6張圖讓你搞懂瀏覽器渲染網頁過程
我的想法:如果我要構建快速可靠的網站,需要真正了解瀏覽器渲染網頁的每個步驟機制,這樣就可以在開發過程中對每個步驟進行優化。這篇文章是我在較高水平上對端到端過程的學習總結。
好了,廢話不多說,我們開始吧。這個過程可以分為以下幾個主要階段:
- 開始解析HTML
- 獲取外部資源
- 解析 CSS 并構建CSSOM
- 執行 JavaScript
- 合并 DOM 和 CSSOM 以構造渲染樹
- 計算布局和繪制
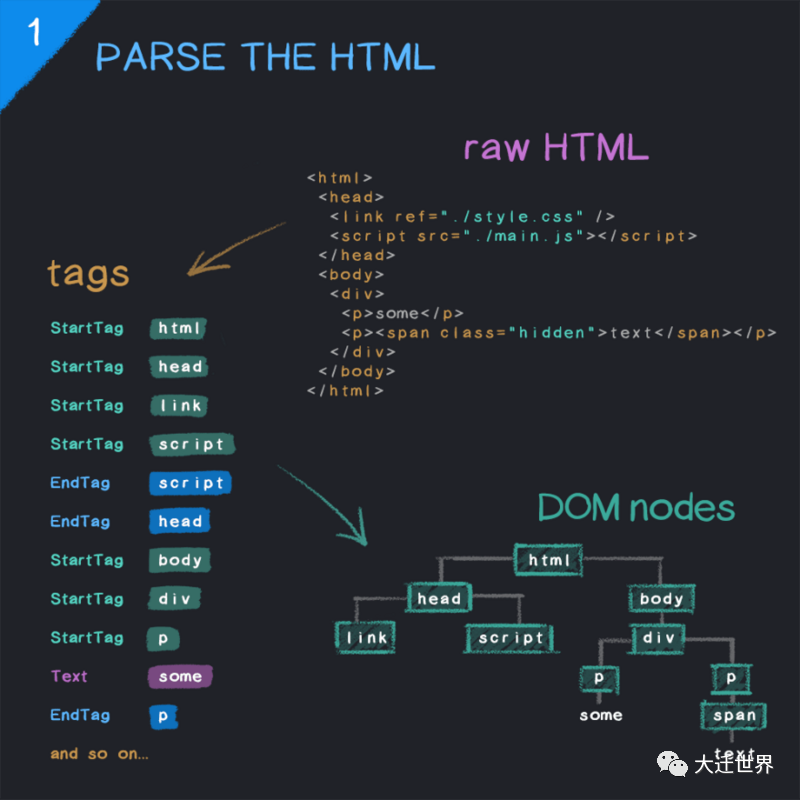
1.開始解析HTML
當瀏覽器通過網絡接收頁面的HTML數據時,它會立即設置解析器將HTML轉換為文檔對象模型(DOM)。
文檔對象模型 (DOM) 是HTML和XML文檔的編程接口。它提供了對文檔的結構化的表述,并定義了一種方式可以使從程序中對該結構進行訪問,從而改變文檔的結構,樣式和內容。DOM 將文檔解析為一個由節點和對象(包含屬性和方法的對象)組成的結構集合。簡言之,它會將web頁面和腳本或程序語言連接起來。
解析過程的第一步是將HTML分解并表示為開始標記、結束標記及其內容標記,然后它可以構造DOM。
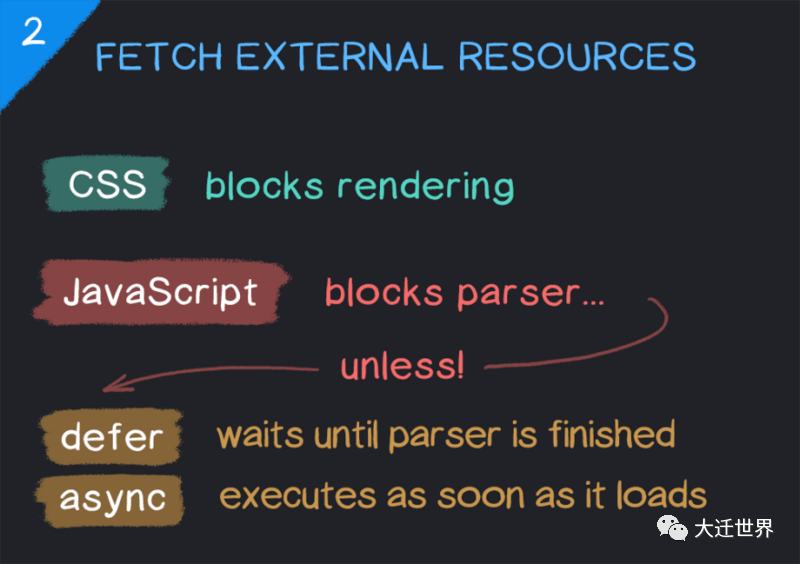
2. 獲取外部資源
當解析器遇到外部資源(如CSS或JavaScript文件)時,解析器將提取這些文件。解析器在加載CSS文件時繼續運行,此時會阻止頁面渲染,直到資源加載解析完(稍后會詳細介紹)。
