如何使用Docsify和GitHub Pages創建一個文檔網站
使用 Docsify 創建文檔網頁并發布到 GitHub Pages 上。
文檔是幫助用戶使用開源項目一個重要部分,但它并不總是開發人員的首要任務,因為他們可能更關注的是使他們的應用程序更好,而不是幫助人們使用它。對開發者來說,這就是為什么讓發布文檔變得更容易是如此有價值的原因。在本教程中,我將向你展示一個這樣做的方式:將 Docsify 文檔生成器與 GitHub Pages 結合起來。
默認情況下,GitHub Pages 會提示用戶使用 Jekyll,這是一個支持 HTML、CSS 和其它網頁技術的靜態網站生成器。Jekyll 可以從以 Markdown 格式編碼的文檔文件中生成一個靜態網站,GitHub 會自動識別它們的 .md 或 .markdown 擴展名。雖然這種設置很好,但我想嘗試一下其他的東西。
幸運的是,GitHub Pages 支持 HTML 文件,這意味著你可以使用其他網站生成工具(比如 Docsify)在這個平臺上創建一個網站。Docsify 是一個采用 MIT 許可證的開源項目,其具有可以讓你在 GitHub Pages 上輕松創建一個有吸引力的、先進的文檔網站的功能。
Docsify
開始使用 Docsify
安裝 Docsify 有兩種方法:
- 通過 NPM 安裝 Docsify 的命令行界面(CLI)。
- 手動編寫自己的
index.html。
Docsify 推薦使用 NPM 方式,但我將使用第二種方案。如果你想使用 NPM,請按照快速入門指南中的說明進行操作。
從 GitHub 下載示例內容
我已經在該項目的 GitHub 頁面上發布了這個例子的源代碼。你可以單獨下載這些文件,也可以通過以下方式克隆這個存儲庫。
git clone https://github.com/bryantson/OpensourceDotComDemos
然后 cd 進入 DocsifyDemo 目錄。
我將在下面為你介紹這些代碼,它們克隆自我的示例存儲庫中,這樣你就可以理解如何修改 Docsify。如果你愿意,你也可以從頭開始創建一個新的 index.html 文件,就像 Docsify 文檔中的的示例一樣:
<!-- index.html --><!DOCTYPE html><html><head><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><meta name="viewport" content="width=device-width,initial-scale=1"><meta charset="UTF-8"><link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/vue.css"></head><body><div id="app"></div><script>window.$docsify = {//...}</script><script src="//cdn.jsdelivr.net/npm/docsify/lib/docsify.min.js"></script></body></html>
探索 Docsify 如何工作
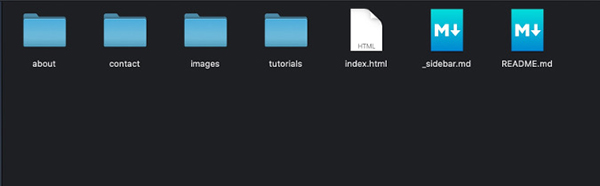
如果你克隆了我的 GitHub 存儲庫,并切換到 DocsifyDemo 目錄下,你應該看到這樣的文件結構:
File contents in the cloned GitHub
