如何使用VSCode Task改善日常工作
你是否已經嘗試過使用VSCode Tasks?如果沒有,從這個文章中你可以學習如何快速運行 npm 腳本,直接在VSCode中運行,并使用快捷方式。

我工作過的所有JavaScript項目都有一組定義的腳本,你可以為一個應用程序執行。通常情況下,這些腳本都是命令,可以幫助你進行測試,構建或部署你的代碼。我所合作過的大多數開發者都是用自己選擇的命令行來運行這些命令。要么你必須死記硬背你的項目腳本,要么你的命令行可能有一些typeahead的功能,要么你就像我經常做的那樣,搜刮歷史記錄來找到你過去運行的那個命令。
- history | grep 'npm run'
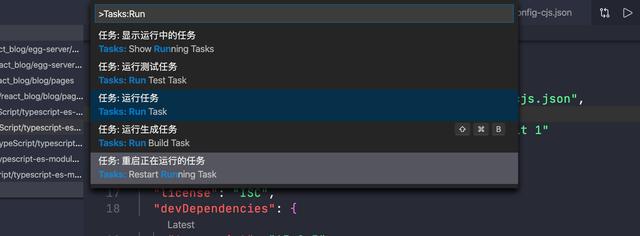
相反,你可以使用“Tasks”為您運行腳本。你可以先打開命令面板 Cmd + Shift + P ,然后選擇“Tasks: Run Task”。

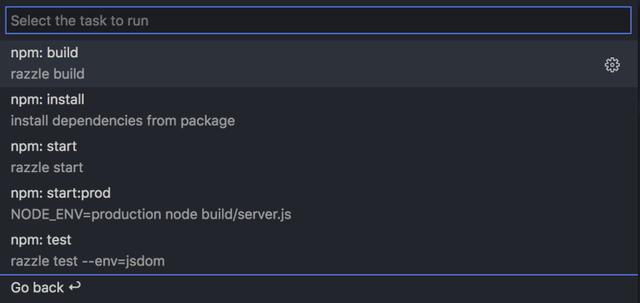
VSCode將為你提供它支持的多種任務類型。繼續并選擇“npm”。編輯器將快速掃描你的 package.json 并提供你定義的任務:

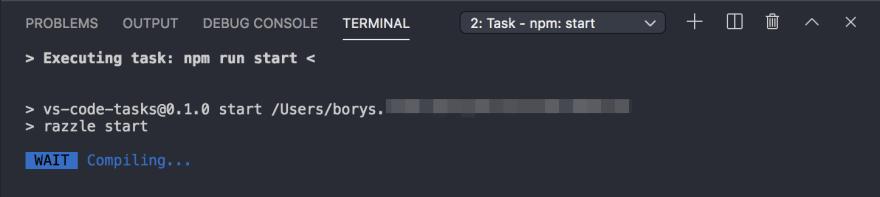
選擇一個你的腳本,你就完成了!一個新的內置終端窗口被打開,你可以看到你的腳本的輸出,并從你離開的地方繼續工作。

好吧,這看起來很酷。但是你可能會想:“嘿,我的項目不是那么簡單,我的任務中包含參數,不同的選項,也許我需要先打開子文件夾!”。
當然,你也可以這樣做!
配置Tasks
假設你要為特定的測試文件運行單元測試,你的測試命令可能如下所示:
- npm test 'my-component.js' --auto-watch --no-single-run
我通常的工作流程如下。我想在watch模式下運行我正在進行的單元測試。通常情況下,你需要在測試命令中插入文件名,但VSCode可以幫你完成。為了實現這個目標,我們可以使用一些為我們提供的替換變量。例如:${fileBasename}。可用變量的完整列表可以在這里的官方文檔中找到。
現在,再次打開命令面板,選擇“任務:運行任務”,然后選擇“沒有配置的任務。配置任務...”,然后選擇要配置的任務。這將在項目中創建并打開一個新文件:.vscode/tasks.json。你可以將此文件添加到 .gitignore 或進行提交,因此你的團隊也可以使用這些任務。
添加替換變量后,配置應如下所示:
- {
- "version": "2.0.0",
- "tasks": [
- {
- "type": "npm",
- "script": "test ${fileBasename} --auto-watch --no-single-run",
- "problemMatcher": [],
- "label": "npm: test opened file",
- "detail": "npm test"
- }
- ]
- }
然后,就這樣,你的自定義任務就可以在命令面板中運行了。你的自定義任務現在就在你可以從Command Palette中運行的列表中。現在打開你要運行的測試文件,例如:my-component-test.js。運行 Cmd + Shift + P-> "Tasks: 運行任務",你應該會看到新配置的任務:"npm: test opened file"。選擇它,它應該在終端中運行 npm test my-component-test.js --auto-watch --no-single-run。你還可以自定義腳本結果的顯示方式。我想為這種類型的命令打開一個新的終端。為此,你只需要提供一個額外的 "演示 "配置即可。
- {
- ...
- "presentation": {
- "panel": "dedicated",
- }
- }
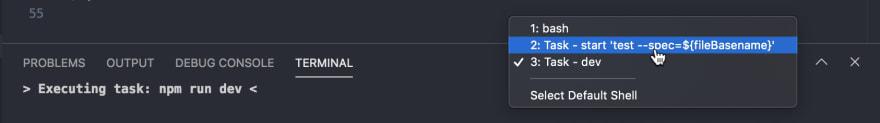
現在,你可以看到打開了多個終端窗口,可以在它們之間進行切換。

配置Shell Tasks
如果要執行其他Shell命令,VSCode也支持。現在,我們可以使用 shell 而不是使用 npm 類型。例如。
- {
- "version": "2.0.0",
- "tasks": [
- {
- "label": "Run Cypress",
- "type": "shell",
- "command": "cd tests/e2e/cypress/ && npm run cypress",
- }
- }
總結
基于上面的例子,你可以在幾分鐘內配置好您的自定義開發工作流,并享受到運行腳本并直接在編輯器中查看結果的完全集成體驗。
如果這對改善你的開發工作流程有幫助,或者你有任何問題,請留下評論,謝謝!祝大家玩得開心!




































