實用開源Javascript庫,10大圖像處理庫推薦
介紹
對于很多人來說,使用Javascript來處理圖像不是一件非常簡單的事情,幸運的是我們可以借助第三方的庫來實現(xiàn)我們想要的功能,本篇文章就介紹一有哪些Javascript圖片處理庫可供我們選擇和使用!以下排名不分先后
1. Pica
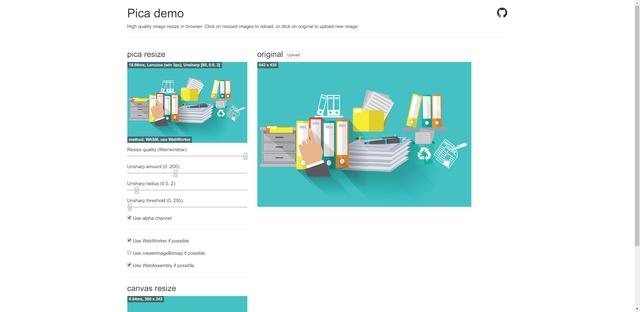
此插件可減小大圖像的上傳大小,從而節(jié)省上傳時間。它可以在瀏覽器中調(diào)整圖像大小,而不會出現(xiàn)像素化現(xiàn)象并且相當快。它會從web-workers, web assembly, createImageBitmap and 純JS自動選擇最佳的可用技術。
- 減小大圖像的上傳大小,節(jié)省上傳時間;
- 在圖像處理上節(jié)省服務器資源;
- 在瀏覽器中生成縮略圖;

https://github.com/nodeca/pica stars:2k
2. Lena.js
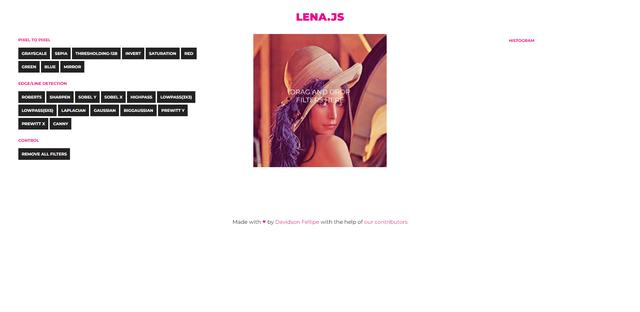
這是一個包含22個濾鏡的圖像處理庫

https://github.com/davidsonfellipe/lena.js stars:342
3. Compressor.js
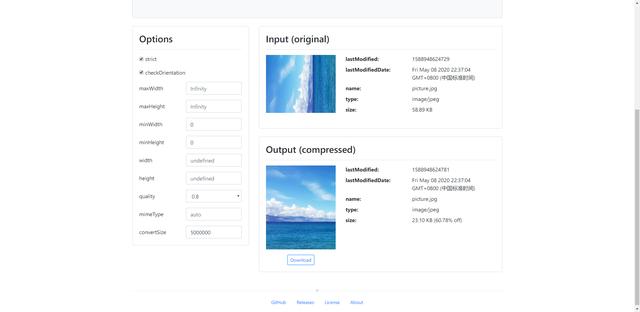
這是一個簡單的JS圖像壓縮器,它使用瀏覽器的本機canvas.toBlob API來處理圖像壓縮。可以將壓縮輸出質(zhì)量設置為0到1。