| 文件/文件夾名稱 | 內容 |
|---|---|
index.html |
主要的 Docsify 初始化文件,也是最重要的文件 |
_sidebar.md |
生成導航 |
README.md |
你的文檔根目錄下的默認 Markdown 文件 |
images |
包含了 README.md 中的示例 .jpg 圖片 |
| 其它目錄和文件 | 包含可導航的 Markdown 文件 |
index.html 是 Docsify 可以工作的唯一要求。打開該文件,你可以查看其內容:
<!-- index.html --><!DOCTYPE html><html><head><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><meta name="viewport" content="width=device-width,initial-scale=1"><meta charset="UTF-8"><link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/vue.css"><title>Docsify Demo</title></head><body><div id="app"></div><script>window.$docsify = {el: "#app",repo: 'https://github.com/bryantson/OpensourceDotComDemos/tree/master/DocsifyDemo',loadSidebar: true,}</script><script src="//cdn.jsdelivr.net/npm/docsify/lib/docsify.min.js"></script></body></html>
這本質上只是一個普通的 HTML 文件,但看看這兩行:
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/vue.css">... 一些其它內容 ...<script src="//cdn.jsdelivr.net/npm/docsify/lib/docsify.min.js"></script>
這些行使用內容交付網絡(CDN)的 URL 來提供 CSS 和 JavaScript 腳本,以將網站轉化為 Docsify 網站。只要你包含這些行,你就可以把你的普通 GitHub 頁面變成 Docsify 頁面。
<body> 標簽后的第一行指定了要渲染的內容:
<div id="app"></div>
Docsify 使用單頁應用(SPA)的方式來渲染請求的頁面,而不是刷新一個全新的頁面。
最后,看看 <script> 塊里面的行:
<script>window.$docsify = {el: "#app",repo: 'https://github.com/bryantson/OpensourceDotComDemos/tree/master/DocsifyDemo',loadSidebar: true,}</script>
在這個塊中:
el屬性基本上是說:“嘿,這就是我要找的id,所以找到它并在那里呈現。”- 改變
repo值,以確定當用戶點擊右上角的 GitHub 圖標時,會被重定向到哪個頁面。 - 將
loadSideBar設置為true將使 Docsify 查找包含導航鏈接的_sidebar.md文件。
你可以在 Docsify 文檔的配置部分找到所有選項。
