使用Titanium創建一個基本的布局
作者:校長阿四
本文為使用Titanium創建一個基本的布局。Titanium是一個Web應用程序運行環境,它支持不同的系統平臺(Windows、Linux、Mac),并且支持Web應用程序對本地APIs的訪問。在基于Titanium平臺上,用戶可以快速開發和方便的部署應用程序,并且這些應用程序可以使用本地APIs實現許多普通Web應用程序無法完成的功能和特性。
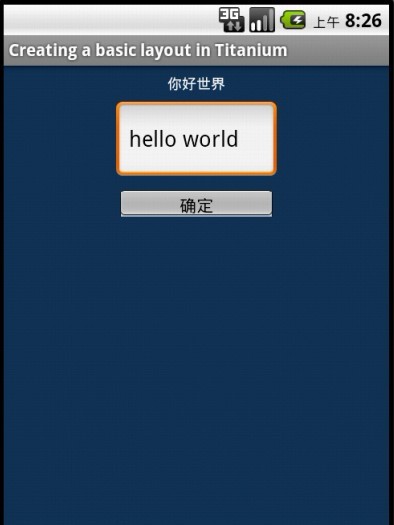
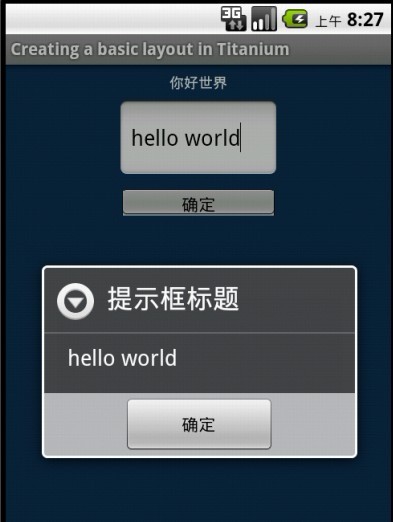
預覽效果圖:


分析代碼:
- //創建基本的垂直窗口布局
- varwin=Ti.UI.createWindow({
- title:"使用Titanium創建一個基本的布局",//標題
- layout:'vertical',//布局類型為垂直
- backgroundColor:'#123456'//背景顏色設置
- });
- //增加一個文本標簽到窗口里
- varlabel=Ti.UI.createLabel({
- text:'你好世界',//文字顯示的內容
- color:'#fff',//文字的顏色
- top:10,//文本離頂部的距離
- textAlign:'center',//文本對齊方式為居中
- font:{
- fontWeight:'blod',//文本寬度
- fontSize:18//文本字體大小
- },
- height:'auto'//高度設置為自動適應
- });
- win.add(label);//上面為初始化這里可以理解為實例化把文本添加到窗口顯示
- //增加一個輸入框到窗口里
- vartextfield=Ti.UI.createTextField({
- height:100,
- top:10,
- width:200,
- keyboardType:Ti.UI.KEYBOARD_DEFAULT,//設置鍵盤類型,該值為常量
- returnKeyType:Ti.UI.RETURNKEY_DONE,
- borderStyle:Ti.UI.INPUT_BORDERSTYLE_ROUNDED,
- hintText:'在此輸入內容'
- });
- win.add(textfield);
- //增加一個按鈕到窗口里
- varbutton=Ti.UI.createButton({
- title:'確定',
- top:10,
- height:40,
- width:200
- });
- //按鈕點擊事件
- button.addEventListener('click',function(){
- Ti.API.info('你已經點擊了按鈕');
- varmsgTitle="提示框標題";
- varmsgText=textfield.value;
- varalertBox=Ti.UI.createAlertDialog({
- title:msgTitle,
- message:msgText,
- ok:'確定',
- });
- alertBox.show();
- });
- win.add(button);
- win.open();
責任編輯:佚名
來源:
移動web開發社區





























