如何設計一個端計算架構?
什么是端計算?如何在不額外占用服務端資源的情況下,在客戶端解決計算需求?端計算和云計算相比,有哪些優勢?本文從設計一個解決埋點熱修問題的通用化架構,及其演變乃至解決其他端計算問題的案例,來說明設計一個端計算架構的一般性方法。
移動端發展至今,誕生了很多架構用于解決各領域的專有問題。比如針對移動端動態化的Hybrid方案;兼顧動態化和性能的RN、WEEX乃至界面搭建方案;針對熱修復的各種Patch方案;還有一些配置、編排等特殊需求的方案。這些方案的核心都是用某種語言描述業務的邏輯方法,描述能力越強大,能夠解決的問題越多。腳本語言似乎有著無限的可能性,但是當我們嘗試解決某個未知領域的計算問題,對于問題計算的可行性又缺少自信。此外,正確評估各種架構的計算性極限對于我們選型、解決具體問題也是十分重要的。因此需要總結如何設計、評估端計算架構的一般性方法。
一 從解決埋點熱修問題理解何為端計算
因眾所周知的原因,蘋果禁止類似JSPatch的熱修復方案上線。對于考拉iOS客戶端,大多數問題需要發版解決。通過發版解決數據問題,周期長且持續產生臟數據。對于依賴數據驅動產品迭代的開發方式會產生很大影響。同時,我也在思索是否有一種更敏捷的移動端取數方案,縮短數據試驗周期。基于以上目的,埋點熱修方案的研發就提上了日程。
雖然我們可以使用JS腳本作為計算載體,但是需要證明埋點熱修是否可通過計算修復。
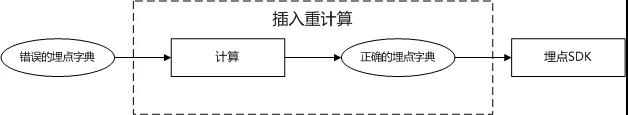
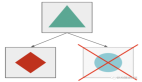
如上圖所示,埋點修復其實就是將一個錯誤的字典計算為一個正確字典的過程。如果滿足下面兩個條件,則可以修正任何錯誤的埋點數據:
- 能夠無二義性的識別錯誤數據。
- 完備的數據,可以計算出正確的數據。
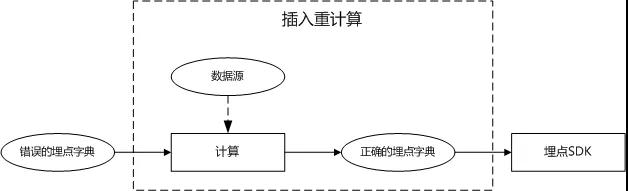
要滿足第一個條件,可以根據字典本身的數據特征、交互特征、當前頁面等上下文數據來識別。埋點數據源自服務端返回數據、前端位置及交互和頁面上下文。要滿足第二個條件,只需要補充上述數據即可。因此接入的數據源是否完備,是決定框架修復能力上限的一個重要的因素。
上面解決了埋點錯埋和多埋的問題,但是不能解決埋點漏埋的問題。解決埋點漏埋需要在交互的合適時機,計算好埋點字典傳輸給SDK。計算的問題上面已經解決。那么只要滿足在合適的時機計算,就可以解決埋點漏埋的問題。
綜上所訴,如果要修復埋點問題,則需要滿足下面三個條件:
- 能夠無二義性的識別錯誤數據。
- 完備的數據,可以計算出正確的數據。
- 需要在合適的時機進行計算。
其實對于錯埋和多埋的修復場景,就是在上報SDK前這一時機進行計算。
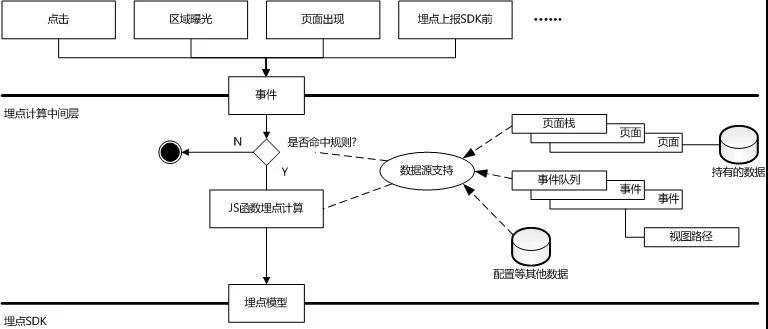
至此,一個解決埋點熱修問題的計算框架原理基本完成。框架主要圍繞三件事情展開:
