8 個令人驚嘆的 Vue.js UI 組件,說不定用得上!
在 Web 應用程序開發方面,Vue.js 正迅速成為開發人員的最愛。這個現代、新鮮的 JavaScript 庫它在 GitHub 上有超過 123,000 顆星,對于開發人員來說是一個引人注目的選擇,因為它很容易集成到現有項目中。它的速度很快,它非常強大。你可以用它從頭開始建立一個動態的、可擴展的、可維護的單頁面應用程序。
作為一個 JavaScript 框架,Vue.js 允許您輕松地將動態數據渲染到 DOM,將數據綁定到 DOM 元素,以及管理/維護應用程序的狀態(本地存儲),而無需用戶重新加載瀏覽器。它是首選,因為它是輕量級的,模塊化的,需要最少的配置。它的速度也非常快,文件大小也很低。開發人員可以很容易地把它放入任何項目或現有的框架中。
隨著Vue.js逐漸成為更多開發者的首選框架,這里有8個值得關注的UI組件,希望能在2019年整合到你的項目中。在每個組件的末尾,我都添加了該組件GitHub倉庫賬戶的鏈接,以讓你可以做出貢獻。
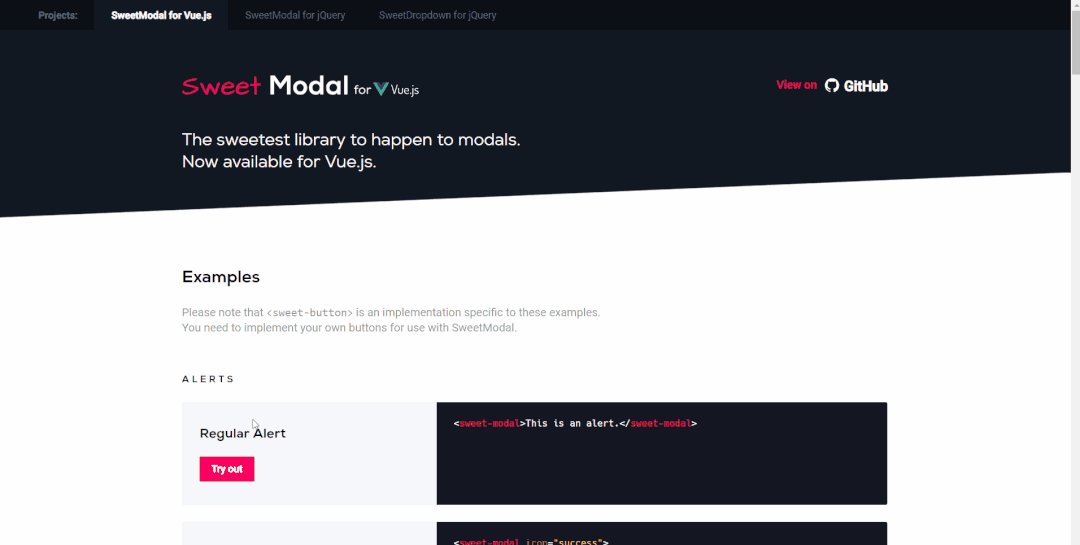
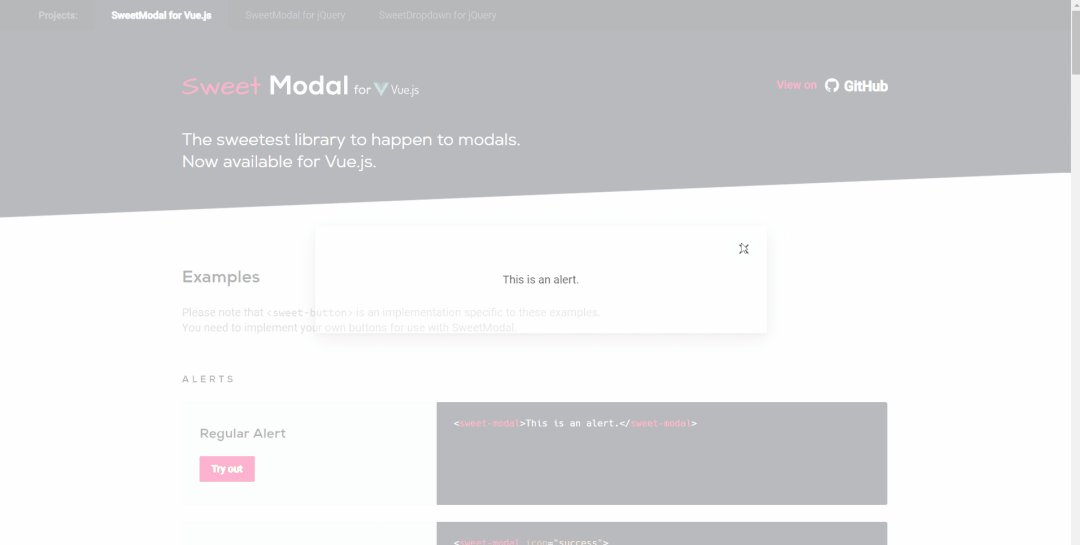
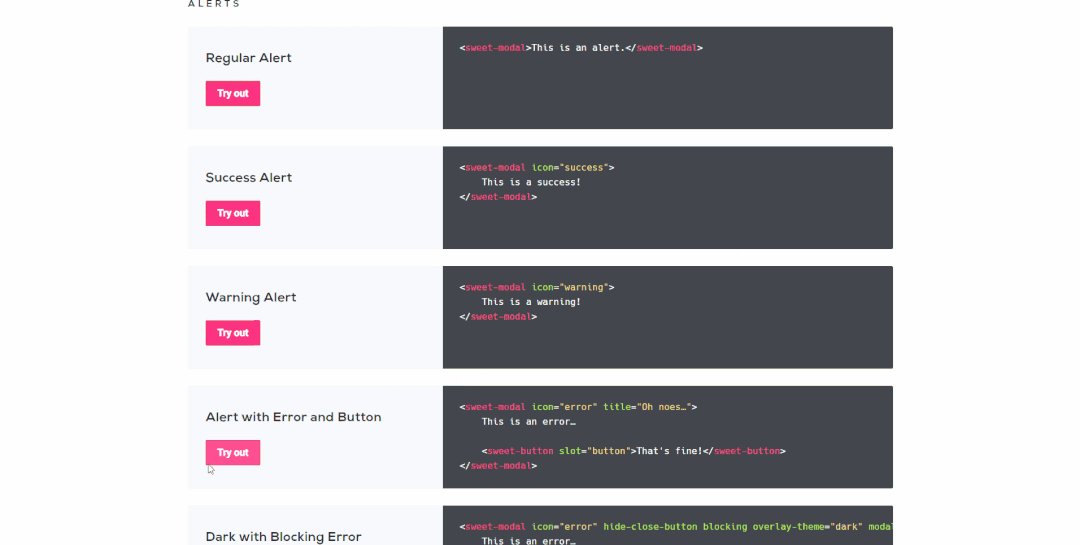
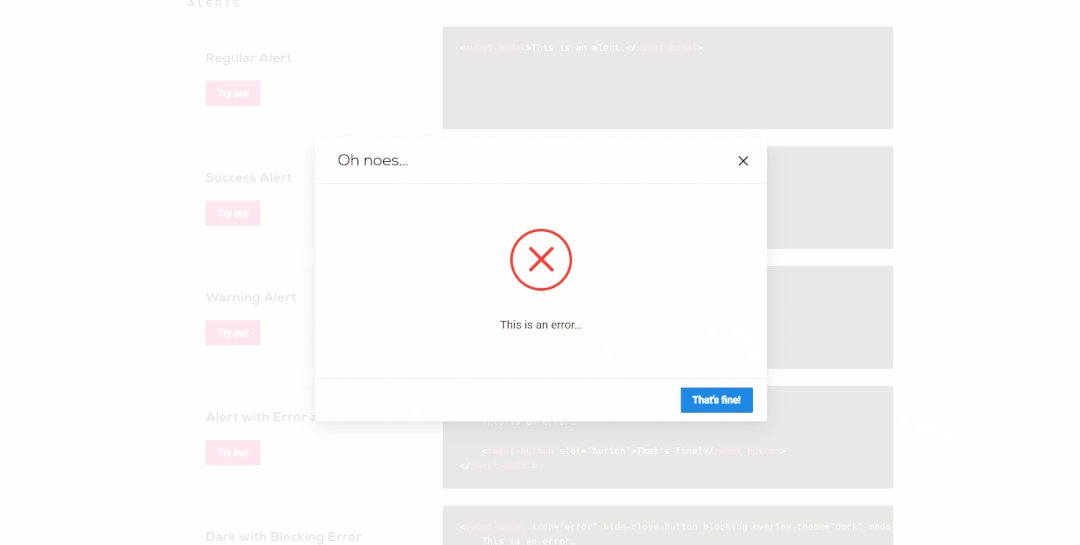
Sweet Modal[1]

Modals是一個很好的方法,可以為你的Web應用程序的用戶體驗添加一些不同的東西。Sweet Modal為你提供了許多偉大的模態選擇,許多Modal肯定會使你的Web應用與眾不同。它們可以用于通過表單收集數據或只是傳遞警報,每個項目都需要一個漂亮的Modal。在GitHub上有超過500顆星,這絕對是一個值得關注的項目。
