強悍!基于Vue的無渲染的富文本編輯器tiptap
介紹
tiptap編輯器基于Prosemirror,完全可擴展且無渲染。可以輕松地將自定義節(jié)點添加為Vue組件。

Github
https://github.com/scrumpy/tiptap
為什么使用tiptap?
市面上有不少富文本編輯器,但大多數(shù)可能并不能滿足你的需求。編輯器應(yīng)該易于擴展,并且不應(yīng)基于舊的依賴項(例如jQuery)。對于React,已經(jīng)有一個名為Slate.js的出色編輯器,其模塊化給人留下深刻的印象。tiptap是基于Prosemirror進(jìn)行擴展開發(fā)的沒有很多公司在Prosemirror(富文本工具包)基礎(chǔ)上進(jìn)行開發(fā)。
無渲染要如何理解?
使用無渲染組件(函數(shù)式組件),你將(幾乎)完全控制標(biāo)記和樣式。菜單的外觀或在DOM中的顯示位置。這完全取決于使用者。
安裝和使用
- 安裝
- npm install tiptap
- #或者
- yarn add tiptap
- 使用
- <template>
- <editor-content :editor="editor" />
- </template>
- <script>
- // Import the editor
- import { Editor, EditorContent } from 'tiptap'
- export default {
- components: {
- EditorContent,
- },
- data() {
- return {
- editor: null,
- }
- },
- mounted() {
- this.editor = new Editor({
- content: '<p>This is just a boring paragraph</p>',
- })
- },
- beforeDestroy() {
- this.editor.destroy()
- },
- }
- </script>
Demo截圖
下面是來自官方網(wǎng)站的一組Demo截圖:
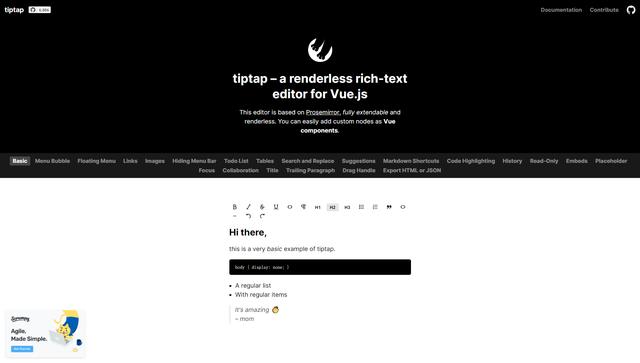
- 基本使用

