前端大佬看過來,這兒有你不知道的前端Web小技巧
前端已經(jīng)被玩兒壞了!像console.log()可以向控制臺輸出圖片等炫酷的玩意已經(jīng)不是什么新聞了,像用||操作符給變量賦默認(rèn)值也是人盡皆知的舊聞了,今天看到Quora上一個帖子,瞬間又GET了好多前端技能,一些屬于技巧,一些則是聞所未聞的冷知識,一時間還消化不過來。現(xiàn)分類整理出來分享給大家,也補充了一些平時的積累和擴展了一些內(nèi)容。
HTML篇
瀏覽器地址欄運行JavaScript代碼
這個很多人應(yīng)該還是知道的,在瀏覽器地址欄可以直接運行JavaScript代碼,做法是以javascript:開頭后跟要執(zhí)行的語句。比如:
- javascript:alert('hello from address bar :)');
將以上代碼貼到瀏覽器地址欄回車后alert正常執(zhí)行,一個彈窗神現(xiàn)。
需要注意的是如果是通過copy paste代碼到瀏覽器地址欄的話,IE及Chrome會自動去掉代碼開頭的javascript:,所以需要手動添加起來才能正確執(zhí)行,而Firefox中雖然不會自動去掉,但它根本就不支持在地址欄運行JS代碼,sigh~
這一技術(shù)在我的另一篇博文《讓Chrome 接管郵件連接,收發(fā)郵件更方便了》中有使用到,利用在瀏覽器地址欄中執(zhí)行JavaScript代碼將Gmail設(shè)置為系統(tǒng)的郵件接管程序。
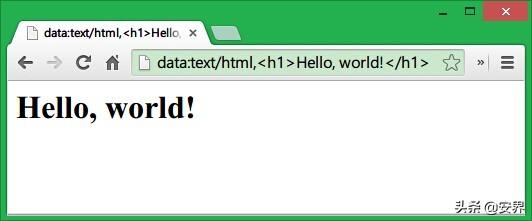
瀏覽器地址欄運行HTML代碼
如果說上面那條小秘密知道的人還算多的話,這條秘笈知道的人就要少一些了,在非IE內(nèi)核的瀏覽器地址欄可以直接運行HTML代碼!
比如在地址欄輸入以下代碼然后回車運行,會出現(xiàn)指定的頁面內(nèi)容。
- data:text/html,<h1>Hello, world!</h1>

你造么,可以把瀏覽器當(dāng)編輯器
還是瀏覽器地址欄上做文章,將以下代碼貼到地址欄運行后瀏覽器變成了一個原始而簡單的編輯器,與Windows自帶的notepad一樣,吼吼。
- data:text/html, <html contenteditable>
歸根結(jié)底多虧了HTML5中新加的contenteditable屬性,當(dāng)元素指定了該屬性后,元素的內(nèi)容成為可編輯狀態(tài)。
推而廣之,將以下代碼放到console執(zhí)行后,整個頁面將變得可編輯,隨意踐踏吧~
- document.body.contentEditable='true';
利用a標(biāo)簽自動解析URL
很多時候我們有從一個URL中提取域名,查詢關(guān)鍵字,變量參數(shù)值等的需要,而萬萬沒想到可以讓瀏覽器方便地幫我們完成這一任務(wù)而不用我們寫正則去抓取。方法就在JS代碼里先創(chuàng)建一個a標(biāo)簽然后將需要解析的URL賦值給a的href屬性,然后就得到了一切我們想要的了。
- var a = document.createElement('a'); a.href = 'http://www.cnblogs.com/wayou/p/'; console.log(a.host);
利用這一原理,稍微擴展一下,就得到了一個更加健壯的解析URL各部分的通用方法了。下面代碼來自James的博客。
- function parseURL(url) { var a = document.createElement('a'); a.href = url; return { source: url, protocol: a.protocol.replace(':',''), host: a.hostname, port: a.port, query: a.search, params: (function(){ var ret = {}, seg =a.search.replace(/^\?/,'').split('&'), len = seg.length, i = 0, s; for (;i<len;i++) { if (!seg[i]) { continue; }s = seg[i].split('='); ret[s[0]] = s[1]; } return ret; })(), file: (a.pathname.match(/\/([^\/?#]+)$/i) || [,''])[1], hash: a.hash.replace('#',''), path: a.pathname.replace(/^([^\/])/,'/$1'), relative: (a.href.match(/tps?:\/\/[^\/]+(.+)/) || [,''])[1], segments: a.pathname.replace(/^\//,'').split('/') }; }
頁面擁有ID的元素會創(chuàng)建全局變量
在一張HTML頁面中,所有設(shè)置了ID屬性的元素會在JavaScript的執(zhí)行環(huán)境中創(chuàng)建對應(yīng)的全局變量,這意味著document.getElementById像人的闌尾一樣顯得多余了。但實際項目中最好老老實實該怎么寫就怎么寫,畢竟常規(guī)代碼出亂子的機會要小得多。
- <div id="sample"></div> <script type="text/javascript"> console.log(sample); </script>
加載CDN文件時,可以省掉HTTP標(biāo)識
現(xiàn)在很流行的CDN即從專門的服務(wù)器加載一些通用的JS和CSS文件,出于安全考慮有的CDN服務(wù)器使用HTTPS方式連接,而有的是傳統(tǒng)的HTTP,其實我們在使用時可以忽略掉這個,將它從URL中省去。
- <script src="//domain.com/path/to/script.js"></script>
這一點在之前一篇譯文博客《jQuery編程最佳實踐》中也有提到。
利用script標(biāo)簽保存任意信息
將script標(biāo)簽設(shè)置為type=’text’然后可以在里面保存任意信息,之后可以在JavaScript代碼中很方便地獲取。
- <script type="text" id="template"> <h1>This won't display</h1> </script>
- var text = document.getElementById('template').innerHTML
CSS篇
關(guān)于CSS的惡作劇
相信你看完以下代碼后能夠預(yù)料到會出現(xiàn)什么效果。
- *{ cursor: none!important; }
簡單的文字模糊效果
以下兩行簡單的CSS3代碼可達(dá)到將文字模糊化處理的目的,出來的效果有點像使用PS的濾鏡,so cool!