GitHub: https://github.com/adeptoas/sweet-modal-vue
Vue Scrollama[2]

Vue Scrollama 是一個組件,可讓您輕松地在網頁上進行滾動驅動交互,從而為用戶提供類似故事的體驗。有了這個組件,視覺效果就說明了一切。它也是非常可定制的,可以制作一些令人驚嘆的Web應用程序。
GitHub: https://github.com/shenoy/vue-scrollama
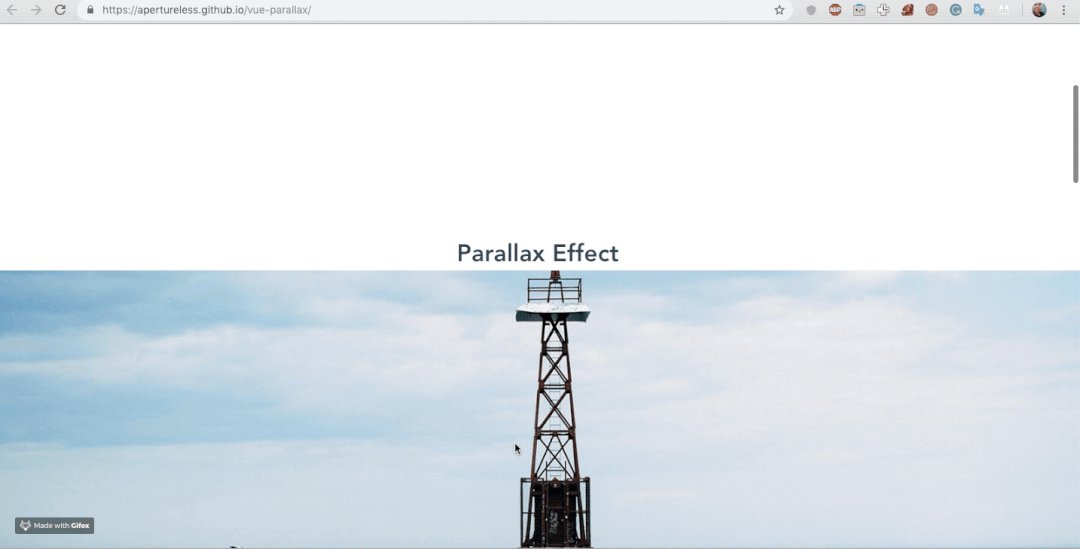
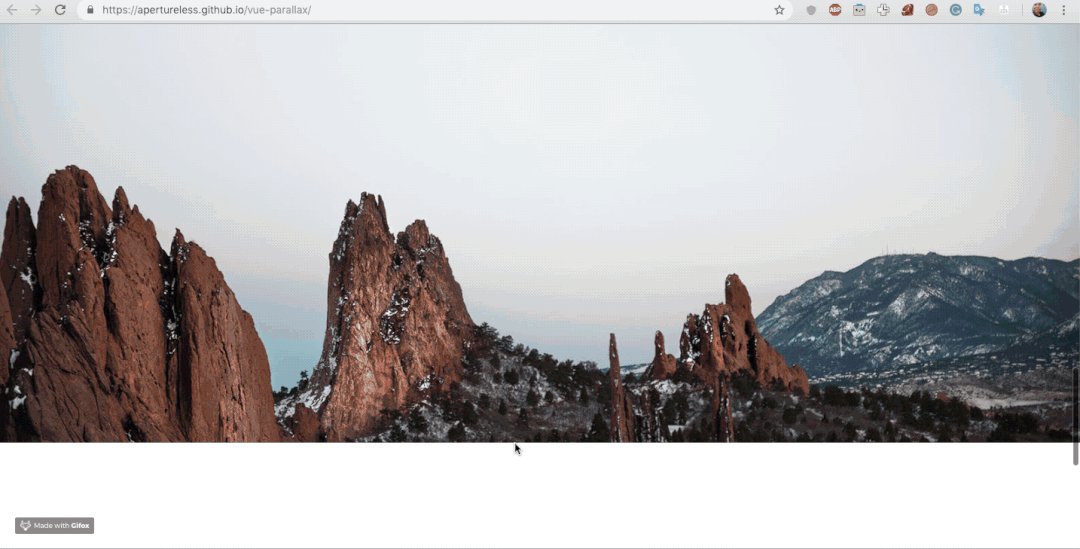
Vue-parallax[3]

視差是為你的網絡應用添加活力和獨特性的好方法,Vue-parallax讓你輕松地在你的Vue項目中實現視差,并且它是完全可定制的。這個組件在 GitHub 上有超過 300 顆星,它有定期維護和一個正在成長的新興社區。
