理解瀏覽器關(guān)鍵的渲染路徑
在in面試被CTO問到的問題,謹(jǐn)以此翻譯來表達(dá)對(duì)自己知識(shí)匱乏的鄙視 :-1: 。
當(dāng)瀏覽器接收到從服務(wù)器發(fā)送過來的HTML頁面信息,在將其繪畫渲染到屏幕上之前會(huì)有許多的步驟要做。瀏覽器繪制頁面需要做的這一系列行為我們稱為 關(guān)鍵渲染路徑。
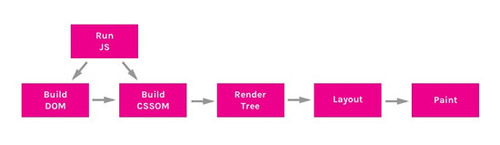
了解 CRP 的知識(shí)對(duì)于你理解如何提升網(wǎng)站渲染效率非常有用, CRP 總共有六步:
- 構(gòu)建DOM樹
- 構(gòu)建CSSOM樹
- 運(yùn)行 JavaScript
- 創(chuàng)建渲染樹
- 生成布局
- 繪制頁面
1. 構(gòu)造DOM樹
DOM(Document Object Model)樹是一個(gè)表示全解析過的HTML頁面的對(duì)象。從根節(jié)點(diǎn)元素<html> 開始,會(huì)逐個(gè)創(chuàng)建頁面中的每個(gè)元素/文本節(jié)點(diǎn)。元素包裹的其他元素會(huì)被作為子元素節(jié)點(diǎn),并且每個(gè)節(jié)點(diǎn)會(huì)包含其全部的屬性。例如: <a> 標(biāo)簽會(huì)有 href 屬性與其節(jié)點(diǎn)關(guān)聯(lián)。 舉個(gè) :chestnut: :
- <html>
- <head>
- <title>Understanding the Critical Rendering Path</title>
- <link rel="stylesheet" href="style.css">
- </head>
- <body>
- <header>
- <h1>Understanding the Critical Rendering Path</h1>
- </header>
- <main>
- <h2>Introduction</h2>
- <p>Lorem ipsum dolor sit amet</p>
- </main>
- <footer>
- <small>Copyright 2017</small>
- </footer>
- </body>
- </html>
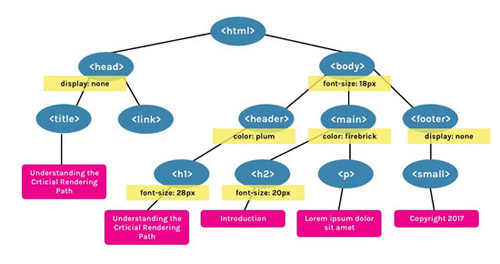
上述HTML會(huì)被解析成如下的DOM樹
HTML很好的特點(diǎn)在于不需要全部加載完成頁面所有內(nèi)容才來顯示網(wǎng)頁,可以解析完成一部分內(nèi)容呈現(xiàn)一部分。但是,其他資源比如CSS和JavaScript會(huì)阻止頁面的渲染。
2. 構(gòu)建CSSOM樹
CSSOM(CSS Object Model)是一個(gè)表示各個(gè)DOM相關(guān)樣式的對(duì)象,它的表示方法與DOM相似,但是各個(gè)節(jié)點(diǎn)存在相關(guān)的樣式值。不論其是顯示、還是隱式聲明這些樣式。 在 style.css 文件中,我們有如下樣式:
body { font-size: 18px; }
header { color: plum; }
h1 { font-size: 28px; }
main { color: firebrick; }
h2 { font-size: 20px; }
footer { display: none; }
接著會(huì)創(chuàng)建如下的CSSOM樹:
CSS一直被認(rèn)為是一種 渲染阻塞資源 。因此如果在***加載時(shí)沒有全部解析資源內(nèi)容就無法進(jìn)行渲染樹的構(gòu)建。與HTML不同,CSS具有層疊繼承的特性,因此不能進(jìn)行局部加載。定義在文檔后面的樣式屬性會(huì)覆蓋或更改寫之前定義的同類屬性。即,如果如果CSS可以進(jìn)行局部加載的話會(huì)導(dǎo)致出現(xiàn)加載錯(cuò)樣式的情況。因此表明,CSS必須全部解析之后才能進(jìn)行下一步。
如果CSS文件適用于當(dāng)前設(shè)備的話,僅僅只是會(huì)阻塞渲染。 <link rel="stylesheet"> 標(biāo)簽可以接受 media 屬性來指定特定樣式寬度的特定媒體查詢。 :chestnut: :如果我們有一個(gè)樣式表具有 orientation:landscape 的媒體屬性,并且我們查看該頁面使用 portrait 模式,就不會(huì)出現(xiàn)資源加載而產(chǎn)生的渲染阻塞情況。