- p { color: transparent; text-shadow: #111 0 0 5px; }
垂直居中
有好多次博主都有這樣的需求,垂直居中顯示某個DIV,我們知道CSS中天然有水平居中的樣式text-align:center。唯獨這個垂直居中無解。
當(dāng)然你可以將容器設(shè)置為display:table,然后將子元素也就是要垂直居中顯示的元素設(shè)置為display:table-cell,然后加上vertical-align:middle來實現(xiàn),但此種實現(xiàn)往往會因為display:table而破壞整體布局,那還不如直接用table標(biāo)簽了呢。
下面這個樣式利用了translate來巧妙實現(xiàn)了垂直居中樣式,需IE9+。
- .center-vertical { position: relative; top: 50%; transform: translateY(-50%); }
相比而言,水平居中要簡單得多,像上面提到的text-align:center,經(jīng)常用到的技巧還有margin:0 auto。但對于margin大法也只在子元素寬度小于容器寬度時管用,當(dāng)子元素寬度大于容器寬度時此法失效。
如法炮制,利用left和transform同樣可實現(xiàn)水平居中,不過意義不大,畢竟text-align和margin差不多滿足需求了。
- .center-horizontal { position: relative; left: 50%; transform: translateX(-50%); }
多重邊框
利用重復(fù)指定box-shadow來達(dá)到多個邊框的效果
在線演示
- /*CSS Border with Box-Shadow Example*/ div { box-shadow: 0 0 0 6px rgba(0, 0, 0, 0.2), 0 0 0 12px rgba(0, 0, 0, 0.2), 0 0 0 18px rgba(0, 0, 0, 0.2), 0 0 0 24px rgba(0, 0, 0, 0.2); height: 200px; margin: 50px auto; width: 400px }
實時編輯CSS
通過設(shè)置style標(biāo)簽的display:block樣式可以讓頁面的style標(biāo)簽顯示出來,并且加上contentEditable屬性后可以讓樣式成為可編輯狀態(tài),更改后的樣式效果也是實時更新呈現(xiàn)的。此技巧在IE下無效。擁有此技能者,逆天也!
- <!DOCTYPE html> <html> <body> <style style="display:block" contentEditable> body { color: blue } </style> </body></html>
創(chuàng)建長寬比固定的元素
通過設(shè)置父級窗口的padding-bottom可以達(dá)到讓容器保持一定的長度比的目的,這在響應(yīng)式頁面設(shè)計中比較有用,能夠保持元素不變形。
- <div style="width: 100%; position: relative; padding-bottom: 20%;"> <div style="position: absolute; left: 0; top:0; right: 0; bottom: 0;background-color:yellow;"> this content will have a constant aspect ratio that varies based on the width. </div> </div>
CSS中也可以做簡單運算
通過CSS中的calc方法可以進行一些簡單的運算,從而達(dá)到動態(tài)指定元素樣式的目的。
- .container{ background-position: calc(100% - 50px) calc(100% - 20px); }
JavaScript篇
生成隨機字符串
利用Math.random和toString生成隨機字符串,來自前一陣子看到的一篇博文。這里的技巧是利用了toString方法可以接收一個基數(shù)作為參數(shù)的原理,這個基數(shù)從2到36封頂。如果不指定,默認(rèn)基數(shù)是10進制。略屌!
