用微信的實戰案例,幫你學會用數據做設計!
「熊本熊之父」水野學認為他沒有辦法理解把設計和商業分開的做法,因為設計歸根結底是為商業服務的。筆者認為,設計當然可以是一場主觀層面靈感的宣泄,作為時代的相片被收藏在博物館中;但在藝術以外的世界,設計是需要結合各方面的商業目標去解決問題的。
設計師運用自己的想象力推移到外部世界,做出富有創造力的設計;同時也通過觀察力去觸達屏幕外的世界,構想他們身處的場景,吸收外部的信息。數據雖然不是左右設計的唯一指標,但其作為接觸外界的一個重要途徑,可以幫助我們更了解那些看起來遙不可及、神秘莫測的用戶。
用戶是誰?他們是如何使用我們產品的?在深不見底的屏幕另一側,他們是否有按照預想設計的那樣用著我們的功能?基于他們的使用行為,我們的設計可以如何優化?這些問題,在細細品味過數據之后,或許都能夠得到解答。
設計師為什么需要懂數據?
在互聯網產品中,數據來自對用戶行為的統計,設計師通過數據了解用戶,可為設計提案提供輔助參考。
目前越來越多的公司提倡設計師在項目更早期的階段參與到產品整體流程中去。作為產品體驗設計師,應該嘗試從產品需要解決的問題源頭出發,利用數據去理解用戶行為,從而更好地進行設計提案。
1. 設計前,接近我們的用戶,提高設計師的觀察力。
數據是對用戶行為的量化,數字的背后是真真實實的用戶。若是對已有方案的優化設計,可以從現有用戶的行為數據中,了解用戶是如何使用我們的產品的,發掘他們的迷惑或需求,在表現不佳的數據中找到用戶的困惑之處,發掘設計機會點;若是一個全新的項目,可以從類似項目的數據獲取靈感或親自針對目標用戶進行定性調研,在與真實用戶的接觸交流中獲得設計的方向。
