深入了解 Flex 屬性
你有沒有想過 CSS 中的 flex屬性如何工作?它是 flex-grow,flex-shrink和flex-basis的簡寫。開發中最常見的寫法是flex:1,它表示 flex 項目擴展并填充可用空間。
接下來,我們來詳細看看它表示是什么意思。
flex-grow 屬性
flex-grow屬性定義項目的放大比例,默認為0,即如果存在剩余空間,也不放大。flex-grow的值只接受一個整數。考慮下面代碼:
- <div class="wrapper">
- <div class="item item-1"></div>
- <div class="item item-2"></div>
- <div class="item item-3"></div>
- </div>
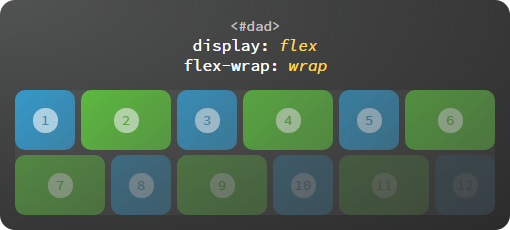
- .wrapper {
- display: flex;
- flex-wrap: wrap;
- }
- .item {
- flex-grow: 1;
- }
注意:flex-grow會影響寬度或高度,具體取決于flex-direction屬性。對于以下示例,默認的flex-direction的值都是row。
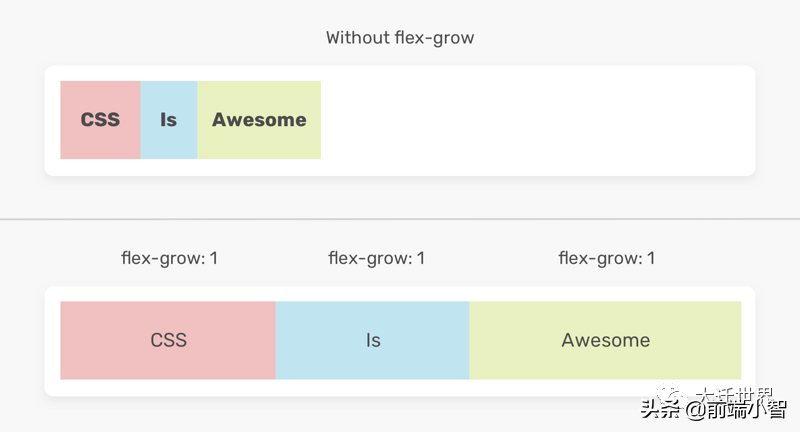
在不使用flex-grow的情況下,flex 項目的寬度將默認為其初始寬度。但是,使用flex-grow: 1時,flex 項目會平均剩余可用的空間。

你可能想知道,flex 項目之間的空間是如何分配的?嗯,這是個好問題,稍后會回答。
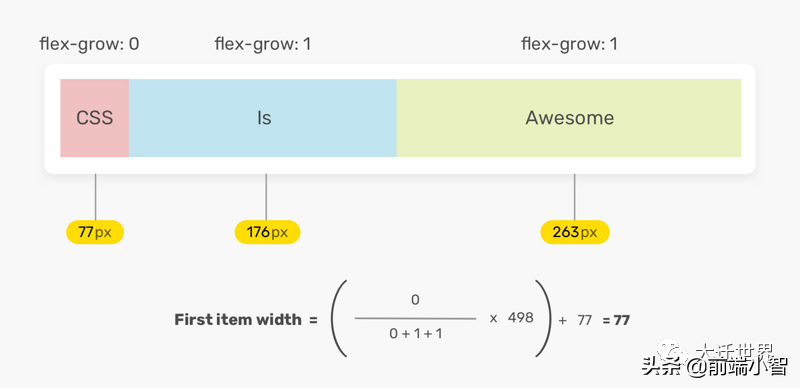
在下面的圖中,是沒有使用flex-grow情況。換句話說,這是它們的自然大小。

