改善CSS的10種優秀做法
CSS可能看起來是一門相當簡單的語言,在這門語言上很難出錯。你只需添加你的規則來設計你的網站就完成了,對于只需要幾個CSS文件的小型站點,可能是這樣的。但在大型應用程序中,樣式可能會迅速失控。你如何讓他們處于可控狀態?
事實是,就像其他任何語言一樣,CSS可能會影響或破壞你的設計。這是CSS的10條技巧——優秀實踐,可以幫助你從樣式中獲得很大的收益。
1.你真的需要一個框架嗎?
首先,確定你是否真的需要使用CSS框架。現在,有許多輕量級且健壯的替代框架。通常,你不會使用框架中的每個選擇器,因此你的軟件包將包含無效代碼。
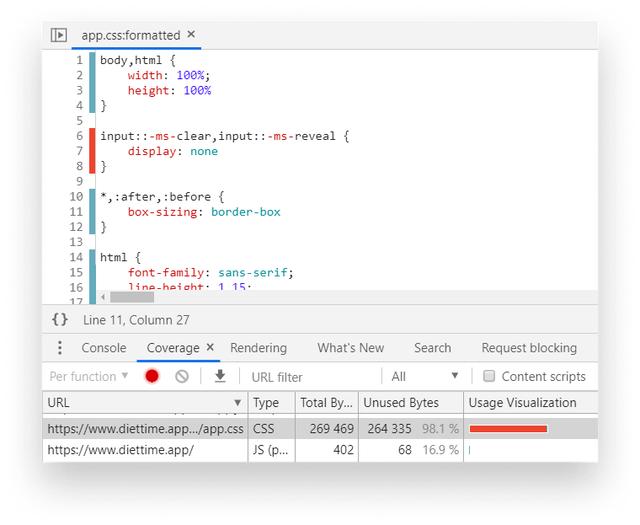
如果你只在按鈕上使用樣式,那就把它們外包到自己的CSS文件中去,其他的就不用管了。另外,你可以使用DevTools中的代碼覆蓋率來識別未使用的CSS規則。

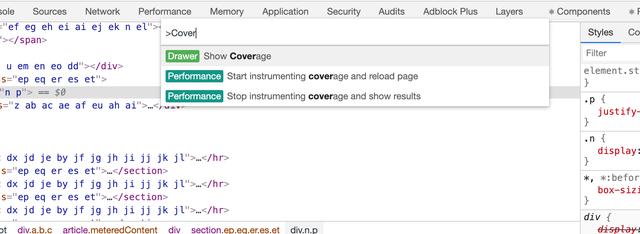
要打開它,請在“工具”面板中搜索Coverage,您可以通過單擊 Ctrl + Shift + P 打開“工具”面板。

打開后,單擊重新加載圖標開始錄制。紅色顯示的所有內容均未使用。
你可以看到,在上面的例子中,它說98%的CSS沒有被應用。注意,實際上并不是這樣的——有些CSS樣式是在用戶與網站交互后才應用的。移動設備的樣式也被標記為未使用的字節。因此,在刪除所有內容之前,請確認是否確實沒有在任何地方使用過。
2.首選使用CSS方法論
考慮為你的項目使用CSS方法論。CSS方法論是用來在你的CSS文件中創建一致性,它們有助于縮放和維護你的項目。以下是我可以推薦的一些流行的CSS方法論。
/ BEM /
BEM(塊,元素,修飾符)是比較流行的CSS方法論之一。它是命名約定的集合,可用于輕松制作可重復使用的組件。命名約定遵循以下模式:
- .block { ... }
- .block__element { ... }
- .block--modifier { ... }
- block——塊,代表一個組件。它們是獨立的實體,對自己有意義。
- block__element——這些是 .block 的一部分。它們沒有獨立的含義,必須綁定到一個塊上。
- block--modifier——這些用作塊或元素上的標志。我們可以使用它們來更改元素的外觀,行為或狀態。例如,要使用隱藏標志,我們可以說 .block--hidden。
/ ITCSS /
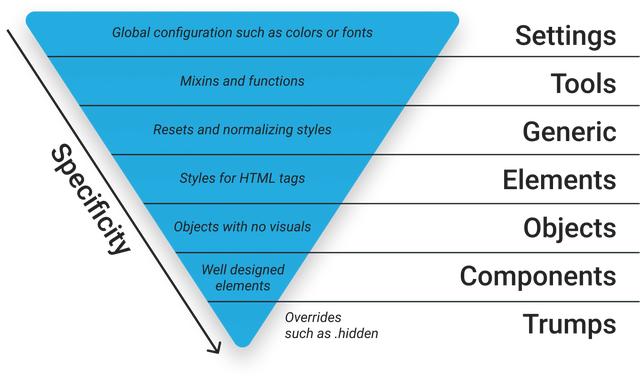
Inverted Triangle CSS 的縮寫,意思是“倒三角CSS”,通過將不同的圖層引入不同的特性來幫助您更好地組織文件。越深入,越具體。