JavaScript 文件略有不同-默認情況下,解析器會在加載 JS 文件然后進行解析同時會阻止對HTML的解析。可以將兩個屬性添加到腳本標簽中以減輕這種情況:defer 和async。兩者都允許解析器在后臺加載JavaScript 文件的同時繼續運行,但是它們的執行方式不同。關于這一點后面還會再講一點,但總的來說:
defer表示文件的執行將被延遲,直到文檔的解析完成為止。如果多個文件具有defer屬性,則將按照頁面放置的順序依次執行。
- <script type="text/javascript" src="script.js" defer>
async 意味著文件將在加載后立即執行,這可能是在解析過程中或在解析過程之后執行的,因此不能保證異步腳本的執行順序。
- <script type="text/javascript" src="script.js" async>
預加載資源
元素的 rel 屬性的屬性值preload能夠讓你在你的HTML頁面中 元素內部書寫一些聲明式的資源獲取請求,可以指明哪些資源是在頁面加載完成后即刻需要的。
對于這種即刻需要的資源,你可能希望在頁面加載的生命周期的早期階段就開始獲取,在瀏覽器的主渲染機制介入前就進行預加載。這一機制使得資源可以更早的得到加載并可用,且更不易阻塞頁面的初步渲染,進而提升性能。
- <link href="style.css" rel="preload" as="style" />
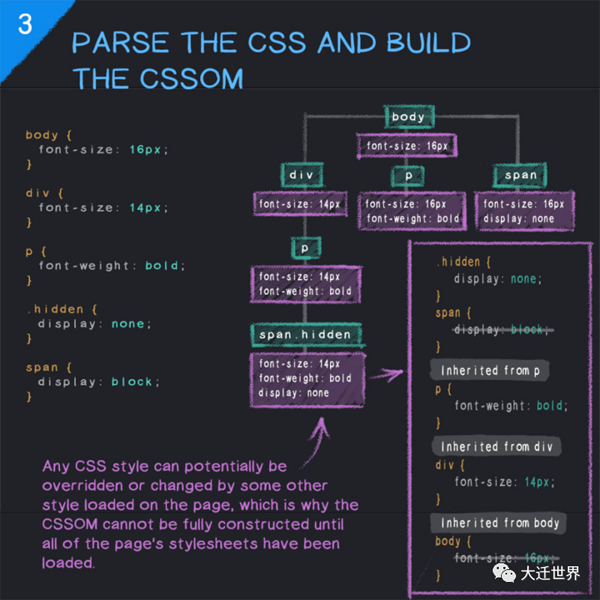
3.解析CSS并構建
CSSOM你可能很早就知道DOM,但對**CSSOM(CSS對象模型)**可能聽得少,反正我也沒聽過幾次。