GitHub: https://github.com/apertureless/vue-parallax
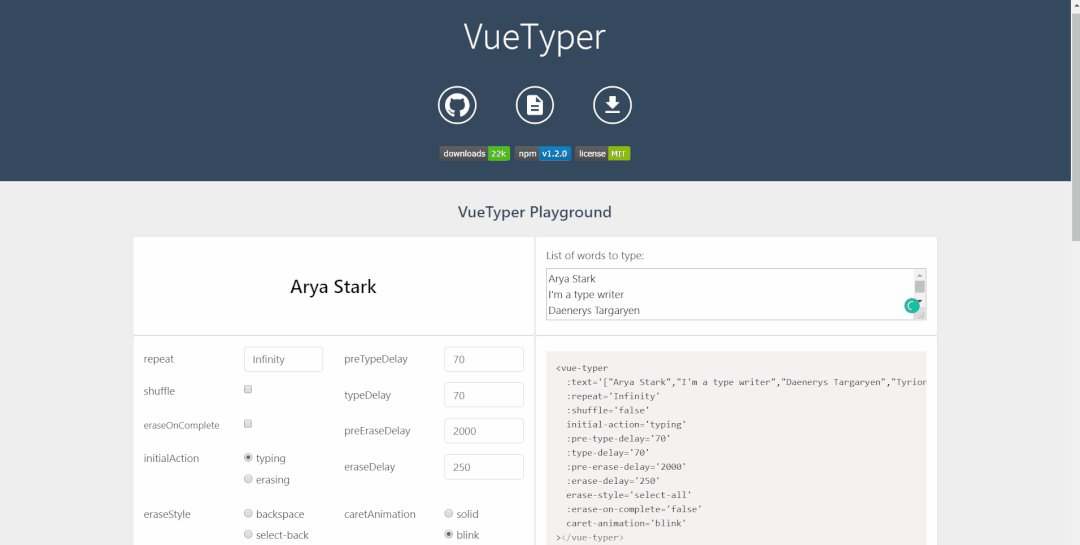
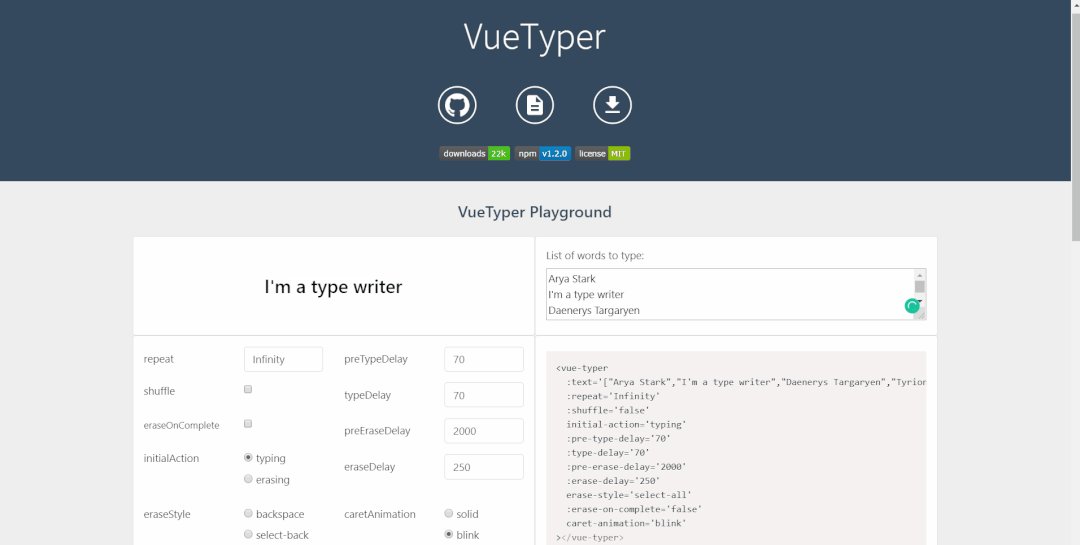
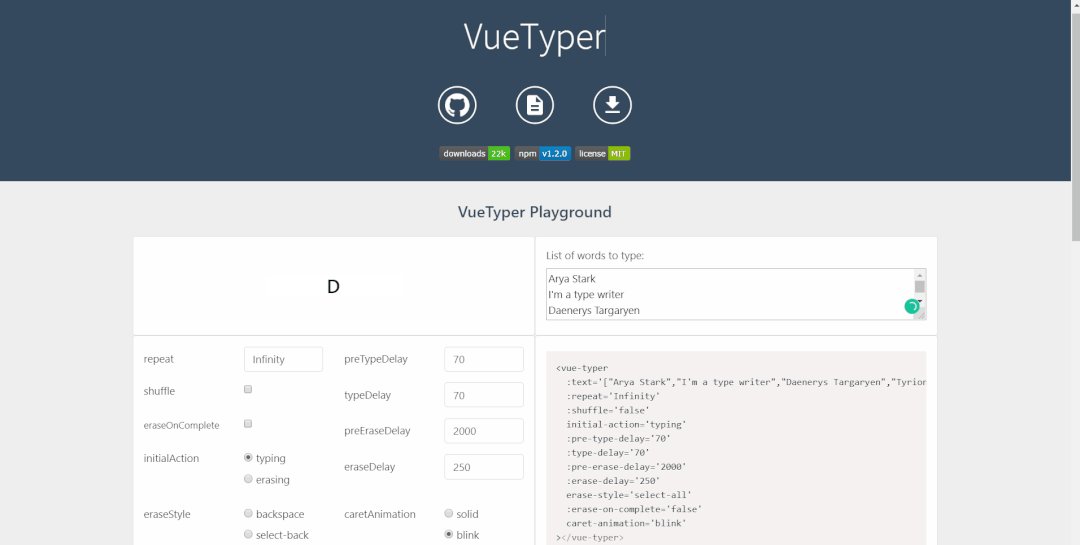
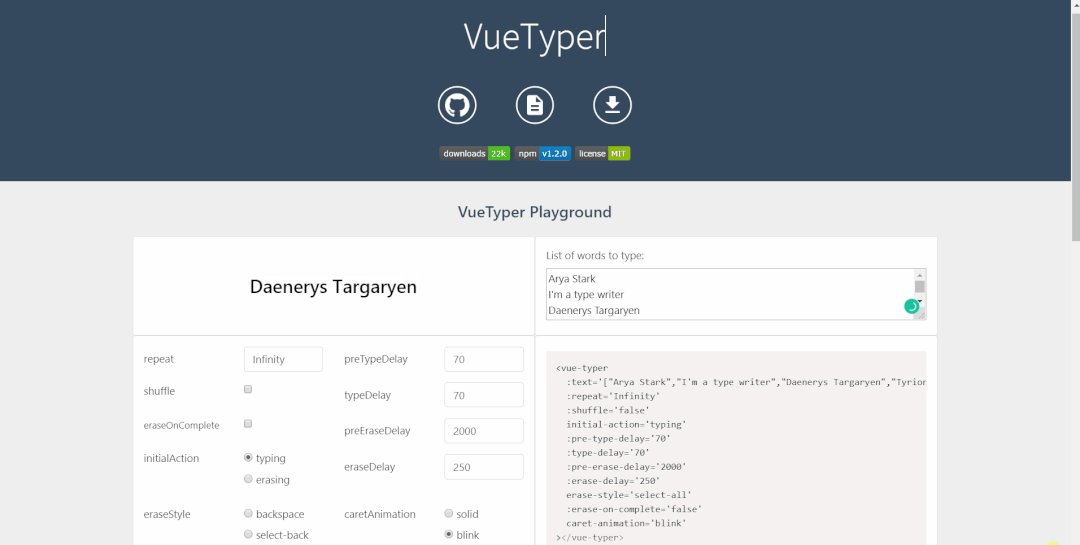
Vue-typer[4]

打字機效果有一些特別之處,它吸引了用戶,就像大多數優秀的 UI 組件一樣,它吸引了用戶,創造了更好的體驗。不要忘記,該組件是非常可定制的,并且有許多選項可以更改字體類型、大小、打字速度和許多其他東西,以使您的 Web 應用程序完美?
