技術越來越新,我對老朋友JQUERY還是一如既往熱愛
前言
最近在搭建完善自己的博客,需要用到一些頁面樣式之類的,就特意問了一下女朋友一個問題,關于Web前端開發,jQuery現在過時了嘛?她毅然決然告訴我,那是我們前端現在的鄙視鏈。是的,不可否認,現在框架盛行,jQuery早已被GitHub所遺棄。我依稀記得,兩年前,我學前端知識,覺得這個框架真的很好,以后有時間,一定要好好學一下它。也就這么點時間,它早已淡出了前端開發者的視線。不過呢,我身為后端開發,也就是一個新人于前端來說,所以我還是很喜歡jQuery的思想,因為讓我直接理解Vue/React的話,還是需要大量時間的,所以認為jQuery是一個不錯的過渡選擇,也可以學習下前端編程思想,我看中了它的人性化以及可讀性很強,對于我們來說也很簡單,所以本文帶大家一起回憶那些jQuery的點點滴滴,也為我們前端知識打個牢固的技術基礎。
1、了解jQuery
「背景:」
- Query查詢的意思,jQuery就是用javascript更方便的查詢和控制頁面組件
「宗旨:」
- 設計宗旨:Write Less,Do More,即提倡寫更少的代碼,做更多的事
「簡介:」
- jQuery封裝JavaScript常用的功能代碼,提供一種簡便的JavaScript設計模式,優化HTML文檔操作、事件處理、動畫設計和Ajax交互
- 支持鏈式寫法,對css樣式支持接近完美
- 集JavaScript、CSS、DOM、Ajax于一體的強大框架體系
2、jQuery的基本功能
「功能:」
1.訪問和操作DOM元素
2.控制頁面樣式
3.對頁面事件的處理
4.與Ajax技術的完美結合
5.大量插件在頁面中的運用
3、搭建jQuery開發環境
「流程:」
- 準備兩份文件如下:

- jQuery其實就是一個JavaScript文件,因此,搭建jQuery開發環境十分簡單
- <script type="text/javascript" src="js/jquery-1.8.2.js"></script>
- jar包\jQuery
4、jQuery選擇器
「分類:」
- 基本選擇器、層次選擇器、過濾選擇器(表單選擇器)
「基本選擇器:」
- 基本選擇器是jQuery中使用最頻繁的選擇器,它由元素ID、Class、元素名、多個選擇符組成,通過基本選擇器可以實現大多數頁面元素的查找
- 案例:通過不同的選擇器來控制頁面元素的展示

「層次選擇器:」
- 層次選擇器通過DOM元素間的層次關系獲取元素,其主要的層次關系包括后代、父子、相鄰、兄弟關系,通過其中某類關系可以方便快捷地定位元素
- 選擇器 功能描述
- ancestor descendant 根據祖先元素匹配所有的后代元素
- parent>child 根據父元素匹配所有的子元素
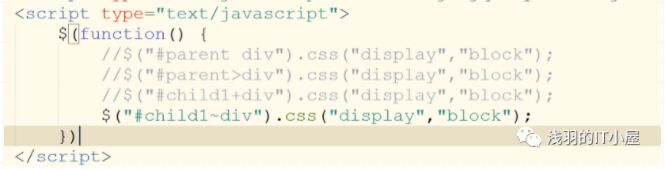
- prev+next 匹配prev后的相鄰元素
- prev~siblings 匹配prev后面的所有兄弟元素
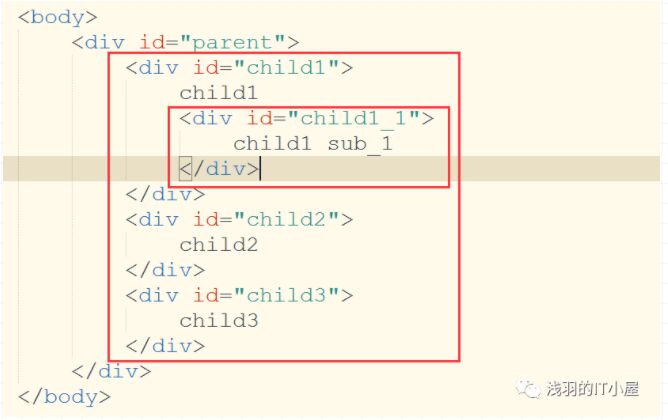
案例:通過不同的選擇器來控制頁面元素的展示

「過濾選擇器:」
- 過濾選擇器根據某類過濾規則進行元素的匹配,書寫時都以冒號(:)開頭
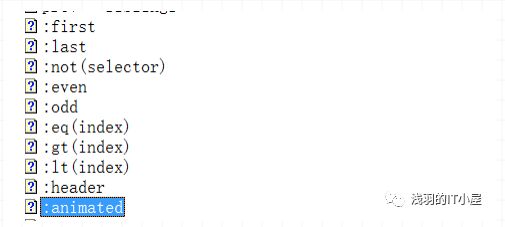
簡單過濾器是使用最廣泛的一種,ps:隔行變色

