10個必須知道的Chrome開發工具和技巧
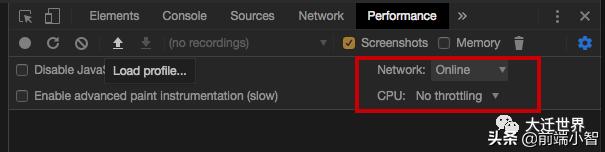
1. 模擬慢速網絡和慢速設備
我們可能習慣了在城市的網速,那是杠杠的,并不意味網速在中國哪個都一樣的,在一些偏遠地方,網速依然慢的可憐,所以有時候我們所做的產品是需要考慮網速慢的情況的,那怎么模擬呢?
打開谷歌瀏覽器的performance選項卡,然后單擊右上角的齒輪圖標就可以看到 Newwork 和CPU的模擬情況。

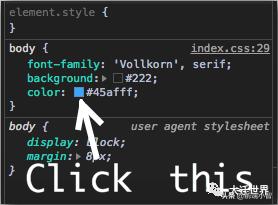
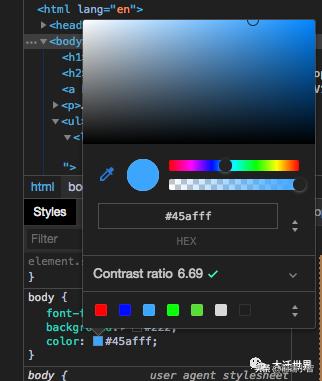
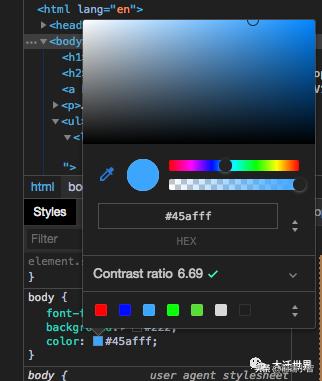
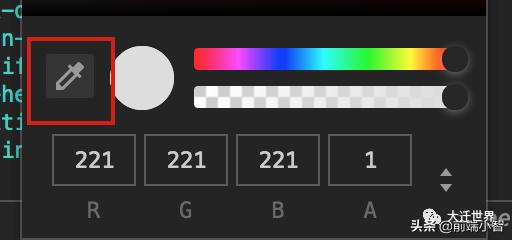
2. 顏色選擇器
單擊表示顏色的小方塊,彈出顏色選擇器。


啟用顏色選擇器后,可以將網頁懸停并使用顏色選擇器來獲取該像素的顏色。


彈出顏色選擇器的小方塊還有快捷鍵按住Shift并單擊以更改顏色格式。
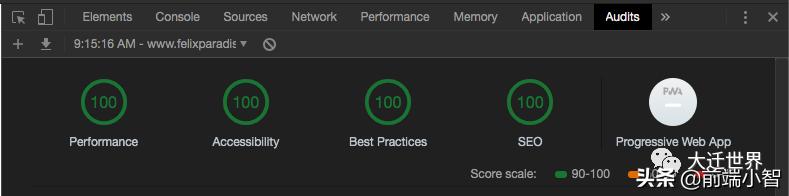
3. Audits
Audits(審計),這個功能其實一直存在,只不過在chrome 60之后,發生了翻天覆地的變化:引入了Google開源的另外一個項目:LightHouse。
Audits主要從5個方面來給網頁打分,最終會生成一個report:

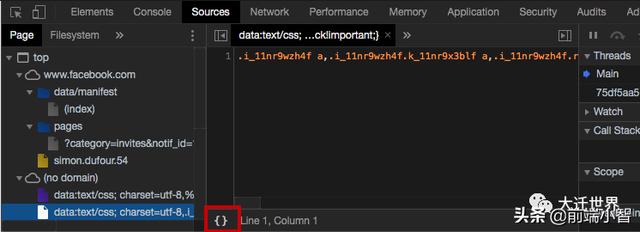
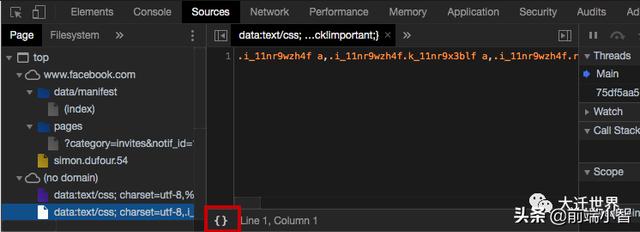
4.Pretty Print(顯示可讀代碼)
我們知道許多網站都對Javascript代碼進行了壓縮,但這對開發者和學習者來說,讀起來很費勁,谷歌提供一個功能給我們,可以更好查看壓縮文件。
我們點擊下方的大括號{}圖標,即可使用Pretty Print功能了