CSS 對象模型 (CSSOM) 是樹形形式的所有CSS選擇器和每個選擇器的相關屬性的映射,具有樹的根節點,同級,后代,子級和其他關系。CSSOM 與 文檔對象模型(DOM) 非常相似。兩者都是關鍵渲染路徑的一部分,也是正確渲染一個網站必須采取的一系列步驟。
CSSOM 與 DOM一起構建渲染樹,瀏覽器依次使用渲染樹來布局和繪制網頁。
與HTML文件和DOM相似,加載CSS文件時,必須將它們解析并轉換為樹-這次是CSSOM。它描述了頁面上的所有CSS選擇器,它們的層次結構和屬性。
CSSOM 與 DOM的不同之處在于它不能以增量方式構建,因為CSS規則由于特定性而可以在各個不同的點相互覆蓋。這就是CSS 阻塞渲染的原因,因為在解析所有CSS并構建CSSOM之前,瀏覽器無法知道每個元素在屏幕上的位置。
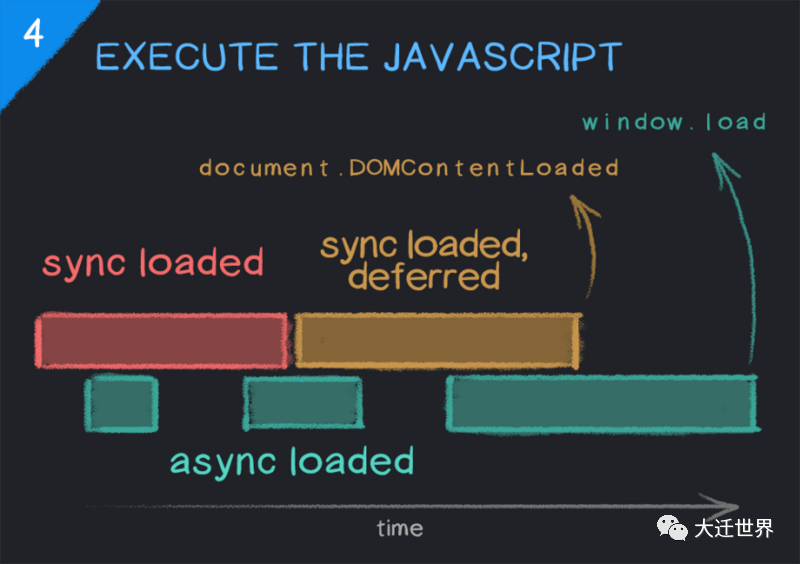
4.執行JavaScript
不同的瀏覽器有不同的 JS 引擎來執行此任務。從計算機資源的角度來看,解析 JS 可能是一個昂貴的過程,比其他類型的資源更昂貴,因此優化它對于獲得良好的性能是如此重要。
載入事件
加載的JS和DOM被完全解析并準備就緒后就會 emit document.DOMContentLoaded事件。對于需要訪問DOM的任何腳本,例如以某種方式進行操作或偵聽用戶交互事件,優良作法是在執行腳本之前先等待此事件。
- document.addEventListener('DOMContentLoaded', (event) => {
- // 這里面可以安全地訪問DOM了