可見性過濾選擇器,根據元素是否可見的特征獲取元素,ps:尋找頁面被隱藏的元素

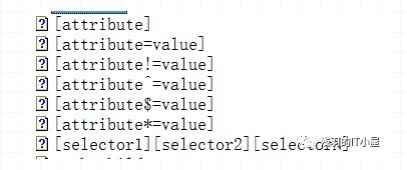
屬性過濾選擇器,根據元素的某個屬性獲取元素,如ID號或匹配屬性值的內容,并以“[”號開始,以“]”結束,ps:最后一個是復合屬性選擇器

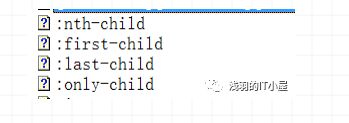
子元素過濾選擇器,注意:nth-child索引從1開始

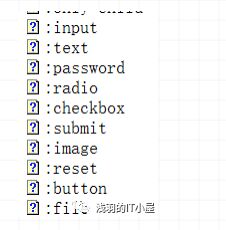
表單選擇器,專為表單量身打造,通過它可以在頁面中快速定位某表單對象

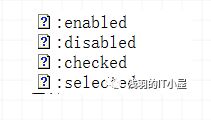
表單對象屬性過濾選擇器,通過表單中的某對象屬性特征獲取該類元素,如:enabled、disabled、checked、selected屬性

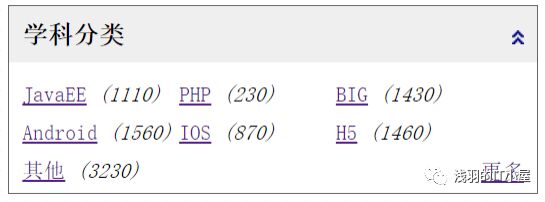
「選擇器綜合案例:」
整體如下:


代碼如下
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>選擇</title>
- <style type="text/css">
- body{font-size:13px}
- #all{border:solid 1px #666;width:320px;overflow:hidden}
- #all #head{background-color:#eee;padding:8px;height:18px;cursor:hand}
- #all #head h3{padding:0px;margin:0px;float:left}
- #all #head span{float:right;margin-top:3px}
- #all #content{padding:8px}
- #all #content ul {list-style-type:none;margin:0px;padding:0px}
- #all #content ul li{ float:left;width:95px;height:23px;line-height:23px}
- #all #btn{float:right;padding-top:5px;padding-bottom:5px}
- </style>
- <script type="text/javascript" src="../js/jquery-1.8.2.js">
- </script>
- <script type="text/javascript">
- $(function(){
- })
- </script>
- </head>
- <body>
- <div id="all">
- <div id="head">
- <h3>學科分類</h3>
- <span><img src="../img/close.gif"/></span>
- </div>
- <div id="content">
- <ul>
- <li>
- <a href="#">JavaEE</a><i> (1110) </i></li>
- <li>
- <a href="#">PHP</a><i> (230) </i></li>
- <li>
- <a href="#">BIG</a><i> (1430) </i></li>
- <li>
- <a href="#">Android</a><i> (1560) </i></li>
- <li>
- <a href="#">IOS</a><i> (870) </i></li>
- <li>
- <a href="#">H5</a><i> (1460) </i></li>
- <li>
- <a href="#">VR</a><i> (1450) </i></li>
- <li>
- <a href="#">小程序</a><i> (1780) </i></li>
- <li>
- <a href="#">演講</a><i> (930) </i></li>
- <li>
- <a href="#">PPT</a><i> (3450) </i></li>
- <li>
- <a href="#">Word</a><i> (980) </i></li>
- <li>
- <a href="#">其他</a><i> (3230) </i></li>
- </ul>
- <div id="btn">
- <a href="#">簡化</a>
- </div>
- </div>
- </div>
- </body>
- </html>
5、jQuery對象和DOM對象
「關系:」
- jQuery對象就是通過jQuery包裝DOM對象后產生的對象
- 注意:jQuery對象是包裝DOM對象后產生的,但是jQuery無法使用DOM對象的任何方法,同理DOM對象也不能使用jQuery里的方法
「具體轉換:」
jQuery和DOM對象互轉
- DOM轉換成jQuery
- var username = document.getElementById("username");
- var $username = jQuery(username);
- jQuery轉換成DOM
- var $username = jQuery("#username");
- var username = $username[0]; //jQuery對象是一個數組對象
結語
本篇關于jQuery的的介紹就先到這里結束了,后續會出jQuery動畫、Ajax、jQuery操作DOM以及jQuery事件的文章,敬請期待,謝謝大家支持!