2. 設計中,輔助方案決策。
解決當下問題的答案遠不止一種,而哪種解決方案更能符合當下用戶需求則需要設計師來做出選擇。當然,設計師不是神,不能預測到哪一個方案百分百可行,但數據則能夠給予我們一定的決策支撐的底氣。甚至在萬分難以抉擇的時刻,可以通過 ABtest 來對比設計方案的效果。
3. 設計后,驗證方案效果。
進行設計方案的優化后,可以觀察數據較于之前是否有所提升,是否達到設計目標。若仍有表現不佳的地方,研讀數據有哪些地方可以進一步展開優化,進而推動下一輪設計方案的優化,進入一個良性循環。
需要觀測哪些數據指標?
數據分為兩種類型,定量數據和定性數據。
1. 定量數據(Quantitative data)
告訴你已經發生的事情的數據。定量研究是依據統計數據,建立數學模型并用數學模型計算出分析對象的各項指標及其數值的一種方法。常見的定量數據如數值型、指標型數據,而我們在互聯網產品中能接觸到大量的定量數據。
2. 定性數據(Qualitative data)
用于解釋事情性質的文字表述型數據。定性分析主要憑借分析者的直覺和經驗來探究對象的性質、特點和變化規律。經過訪談、觀察得到,通過人工處理歸納的數據屬于定性數據。
就定量數據而言,筆者在設計中常用的觀測指標有以下幾種,但仍可以根據自身業務場景,建立其它的參考指標。
流量指標
流量指標是用于衡量頁面效果的重要指標,通常可被分為 PV(Page View,頁面訪問量,產生一次訪問則計數一次) 和 UV(Unique Visitor,獨立訪客,即使產生多次點擊或訪問行為,也只被計算為一個用戶)。流量指標是衡量產品是否具有活力的重要指標,而對比功能間的流量指標可以幫助我們了解用戶的需求強弱,從而判斷出功能的優先級。