CSS要會(huì)導(dǎo)致腳本阻塞,這是由于JavaScript文件必須等待CSSOM構(gòu)建結(jié)束之后才進(jìn)行加載。
3 運(yùn)行JavaScript
JavaScript被認(rèn)為是 解析阻塞資源 ,這表示當(dāng)解析HTML文檔自身時(shí)候會(huì)被JavaScript給阻塞掉。
當(dāng)解析器解析到 <script> 標(biāo)簽時(shí),無論該資源是內(nèi)部還是外鏈的都會(huì)停止解析,并且等到資源被下載并運(yùn)行結(jié)束后才繼續(xù)進(jìn)行解析。這也是為什么如果我們有一個(gè)引用了JavaScript文件的元素,它必須被放在可視文檔元素之外的原因。
為避免JavaScript解析阻塞,它可以通過設(shè)定 async 屬性來要求其異步加載。
<script async src="script.js">
4 創(chuàng)建渲染樹(Render Tree)
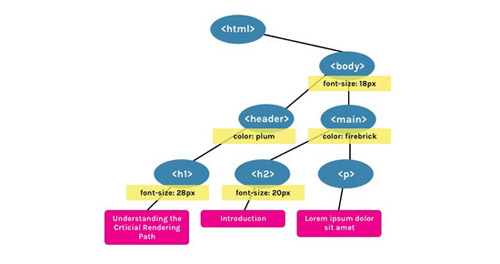
渲染樹是DOM樹和CSSOM樹的結(jié)合體,它代表最終會(huì)渲染在頁面上的元素的結(jié)構(gòu)對(duì)象。它表示只會(huì)關(guān)注可見內(nèi)容,對(duì)于被隱藏或者CSS屬性 display:none 的屬性,不會(huì)被包含在結(jié)構(gòu)內(nèi)。
使用上面例子的DOM和CSSOM,渲染樹被創(chuàng)建如下:
5. 生成布局
布局決定了瀏覽器視窗大小,它提供了上下文依賴的CSS樣式,如百分比或窗口的單位。視窗尺寸通常通過 <head> 標(biāo)簽中的 <meta> 中的 viewport 設(shè)定來決定。如果不存在該標(biāo)簽,則通常默認(rèn)為 980px 。
例如:最常用的 meta viewport 值是設(shè)定視窗大小與設(shè)備寬度對(duì)應(yīng):
<meta name="viewport" content="width=device-width,initial-scale=1">
舉個(gè) :chestnut: ,如果用戶使用設(shè)備訪問網(wǎng)頁,寬度為1000px。然后整體視窗尺寸就會(huì)基于這個(gè)寬度值了,比如 50% 就是500px, 10vw 就是100px。
6. 繪制頁面
***,在繪制頁面步驟。頁面上的所有可見內(nèi)容都會(huì)被轉(zhuǎn)換為像素并呈現(xiàn)在屏幕上。
具體的繪制時(shí)間跟DOM數(shù)以及應(yīng)用的樣式有關(guān)。有些樣式會(huì)話費(fèi)更多的執(zhí)行時(shí)間,比如復(fù)雜的漸變背景圖片所需要的計(jì)算時(shí)間遠(yuǎn)超過簡單固定背景色。
整合所有
想要看到關(guān)鍵渲染路徑的執(zhí)行流程,可以使用Chrome的 DevTools :
- <html>
- <head>
- <title>Understanding the Critical Rendering Path</title>
- <link rel="stylesheet" href="style.css">
- </head>
- <body>
- <header>
- <h1>Understanding the Critical Rendering Path</h1>
- </header>
- <main>
- <h2>Introduction</h2>
- <p>Lorem ipsum dolor sit amet</p>
- </main>
- <footer>
- <small>Copyright 2017</small>
- </footer>
- <script src="main.js"></script>
- </body>
- </html>
可以看關(guān)于頁面加載時(shí)的事件日志,以下是我們獲得的:
- 發(fā)送請(qǐng)求:發(fā)送 GET 請(qǐng)求index.html
- 解析HTML然后發(fā)送請(qǐng)求:開始解析HTML并構(gòu)建DOM,然后發(fā)送 GET 請(qǐng)求style.css和main.js。
- 解析樣式表:根據(jù)style.css生成CSSOM
- 執(zhí)行計(jì)算腳本:執(zhí)行main.js
- 布局:基于HTML的元視窗標(biāo)簽,生成布局
- 繪制頁面:繪制網(wǎng)頁