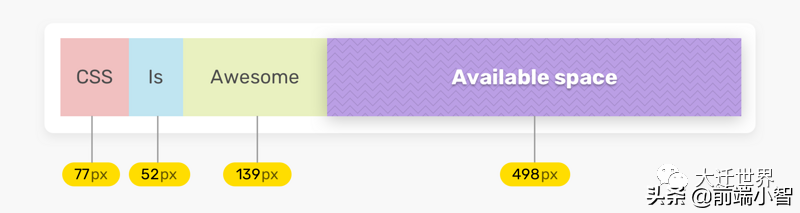
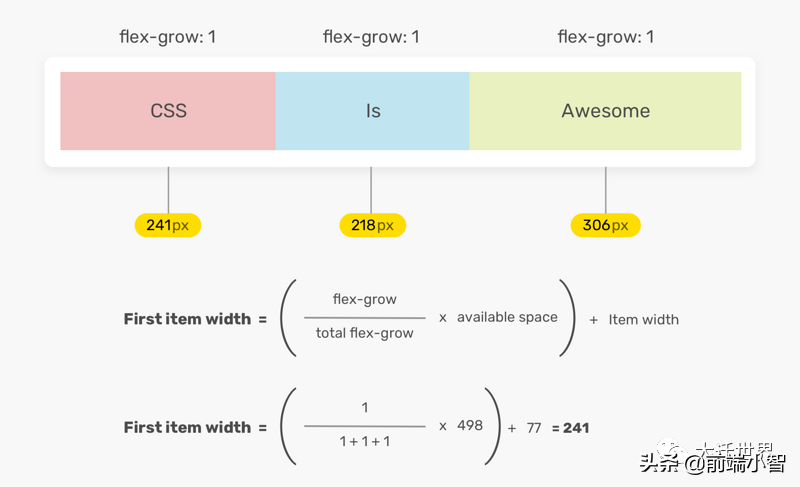
要了解 flex 項目寬度的計算方式,可以參考下面的公式。
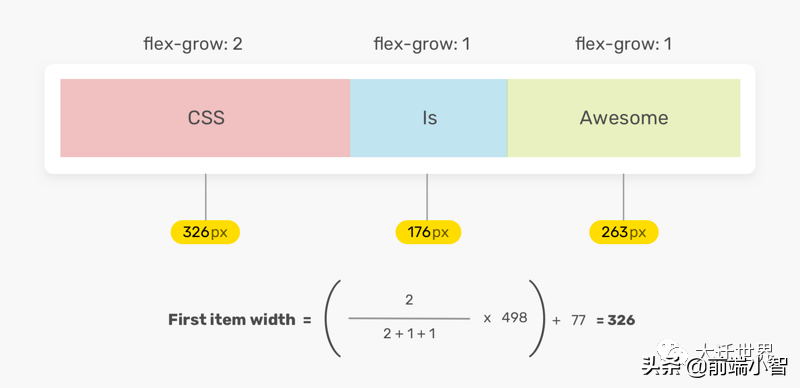
我們來計算一下文本是 CSS 的項目寬度。

項目寬度 = (( flex-grow / flex-grow 總個數) * 可用空間)+ 初始項目寬度
多個 flex-grow 值
在前面的示例中,所有flex項目的flex-grow值都相同。現在我們把第一項的flex-grow值改為2。這們它又是如何計算?請注意,本示例的可用空間為498px。

上圖已經解釋的很清楚,這里就不在啰嗦了,還不懂的,可以多看幾次。
可以用0作為flex-grow的值嗎?
當然可以!因為flex-grow屬性接受整數值,所以可以使用0,可以防止 flex 項目占用可用空間的一種方式。

這在邊界情況下非常有用,我們希望使 flex 項目保持其初始寬度。
flex-grow 不能讓 flex 項目相等
有一個常見的誤解,使用flex-grow會使項目的寬度相等。這是不正確的,flex-grow的作用是分配可用空間。正如在公式中看到的,每 flex 項目的寬度是基于其初始寬度計算的(應用flex-grow之前的寬度)。
如果你想讓項目的寬度相等,可以使用flex-basis,這個在接下來的部分會對此進行講解。
flex-shrink 屬性
flex-shrink屬性定義了項目的縮小比例,默認為1,即如果空間不足,該項目將縮小。
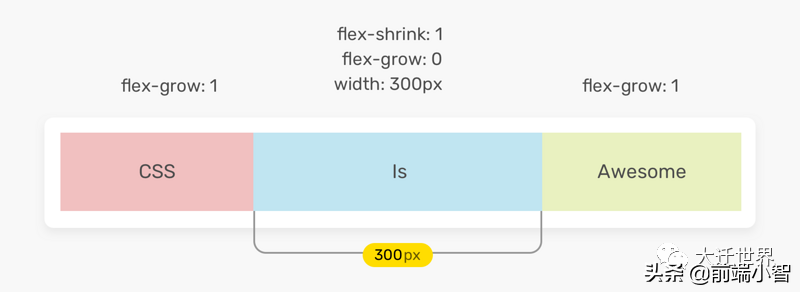
考慮下面的例子:中間的項目寬度為300px,flex-shrink的值為```。如果沒有足夠的空間來容納所有的項目,則允許項目縮小寬度。