質量指標
質量指標根據業務場景的劃分會有所不同,在搜索場景中,我們使用首點位置(用戶在搜索結果內產生首次點擊的結果位置)來評價搜索質量的好壞,首點位置越靠前則說明用戶越早地找到需要的內容,搜索體驗越好。
但若換做其它業務場景,質量指標將隨之發生變化。在內容消費場景中,平均停留時長(用戶訪問某一頁面時的瀏覽時長)將被用于衡量內容對用戶是否具有吸引力。但平均停留時長放在快捷任務場景中,則會轉變為負向指標,用戶的停留時長越長反而說明用戶越困惑。
轉化指標
轉化率是指用戶進行了相應目標行動的訪問次數與總訪問次數的比率。其中,CTR(Click-Through-Rate,曝光點擊率,某一內容被點擊和被曝光的次數之比)、購買率等指標都屬于轉化指標的一種。
元素的轉化指標可以反映出某一元素對于用戶的吸引程度;流程的轉化指標則可以說明流程是否合理,若期望用戶完成注冊行為,總體訪問和最后完成注冊行為的比例較低則說明流程設計還有待提高,而流失高的環節在設計上可作為重點優化的對象。
如何使用數據輔助設計?—— 以表情搜表情優化為例
利用數據做設計的過程可被拆分為以下幾個環節,嘗試在做方案之前去瀏覽已經上線的數據,或許在做設計時會有別樣的思路。
試著從數據中找到這幾個問題的答案:
- 我所設計的用戶是誰?他們的已有行為是怎樣的?
- 設計目標是什么?
- 如何做出改變才能達到這個設計目標?
在以表情搜表情優化的這個項目中,我們就運用了數據作為設計方案的優化參考。
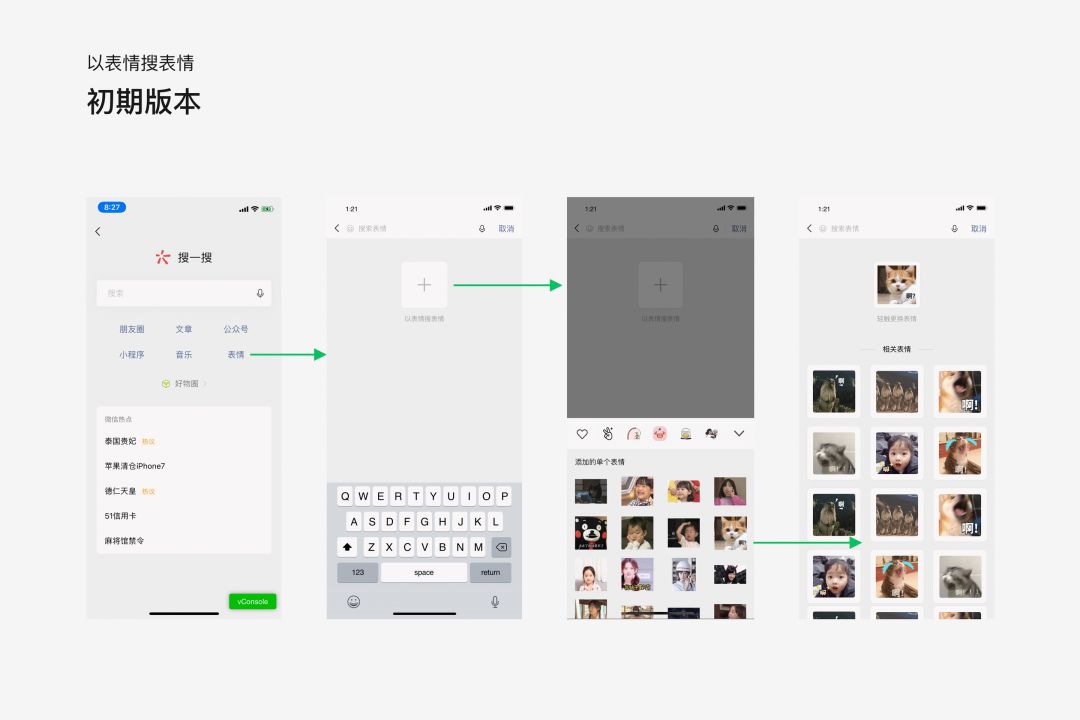