- });
在所有其他內容(例如異步JavaScript,圖像等)完成加載后,將觸發window.load事件。
- window.addEventListener('load', (event) => {
- // 頁面現已完全加載
- });
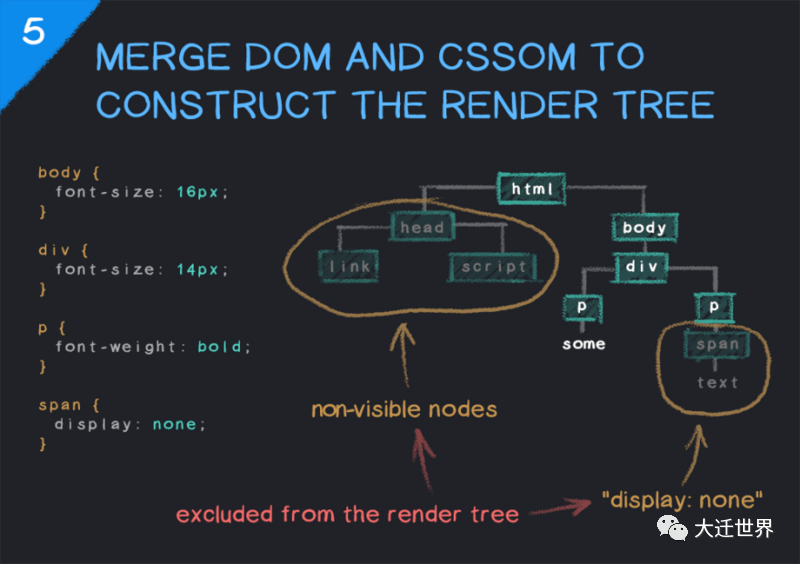
5.合并DOM和CSSOM 構建渲染樹
渲染樹是DOM和CSSOM的組合,表示將要渲染到頁面上的所有內容。這并不一定意味著渲染樹中的所有節點都將在視覺上呈現,例如,將包含opacity: 0或visibility: hidden的樣式的節點,并仍然可以被屏幕閱讀器等讀取,而display: none不包括任何內容。此外,諸如之類的不包含任何視覺信息的標簽將始終被忽略。
與 JS 引擎一樣,不同的瀏覽器具有不同的渲染引擎。
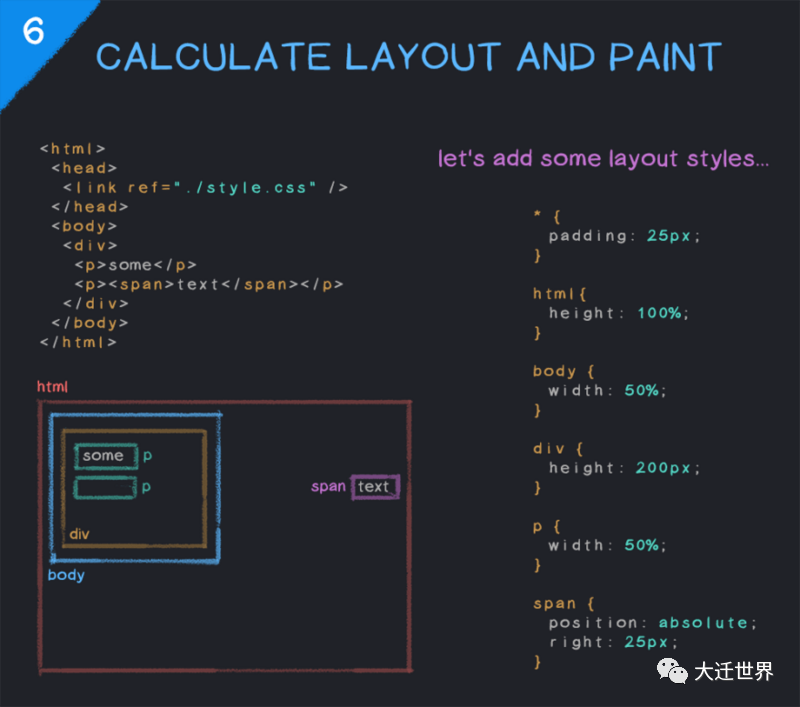
6. 計算布局和繪制
現在我們有了完整的渲染樹,瀏覽器知道了要渲染什么,但是不知道在哪里渲染。因此,必須計算頁面的布局(即每個節點的位置和大小)。渲染引擎從頂部開始一直向下遍歷渲染樹,計算應顯示每個節點的坐標。
完成之后,最后一步是獲取布局信息并將像素繪制到屏幕上。
作者:James Starkie 譯者:前端小智 來源:dev
原文:https://dev.to/jstarmx/how-the-browser-renders-a-web-page-1ahc
本文轉載自微信公眾號「大遷世界」,可以通過以下二維碼關注。轉載本文請聯系大遷世界公眾號。