- .item-2 {
- width: 300px;
- flex-shrink: 1;
- }
在下列條件下,瀏覽器會保持項目寬度為300px:
- 所有項目寬度的總和小于包裝器寬度
- 視窗寬度等于或小于項目
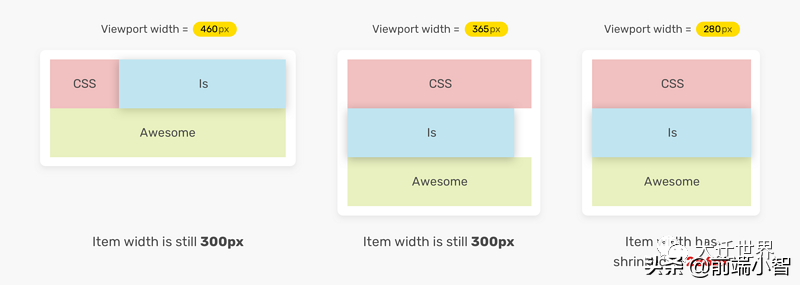
下面是項目在不同視口大小下的行為。

如圖所示,在視口寬度大于300px時,寬度為300px,少于 300px,該項目的寬度就被壓縮成跟視口一樣的寬度。
flex-basis 屬性
flex-basis屬性定義了在分配多余空間之前,項目占據的主軸空間(main size)。瀏覽器根據這個屬性,計算主軸是否有多余空間。它的默認值為auto,即項目的本來大小。
flex-basis可以設為跟width或height屬性一樣的值(比如350px,默認值為 auto),則項目將占據固定空間。
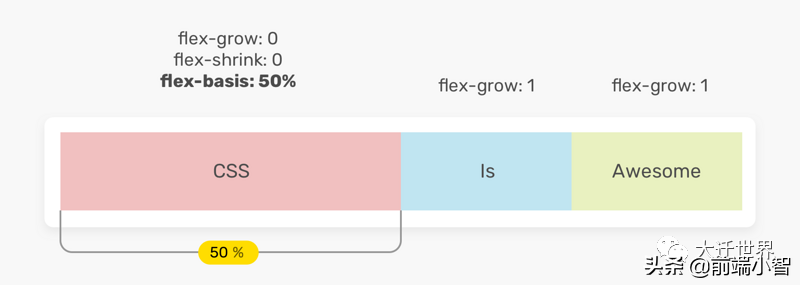
- .item-1 {
- flex-grow: 0;
- flex-shrink: 0;
- flex-basis: 50%;
- }

在上面的例子中,第一項的寬度為50%。這里需要將flex-grow重置為0,以防止項目寬度超過50%。
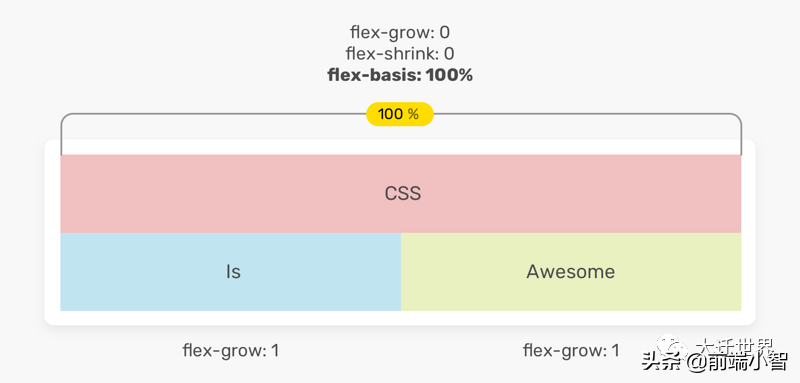
如果將 flex-basis 設置為 100%,會怎么樣?該項目單獨占一行,其他項目將換行。