- function generateRandomAlphaNum(len) { var rdmString = ""; for (; rdmString.length < len; rdmString += Math.random().toString(36).substr(2)); return rdmString.substr(0, len); }
整數(shù)的操作
JavaScript中是沒有整型概念的,但利用好位操作符可以輕松處理,同時獲得效率上的提升。
|0和~~是很好的一個例子,使用這兩者可以將浮點轉(zhuǎn)成整型且效率方面要比同類的parseInt,Math.round 要快。在處理像素及動畫位移等效果的時候會很有用。性能比較見此。
- var foo = (12.4 / 4.13) | 0;//結(jié)果為3 var bar = ~~(12.4 / 4.13);//結(jié)果為3
順便說句,!!將一個值方便快速轉(zhuǎn)化為布爾值 !!window===true 。
重寫原生瀏覽器方法以實現(xiàn)新功能
下載的代碼通過重寫瀏覽器的alert讓它可以記錄彈窗的次數(shù)。
- (function() { var oldAlert = window.alert, count = 0; window.alert = function(a) { count++; oldAlert(a + "\n You've called alert " + count + " times now. Stop, it's evil!"); }; })(); alert("Hello World");
關(guān)于console的惡作劇
關(guān)于重寫原生方法,這里有個惡作劇大家可以拿去尋開心。Chrome的console.log是支持對文字添加樣式的,甚至log圖片都可以。于是可以重寫掉默認(rèn)的log方法,把將要log的文字應(yīng)用到CSS的模糊效果,這樣當(dāng)有人試圖調(diào)用console.log()的時候,出來的是模糊不清的文字。好冷,我表示沒有笑。
是從這篇G+帖子的評論里看到的。使用之后的效果是再次調(diào)用log會輸出字跡模糊不清的文字。
- var _log = console.log; console.log = function() { _log.call(console, '%c' + [].slice.call(arguments).join(' '), 'color:transparent;text-shadow:0 0 2px rgba(0,0,0,.5);'); };
不聲明第三個變量的值交換
我們都知道交換兩個變量值的常規(guī)做法,那就是聲明一個中間變量來暫存。但鮮有人去挑戰(zhàn)不聲明中間變量的情況,下面的代碼給出了這種實現(xiàn)。蠻有創(chuàng)意 的。
- var a=1,b=2;a=[b,b=a][0];
萬物皆對象
在JavaScript的世界,萬物皆對象。除了null和undefined,其他基本類型數(shù)字,字符串和布爾值都有對應(yīng)有包裝對象。對象的一個特征是你可以在它身上直接調(diào)用方法。對于數(shù)字基本類型,當(dāng)試圖在其身上調(diào)用toString方法會失敗,但用括號括起來后再調(diào)用就不會失敗了,內(nèi)部實現(xiàn)是用相應(yīng)的包裝對象將基本類型轉(zhuǎn)為對象。所以(1).toString()相當(dāng)于new Number(1).toString()。因此,你的確可以把基本類型數(shù)字,字符串,布爾等當(dāng)對象使用的,只是注意語法要得體。
同時我們注意到,JavaScript中數(shù)字是不分浮點和整形的,所有數(shù)字其實均是浮點類型,只是把小數(shù)點省略了而以,比如你看到的1可以寫成1.,這也就是為什么當(dāng)你試圖1.toString()時會報錯,所以正確的寫法應(yīng)該是這樣:1..toString(),或者如上面所述加上括號,這里括號的作用是糾正JS解析器,不要把1后面的點當(dāng)成小數(shù)點。內(nèi)部實現(xiàn)如上面所述,是將1.用包裝對象轉(zhuǎn)成對象再調(diào)用方法。
If語句的變形
當(dāng)你需要寫一個if語句的時候,不妨嘗試另一種更簡便的方法,用JavaScript中的邏輯操作符來代替。
- var day=(new Date).getDay()===0; //傳統(tǒng)if語句 if (day) { alert('Today is Sunday!'); }; //運用邏輯與代替if day&&alert('Today is Sunday!');
比如上面的代碼,首先得到今天的日期,如果是星期天,則彈窗,否則什么也不做。我們知道邏輯操作存在短路的情況,對于邏輯與表達(dá)式,只有兩者都真才結(jié)果才為真,如果前面的day變量被判斷為假了,那么對于整個與表達(dá)式來說結(jié)果就是假,所以就不會繼續(xù)去執(zhí)行后面的alert了,如果前面day為真,則還要繼續(xù)執(zhí)行后面的代碼來確定整個表達(dá)式的真假。利用這點達(dá)到了if的效果。
對于傳統(tǒng)的if語句,如果執(zhí)行體代碼超過了1 條語句,則需要加花括號,而利用逗號表達(dá)式,可以執(zhí)行任意條代碼而不用加花括號。
- if(conditoin) alert(1),alert(2),console.log(3);
上面if語句中,如果條件成立則執(zhí)行三個操作,但我們不需要用花括號將這三句代碼括起來。當(dāng)然,這是不推薦的,這里是冷知識課堂:)
禁止別人以iframe加載你的頁面
下面的代碼已經(jīng)不言自明了,沒什么好多說的。
- if (window.location != window.parent.location) window.parent.location = window.location;
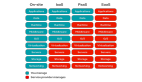
- console.table
Chrome專屬,IE繞道的console方法。可以將JavaScript關(guān)聯(lián)數(shù)組以表格形式輸出到瀏覽器console,效果很驚贊,界面很美觀。
- //采購情況 var data = [{'品名': '杜雷斯', '數(shù)量': 4}, {'品名': '岡本', '數(shù)量': 3}]; console.table(data);