https://github.com/fengyuanchen/compressorjs stars:2.1k
4. Fabric.js
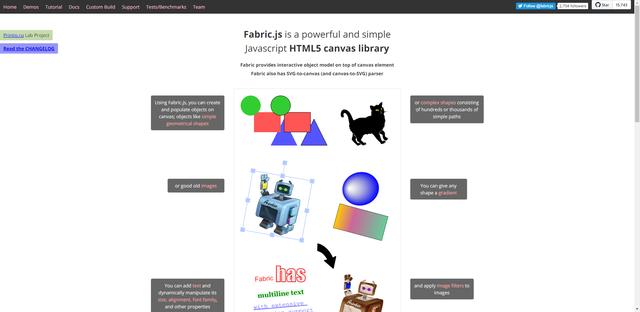
Fabric.js允許使用JavaScript在網(wǎng)頁上的HTML <canvas>元素上輕松創(chuàng)建簡單的形狀,例如矩形,圓形,三角形和其他多邊形,或者由許多路徑組成的更復雜的形狀。然后,F(xiàn)abric.js將允許使用鼠標來操縱這些對象的大小,位置和旋轉(zhuǎn)。還可以使用Fabric.js庫更改這些對象的某些屬性,例如顏色,透明度,網(wǎng)頁上的深度位置,或選擇這些對象的組。Fabric.js還允許將SVG圖像轉(zhuǎn)換為JavaScript數(shù)據(jù),該數(shù)據(jù)可用于將其放入<canvas>元素。

https://github.com/fabricjs/fabric.js stars:15.7k
5. Blurify
用于模糊圖片,并具有從css模式到canvas模式的優(yōu)雅降級支持。該插件在三種模式下工作:
- css: 使用filter屬性
- canvas: 使用canvas導出base64
- auto: css模式優(yōu)先, 否則自動切換到canvas模式
只需要將圖像,模糊值和模式傳遞給函數(shù),即可獲得簡單有效的模糊圖像
https://github.com/JustClear/blurify stars:610
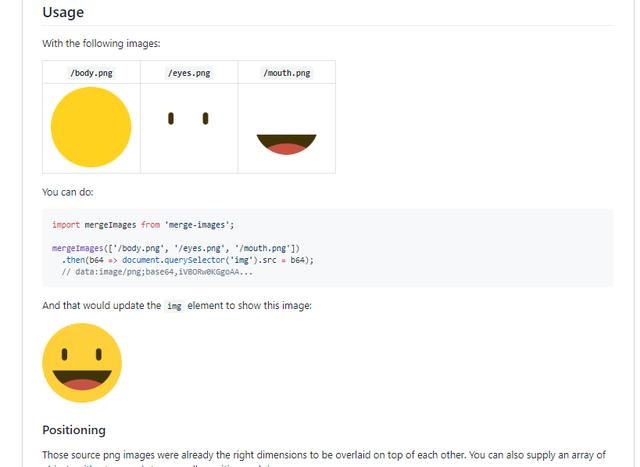
6. Merge Images
該庫使可以輕松地將圖像合成在一起。有時,使用畫布可能會有些繁瑣,特別是如果你只需要畫布上下文來做相對簡單的事情(例如將一些圖像合并在一起)時。merge-images將所有重復性任務抽象為一個簡單的函數(shù)調(diào)用。圖像可以彼此重疊并重新放置。該函數(shù)返回一個Promise,該Promise解析為base64數(shù)據(jù)URI。同時支持瀏覽器和Node.js。

https://github.com/lukechilds/merge-images stars:993
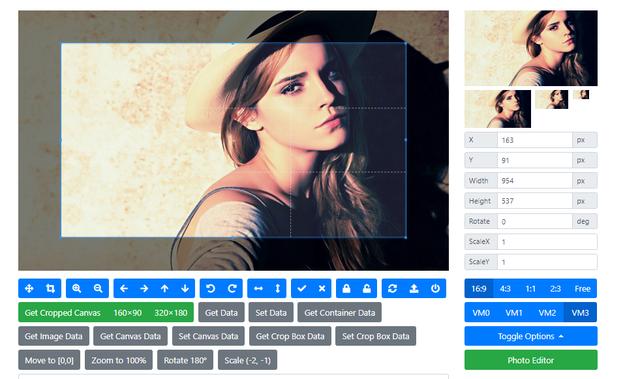
7. Cropper.js
該插件是一個簡單的JavaScript圖像裁剪器,可在可視化環(huán)境中裁剪,旋轉(zhuǎn),縮放和縮放圖像。它還允許設置縱橫比。