/ OOCSS /
Object-oriented CSS,或者OOCSS,有兩個主要原則。
1.分離結構和表皮
這意味著你要與結構代碼分開定義視覺效果。什么意思?
- /* 而不是 */
- .box {
- width: 250px;
- height: 250px;
- padding: 10px;
- border: 1px solid #CCC;
- box-shadow: 1px 2px 5px #CCC;
- border-radius: 5px;
- }
- /* 這樣 */
- .box {
- width: 250px;
- height: 250px;
- padding: 10px;
- }
- .elevated {
- border: 1px solid #CCC;
- box-shadow: 1px 2px 5px #CCC;
- border-radius: 5px;
- }
2.分隔容器和內容
這意味著你不希望任何元素依賴于它的位置。相同的元素無論在頁面上的什么位置,都應看起來相同。
- /* 而不是 */
- .main span.breadcumb { ... }
- /* 這樣 */
- .breadcrumb { ... }
3.設置預處理器
設置預處理器可以使你受益匪淺。預處理器是一種工具,可讓你使用CSS中不存在的高級功能,這些可能是循環變量甚至函數之類的東西。
有很多預處理器,可能最著名的三個是Sass,Less和Stylus。我建議使用Sass,因為它的社區非常繁榮,并且可以在網絡上找到大量的文檔。
那么,預處理器如何為你提供幫助?
/ 更好地組織你的樣式 /
他們具有將你的文件分解為較小的可重用文件的能力,這些文件可以相互導入,或者以后單獨導入到你的應用程序中。
- // 將不同的模塊導入到一個SCSS文件中
- @import 'settings';
- @import 'tools';
- @import 'generic';
- @import 'elements';
- @import 'objects';
- @import 'components';
- @import 'trumps';
/ 嵌套你的選擇器 /
增強可讀性的另一種好方法是嵌套選擇器,這是CSS缺少的一個簡單而強大的功能。
- .wrapper {
- .sidebar {
- &.collapsed {
- display: none;
- }
- .list {
- .list-item {
- ...
- &.list-item--active {
- ...
- }
- }
- }
- }
- }
層次化的結構使得不同元素之間的聯系更加直觀。
/ 自動為你的規則添加前綴 /
CSS中有一些非標準或實驗性功能的前綴,不同的瀏覽器為其使用不同的前綴,例如:
- webkit-:適用于基于WebKit的瀏覽器,例如Chrome,Safari或Opera的較新版本。
- moz-:Firefox
- o-:更舊的Opera版本
- ms-:IE 和 Edge
為了支持所有主流瀏覽器,我們必須多次定義某些屬性。
- .gradient {
- background: rgb(30,87,153);
- background: -moz-linear-gradient(top, rgba(30,87,153,1) 0%, rgba(41,137,216,1) 50%, rgba(32,124,202,1) 51%, rgba(125,185,232,1) 100%);
- background: -webkit-linear-gradient(top, rgba(30,87,153,1) 0%, rgba(41,137,216,1) 50%, rgba(32,124,202,1) 51%, rgba(125,185,232,1) 100%);
- background: linear-gradient(to bottom, rgba(30,87,153,1) 0%, rgba(41,137,216,1) 50%, rgba(32,124,202,1) 51%, rgba(125,185,232,1) 100%);
- filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#1e5799', endColorstr='#7db9e8', GradientType=0);
- }
預處理程序可以幫助我們使用混合函數來解決這個問題,混合函數可以代替硬編碼的值使用。
- @mixin gradient() {
- background: rgb(30,87,153);
- background: -moz-linear-gradient(top, rgba(30,87,153,1) 0%, rgba(41,137,216,1) 50%, rgba(32,124,202,1) 51%, rgba(125,185,232,1) 100%);
- background: -webkit-linear-gradient(top, rgba(30,87,153,1) 0%, rgba(41,137,216,1) 50%,rgba(32,124,202,1) 51%, rgba(125,185,232,1) 100%);
- background: linear-gradient(to bottom, rgba(30,87,153,1) 0%, rgba(41,137,216,1) 50%,rgba(32,124,202,1) 51%, rgba(125,185,232,1) 100%);
- filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#1e5799', endColorstr='#7db9e8', GradientType=0);
- }
- .gradient {
- @include gradient();
- }
不必一遍又一遍地寫出相同的內容,而只需在需要時包含 mixin。
/ 使用后處理器 /
更好的選擇是后處理器。一旦CSS由預處理器生成,則后處理器可以運行其他優化步驟。比較受歡迎的后處理器之一是PostCSS。
可以使用PostCSS自動為CSS規則添加前綴,因此不必擔心會遺漏主要的瀏覽器。
另一個很棒的后處理器是autoprefixer。使用autoprefixer,當你想要支持最新的四個版本時,無需在CSS文件中寫入任何供應商前綴就可以完成所有工作!
- const autoprefixer = require('autoprefixer')({
- browsers: [
- 'last 4 versions',
- 'not ie < 9'
- ]
- });
/ 使用配置進行一致的設計 /
除了 mixins 之外,你還可以選擇使用變量。與燒結機配合使用,你可以執行設計規則。與linter配合使用,你可以執行設計規則。
- // Font definitions
- $font-12: 12px;
- $font-21: 21px;
- // Color definitions
- $color-white: #FAFAFA;
- $color-black: #212121;
4.使用標記代替CSS
現在,讓我們繼續討論實際的CSS。這經常被忽略,通常,你可以通過簡單地使用正確的HTML元素來減小CSS包的大小。假設你的標題包含以下規則:
- span.heading {
- display: block;
- font-size: 1.2em;
- margin-top: 1em;
- margin-bottom: 1em;
- }
你正在使用一個 span 元素作為標題,你可以覆蓋默認的顯示、間距或字體樣式。可以通過使用 h1,h2 或 h3 來避免這種情況。默認情況下,它們具有你要與其他元素一起實現的樣式,你可以立即擺脫四個不必要的規則,而且也更符合語義。
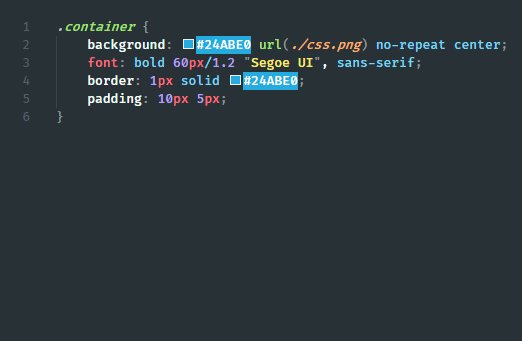
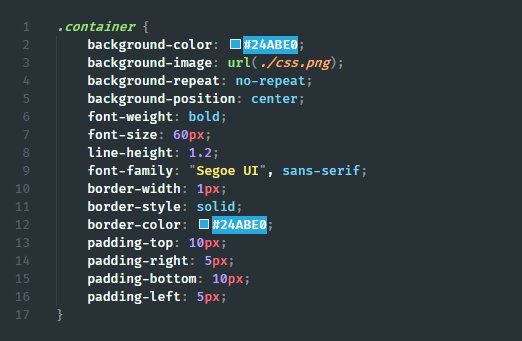
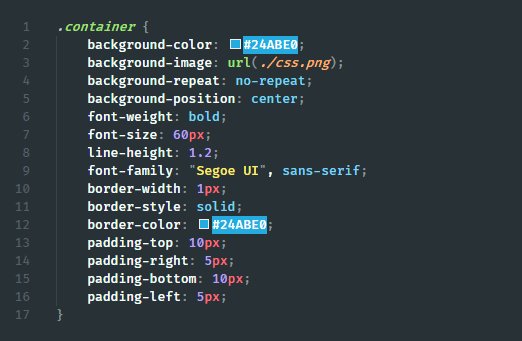
5.使用短屬性
為了進一步減少規則數量,請始終嘗試使用簡寫屬性。對于上面的示例,我們可以說:
- .heading {
- margin: 1em 0;
- }
對于其他屬性,例如 padding,border 或 background 也是如此。

