是什么讓我愛上了Vue.js
前言
Vue.js是用于創(chuàng)建用戶界面的開源JavaScript框架。使用其他JavaScript庫輕松集成到項目中。它可以充當(dāng)Web框架,幫助開發(fā)高級一頁應(yīng)用程序。
2013年,從事其中一個項目的Google Evan You的一名員工得出的結(jié)論是,尚無現(xiàn)成的解決方案來快速原型化Web應(yīng)用程序的復(fù)雜用戶界面。
React那時還處于開發(fā)的早期階段,主要工具是諸如AngularJS或面向MVC的Backbone.js之類的復(fù)雜框架,這些框架不是很簡單,而是專注于開發(fā)大型應(yīng)用程序。
為了克服這一差距,您開始開發(fā)Vue.js,該Vue.js在保持簡單性的同時,不僅適用于原型設(shè)計,還適用于全面的開發(fā)。
從理論上講,Vue.js是jQuery的替代品。但實際上,Vue.JS與React.JS(View領(lǐng)域的明顯領(lǐng)導(dǎo)者)競爭非常成功。從解決類似問題的現(xiàn)代流行技術(shù)中,您還可以選擇Angular和Ember。它們每個都有其優(yōu)點和缺點。但是,所有這些框架都可以簡化為一個共同點-開發(fā)的相對復(fù)雜性。
VUE.JS VS其他
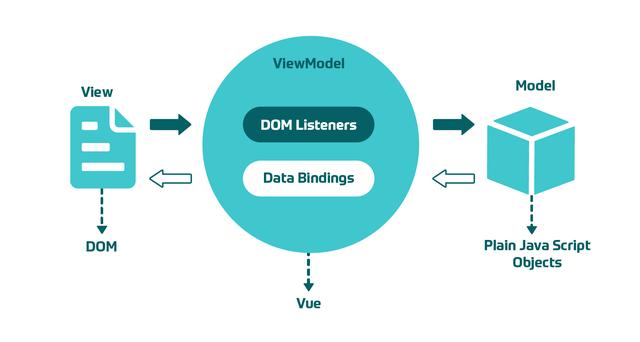
Vue.JS著眼于所列技術(shù)的最佳實踐。Vue團隊從React.JS中借鑒了虛擬DOM的想法。這種方法消除了與接口節(jié)點的直接交互。最初的工作是通過其輕量級副本-虛擬DOM進行的。
僅在此更改應(yīng)用于真實接口節(jié)點之后。同時,將對真實DOM樹及其虛擬副本進行比較。這樣,差異就被揭示了,只有變化的才被重畫。
從Angular Vue.JS借來了雙向數(shù)據(jù)綁定。這使您可以設(shè)計接口:首先,以聲明方式;其次,在模板引擎中使用Vue。例如Haml或Pug。但是,的確,例如,在Knockout.JS框架中已經(jīng)實踐過這種方法。
Vue.JS內(nèi)核與React一樣,僅包含使用接口所需的功能。因此,它結(jié)構(gòu)緊湊,可以輕松地與包括jQuery在內(nèi)的其他技術(shù)集成,甚至可以用來開發(fā)簡單的界面。
此外,Vue具有許多插件,這些插件實現(xiàn)了用于開發(fā)Web應(yīng)用程序的現(xiàn)代方法。什么事啊 例如,幾乎所有React應(yīng)用程序都是與狀態(tài)控制技術(shù)Redux一起設(shè)計的,狀態(tài)控制技術(shù)Redux是一個獨立的庫,并實現(xiàn)了磁通架構(gòu)。
Redux庫實踐的方法被證明是非常方便和成功的。因此,Vue.JS開發(fā)了自己的應(yīng)用程序狀態(tài)控制技術(shù)-Vuex。
Vuex完全借鑒了Redux的思想,但是該庫與Vue的集成度比React和Redux更高。這轉(zhuǎn)化為速度和便利性。
VUE.JS主要區(qū)別點
1.反應(yīng)性
反應(yīng)性是指應(yīng)用程序內(nèi)部的數(shù)據(jù)與顯示器中的數(shù)據(jù)直接相關(guān),并且在任何部分進行更改都會立即影響屏幕的重繪。在React中如何實現(xiàn)反應(yīng)性?