flex 屬性
flex屬性是flex-grow, flex-shrink 和 flex-basis的簡寫,默認值為0 1 auto。后兩個屬性可選。這也說 flex 項目會根據其內容大小增長
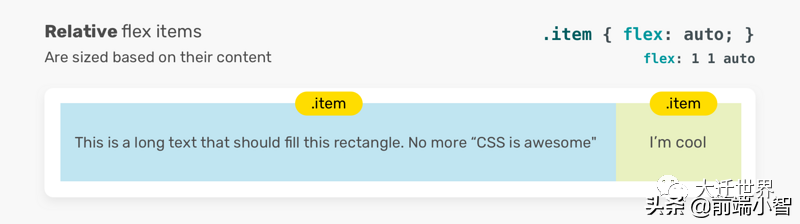
(1) flex 項目相對大小
- .item {
- /* 默認值,相當于 flex:1 1 auto */
- flex: auto;
- }
flex 項目的大小取決于內容。因此,內容越多的flex項目就會越大。

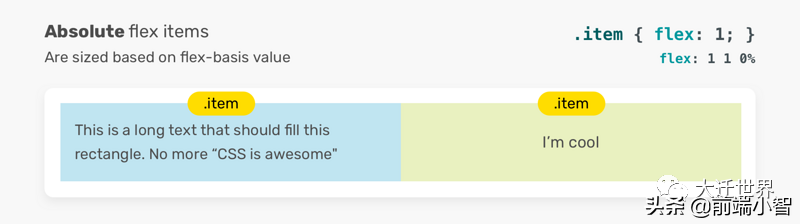
(2) flex 項目絕對大小
相反,當flex-basis屬性設置為0時,所有flex項目大小會保持一致。
- .item {
- /* 相當于 flex: 1 1 0% */
- flex: 1;
- }

我喜歡 flex 屬性的幾個點!
顧名思義,此屬性可以靈活使用其值。請看下面的例子。
(1) 一個值的情況:
- .item {
- flex: 1;
- }
上面默認對應的值是 1 1 0,也就是 flex-grow: 1,flex-shrink:1, flex-basic: 0。
(2) 兩個值的情況:
- .item {
- flex: 1 1;
- }
上面對應的值是 1 1 0,也就是 flex-grow: 1,flex-shrink:1, flex-basic: 0。
(3) 一個長度值:
如果 flex 值是一個長度值,這會作用于flex-basis。flex-grow和flex-shrink默認為1。
- .item {
- flex: 100px;
- /* flex: 1 1 100px */
- }
(4) 使用無單位0
有時,你想把 felx-basis 設置為 0,你可能會這樣寫:
- .item {
- flex: 0;
- }
不建議這樣做,因為讓開發人員和瀏覽器感到困惑。你到底是要把 flex-grow 或者 flex-shirnk 設置為 0,還是將 flex-basis 設置為 0。
所以,你應該添加一個單位,如px或%。
- .item {
- flex: 0%;
- /* flex: 1 1 0% */
- }
建議使用 flex 簡寫屬性
當你需要設置grow、shrink和basis時,最好使用flex屬性來實現這個目的。
根據 CSS 規范:
建議開發者使用 `flex` 簡寫來控制靈活性,而不是直接使用它的普通屬性,因為簡寫的可以正確地重置任何未指定的組件以適應常見情景。
flex 用例
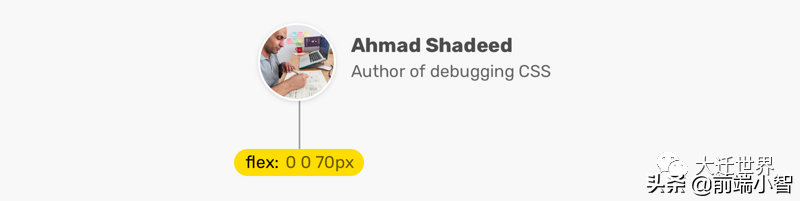
(1) 用戶頭像

