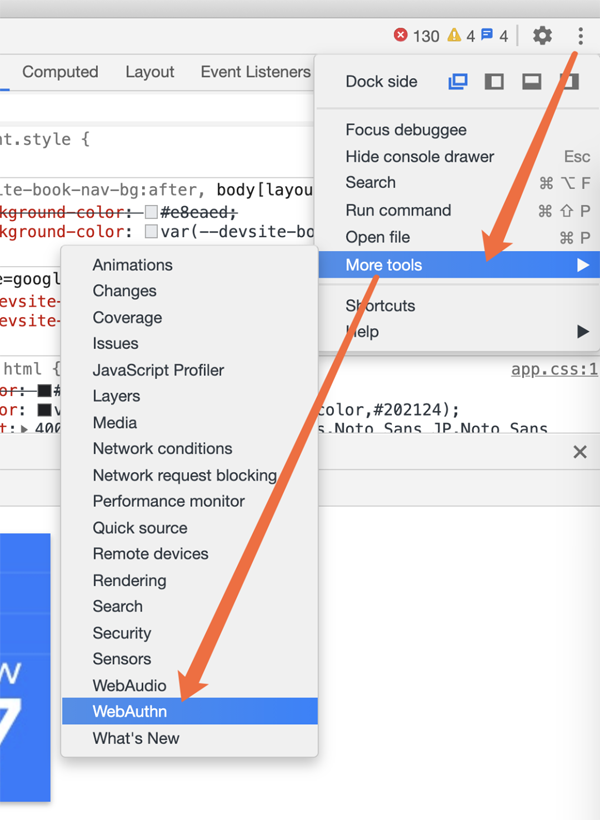
如圖選擇 More options > More tools > WebAuthn 可以打開 WebAuthn 面板。
WebAuthn tab
在 WebAuthn 標簽出現之前,Chrome 上不支持原生的 WebAuthn 調試。開發人員需要物理身份驗證器來測試他們的 Web 應用程序。
有了新的 WebAuthn 標簽,Web 開發人員現在可以模擬認證器,定制它們的功能,并檢查它們的狀態,而不需要任何物理認證器。這使得調試體驗更加容易。
查看我們的文檔了解更多關于 WebAuthn 特性的信息。
對應 Chromium issue: 1034663
3. 開發者工具的面板現在支持垂直分屏
DevTools 現在支持將 DevTools 工具面板移動到頂部和底部,通過這種方式,可以同時分屏查看任意兩個工具面板。
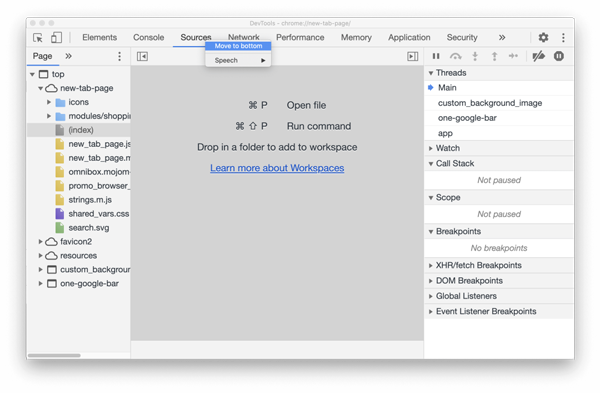
例如,如果想同時查看 Elements 和 Sources 面板,可以右鍵單擊 Sources 面板,并選擇移動到底部。
Move to bottom
類似地,可以將任何底部選項卡移動到頂部,方法是右鍵單擊選項卡并選擇 Move to top。
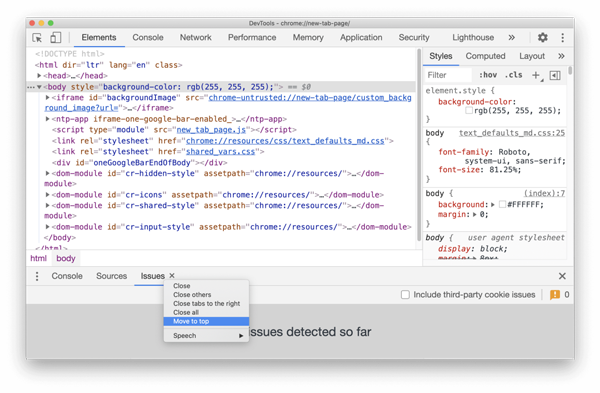
Move to top
4. Elements 面板功能更新
4.1 在 Styles 子面板中查看 Computed 側邊欄
現在可以切換 Styles 面板中的 Computed 側邊欄。
默認情況下,Styles 面板中的 Computed 側邊欄是折疊的,單擊按鈕可以切換展開狀態。
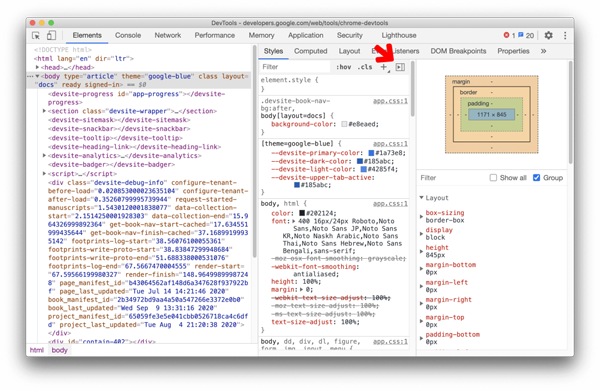
Computed sidebar pane
對應 Chromium issue: 1073899
4.2 在 Computed 面板中對 CSS 屬性進行分組