接下來,看看 _sidebar.md 文件。因為你在 index.html 中設置了 loadSidebar 屬性值為 true,所以 Docsify 會查找 _sidebar.md 文件,并根據其內容生成導航文件。示例存儲庫中的 _sidebar.md 內容是:
<!-- docs/_sidebar.md -->* [HOME](./)* [Tutorials](./tutorials/index)* [Tomcat](./tutorials/tomcat/index)* [Cloud](./tutorials/cloud/index)* [Java](./tutorials/java/index)* [About](./about/index)* [Contact](./contact/index)
這會使用 Markdown 的鏈接格式來創建導航。請注意 “Tomcat”、“Cloud” 和 “Java” 等鏈接是縮進的;這意味著它們被渲染為父鏈接下的子鏈接。
像 README.md 和 images 這樣的文件與存儲庫的結構有關,但所有其它 Markdown 文件都與你的 Docsify 網頁有關。
根據你的需求,隨意修改你下載的文件。下一步,你將把這些文件添加到你的 GitHub 存儲庫中,啟用 GitHub Pages,并完成項目。
啟用 GitHub 頁面
創建一個示例的 GitHub 存儲庫,然后使用以下 GitHub 命令檢出、提交和推送你的代碼:
$ git clone 你的 GitHub 存儲庫位置$ cd 你的 GitHub 存儲庫位置$ git add .$ git commit -m "My first Docsify!"$ git push
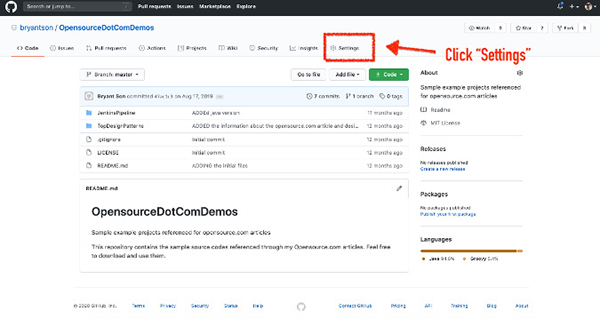
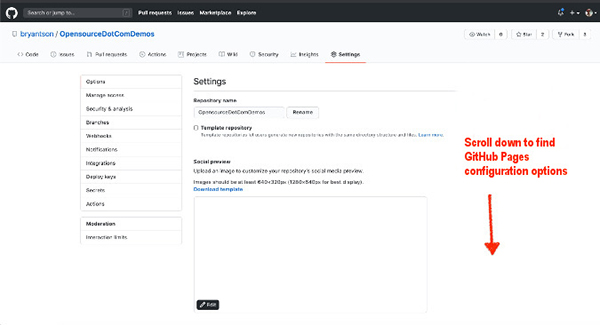
設置你的 GitHub Pages 頁面。在你的新 GitHub 存儲庫中,點擊 “Settings”:
Settings link in GitHub
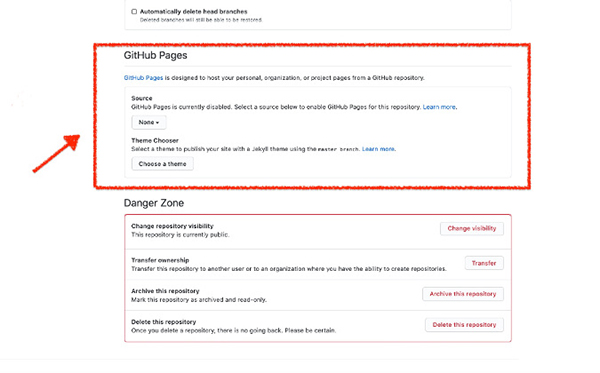
向下滾動直到看到 “GitHub Pages”:
GitHub Pages settings
查找 “Source” 部分:
GitHub Pages settings
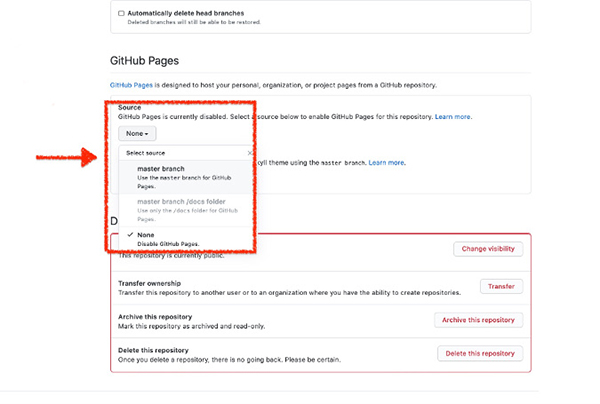
點擊 “Source” 下的下拉菜單。通常,你會將其設置為 “master branch”,但如果你愿意,也可以使用其他分支:
Setting Source to master branch
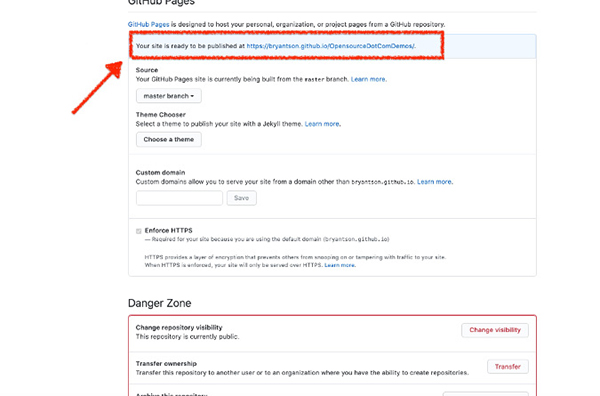
就是這樣!你現在應該有一個鏈接到你的 GitHub Pages 的頁面了。點擊該鏈接將帶你到那里,然后用 Docsify 渲染:
Link to GitHub Pages docs site
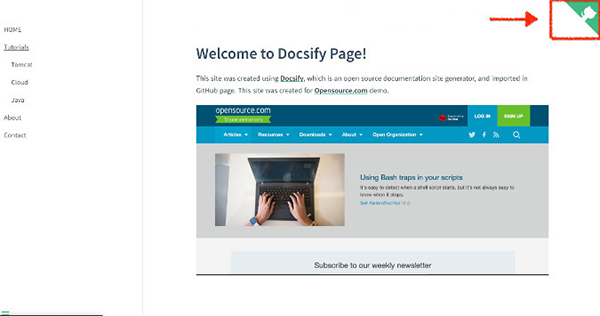
它應該像這樣:
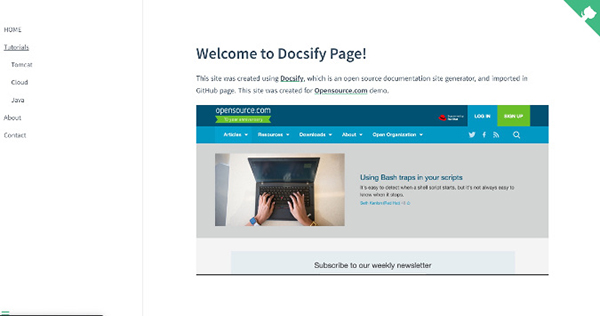
Example Docsify site on GitHub Pages
結論
通過編輯一個 HTML 文件和一些 Markdown 文本,你可以用 Docsify 創建一個外觀精美的文檔網站。你覺得怎么樣?請留言,也可以分享其他可以和 GitHub Pages 一起使用的開源工具。