flexbox 的一個常見用例是用戶組件,頭像和文本內容應該在同一行。
- <div class="user">
- <img class="user__avatar" src="shadeed.jpg" alt="" />
- <div>
- <h3>Ahmad Shadeed</h3>
- <p>Author of Debugging CSS</p>
- </div>
- </div>
- .user {
- display: flex;
- flex-wrap: wrap;
- align-items: center;
- }
- .user__avatar {
- flex: 0 0 70px;
- width: 70px;
- height: 70px;
- }
上面為 頭像 添加了 flex:0 0 70px。如果這里不這樣設置,在某些舊版瀏覽器,圖像看起來像被壓縮的一樣。除此之外,flex 的優先級高于width屬性(flex-direction: row)或height(flex-direction: column)。
如果我們僅通過調整flex屬性來改變頭像的大小,那么width將被瀏覽器忽略。
- .user__avatar {
- /* width 是 100px, 不是 70px */
- flex: 0 0 100px;
- width: 70px;
- height: 70px;
- }
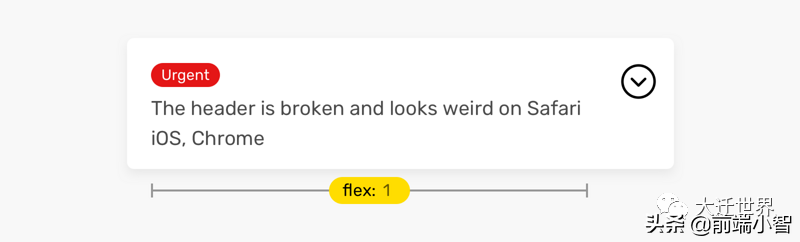
(2) 頭部

如果想讓一個標題填滿所有可用的空間,使用flex: 1非常適合這種情況。
- .page-header {
- display: flex;
- flex-wrap: wrap;
- }
- .page-header__title {
- flex: 1;
- }
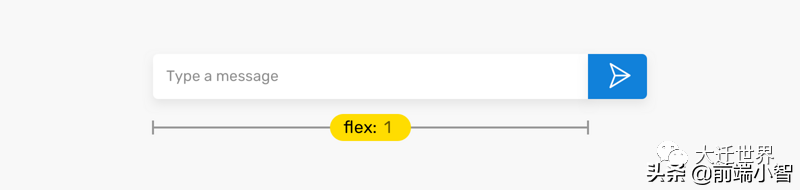
(3) 輸入框

- form {
- display: flex;
- flex-wrap: wrap;
- }
- input {
- flex: 1;
- /* Other styles */
- }
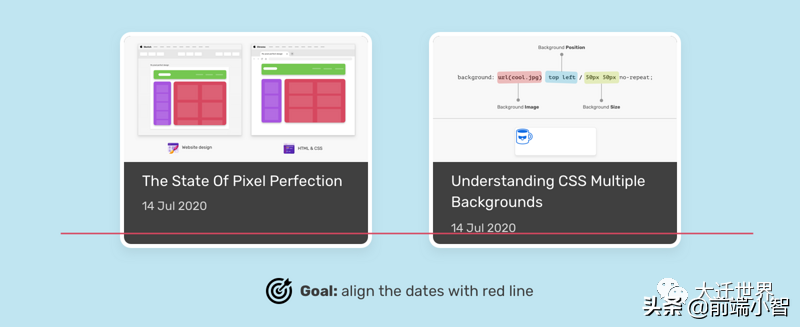
(4) 在兩張卡片上對齊最后一項

假設CSS grid具有兩列布局。這里的問題是日期沒有對齊,它們應該在同一條線上(紅色那條)。
我們可以使用flexbox做到這一點。
- <div class="card">
- <img src="thumb.jpg" alt="">
- <h3 class="card__title">Title short</h3>
- <time class="card__date"></time>
- </div>
通過設置flex-direction: column,我們可以在標題上使用flex-grow使其填充可用空間,這樣,即使標題很短也將日期保留在末尾。
- .card {
- display: flex;
- flex-direction: column;
- }
- /* 第一個解決方案 */
- .card__title {
- flex-grow: 1;
- }
同樣,無需使用flex-grow也可實現,我們使用margin-top: auto
- /* 第二個解決方案*/
- .card__date {
- margin-top: auto;
- }
用例 - 多個 flex 屬性
這里的意思是使用flex-grow或flex-shrink,但值不為1。在本節中,我們會探討一些可以將其合并的想法。
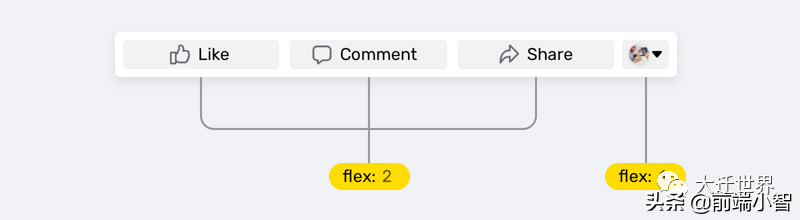
(1) footer