現在可以在 Computed 側邊欄中按類別對 CSS 屬性進行分組。
有了這個新的分組特性,在 Computed 中查找和選擇性地關注一組相關 CSS 屬性變得更加容易。
在 Elements 面板上,選擇一個元素,單擊 Group 復選框,可以對 CSS 屬性進行分組/取消分組。
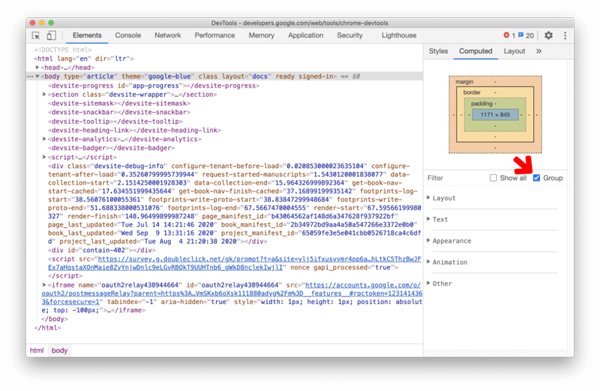
Grouping CSS properties
對應 Chromium issues: 1096230, 1084673, 1106251
5. Lighthouse 更新 Lighthouse 6.4
Lighthouse 面板現在更新到了 Lighthouse 6.4,查看 release notes 可以看到完整的新特性清單。
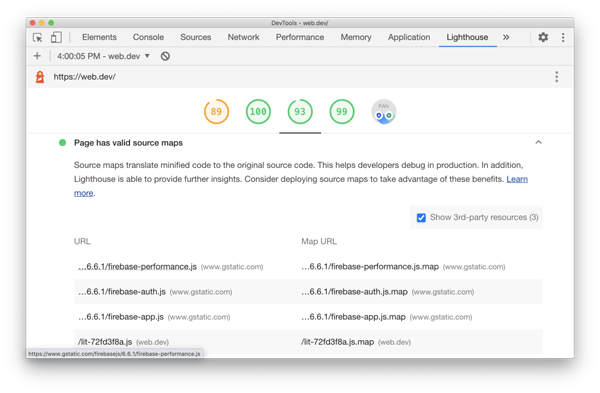
Lighthouse
Lighthouse 6.4 中的新特性:
- Preload fonts:報告是否所有使用了 font-display: optional 的字體文件是否都有預加載成
- Valid sourcemaps:報告頁面上非第三方 JS 的 sourcemap 文件是否正確
- Large JavaScript library(實驗性特性):報告頁面上的大型 JS 庫(比如:moment.js)
對應 Chromium issue: 772558
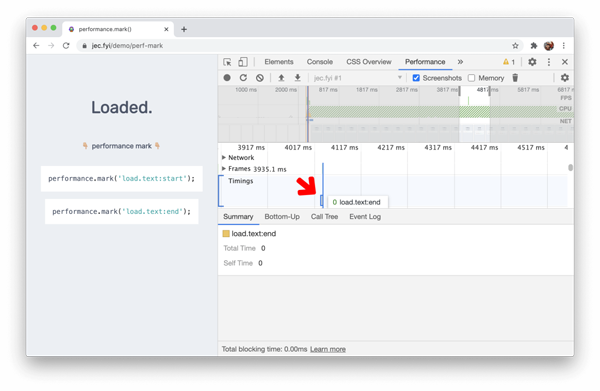
6. 在 Performance 面板中的事件線(Timings)上將標記出 performance.mark() 事件
Performance 面板記錄的 Timing 部分現在會標記 Performance.mark() 事件。
Performance.mark events
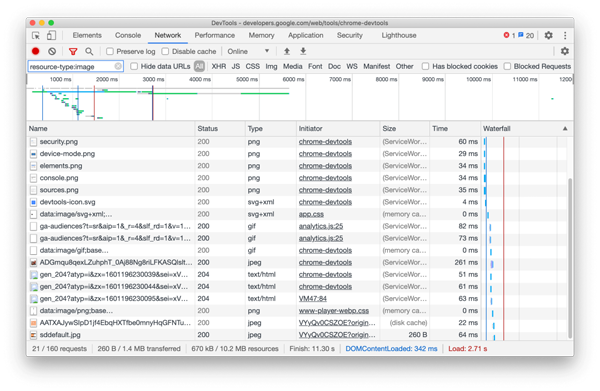