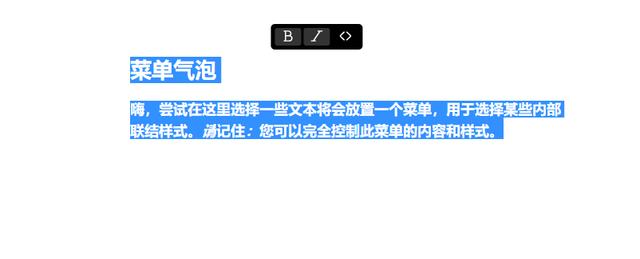
- 菜單氣泡

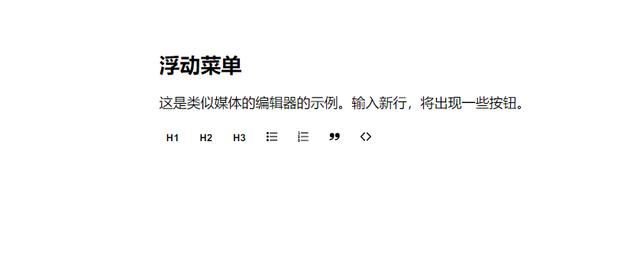
- 浮動菜單

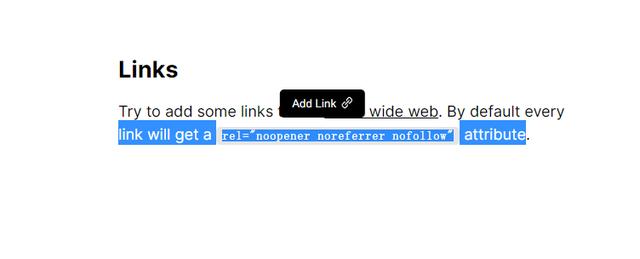
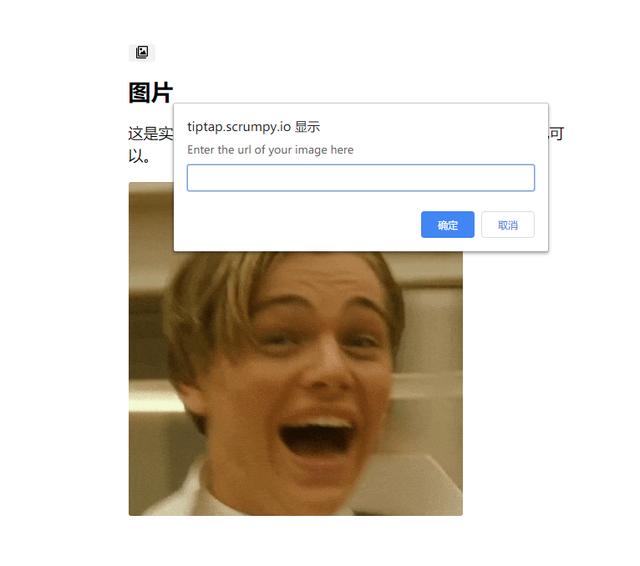
- 添加鏈接