GitHub: https://github.com/cngu/vue-typer
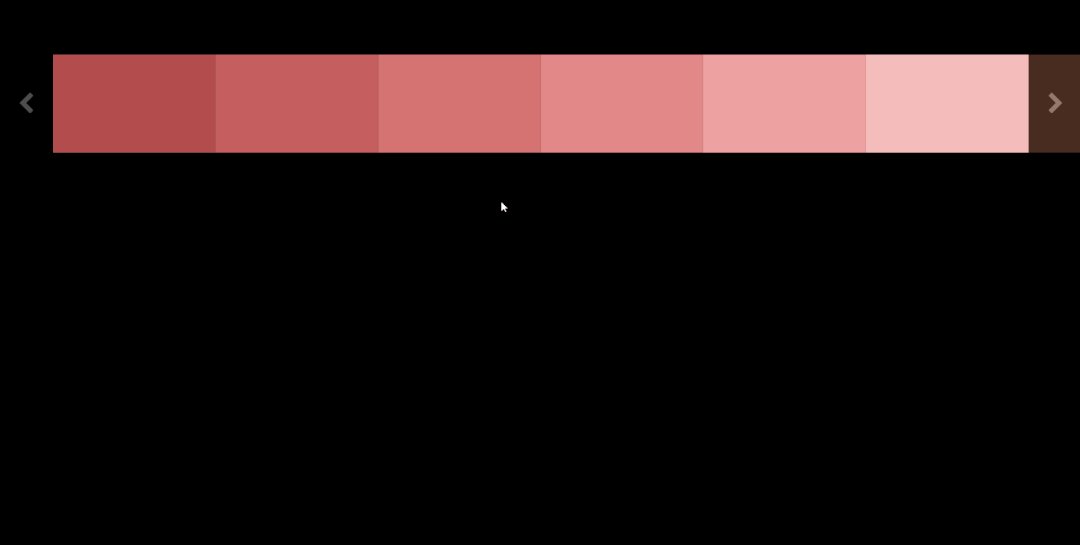
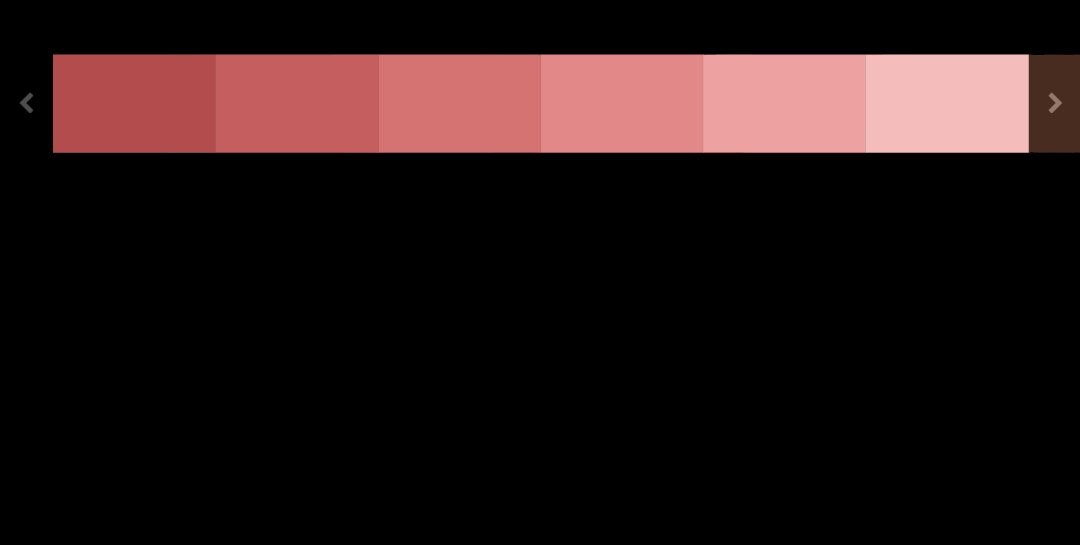
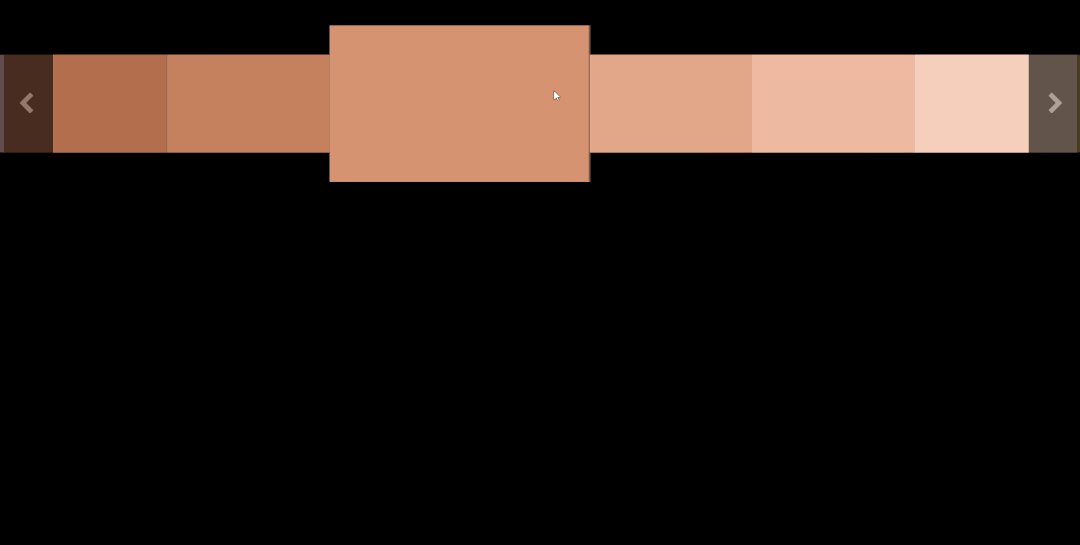
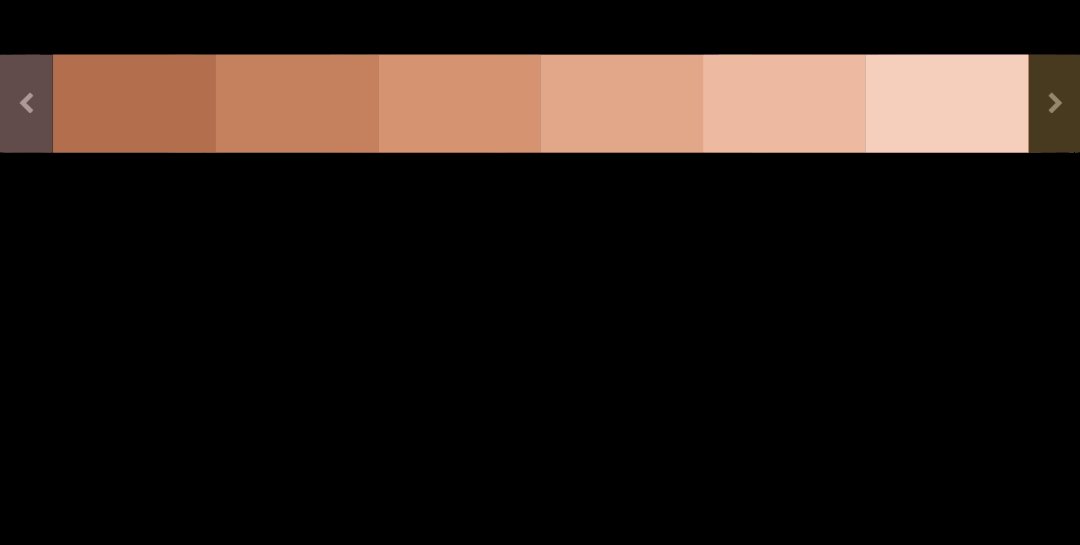
Vue-slider[5]

圖片吸引著用戶,而滑塊是展示圖片的好方法。Vue-slider為我們提供了一個非常現代的響應式 "Netflix "風格的滑塊,肯定會讓你的網絡應用脫穎而出。
GitHub: https://github.com/fanyeh/vue-slider
