Node在大前端中的應(yīng)用場景分析
關(guān)于node的使用已經(jīng)很久了,使用范圍也很廣,似乎有前端的地方就有node,那么來思考一個問題,node到底是用來干嘛的呢?本文從五個大的方面對該問題進(jìn)行了解釋。
我們知道node的出現(xiàn),讓前端開發(fā)既ajax之后,有了全新的面貌,在開發(fā)效率,性能等層面都有質(zhì)的提升。歸納一直是知識提升的重要一環(huán),參考了很多內(nèi)容,本文對node的應(yīng)用做了一個入門級的總結(jié)。讀完本文,希望可以清楚地認(rèn)識到node在大前端中的地位和應(yīng)用。
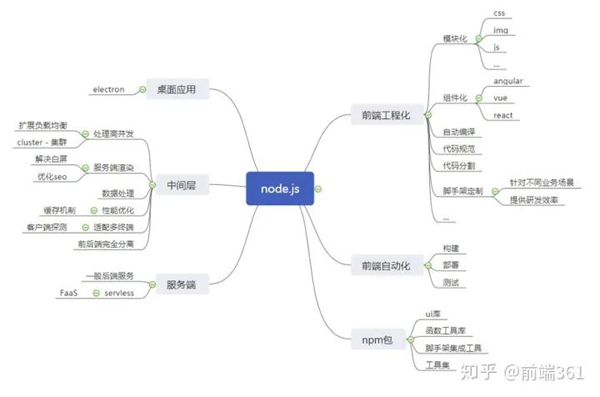
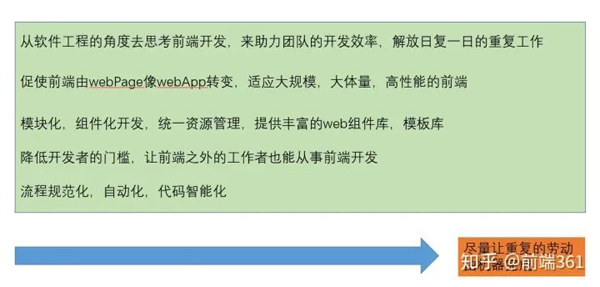
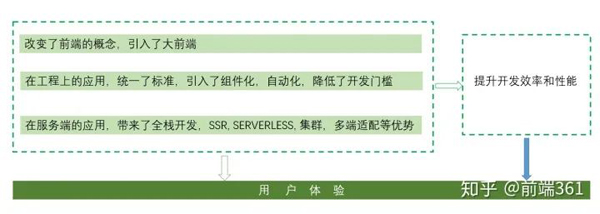
首先看一張圖:
node帶來了什么:
從圖中可以看到node的應(yīng)用是非常廣泛的,而最常用的就是工程化,自動化,npm
node基本概念
1,不在瀏覽器里運(yùn)行的javascript
2,基于Chrome JavaScript 運(yùn)行時建立的一個平臺
3,一個事件驅(qū)動I/O服務(wù)端JavaScript環(huán)境,基于Google的V8引擎
接下來,詳細(xì)看下Node.js在大前端中的應(yīng)用。
廣義上應(yīng)用
在非瀏覽器端運(yùn)行的js,包括前端環(huán)境搭建,云構(gòu)建,服務(wù),中間件,都有node.js的應(yīng)用場景
具體應(yīng)用
一、前端工具鏈層面
二、npm
三、工程化相關(guān)
四、前后端完全分離
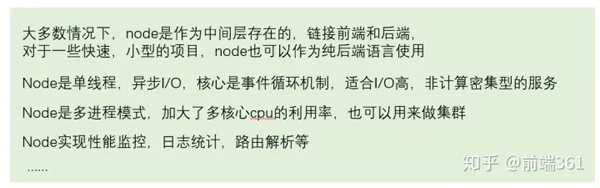
五、 服務(wù)端
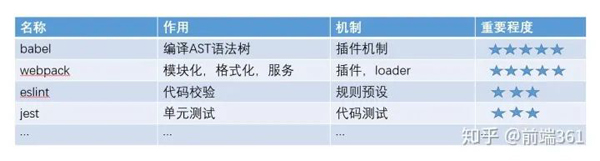
一、前端工具鏈
babel, webpack, eslint, jest等的具體使用不展開討論
二、npm
1,自有命令
用來管理npm包,執(zhí)行node文件
2,npm包
特點(diǎn):npm包整體是對一類有共同應(yīng)用的代碼抽象,包括了邏輯抽象,組件抽象,函數(shù)抽象
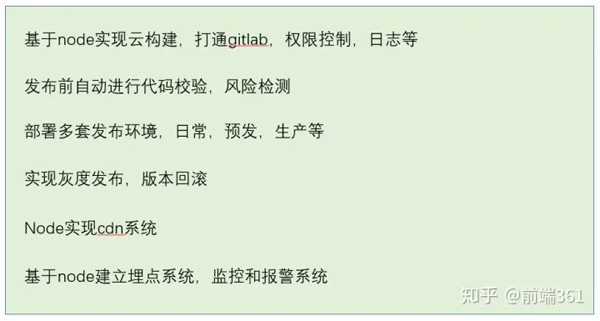
三、工程化相關(guān)
前端環(huán)境的建立是node.js在前端開發(fā)工作中最能體現(xiàn)價值的應(yīng)用之一,node的出現(xiàn)使得前端開發(fā)從刀耕火種的時代進(jìn)入了科技時代。前端工程化依賴于前面提到的webpack,gulp,babel,eslint等,完整的腳手架體系除了客戶端能力,還包括自動構(gòu)建(比如jenkins),命令行發(fā)布的功能
開發(fā)桌面應(yīng)用
Node.js讓使用js開發(fā)桌面應(yīng)用成為了可能,electron是當(dāng)前比較流行的桌面應(yīng)用開發(fā)工具,它 nodejs和chromium的結(jié)合起來,讓使用者可以調(diào)用node.js的函數(shù),可以使用幾乎所有的nodejs社區(qū)里的module。