- 圖片

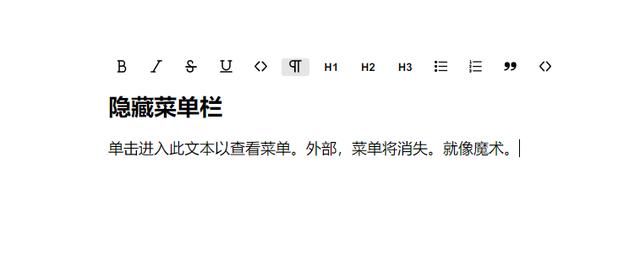
- 可隱藏菜單欄
點擊可隱藏菜單欄

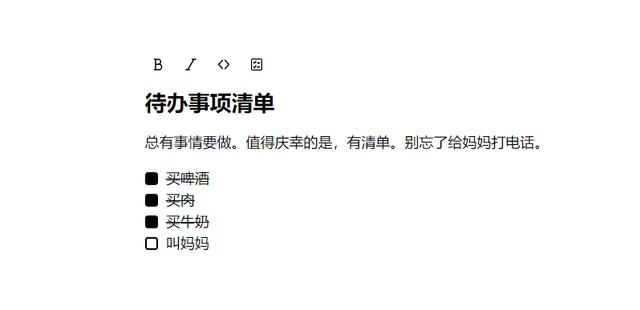
- 待辦事項清單

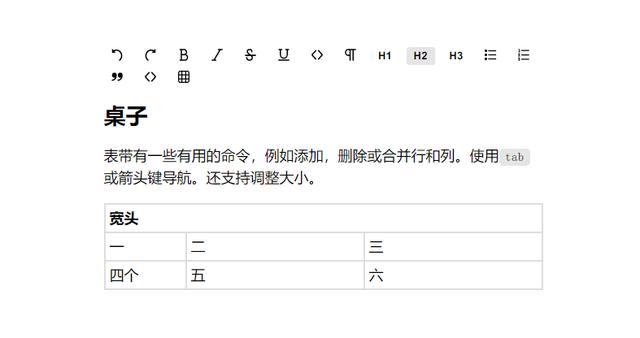
- 表格table

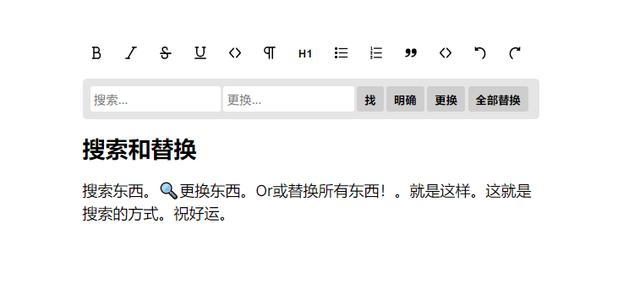
- 搜索和替換

- 輸入建議

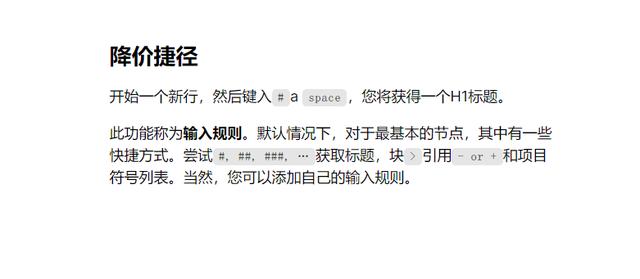
- 快捷支持Markdown

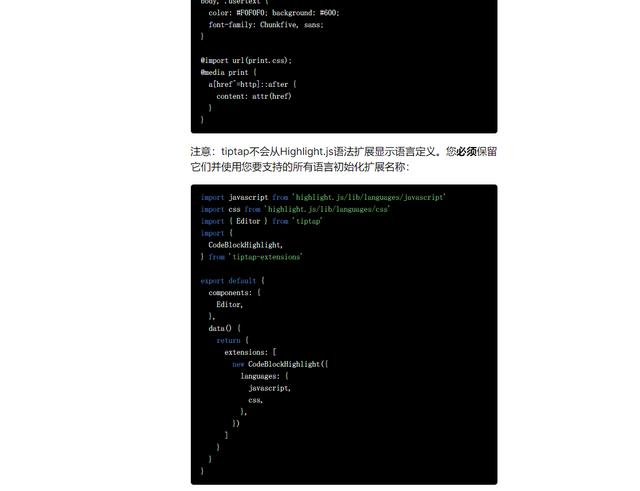
- 代碼突出高亮顯示

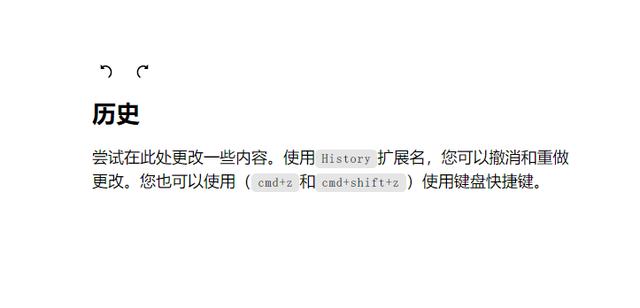
- 歷史記錄

- 只讀

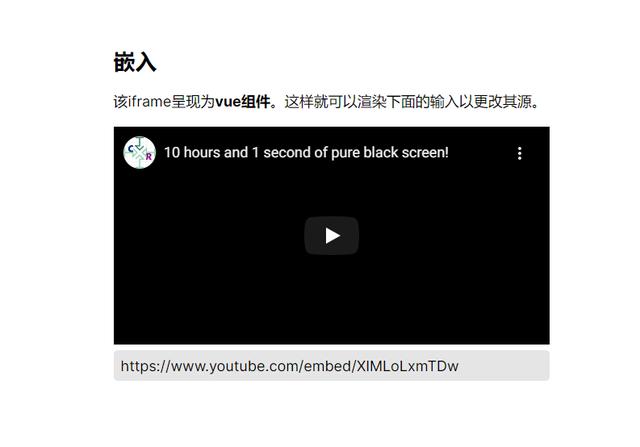
- 嵌入

- 占位符

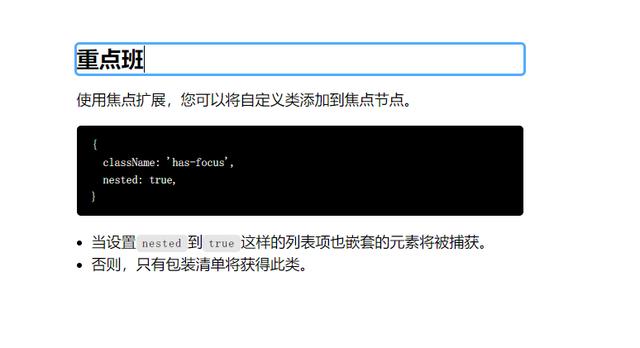
- 焦點

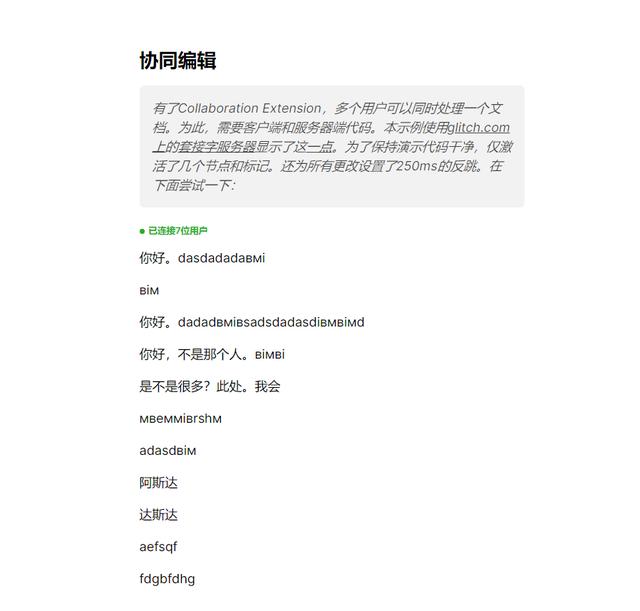
- 可通過前后端搭配實現(xiàn)協(xié)同編輯