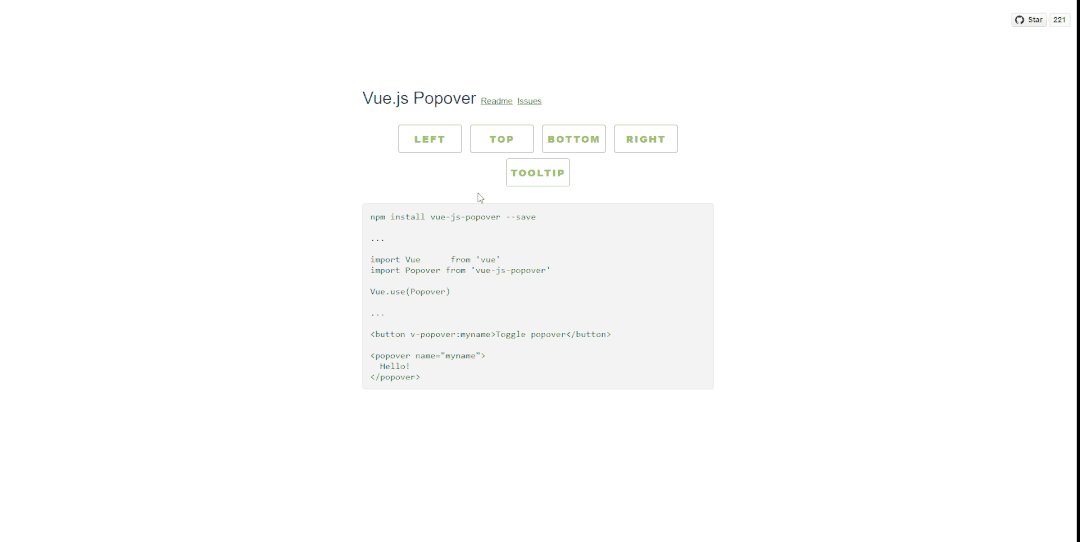
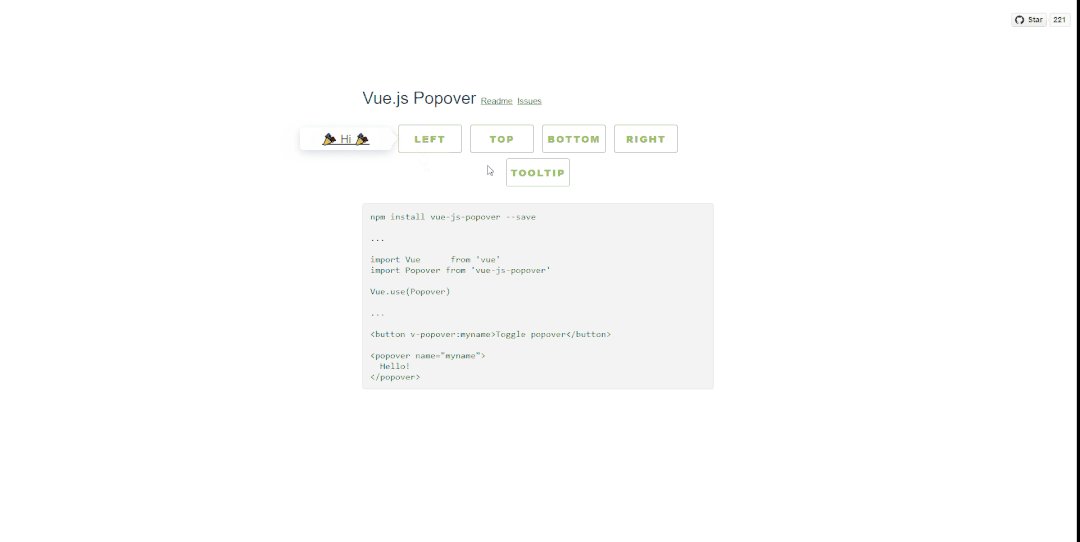
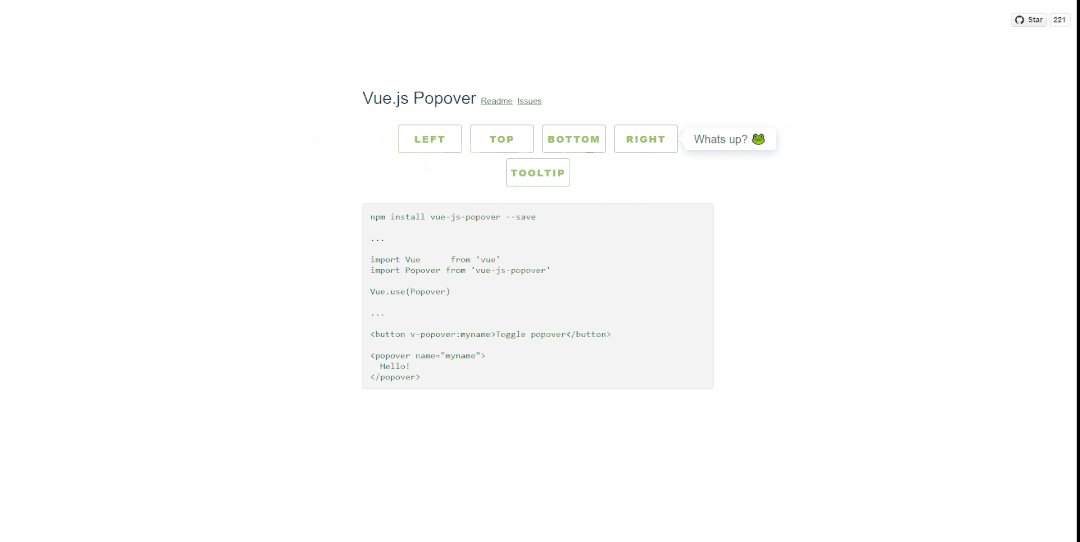
Vue.js Popover[6]

彈出窗口和工具提示——重要但被低估的 UI 組件。這些是向用戶顯示信息的好方法,不會分散他們對您想要呈現給他們的主要內容的注意力。Vue.js popover讓我們可以將創意和動畫工具提示和彈出窗口添加到 Web 應用程序的不同元素中。
GitHub: https://github.com/euvl/vue-js-popover
Vue-bar[7]

