Chrome用不好,Bug改到老,這些Chrome瀏覽器使用技巧你需要掌握
前端工程師大部分工作成果需要在瀏覽器中查看,使用 chrome 瀏覽器的頻率非常高。更好更有效率地使用 chrome,將 chrome 配置成趁手的瀏覽器,將極大提升編程效率。現(xiàn)將chrome瀏覽器的一些技能分享給大家
技巧篇
控制臺(tái)
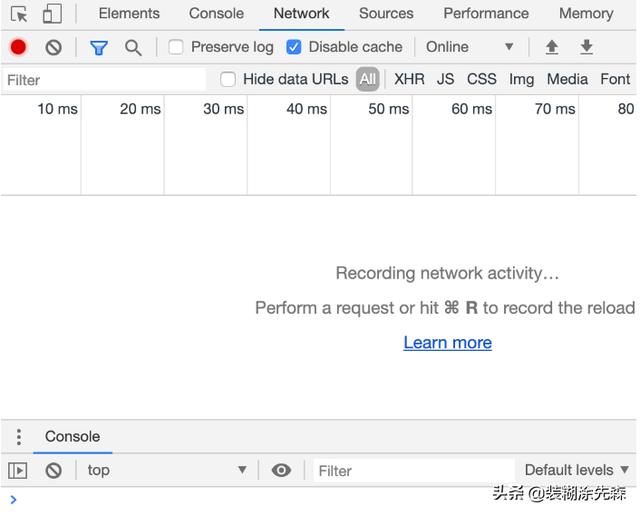
在 chrome 開發(fā)者工具中的任何一個(gè)面板下(除 console 面板外),按住 esc 都可以在該面板下方新生成一個(gè) console 面板
通常情況下,控制臺(tái)只提供單行輸入,可以用分號做分割符來執(zhí)行多個(gè) javascript 語句;而如果需要多行代碼的話,可以通過組合鍵 shift+enter 來實(shí)現(xiàn)換行,在這種情況下代碼不會(huì)被立即執(zhí)行。

代碼片段
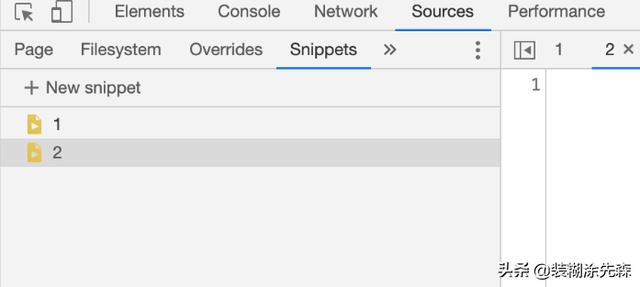
chrome 在 sources 頁面提供 snippets 一欄,這里我們可以隨時(shí)編寫 Javascript 代碼,運(yùn)行結(jié)果會(huì)打印到控制臺(tái)。代碼是全局保存的,在任何頁面,包括新建標(biāo)簽頁,都可以查看或運(yùn)行這些代碼。使用 command + enter 可以運(yùn)行該代碼

跳轉(zhuǎn)位置
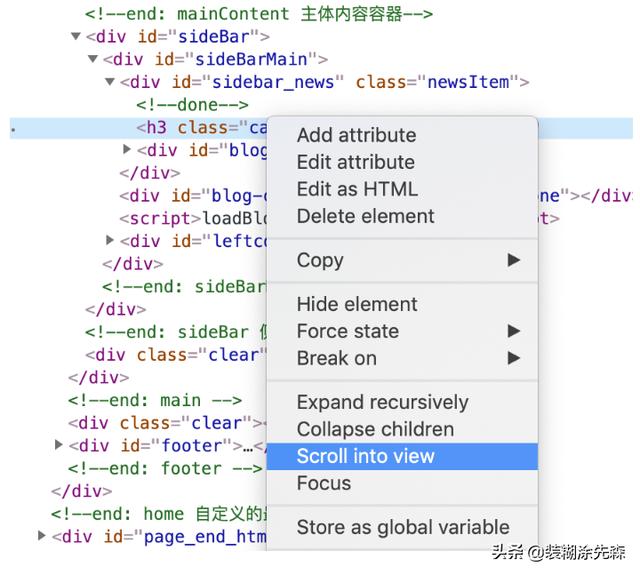
在 elements 標(biāo)簽下,選擇元素節(jié)點(diǎn),點(diǎn)擊右鍵菜單中的 scroll into view,可以滾動(dòng)瀏覽器到元素所處位置。

展開 DOM
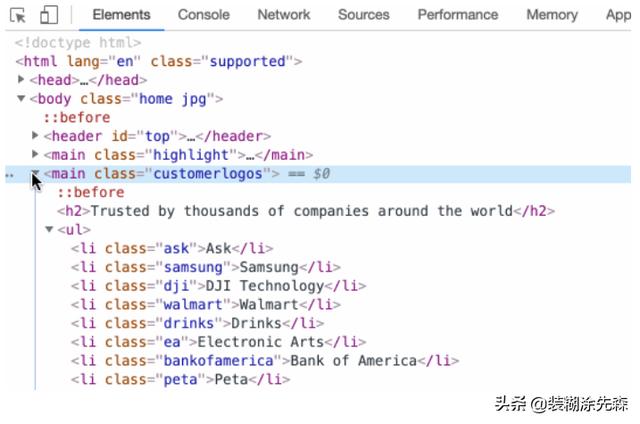
在 Elements 標(biāo)簽頁中,如果要查看一個(gè)元素中曾經(jīng)很深的子元素,可以按住 option 鍵,點(diǎn)擊元素,則元素的 DOM 結(jié)構(gòu)會(huì)完全展開