5.快速文件切換器
如果你知道文件名,則不必打開“Sources”選項卡。只需按cmd/ctrl + p,然后輸入你想查找的文件名,接下按下回車就 ok 了。
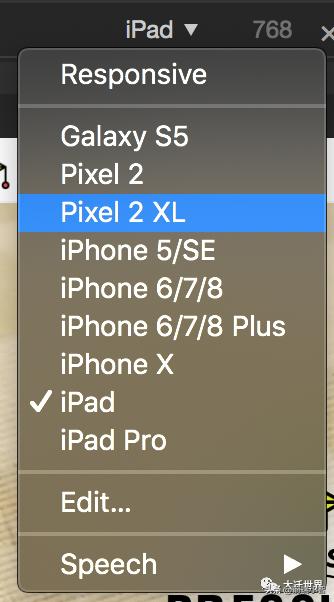
6. 響應模式
我們在桌面和移動設備上開發網站,通常我們傾向于最初的桌面體驗。但是這與越來越多的用戶使用移動設備訪問網絡的趨勢相脫離。為了提高網站的用戶體驗,我們需要準確地知道網站在移動設備上的效果。Chrome 開發者工具包里加入了手機模擬器特性,幫助我們測試:

對于大多數人而言,大多數時間只需要通過不同的屏幕尺寸和方向查看他們的網站即可。

7.屏幕截圖
1、F12
2、【ctrl+shift+p】
3、輸入“capture”
4、選擇以下任意
capture full size screenshot”【整個網頁】
capture node screenshot”【節點網頁】
“capture screenshot”【當前屏幕】
8. Extensions
我們可以將擴展程序安裝到Chrome開發者控制臺。許多框架都有自己的擴展名,以簡化其技術(Vue,Angular,React等)的開發。[這是Featured DevTools擴展的列表][1]。
9. Coverage
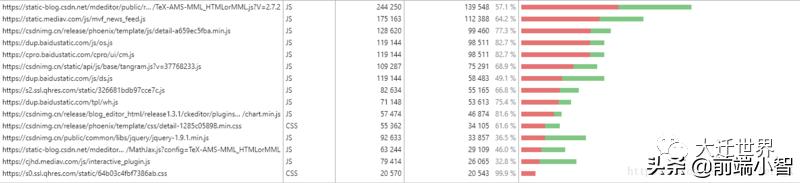
Coverage 是chrome開發者工具的一個新功能,從字面意思上可以知道它是可以用來檢測代碼在網站運行時有哪些js和css是已經在運行,而哪些js和css是還沒有用到的,如圖,這是我在打開csdn網頁時,所顯示的已運行和尚未運行的代碼情況。

如何打開caverage 前提:chrome瀏覽器的版本必須是59或以上,在ctrl+shift+i快速打開devtools,點擊右上角的… More tools 有個Coverage。
那這個新功能有什么作用呢?
如上圖所示,最右邊顯示的是我們加載的css和js文件數量,紅色區域表示已運行的代碼,而青色表示已加載但未運行的代碼。可用來發現頁面中尚未用到的js 和 css代碼,你可以為用戶只提供必要的代碼,這樣就可以提升頁面的性能。這對于找出可以進行拆分的腳本以及延遲加載非關鍵腳本來說非常有用。
10. 實時跟進新功能
Chrome 的開發工具會不斷更新,它會在[What's New In DevTools][2] 上發布更新的視頻,我們可以時不時去看看,了解一些新出來的功能,這樣我們就能實時知道谷歌的一些好用的功能了。