以表情搜表情是在搜一搜內搜索表情時,利用用戶已有的表情,通過表情的文本或圖片相關性,找到更多相關的表情內容,解決用戶獲取更多表情的需求。它在修改前的初期版本的流程如下。
1. 設計前
既然是優化項目,那就意味著在做設計的時候擁有前方案的數據積累和表現,能夠比較明確地了解到目前的用戶行為,這其實會給設計的優化提供一些突破口,避免一籌莫展。
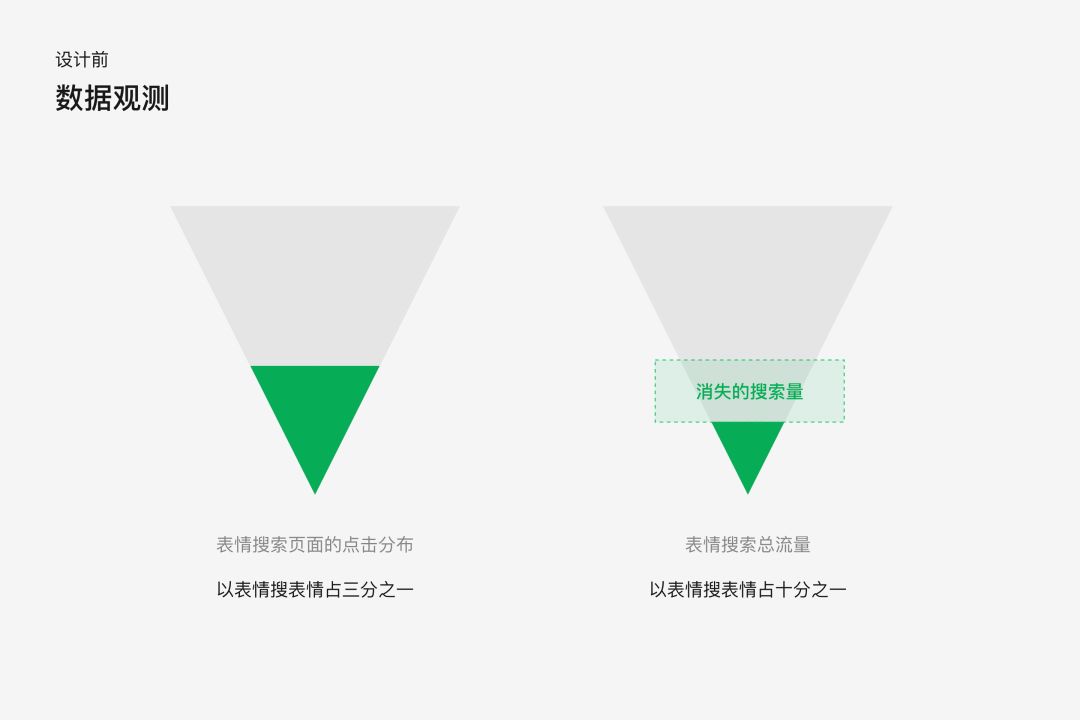
通過觀察原方案的數據表現,會發現用戶的幾個行為值得在設計時需要特別關注:
三分之一的用戶在搜索表情時,點擊了以表情搜表情的入口;但最終的整體搜索流量上看來,以表情搜表情僅占十分之一。
數據翻譯:用戶以表情搜表情的完成率低,在表情選擇面板的用戶流失率高。
嘗試解讀一下這個數據,在搜索表情時,三分之一的用戶看到有一個看起來挺顯眼的按鈕,嘗試去點擊了,但這部分用戶大約 60% 以上都沒有完成搜索行為而直接離開了,可以猜測用戶看到彈起來的表情面板不知所措,不明確下一步的操作,就直接離開了,因此沒有產生后續的搜索量。
用戶會多次切換表情發起搜索
若用戶一旦產生了一次搜索行為,掌握了這個功能的使用方法,就會在一次搜索中多次切換表情進行搜索。這份數據也要求我們將這個功能的表意更加準確的傳達給更多的用戶,幫助解決他們的需求。
根據以上數據觀察,可以發現 “以表情搜表情” 的已有用戶有兩種較為顯著的行為:
- 新用戶:不懂功能是什么,也不懂怎么用。
- 老用戶:了解使用方法,在一次搜索中多次切換表情。
因此針對這兩部分人群,分別設定以下設計目標,保證各種用戶行為都有被考慮在內:
- 新用戶:提高功能傳達表意,增加用戶的操作指示。
- 老用戶:提高表情的切換效率。
2. 設計中
新用戶:提高功能傳達表意,增強教育指示
針對新用戶的教育優化,首先在功能表意上提高明確性。
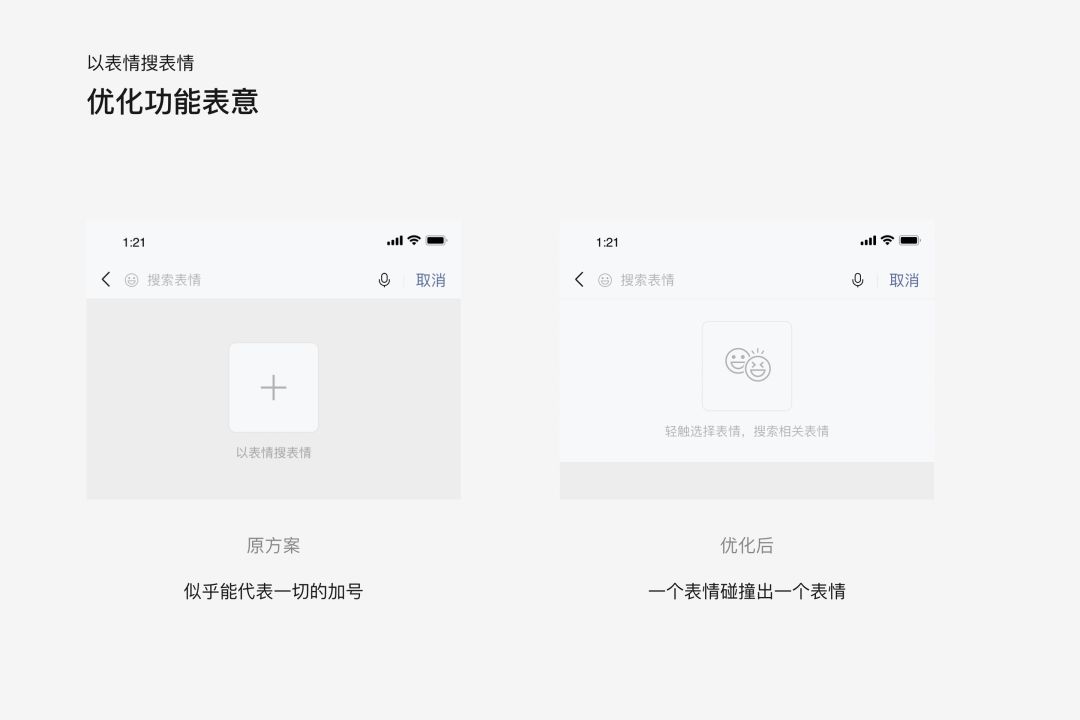
提高表意的明確性
原本的添加按鈕看起來似乎有上傳表情的意思,概念上較為抽象,和以表情搜表情的關聯性較弱。因此在圖形上轉化為以一個表情碰撞出一個新的表情的表意,更直觀地體現出“以表情搜表情”的語意。
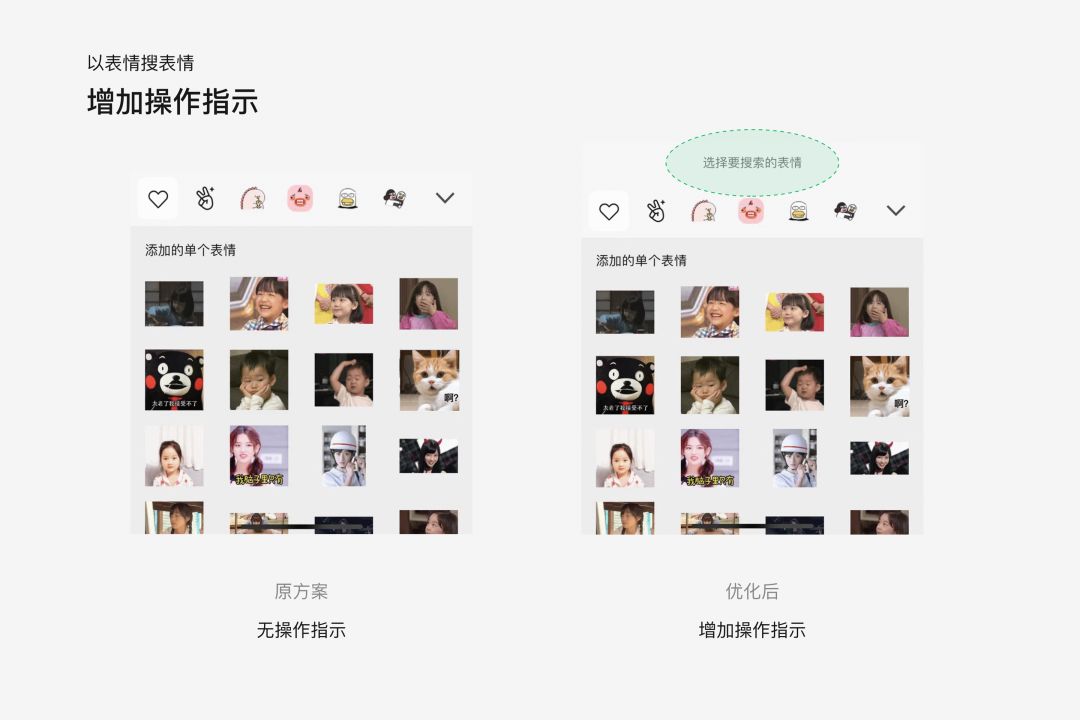
明確文案表述,增加操作指示。
在文案表述上,由原有的“以表情搜表情”修改為更加具體詳盡地介紹功能:“輕觸選擇表情,搜索相關表情”,包含針對用戶的操作指示,同時給予用戶更加明確的操作預期。
我們在彈起的表情選擇框上也增加了引導的指示,避免用戶的不知所措。
老用戶:提高切換效率,便捷操作
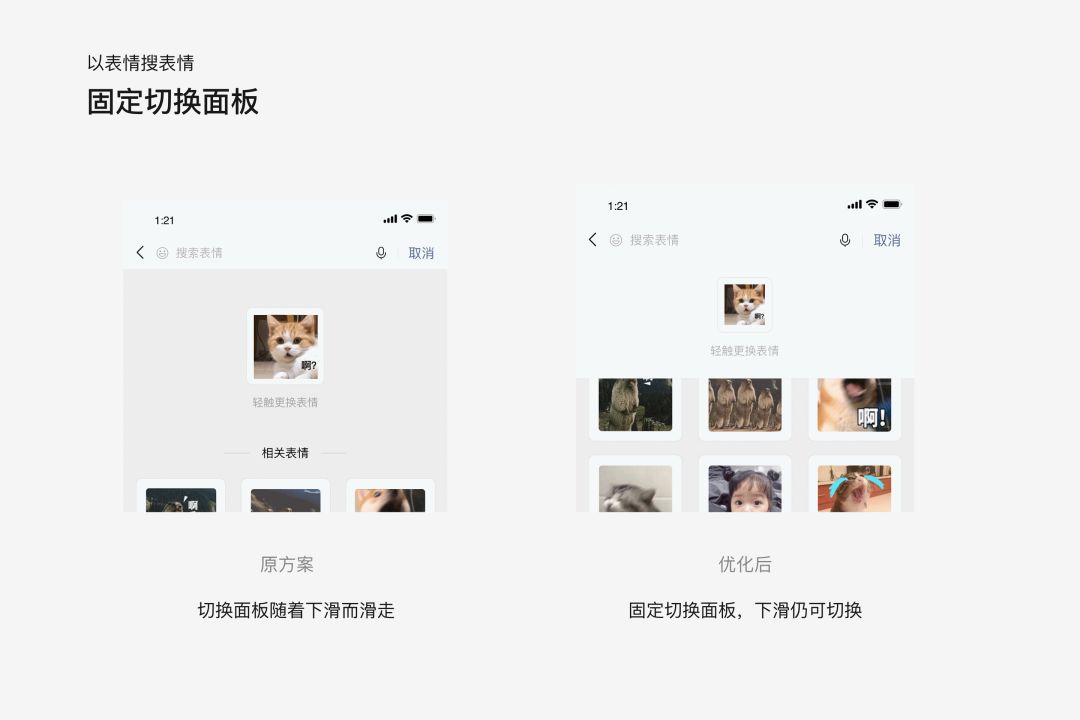
提高切換效率。針對老用戶,由數據可以得到用戶在這里切換頻率高的結論,而原先的下滑式列表使得用戶每次都需要回到頂部再進行下一個表情的切換。為提高用戶的使用效率,我們把切換面板固定在頁面頂部,方便這一部分高頻使用用戶隨時進行表情的切換,不管滑到多遠都能隨時發起下一次搜索。
降低面板高度,避免遮擋內容。
同時為不影響整體表情瀏覽,在下滑時適當降低面板高度,將更多的頁面空間留給用戶的主消費內容。
3. 上線后