工具篇
Infinity新標(biāo)簽頁
Infinity是一款標(biāo)簽頁美化的插件,使用它不在使你的瀏覽器那么的單調(diào),還可以添加書簽在標(biāo)簽頁下面,方便打開,是一個(gè)很不錯(cuò)的值得推薦的插件。用了不用在自己的書簽收藏夾慢慢的找書簽了,可以打開瀏覽器的第一時(shí)間打開自己需要的網(wǎng)站。

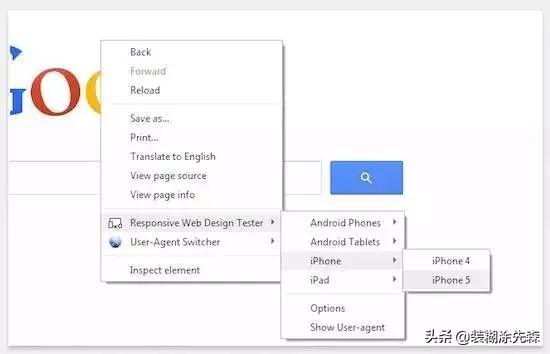
Responsive Web Design Tester
The Responsive Web Design Tester 是一個(gè)非常棒的瀏覽器擴(kuò)展,使你可以快速的查看你的網(wǎng)站在不同設(shè)備和不同瀏覽器下的狀態(tài)。

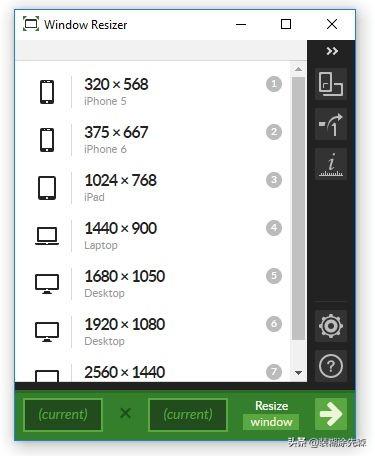
Window Resizer
Window Resizer 擴(kuò)展允許您調(diào)整瀏覽器窗口。單擊菜單欄中的圖標(biāo)會(huì)產(chǎn)生一個(gè)可以自定義窗口大小的下拉菜單。

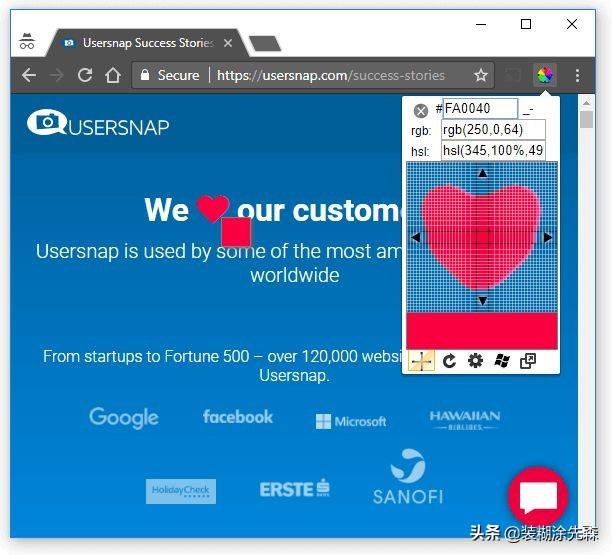
olorPick Eyedropper
ColorPick Eyedropper 是一個(gè)簡單的顏色選擇器工具,允許你從任何web頁面選擇顏色值。

CSSViewer
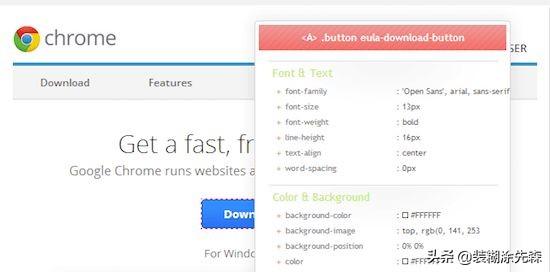
CSSViewer是一個(gè)簡單的CSS屬性查看器。它提供了一個(gè)浮動(dòng)面板,該面板顯示鼠標(biāo)懸浮在的元素的標(biāo)識(shí),以及它的字體、文本、顏色、背景、框、定位和效果屬性。CSSViewer提供你所需要的基本的CSS信息。

最后:最重要的問題,如何最簡易地用上谷歌搜索
1.下載hosts文件
2,然后把hosts(沒有后綴的文件)分別調(diào)換掉原本系統(tǒng)里的hosts文件,即可正常使用谷歌搜索。
- Windows 系統(tǒng)hosts位于 C:\Windows\System32\drivers\etc\hosts
- Android(安卓)系統(tǒng)hosts位于 /system/etc/hosts
- Mac(蘋果電腦)系統(tǒng)hosts跟Linux一樣位于 /etc/hosts
- iPhone(iOS)系統(tǒng)hosts跟Linux Mac一樣位于 /etc/hosts
- Linux系統(tǒng)hosts位于 /etc/hosts



