https://github.com/fengyuanchen/cropperjs stars:7.3k
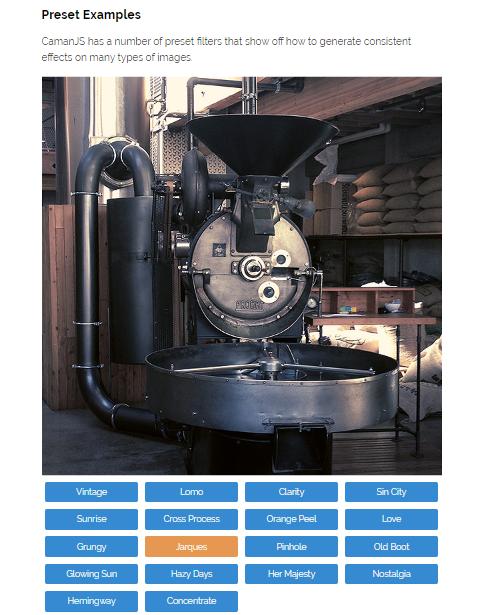
8. CamanJS
它是Javascript的canvas操作庫。它是易于使用的界面與先進,高效的圖像/canvas編輯技術的結(jié)合。使用新的過濾器和插件很容易進行擴展,并且它具有廣泛的圖像編輯功能,并且這種功能還在不斷增多。它完全獨立于庫,并且可以在NodeJS和瀏覽器中使用。可以選擇一組預設濾鏡或手動更改屬性(例如亮度,對比度,飽和度)以獲得所需的輸出。

https://github.com/meltingice/CamanJS/ stars:3.3k
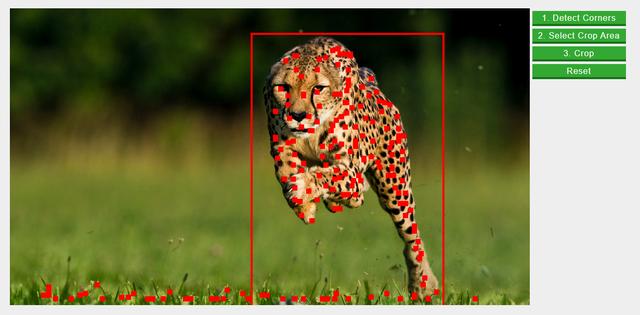
9. MarvinJ
MarvinJ是從Marvin Framework派生的純JavaScript圖像處理框架。MarvinJ對于許多不同的圖像處理應用程序而言既簡單又強大。Marvin提供了許多算法來操縱顏色和外觀。Marvin還具備自動檢測功能。使用基本圖像功能(如邊緣,拐角和形狀)的能力是圖像處理的基礎。該插件有助于檢測和分析對象的角點,從而確定場景中主要對象的位置。正因為如此,可以自動裁剪出對象。

https://github.com/gabrielarchanjo/marvinj stars:124
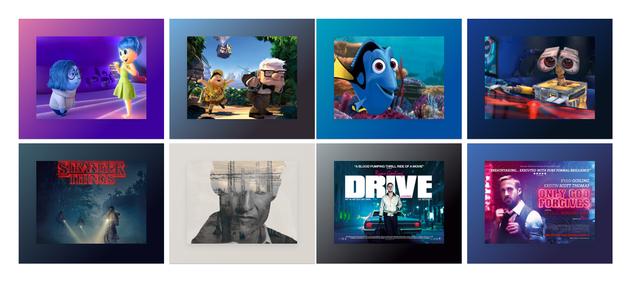
10. Grade
該JS庫產(chǎn)生從所提供圖像中的前2種主要顏色生成的互補漸變。這樣一來,網(wǎng)站就可以使用從圖片中導出的匹配漸變填充div。這是一個易于使用的插件,可幫助保持網(wǎng)站外觀的美觀。

- <div class="gradient-wrap">
- <img src="./samples/finding-dory.jpg" alt="" />
- </div>
- <div class="gradient-wrap">
- <img src="./samples/good-dinosaur.jpg" alt="" />
- </div>
- <script src="path/to/grade.js"></script>
- <script type="text/javascript">
- window.addEventListener('load', function(){
- Grade(document.querySelectorAll('.gradient-wrap'))
- })
- </script>
https://github.com/benhowdle89/grade stars:3.5k