代碼詳解:10個VSCode實踐來加快React開發(fā)流程
如果你是一個Visual Studio代碼用戶,并且喜歡用React開發(fā)項目,那么你可能曾遇到這樣的困境——大量煩人的重復(fù)代碼,如React.useState、React.useContext、React.useReducer(reducer、initialState)等等,著實令人頭大。
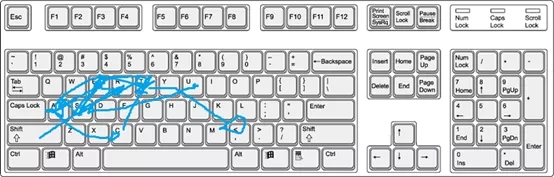
這些單獨的鍵分散在鍵盤上的各個不同方向,讓可憐的小手指在所有的React項目中一遍又一遍地寫下這些字符會讓人惱火。
如果在鍵盤上鍵入React.useState,指尖將朝以下方向移動:
對于這個簡單的問題,我可能表現(xiàn)得過于夸張了,但我在這篇文章中的重點不是按鍵。
今天,當(dāng)我們使用React開發(fā)應(yīng)用程序時,它涉及到擊鍵和許多其他事情。
一寸光陰一寸金,我們應(yīng)該盡可能地利用所有的機(jī)會來減輕不必要的壓力,因為健康和時間是寶貴的。
為了幫助React開發(fā)人員找到盡可能多地節(jié)省時間和精力的方法,小芯整理了這篇加快React開發(fā)流程的實用方法。
快來看看吧~
1. 擴(kuò)展:自定義要做的突出顯示
這是一個看起來很有價值又好玩的擴(kuò)展,但隨著時間的推移在嚴(yán)肅場合下,它已成為一個很強(qiáng)大的工具。
首先,在某個地方寫下待辦事項是非常重要的:它可以出現(xiàn)在Evernote應(yīng)用程序、你的作文本、一張撕破的紙上等等。
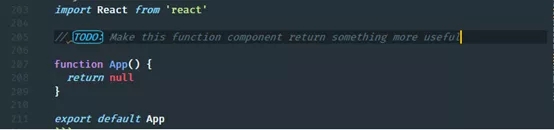
如果你像我一樣使用TODO Highlight,那么你就把to-dos放在你注釋的代碼的正上方。TODOHighlight擴(kuò)展非常有用,因為在TODO:前面加上一行時,to dos會在屏幕上變成彩色編碼,如下所示:
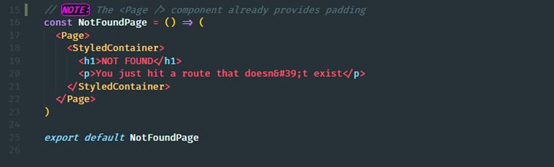
但是,當(dāng)你開始創(chuàng)建自定義關(guān)鍵字并為它們添加顏色效果時,TODO Highlight的力量開始更加閃耀:
這已經(jīng)成為一個有價值的特性,因為我能夠快速地重新獲得焦點,并了解每個文件中的內(nèi)容,無論我返回到哪里。
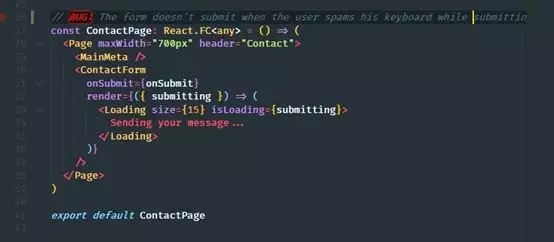
我最喜歡的TODO Highlight關(guān)鍵字是BUG:因為它是紅色的。我們通常將紅色與錯誤或危險的東西聯(lián)系起來,所以這很容易引起我對代碼關(guān)鍵部分的注意:
2. 擴(kuò)展:ES7 React/Redux/GraphQL/React Native snippets
這對你會很有幫助的。
我個人不再用這個了,因為我用自己的片段。但在過去,它對我的開發(fā)工作流程產(chǎn)生了巨大的積極影響。
3. 快捷方式:在項目中查找文件
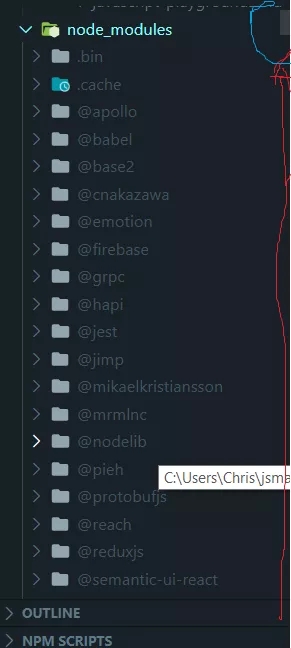
當(dāng)你在尋找一個特定的文件時,必須一直使用文件資源管理器,這很容易讓人沮喪。當(dāng)要分析node_modules目錄中的文件時,這將成為一個巨大的問題,因為VSCode會執(zhí)行以下操作:
紅線表示還有多少內(nèi)容要滾動,藍(lán)色表示滾動條的大小(隨著內(nèi)容的增多而縮小)。這會影響擴(kuò)展時的性能。
通過搜索項目名稱,你可以輕松找到并打開位于項目中任何位置的文件,而無需移動鼠標(biāo)上的一毫米。
只需按Ctrl+T,輸入文件名。完成了。
4. 擴(kuò)展+包:TypeScript+ESLint
大約四年前,當(dāng)Promises正式進(jìn)入ECMAScript 2015規(guī)范時,React生態(tài)系統(tǒng)蓬勃發(fā)展,革命性的技術(shù)改變了今天開發(fā)Web應(yīng)用程序的方式。
在這個時候,TypeScript就是其中之一,因為它正在進(jìn)入React生態(tài)系統(tǒng),并逐漸在社區(qū)中被廣泛采用。有充分的理由!