- 一,向JSContext補充API提供基礎計算能力。
- 二,補充數據源為計算提供物料。
- 三,補充觸發計算的時機。
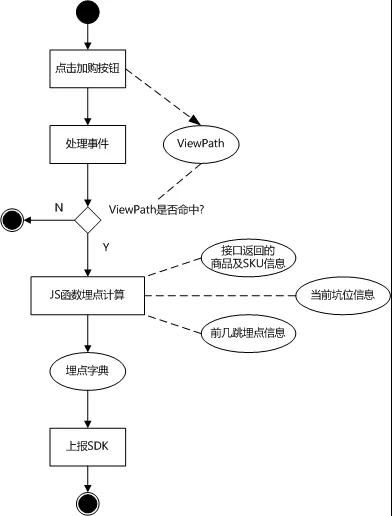
計算、數據、時機是一個計算框架能力最重要的三個因素。為了進一步說明,下面給出一個修復加購埋點漏埋問題的案例。
隨著提供的API、數據以及時機能力增強,該框架可以解決一些線上功能性問題修復。比如:
- 修復視頻多段拍攝存在問題:在進入剪輯編輯器前修改傳入的音軌信息,禁用多段拍攝功能,并調整頁面相關控件的顯示狀態。
- 修復搜索特定關鍵詞,導致富文本渲染出現崩潰:修改下發數據字段,回避崩潰問題。
- 修復因缺少參數,導致品牌非自營商品搜索請求失敗:修改接口的請求體,補充必要數據。
- 修復SKU切換時某區域數據未刷新問題:在SKU切換后,重置該區域的View的顯示狀態。
此外,還進行過一些數據實驗。比如分析5秒內用戶退出APP的原因,UT通道數據丟失指標建立等。
對計算、數據、時機三個維度的補充,框架已經從埋點修復,泛化為一般的端計算框架。通過控制數據,去影響APP的功能。從端計算的角度看JSPatch等熱修框架,它的計算、數據層面限制較少,但是修復時機是函數調用級別。相比代碼行級別的修復,框架對修復方案有一定的限制。
二 從端計算角度改善DinamicX框架
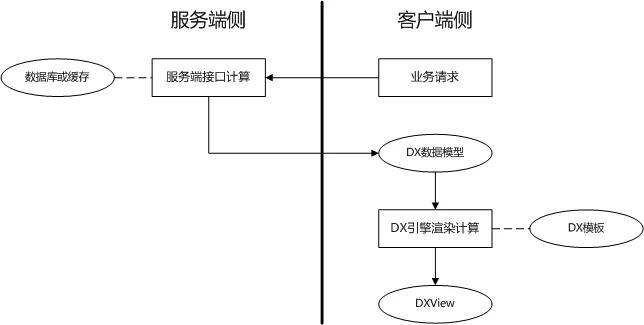
DinamicX的搭建能力非常強,一般情況下,模板主要從單一數據源取數計算。數據源通常由網絡請求下發。
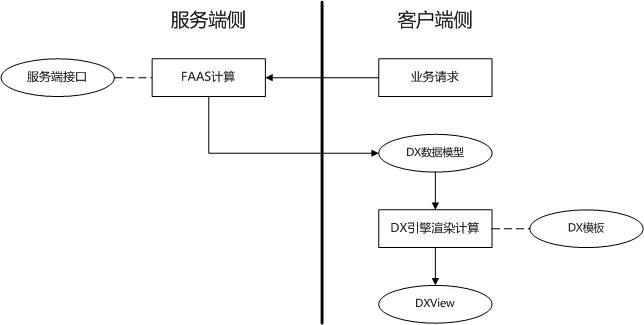
如果期望做一些接口膠水層聚合,或者定制客戶端ViewModel的邏輯,可以接入FAAS層對DX的數據源進行重計算。
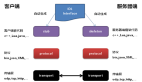
但是FAAS只能利用服務端側數據進行計算,從端計算角度看,無法天然使用客戶端側數據進行計算。這樣并不適應需要服務端側和客戶端側數據共同計算的需求。比如有些展示坑位有紅點提示,需要點擊后讓紅點消失,或者消失后隔一段時間再次展示。這個需求客戶端側相對好實現一些,坑位點擊后本地打標,也不需要消耗服務端資源。服務端也有一些方案,比如點擊后發起請求由服務端打標,然后FAAS層根據標記計算數據源展示。或者客戶端打標,在請求時回傳標記給服務端,然后由FAAS層計算數據源展示。兩種服務端方案,本質上類似,都是想辦法讓服務端側獲取這個標記數據。
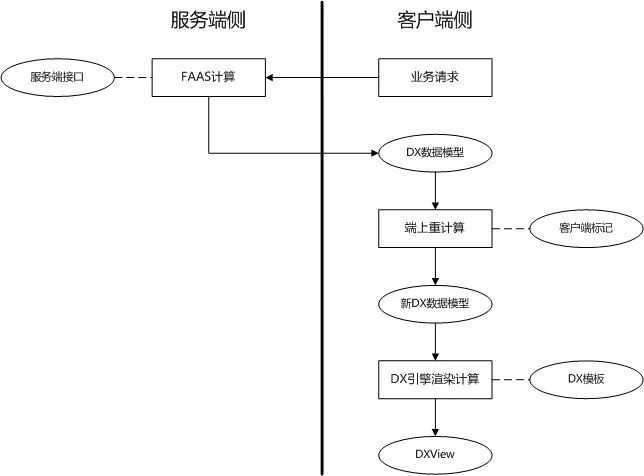
不想消耗服務端資源,又想從DX層面實現這個需求,如果看了之前埋點熱修的框架方案,很自然的得出下面的解法。