- 標(biāo)題

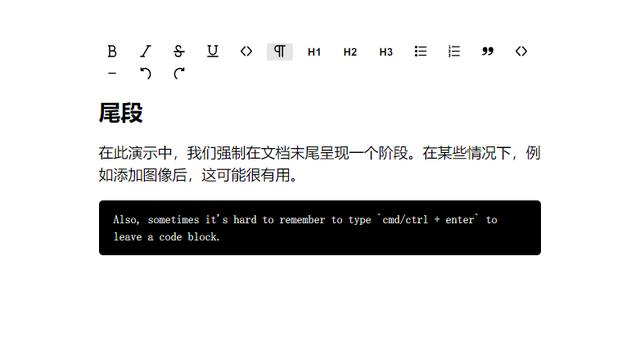
- 末尾段落
可理解為對圖片等的解釋說明等等,可靈活使用

- 導(dǎo)出html和json

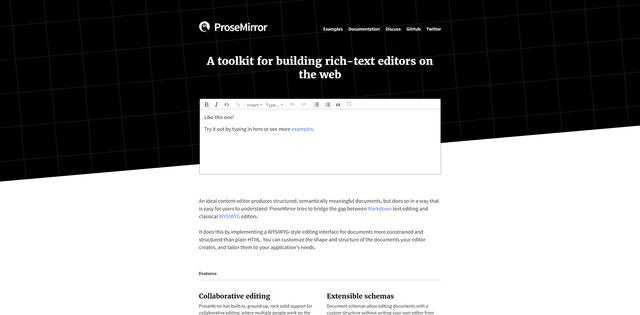
ProseMirror簡介
ProseMirror 用于在網(wǎng)絡(luò)應(yīng)用程序上構(gòu)建富文本編輯器的工具包,視圖解決Markdown和經(jīng)典WYSIWYG(所見即所得)編輯器。它通過實現(xiàn)WYSIWYG樣式的編輯界面來實現(xiàn)此目的,以使文檔比純HTML更加受約束和結(jié)構(gòu)化。可以自定義編輯器創(chuàng)建的文檔的形狀和結(jié)構(gòu),并根據(jù)應(yīng)用程序的需要對其進(jìn)行定制。

https://github.com/prosemirror
總結(jié)
tiptap是一個相當(dāng)不錯的富文本編輯器,其無渲染特性以及可實現(xiàn)的協(xié)同編輯讓其擴展更加方便!enjoy it!



