說到數據,展示很重要。使用 Vue-bar 創建可定制的、現代的、優雅的和有吸引力的條來表示您的 Web 應用程序中的數據變得更加容易。
GitHub: https://github.com/DeviaVir/vue-bar
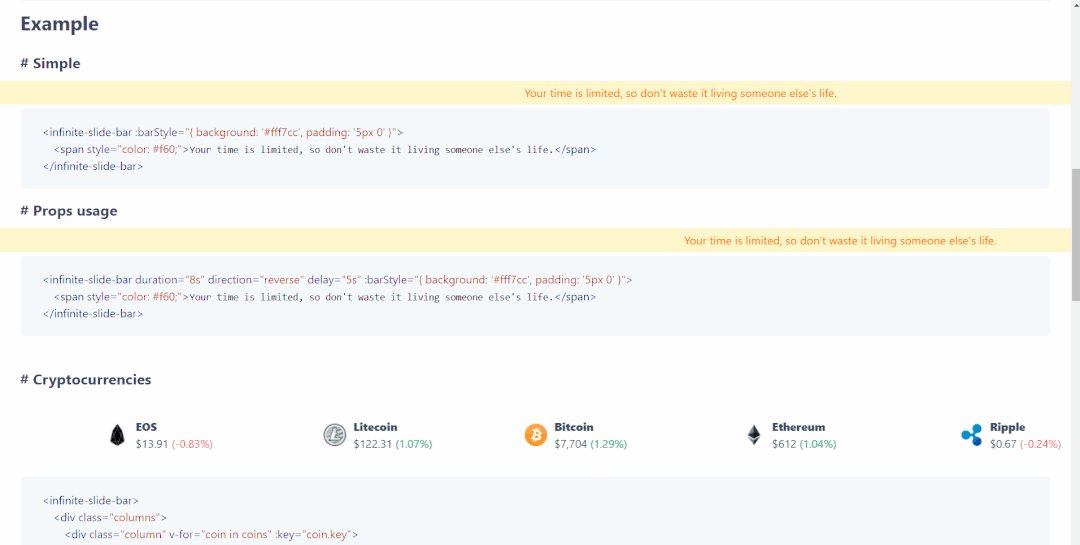
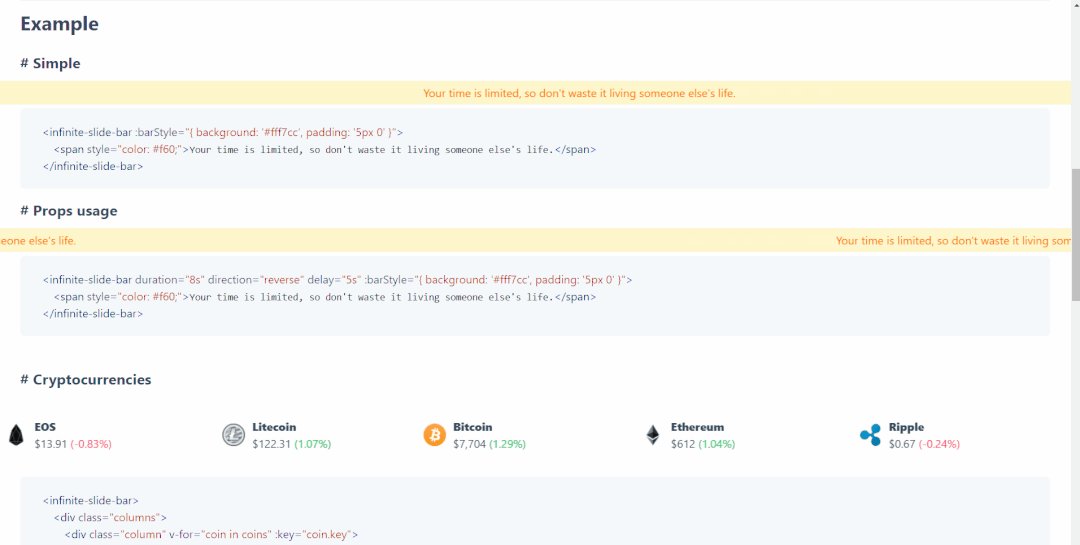
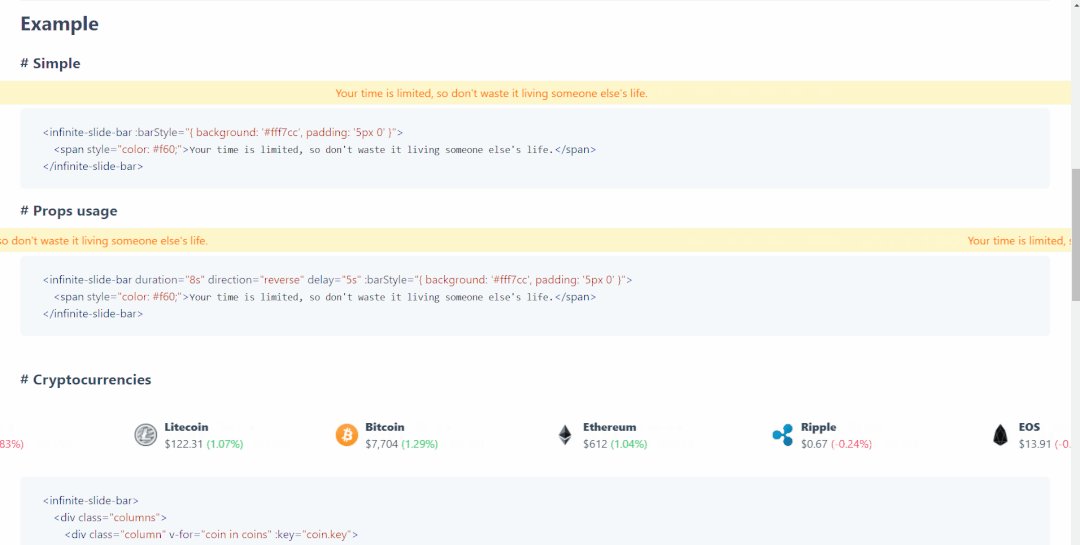
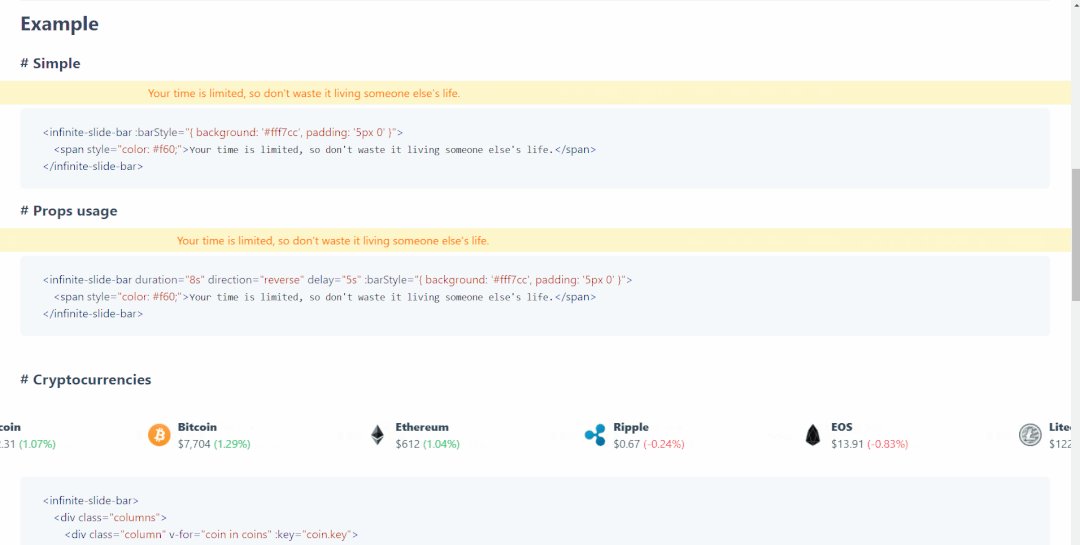
Vue Infinite Slide Bar[8]

一個非常小眾的 UI 組件,Infinite Slide Bar 可以讓您以一種全新的方式向用戶顯示通常無聊的正常信息。
GitHub: https://github.com/biigpongsatorn/vue-infinite-slide-bar
榮譽獎一些 UI 組件無法上榜,但絕對值得關注。
Vue Dark Mode[9]
這個由各種UI組件組成的組/集合為你的Vue項目增加了一個黑暗的主題,圖標和元素的顏色與之相稱。很適合為你的網絡應用添加一個黑暗模式,或者簡單地混合設計。
就是這樣,8 個令人驚嘆的 Vue.js UI 組件,你現在可以在你的項目中實現。你在等什么?

原文:https://blog.bitsrc.io/8-vue-js-ui-component-for-2019-5bfff4df480e
作者:Krissanawat Kaewsanmuang



