這個方案是可以解決上面的問題,但也有一些設計上的問題。比如純動態化發版解決有些麻煩,邏輯分散,客戶端會有額外的內存、IO操作。回到問題本身,其實我們是期望在DX引擎渲染計算時能夠利用服務端側和客戶端側數據。我通過對DX框架的學習,發現一種更優雅解決該問題的方案。
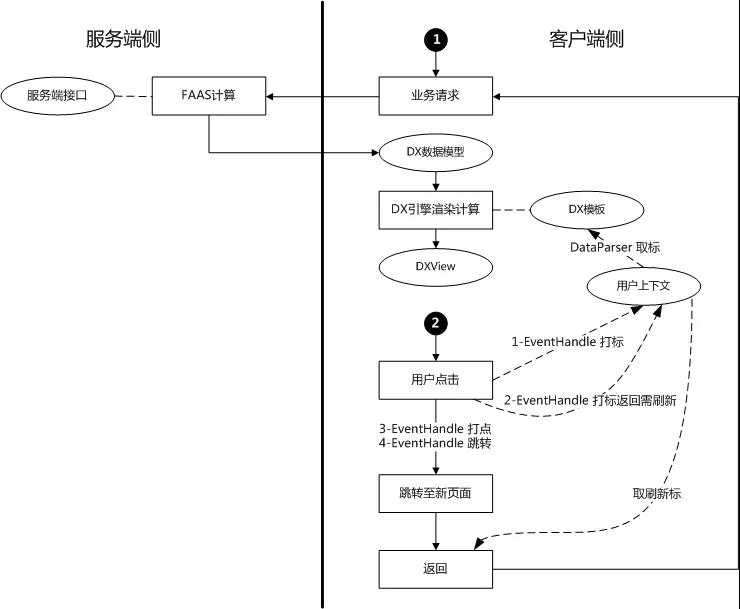
雖然DX渲染接口上只能使用單一數據源,但是DX提供了DataParser自定義計算表達式機制。我們可以定制一個DataParser,在模板渲染中使用客戶端側數據。這樣DX模板其實可以支持多種數據源進行計算。同時DX提供了一個用戶上下文,用于參與DataParser和EventHandler的計算。我們可以設計一個DataParser,獲取用戶上下文中的鍵值對數據;此外可以設計一個EventHandler用于將鍵值對數據設置到用戶上下文中。用戶上下文提供多種生命周期的存儲方法,實現頁面內DX組件間數據互通,頁面間DX組件間數據互通,以及持久化能力。從時機角度看,其實DX可以在事件觸發時,執行多個EventHandler。這樣可以通過組合執行EventHandler代替類似萬能函數的EventHandler實現。使計算更具有靈活性。最終改造后的方案如下。
新方案通過計算和數據兩個角度進行了優化。方案不額外占用服務端資源,在DX模板中實現了全部邏輯,同時支持動態發布能力。比較優異的解決了該需求。
三 端計算優勢以及未來發展
計算上云目前是趨勢。極端的角度看,期望客戶端越做越輕,將主要的計算能力放到云上解決。我之前做過類似云游戲的方案,3D游戲這種極端依賴客戶端硬件能力的應用也可以上云。隨著通訊技術的進一步發展,游戲上云、APP上云將來會有商業化產品出現。雖然趨勢如此,但是端上依然有兩大優勢,是云計算無法替代的:一是算力經濟性,二是數據完備性。
從算力經濟性角度看,端設備硬件的算力逐漸攀升。一般使用場景,算力其實是過剩的。同時頻繁、大數據量的通訊,無論對用戶還是運營組織,都是存在成本的。云計算與端計算未來會因經濟性和體驗,在適用場景上達到一個平衡。這是整體計算經濟性最優導致的結果。
從數據完備性角度看,端上采集永遠是第一手數據,無論維度還是數據量都較大。這些數據傳輸,以及在云上還原用戶上下文場景都需要巨大的算力。云端獲得數據前,需要端上處理、清洗數據。云端數據始終存在人為的信息丟失、修改情況。可計算性依賴數據完備性,另外出于對響應、算力的考慮,有些計算場景下放到端上計算更合適。特別是一些需要大量、復雜用戶上下文數據參與的場景。此外,未來隱私合規升級,數據傳輸到云上會更為謹慎。為了保證一些服務的可持續運行,需要提供端計算的適配方案。
服務端和客戶端都滿足數據完備性的情況下,如果客戶端再提供計算動態性支持,其實選用哪個方案沒有本質性區別。例如FAAS服務可以使用云計算實現,也可以使用端計算實現。剩下的是性能、體驗、成本以及穩定性等其他方面綜合性考慮。
【本文為51CTO專欄作者“阿里巴巴官方技術”原創稿件,轉載請聯系原作者】