強迫癥福音:函數整理成類的5個原因
本文轉載自公眾號“讀芯術”(ID:AI_Discovery)
不同函數具有不同的地位,類本質上是以某種方式相互關聯的函數族。特定范圍內二者具有共性,其工作內容也可能存在相似之處。
但無論如何,有時最好將函數作為方法編寫于對象中。即使乍眼一看不是如此,但事實上JavaScript本身是基于對象的概念構建的。
類是如何工作的?為何要將函數轉換為對象?下面5點將給出答案。
JavaScript中類的快速入門
JavaScript中的類是一種函數,正常情況下,您會這么寫:
- function catName(){
- console.log("Tibbers");
- }
也可以用箭頭表示法:
- catName = () =>console.log("Tibbers");
這么做當然沒有問題,但如果你有一堆與貓相關的函數,并想將它們附加到某個實例上呢?如果想操作時不需找出并告知代碼具體實例目標,又該怎么做呢?
這就是“類”派上用場的地方。
類通常有兩部分:屬性(attributes)和方法(methods)。屬性定義類的特定實例值。方法對這些屬性執行特定操作。屬性在構造函數中設置,方法通常以函數的形式出現在類中。
因此,“類”可能如下所示:
- class Cat{
- constructor(name, age, sound){
- this.name = name;
- this.age = age;
- this.sound = sound;
- } speak = () => console.log(this.sound); name = () => console.log('hello, my nameis ' + this.name); age = () =>console.log('I am ' + this.age);
- }
這基本囊括了JavaScript中80%的類。另外20%涉及擴展和構造類的不同方法,這超出了本文的討論范圍。我們試圖回答的問題是——為何應將函數整理成類,而非僅將其作為獨立代碼。
有組織性的函數更實用
函數的目的是為代碼創建范圍和邊界。當您編寫函數時,實際上是在對解釋器說——嘿,我想要打包使用一些東西。編寫類的過程實質上是在為你的代碼創建另一層次的組織。
高效實用的代碼取決于用戶用編程語言組織和傳達思想的能力。而由于JavaScript編程語言的組織松散,代碼容易陷入混亂無序狀態。用戶可以通過多種方式編寫相同的內容,代碼仍起作用。
所以將函數整理成類的問題其實是一個組織問題。函數是一種組織方法,類正好使它進一步發展。
防止突變
有一個誤解,當您想保護變量不受突變影響時,需要阻止其更改。
然而,變異與變量的形狀有關,而非實際變量本身。變量的值可以更改,而形狀不能。
例如,查看以下對象:
- Tibbers = { name:"Tibbers", type: "cat", color: "ginger" }
當前形式的對象不受突變保護,因為你可以這樣做:
- Tibbers.owner = "Aphinya";
通過添加另一個密鑰對值,可以更改對象的形狀。但是,如果使用類將對象Tibbers實例化,則可以防止這種情況。你可以嘗試傳遞一個新值,但它不會起任何作用。
為何防止突變如此重要?當數據的形狀無法更改時,它將在代碼的函數上產生高度的確定性——使其在方法上更具功能性,并減少了在其他地方使用該對象時潛在的副作用。
一切基于對象
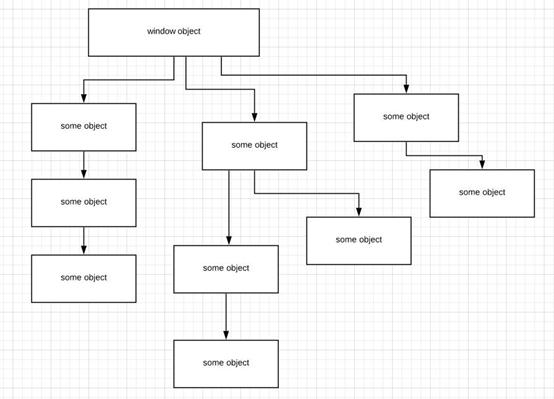
JavaScript是基于原型的思想構建的。這意味著您的代碼以單個全局作用域開始,該作用域分解為更小的環網作用域,也可以分解為更小的作用域。圖表形式如下所示:

屬性從父級繼承到子級
因此,當位于鏈下游的某個對象想要某物時,它會向其父對象索要。如果父級沒有,則該進程將繼續沿鏈向上運行,直到找到或返回未定義的進程為止。
獨立函數則沒有這種能力,因為它沒有遍歷屬性的鏈。函數本質上位于窗口對象上,只能訪問全局作用域。
為什么不將所有內容都設置為全局范圍?
由于您不需要遍歷所有的值,一旦用JavaScript聲明了全局作用域,大多數情況下它不會消失。如果附加到該變量的數據相當大,則會由于內存空間不足而降低應用程序的速度和高效處理事物的能力。
將函數容器化、模塊化
任何東西都有可能模塊化。實用模塊化與邏輯推理和特定想法的緊密程度有關。任何人都可以說其代碼是模塊化的。你可以把你的代碼放在一個函數里,然后指出它的模塊化特征。
然而,當使用“類”時,您將系統地使用強制結構和內聚思想來處理模塊化。從本質上講,您是在對代碼進行容器化并整理其功能,從而實現系列相關特性。
因為這就是“類”的方法——基于它們所執行函數的集合。
JavaScript面向對象
JavaScript是一種具有動態類型的多范式語言。多范式意味著它不僅僅局限于單一的意識形態來構建邏輯。
這意味著JavaScript不是純功能,也不是純面向對象。它是一種語言,允許您混合使用并匹配編寫、組織代碼的方法,從而靈活地適應邏輯需求和條件。
JavaScript面向對象的設計特性遵循基于原型的方法,這意味著可以使用類進行繼承。JavaScript使用函數方法和對象構造,這意味著將函數特性和功能整合到類中是以一種相互關聯的方式進行邏輯排列和業務規則介紹。
小結
將相關函數整合于類并將其轉換為顯式的面向對象模式,有助于提高代碼的模塊性和長期重復使用率。
與嘗試跟蹤作用域和繼承相比,在不同代碼段之間設立的清晰邊界和現有關系也可以更快地識別問題區域和邏輯缺陷。
所以,不是所有代碼都必須是“類”,但很多編寫的代碼應該是“類”。






