6.減少冗余
這與上一點緊密相關。有時很難發現冗余,尤其是當重復規則在兩個選擇器中沒有遵循相同的順序時。但如果你的class只在一兩個規則上有差異,最好把這些規則外包出去,作為一個額外的class使用。而不是這樣的。
- <style>
- .warning {
- width: 100%;
- height: 50px;
- background: yellow;
- border-radius: 5px;
- }
- .elevated-warning {
- width: 100%;
- height: 50px;
- font-size: 150%;
- background: yellow;
- box-shadow: 1px 2px 5px #CCC;
- border-radius: 5px;
- }
- </style>
- <div class="warning">⚠️</div>
- <div class="elevated-warning"></div>
嘗試使用類似的方法:
- <style>
- .warning {
- width: 100%;
- height: 50px;
- background: yellow;
- border-radius: 5px;
- }
- .warning--elevated {
- font-size: 150%;
- box-shadow: 1px 2px 5px #CCC;
- }
- </style>
- <div class="warning">⚠️</div>
- <div class="warning warning--elevated"></div>
7.避免使用復雜的選擇器
使用復雜的選擇器有兩個主要問題。首先,提高的權重不僅會使以后更難重寫現有規則,而且會增加瀏覽器匹配選擇器的時間。
/ 匹配選擇器 /
當瀏覽器試圖解釋選擇器并確定匹配的元素時,它們從右到左。就性能而言,這比其他方法要快。讓我們以下面的選擇器為例。
- .deeply .nested .selector span {
- ...
- }
你的瀏覽器將首先從 span 開始。它將會匹配所有的 span標簽,然后轉到下一個。它將過濾掉 .selector內的 span,以此類推。
/ 理解選擇器 /
機器不僅解析困難,而且人類也難以理解。以以下為例:
- [type="checkbox"]:checked + [class$="-confirmation"]::after {
- ...
- }
你認為上面的規則什么時候可以應用?這個可以通過制作一個自定義類,用JavaScript進行切換來簡化。
8.不要刪除輪廓(Outline)
這是開發人員在編寫CSS時最常犯的錯誤之一。雖然你可能認為刪除輪廓創建的高亮顯示并沒有什么不妥,但事實上,你正在使網站無法訪問。通常的做法是在你的CSS中添加這個規則作為重設。
- :focus {
- outline: none;
- }
不過,這樣一來,只有鍵盤導航的用戶就不知道他們在你的網站上關注什么了。