當(dāng)下web應(yīng)用非常流行,桌面應(yīng)用似乎被遺忘,不過桌面應(yīng)用也有一定的優(yōu)勢,比如在前端工程化領(lǐng)域,可以使用桌面應(yīng)用作為統(tǒng)一的gui集成工具,讓前端工程變得統(tǒng)一化,簡單化。
前端工程化的意義
四、前后端完全分離
1,前端應(yīng)用脫離服務(wù)端代碼,獨(dú)立部署在node.js提供的服務(wù)上
渲染方式有兩種,一種是采用的常規(guī)渲染,在瀏覽器中生成html代碼;
另一種是采用服務(wù)端渲染(SSR),這種渲染方式跟之前java生成html代碼的方式類似,但是現(xiàn)在的SSR和真正的服務(wù)端并沒有太多關(guān)系,SSR是在node端渲染的方式
2,基于大型項(xiàng)目的全棧開發(fā)
在前端獨(dú)立部署的基礎(chǔ)上,node端加入了數(shù)據(jù)處理,接口代理,終端適配等邏輯代碼,使得前端擴(kuò)展性,性能大大增強(qiáng)。常見的全棧框架有egg,midway等
前后端完全分離的必要性
1,在開發(fā)過程中,有些職責(zé)劃分不清晰,前后端分離是前端不再依賴于后端,后端可以 專注于model層,前端專注于view和controller
2,在web性能優(yōu)化中,前端所能做的優(yōu)化工作有很大的局限性,很多優(yōu)化要在合后端協(xié)調(diào)的基礎(chǔ)上完成,node.js作為中間層,讓前端有足夠的優(yōu)化決定權(quán)
3,前端可以基于業(yè)務(wù),調(diào)整前端架構(gòu),融合不同技術(shù)棧
前后端完全分離的適用性
適用于有一定的技術(shù)支撐的團(tuán)隊(duì),不能為了分離而分離
前端獨(dú)立部署擴(kuò)展
五、Node作為服務(wù)端
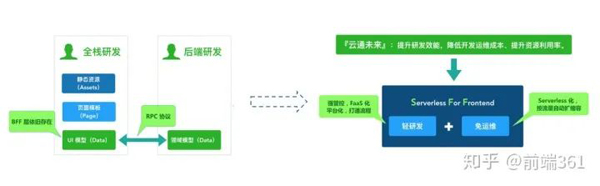
Node和serverless
Serverless在2019年于國內(nèi)開始嶄露頭角,目前還未大規(guī)模應(yīng)用,但serverless是必然的趨勢。
其作為一種新型的互聯(lián)網(wǎng)架構(gòu),直接或間接推動了云計(jì)算的發(fā)展,從 AWS Lambda 到阿里云函數(shù)計(jì)算,Serverless 一路高歌,同時基于 Serverless 的輕量計(jì)算開始登錄云計(jì)算的舞臺。
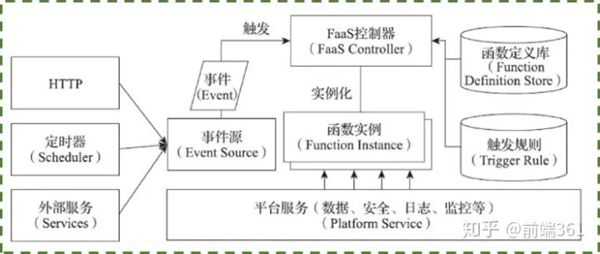
Serverless的核心是faas,函數(shù)即服務(wù),解決了傳統(tǒng)BFF資源成本高,運(yùn)維成本高,開發(fā)成本高,難以適應(yīng)需求變化快等問題和痛點(diǎn),讓開發(fā)者能更專注于業(yè)務(wù)邏輯,其他的底層資源和運(yùn)維工作已經(jīng)全部封裝。
Node實(shí)現(xiàn)serverless
使用Serverless框架搭建faas環(huán)境,ServerLess 框架是一個使用 Node.js 編寫的 CLI 工具,開發(fā)者無需關(guān)注底層資源即可部署完整可用的 Serverless 應(yīng)用架構(gòu)
之后開發(fā)者只需要根據(jù)業(yè)務(wù)編寫相關(guān)的function,部署到在云計(jì)算平臺上即可。
已經(jīng)使用serverLess的平臺
總結(jié):