簡而言之,我們在應(yīng)用程序中使用的所有數(shù)據(jù)都存儲在state和props中,如有必要,請更改數(shù)據(jù),然后通過setState進行更改,然后React確定應(yīng)用程序的哪些部分依賴于修改后的數(shù)據(jù)并重新繪制。
在Vue.js中,使用了類似的方法,但是有一個根本的區(qū)別-應(yīng)用程序輸入數(shù)據(jù)的每個字段都使用
- Object.defineProperty
并分為設(shè)置器/獲取器對。
在他們的幫助下,Vue可以跟蹤正在讀取或修改的數(shù)據(jù),并可以具體確定哪些因素會影響顯示效果。

2.計算屬性
Vue中有幾種組件數(shù)據(jù)類型:
- 數(shù)據(jù)-基本數(shù)據(jù);
- 道具-從父組件傳輸?shù)臄?shù)據(jù);
- 計算-可以基于前兩個計算的數(shù)據(jù)。
概念的分離是一個簡單但方便的想法。與React的方法相比,后者具有許多優(yōu)點:
- 我們不再為組件生產(chǎn)形式為getFullName的輔助方法。
- 它們是反應(yīng)性的,在第一次計算時,借助于擴展的getter(在第一段中描述的原理),它們收集依賴關(guān)系,并確定何時需要更改哪些數(shù)據(jù)重新計算;
- 它們是惰性的,即僅在訪問它們時才計數(shù),而不是在依賴數(shù)據(jù)的每次更改時都進行計數(shù);
- 根據(jù)輸入數(shù)據(jù)進行緩存。
- 在Redux中處理大量樣本時,可以通過Reselect實現(xiàn)類似的行為。
3.內(nèi)置翻轉(zhuǎn)動畫
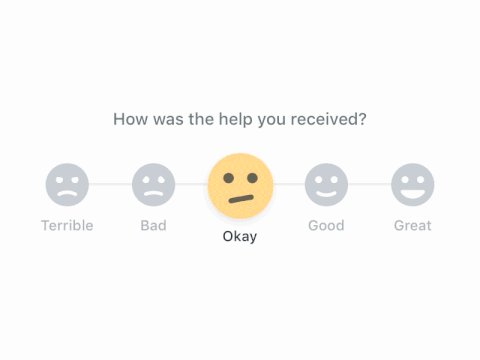
在框架中方便地描述動畫的想法遠不是新的(ng-animate,ReactCSSTransitionGroup)。開箱即用,使FLIP動畫驚喜。簡而言之,當(dāng)您先了解移動元素的總位置然后借助平移移動時,這是一種移動元素的動畫。在Vue中,只需幾行代碼即可獲得該動畫
4.組件和VUE加載程序

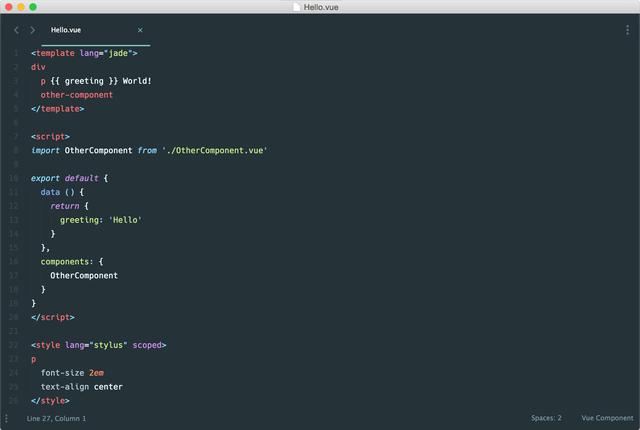
Vue建議將所有組件代碼(js,樣式,模式)存儲在單個文件中,這是一種非常不尋常的方法。我們不會判斷它的舒適程度,尤其是當(dāng)您的組件距離原子原子遠的時候。
但是有一點奇怪,這些組件是通過vue-loader用于webpack加載的,這對您隱藏了構(gòu)建的復(fù)雜性,允許立即使用您喜歡的技術(shù)ES6,coffeeScript,Sass,postCSS,CSS模塊,jade (pug)等。
而且與React不同,我們不需要處理新的JSX語言,我們將繼續(xù)使用我們熟悉的語言或使用完全不同的HTML生成器,例如PUG。

沒有設(shè)置,很酷吧?