7. Network 面板新增 resource-type、url 篩選條件
現在可以使用 Network 面板中的 resource-type 和 url 關鍵字篩選網絡請求。
例如,使用 resource-type: image 可以篩選出請求圖像的網絡請求。
resource-type filter
點擊更多的篩選條件,可以查看到更多類似于 resource-type 和 url 的篩選用法。
對應 Chromium issues: 1121141, 1104188
8. Application 面板中 Frames 子面板相關的更新
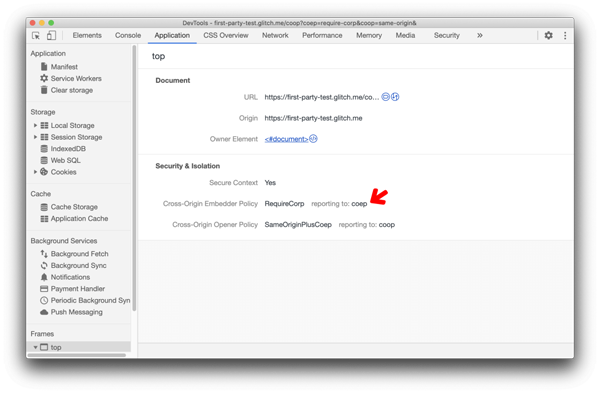
8.1 支持展示 COEP 和 COOP 的向誰報告字段
現在可以在 Application 面板的 Frames 子面板的 Security & Isolation 部分查看向終端報告的 COEP (Cross-Origin Embedder Policy)和 COOP(Cross-Origin Opener Policy)。
Reporting Api 定義了一個叫做 Report-To 的新的 HTTP Header,當網站中出現違背 COEP (Cross-Origin Embedder Policy)和 COOP(Cross-Origin Opener Policy)的情況時,瀏覽器會向這個頭部指定的地址發送報告。
reporting to endpoint
關于如何開啟 COEP 和 COOP 來使你的網站實現跨源隔離(cross-origin isolated)可以查看這篇文章
對應 Chromium issue: 1051466
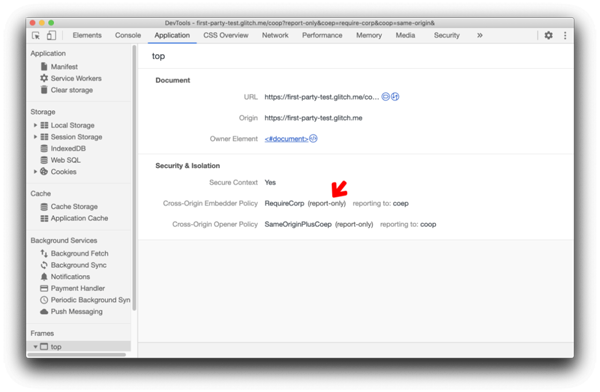
8.2 展示 COEP 和 COOP 的 report-only 模式
Devtools 對于 COEP、COOP 為 report-only 的情況,新增了標記展示