像上面這樣的布局, 我們可以這樣寫:
- .actions {
- display: flex;
- flex-wrap: wrap;
- }
- .actions__item {
- flex: 2;
- }
- .actions__item.user {
- flex: 1;
- }
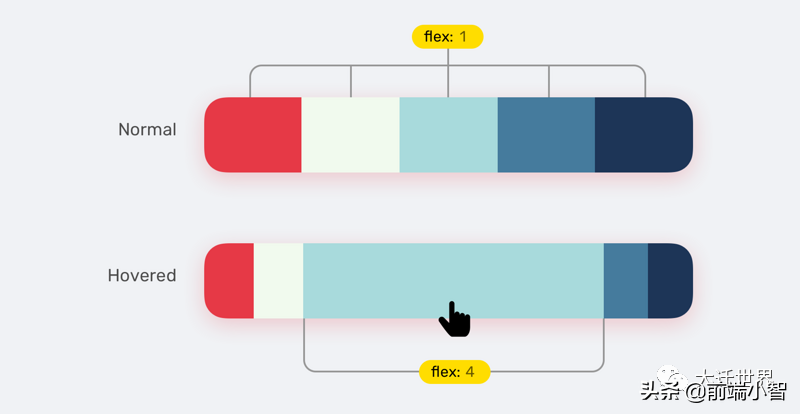
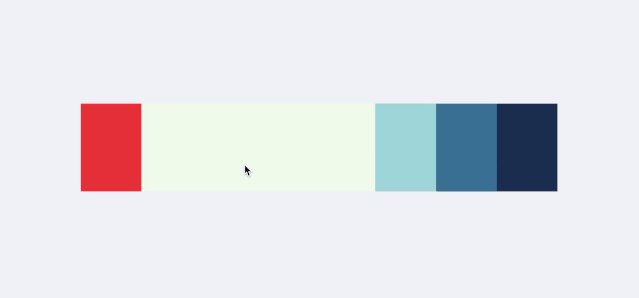
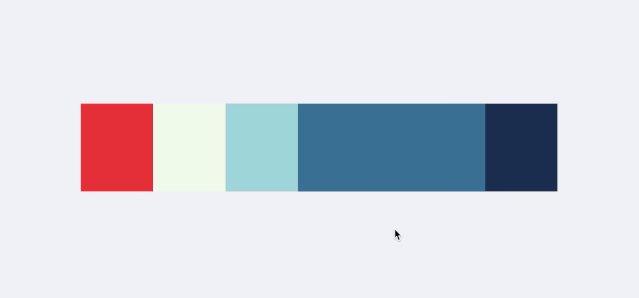
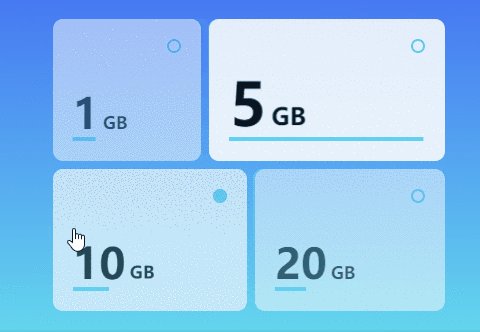
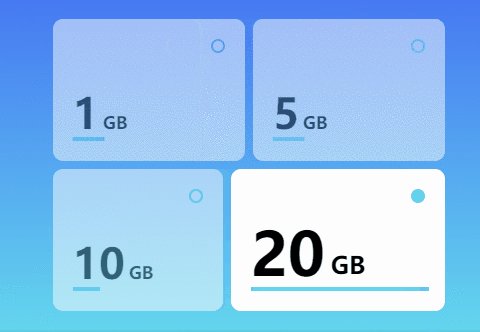
(2) 擴展動畫