5.插槽
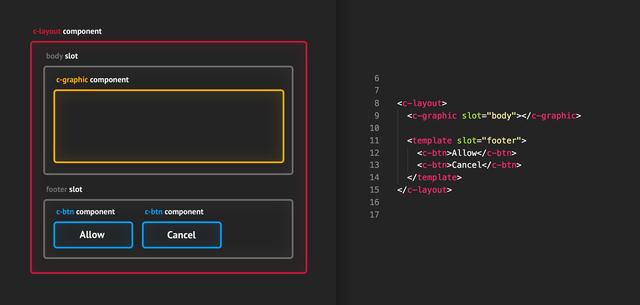
插槽的想法來自Web組件,并且非常簡單-如果您需要在另一個組件中轉(zhuǎn)移多個組件,則可以指定顯示它們的位置。
這種方法使您可以制作復(fù)雜的組件,包裝程序,這些組件很容易從內(nèi)部發(fā)生的事情中抽象出來。因此,例如,您可以制作具有多個插槽的布局組件:

讓我們看一個真實的例子嗎?
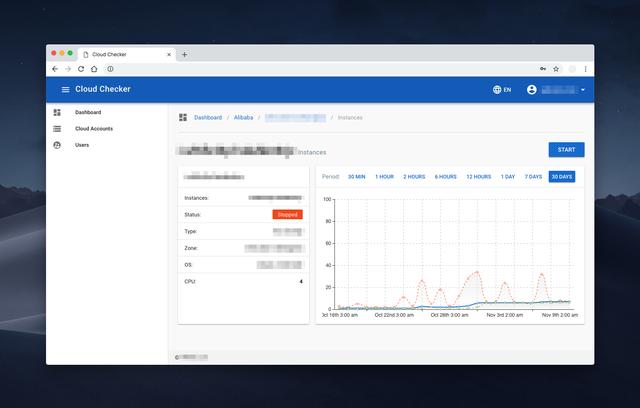
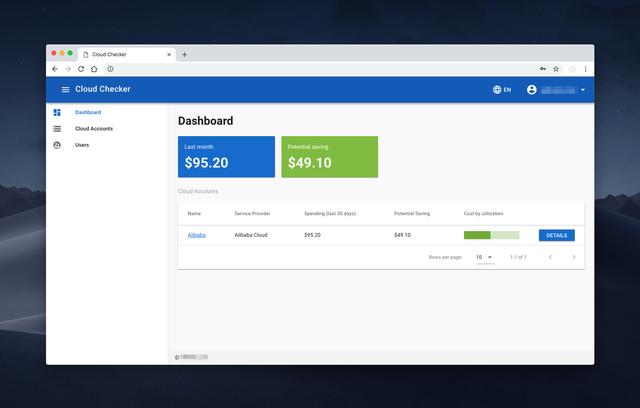
最近,我參與了Cloud Checker 服務(wù)的開發(fā),該 服務(wù)可以分析云服務(wù)并優(yōu)化其使用。
這是積極使用Vue的地方。在開發(fā)項目設(shè)計時,以Google Material Design為基礎(chǔ),它簡單,嚴謹,非常適合此任務(wù),但是盡管如此,它還是非常令人愉悅且用戶友好的。
因此,在編寫前端部分的準備階段,決定使用現(xiàn)成的材料組件框架作為Vuetify。它在編寫模板時非常直觀且相對簡單,它還存儲了難以置信的龐大而強大的現(xiàn)成組件庫,這些組件對于從盒子中創(chuàng)建完整的現(xiàn)成應(yīng)用程序是必需的。


VUE.JS的利弊
VUE.JS專業(yè)版
在檢查了該技術(shù)的關(guān)鍵特性并在實踐中對其進行了測試之后,您可以列出Vue框架的主要優(yōu)點:
- Vue.js與Angular具有許多相似的特性,這可以幫助優(yōu)化使用不同組件的HTML塊的處理。
- Vue.js擁有非常豐富的文檔,可以捕獲開發(fā)人員的學(xué)習(xí)曲線,并僅使用HTML和JavaScript的基本知識即可節(jié)省開發(fā)應(yīng)用程序的大量時間。
- 由于在設(shè)計和架構(gòu)方面與Angular和React相似,因此它提供了與Vue.js中其他框架的快速切換器。
- Vue.js可用于創(chuàng)建單頁應(yīng)用程序和更復(fù)雜的Web界面。最主要的是,小的交互部分可以輕松集成到現(xiàn)有基礎(chǔ)架構(gòu)中,而不會對整個系統(tǒng)造成負面影響。
- 沒有堆棧要求,因此Vue.JS可以在任何項目上使用。
- Vue.js的重量約為20 KB,保留了其速度和靈活性,這使其比其他平臺具有更高的性能。