如果默認樣式對您的品牌不利,請創建自定義輪廓,只要確保在聚焦元素方面有某種指示即可。
9.移動優先
當您必須處理媒體查詢時,請始終使用移動優先。以移動設備為先的方法意味著您首先要開始為小屏幕設備編寫CSS并從那里開始構建。這也稱為漸進增強。
這將確保你大部分時間里添加額外的規則來滿足大屏幕設備的需求,而不是重寫現有的CSS規則。這可以減少你最終的規則數量。
如何判斷你是否使用了移動優先?如果你的媒體查詢使用的是 min-width,那么你就走對了。
- /* 移動優先的媒體查詢,高于600像素的所有內容都會獲得以下樣式 */
- @media (min-width: 600px) {
- /* your CSS rules */
- }
- /* 非移動優先的媒體查詢,600px以下的都會得到以下樣式。 */
- @media (max-width: 600px) {
- /* your CSS rules */
- }
10.壓縮
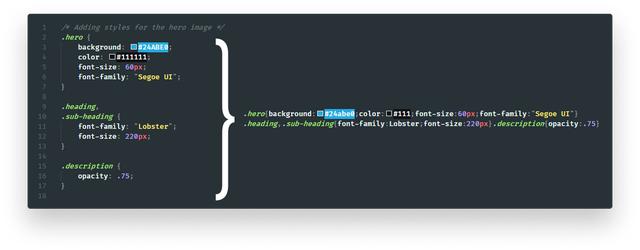
最后,壓縮捆綁包以減小其尺寸。壓縮刪除注釋和空白,你的捆綁軟件需要較少的帶寬來獲取數據。

如果你還沒有,在服務器端也啟用壓縮功能。
進一步減少CSS和標記大小的另一種好方法是混淆類名。

為此,可以根據項目設置選擇幾個選項:
- Webpack:對于Webpack,可以使用 css-loader 模塊。
- Gulp:對于Gulp,您可以使用 gulp-minify-cssnames 插件。
- 創建你自己的實現:如果你沒有用于項目設置的專用軟件包,那么我會提供一個教程,向你展示如何創建自己的實現。


