report-only label
觀看這個視頻,學習如何防止信息泄漏,以及如何開啟 COOP 和 COEP。
對應 Chromium issue: 1051466
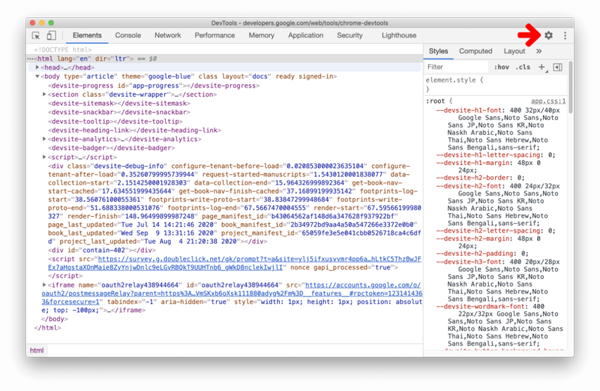
9. 移除 More tools 菜單中的 Setting 按鈕
More tools 菜單中的 Setting 已不推薦使用,請從主面板打開 Setting。
Settings in the main panel
對應 Chromium issue: 1121312
10. 實驗特性
以下特性均需要開啟 Settings > Experiments 下的相關選項
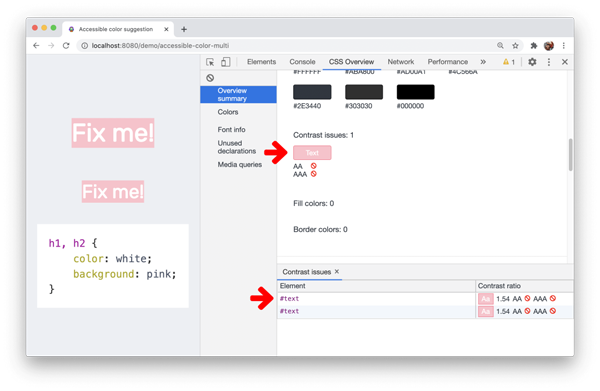
10.1 CSS Overview 面板中支持查看、修復色彩對比度問題
CSS Overview 面板展示了你的頁面中低色彩對比文本的色彩列表。
這個 Demo 頁面展示了一個低色彩對比度的反面案例,打開這個 CSS Overview 面板可以查看到所有有問題的元素列表。
Low color contrast issues
單擊列表中的某個元素可以打開 Elements 面板中的元素,DevTools 將提供自動顏色建議,幫助修復文本的低色彩對比度問題。
對應 Chromium issue: 1120316
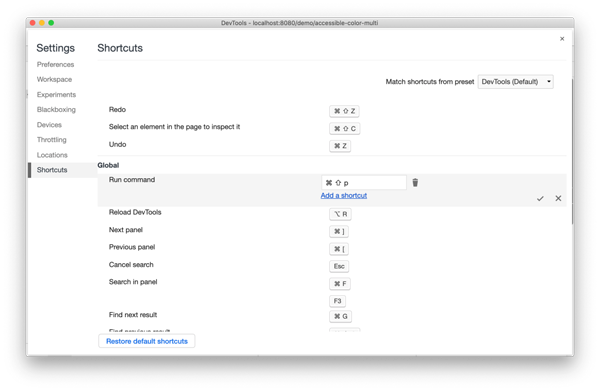
10.2 DevTools 支持自定義鍵盤快捷鍵了
現在可以在 DevTools 中自定義鍵盤快捷鍵。
進入 Settings > Shortcuts,將鼠標懸停在一個命令上,點擊編輯按鈕來自定義快捷鍵。
Customize keyboard shortcuts
要重置所有快捷方式,請單擊 Restore default shortcuts 還原默認快捷鍵。
對應 Chromium issue: 174309