優化版本上線后,經過三個月的觀察時間,發現用戶以表情搜索的轉化率較于前方案提升了 51%,說明經過改版優化后,新用戶對這個新功能的定位有了進一步了解;切換表情的次數比起之前更是有了成倍的提升,切換表情面板點擊次數提升了 80%,新方案也提高了用戶的切換效率,達到了我們的優化目標。
數據和直覺
以上是利用數據指導設計的例子一則,但數據對于設計更多時候是起到輔助而不是決定性作用,真正的決定權仍在設計師手上。正如 Facebook 的產品設計總監也這樣談到過數據的作用:
- Data and A/B test are valuable allies, and they help us understand and grow and optimize, but they’re not a replacement for clear-headed, strong decision-making. Don’t become dependent on their allure. Sometimes, a little instinct goes a long way.
- 數據和 A/B 測試是有價值的盟友,它們可以幫助我們理解,發展和優化,但它們并不能代替頭腦清晰,強大的決策。不要依賴它們的魅力。有時候,用一點直覺可能會走的更遠。
設計是直覺、理性和同理心的平衡。數據是作為設計方法中的一種工具,而不是全部。筆者認為 A/B 測試并不是一切問題的答案,無休止的 A/B 測試會讓設計師失去對設計本身的操控力,很多時候偶然的變化不應該干擾我們的直覺。認識到數據驅動的短板和能力,它只能作為觀測的手段而不是決定性的因素,設計師應該避免被數據淹沒。
相信自己的直覺,再借以部分數據的輔助,讓設計發揮出更大的能量吧。