- 由于使用了所有模板并提供了文檔,因此,大多數(shù)出現(xiàn)的問題都得到了很快的解決。包括與React相比,由于在大多數(shù)不具有復(fù)雜接口的應(yīng)用程序中,該框架的全部功能有點多余。
- Vue.js根據(jù)其簡單的結(jié)構(gòu),可以幫助開發(fā)相當(dāng)大的可重用模板,而無需為此分配額外的時間即可制作出這些模板。
- 幾乎所有對前端至少有點熟悉的開發(fā)人員都能找到并連接到項目。較低的進入門檻允許前端和后端開發(fā)人員均可使用該框架。
- Vue允許您創(chuàng)建滿足所有現(xiàn)代標準的功能應(yīng)用程序,并且只需最少的新資源連接,并且實際上更便宜。
VUE.JS缺點
與React.JS相比,還有一些缺點:
- 在應(yīng)用程序狀態(tài)下的工作是“幕后”。它增加了新開發(fā)人員的入門門檻,但是對于我們的團隊來說,這并不是真正的劣勢。
- 與React或Angular相比,Vue.js的市場份額仍然很小,這意味著該框架下的知識共享仍處于起步階段。但是應(yīng)該指出的是,趨勢正在發(fā)生巨大變化,Vue的發(fā)展勢頭比其他框架要快得多。
- 由于Vue.js具有一定的中文基礎(chǔ),因此許多元素和說明仍然提供中文。這在開發(fā)的某些階段會導(dǎo)致部分復(fù)雜,但是,越來越多的材料翻譯成英文。至于個人經(jīng)驗,我們的團隊在Vue的幫助下處理任何復(fù)雜的任務(wù),并且在使用該框架時沒有遇到任何誤解。
盡管Vue.js的工作存在此類缺陷,但我們的開發(fā)團隊在處理技術(shù)方面擁有豐富的經(jīng)驗,并且隨時準備應(yīng)對任何復(fù)雜甚至是繁重的任務(wù)。
今天,Vue.js已被小米,阿里巴巴,WizzAir,EuroNews,Grammarly,Gitlab和Laracasts,Adobe,Behance,Codeship和Reuters等公司使用。
Angular和React有自己的做事方式,Vue相當(dāng)容易。許多公司都選擇Vue,因為它易于使用。使用Angular或React開發(fā)需要良好的JavaScript知識,并且您需要就第三方庫做出很多決定。
現(xiàn)在,如果我們在這種情況下考慮我們的框架,Angular使用雙向數(shù)據(jù)綁定,React用于單數(shù)據(jù)流,而Vue支持兩者。
每個框架都有其優(yōu)缺點,這意味著在產(chǎn)品開發(fā)過程中,每個案例都應(yīng)該有正確的選擇。


































