5款免費的富文本編輯器
Web 應用經常會用到富文本編輯器功能,當然如果是 JavaScript 大牛,重復造輪子也是可以的,如果想省時省力,可以關注下下面5款免費的文本編輯器框架。
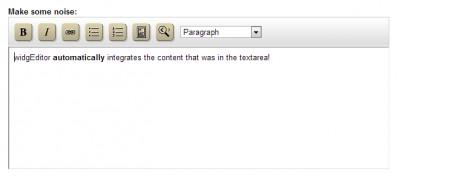
widgEditor
有時需要一款極簡的文本編輯器,那么 widgEditor 再合適不過(只有33.4 KB),簡潔實用。
使用簡便:
- <textarea id=”widgEditor”>Some Sample Text</textarea>
需要引入相應的 CSS 和 JS:
- <link rel=”stylesheet” href=”widgEditor/css/widgEditor.css” />
- <script src=”widgEditor/scripts/widgEditor.js”></script>
點擊放大鏡按鈕,支持 HTML 編碼。
主要優點:樸素,代碼小,易用;
缺點:功能不足,不易擴展,缺乏第三方支持。
- 實例:The Man in Blue – widgEditor
- 下載:widgEditor 1.0.1
- 文檔:下載包中有
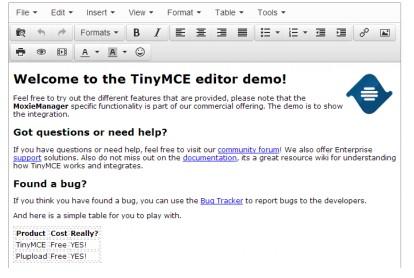
TinyMCE
TinyMCE 易于使用:
- <textarea id=”TypeHere”>Type some text here.</textarea>
- <textarea id=”NoTinyMCE”>This is a text area.</textarea>
- <script src=”http://tinymce.cachefly.net/4.0/tinymce.min.js”></script>
- <script type=”application/x-javascript”>
- tinymce.init({selector:’#TypeHere’});
- </script>
tinymce.init() 也可以用 CSS3 選擇器。
優點:獨立,易用;缺點:代碼量大
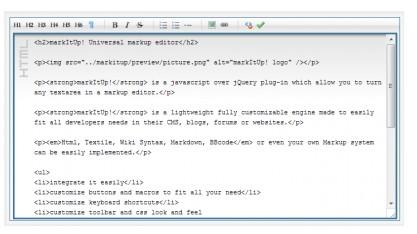
MarkItUp
基于 jQuery ,MarkItUp 是 jQuery 插件。可以配置 MarkItUp ,把它當成標簽標記器。
使用:
- <textarea id=”markItUp” cols=”80″ rows=”20″>
- Some Sample Text
- </textarea>
- <script src=”http://code.jquery.com/jquery-1.8.0.min.js”></script>
- <script src=”MarkItUp/markitup/jquery.markitup.js”></script>
- <script src=”MarkItUp/markitup/sets/default/set.js”></script>
- <link rel=”stylesheet” href=”MarkItUp/markitup/skins/simple/style.css” />
- <link rel=”stylesheet” href=”MarkItUp/markitup/sets/default/style.css” />
- <script>
- $(document).ready(function() {
- $(‘#markItUp’).markItUp(mySettings);
- });
- </script>
mySettings 參數用于初始化設置。
MarkItUp 非常靈活,輕量,下載頁有許多擴展,插件,皮膚,解析器和其它功能,MarkItUp 學習曲線比較陡峭,特別是把一些功能組合使用的時候。
NicEdit
NicEdit 簡便快捷。
別的編輯器都用 <textarea> 標簽,NicEdit 用其它標簽也可以,比如 <div>:
- <textarea id=”NicEdit” cols=”80″ rows=”5″>Some Sample Text</textarea>
- <textarea id=”NotNicEdit” cols=”80″ rows=”5″>Some Sample Text</textarea>
- <div id=”NicEdit2″>Some Sample Text</div>
- <script src=”http://js.nicedit.com/nicEdit-latest.js”></script>
- <script>
- bkLib.onDomLoaded(function()
- {
- new nicEditor().panelInstance(‘NicEdit’);
- new nicEditor().panelInstance(‘NicEdit2′);
- });
- </script>
此款編輯器包含很全的格式化功能,支持各種元素類型。
YUI 2: Rich Text Editor
YUI2 富文本編輯器非常極簡。
- <textarea id=”RichTextEdit” cols=”100″ rows=”5″>Some Sample Text</textarea>
- <body class=”yui-skin-sam”>
- <link rel=”stylesheet” href=”http://yui.yahooapis.com/2.9.0/build/fonts/fonts-min.css” />
- <link rel=”stylesheet” href=”http://yui.yahooapis.com/2.9.0/build/editor/assets/skins/
- sam/simpleeditor.css” />
- <script src=”http://yui.yahooapis.com/2.9.0/build/yahoo-dom-event/yahoo-dom-event.js”>
- </script>
- <script src=”http://yui.yahooapis.com/2.9.0/build/element/element-min.js”></script>
- <script src=”http://yui.yahooapis.com/2.9.0/build/container/container_core-min.js”>
- </script>
- <script src=”http://yui.yahooapis.com/2.9.0/build/editor/simpleeditor-min.js”></script>
- <script>
- (function()
- {
- new YAHOO.widget.SimpleEditor(‘RichTextEdit’).render();
- })();
- </script>
譯文鏈接:http://dev.oupeng.com/articles/5-free-text-editor