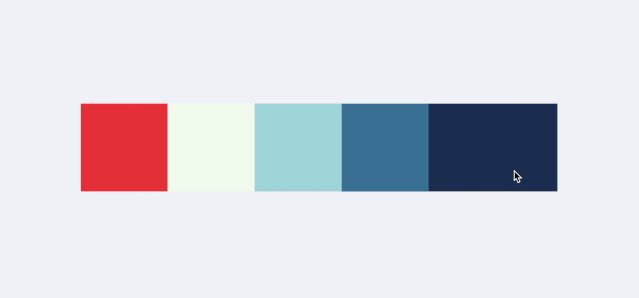
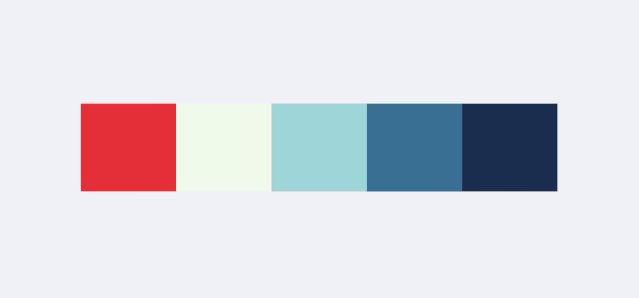
我們可以做的一件有趣的事情是在懸停時為flex項目設置動畫。這很有用的,下面是一個簡單的例子:
- .palette {
- display: flex;
- flex-wrap: wrap;
- }
- .palette__item {
- flex: 1;
- transition: flex 0.3s ease-out;
- }
- .palette__item:hover {
- flex: 4;
- }

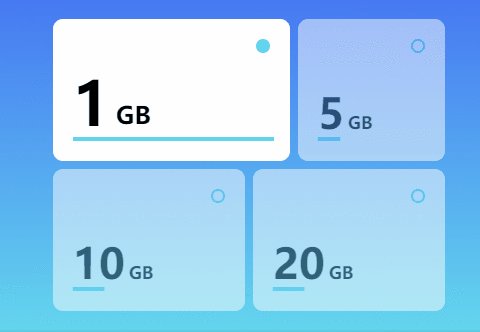
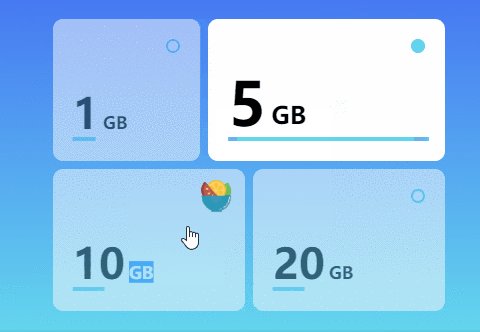
(3) 增加的用戶體驗

源碼:https://codepen.io/shshaw/pen/EbjvbQ
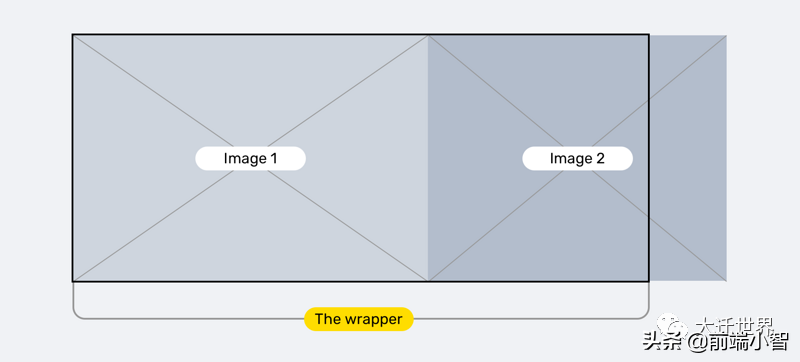
(4) 當內容大于其包裝器時

不久前,我收到一個讀者的問題,他的問題如下。如圖所示,兩個圖像應保留在其包裝的邊界內。
- .wrapper {
- display: flex;
- }
- .wrapper img {
- flex: 1;
- }
這里,即使 使用了 flex: 1,圖像仍然會溢出。根據CSS規范:
默認情況下,flex 項目不會縮小到其最小內容大小(最長的單詞或固定大小的元素的長度)以下。要更改此設置,請設置min-width或min-height屬性。
上面情況,是由于圖片太大,flexbox不會縮小圖片。要更改此行為,我們需要設置以下內容:
- .wrapper img {
- flex: 1;
- min-width: 0;
- }