TypeScript是一個非常強(qiáng)大的工具,它允許你在潛在的錯誤發(fā)生之前節(jié)省大量的時間和精力
除了通常提供的功能外,它還幫助記錄React組件,防止將來出現(xiàn)錯誤,并教會你很多關(guān)于JavaScript語言本身的知識,而無需花一分錢在電子書上學(xué)習(xí)該語言中的怪異內(nèi)容。
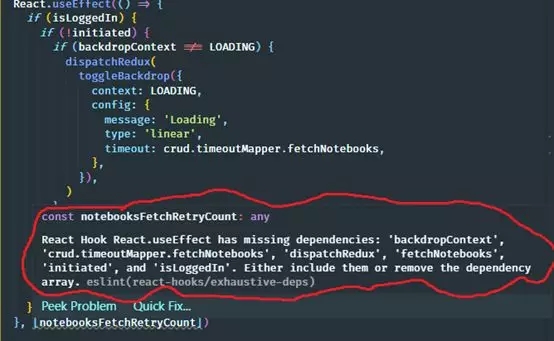
在react項目中采用帶有ESLint的TypeScript將在我們忽視react工作原理的情況下提供幫助:
5. 擴(kuò)展:Visual Studio市場中任何酷的主題
開發(fā)React應(yīng)用程序和一個酷的VSCode顏色主題是讓我保持娛樂性的關(guān)鍵資產(chǎn),從而產(chǎn)生更好的代碼質(zhì)量。
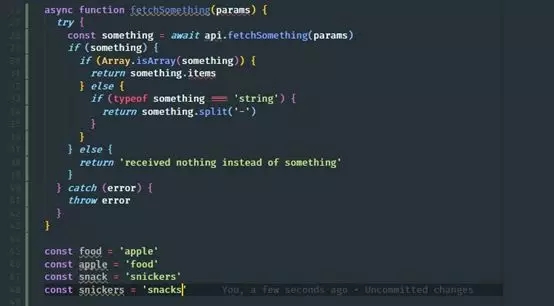
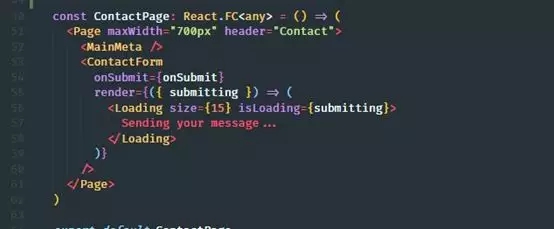
使用喜歡的主題非常重要,因為React組件的顏色代碼有特定的外觀或感覺,這將幫助你更輕松地開發(fā)React應(yīng)用程序,如下所示:
非組件:
組件:
6. 擴(kuò)展:更漂亮
如果你用的不是更漂亮的,那么請求你放下一切,使用它。
7. 特點:面包屑導(dǎo)航(Breadcrumbs)
天哪,時間過得真快。感覺就像昨天用VScode發(fā)布Breadcrumbs一樣。
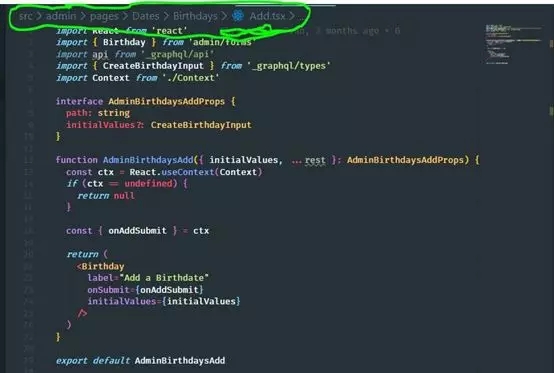
這讓我在開發(fā)React時更加輕松,即使是在我最不希望的時候。考慮到React的組件子/父層次結(jié)構(gòu)的性質(zhì),在React中開發(fā)時(只要根據(jù)層次結(jié)構(gòu)構(gòu)建了目錄結(jié)構(gòu)),這種情況恰好很好,因為它基本上表明組件文件是從父目錄派生的(在大多數(shù)情況下,父目錄總是從index.tsx文件導(dǎo)出的默認(rèn)值):
上面的Breadcrumbs顯示Add是Birthdays的子級,這是管理組件中的一個路由。
默認(rèn)情況下,Breadcrumbs已啟用。但關(guān)鍵是不要想當(dāng)然地使用Breadcrumbs特性。它會以意想不到的方式悄無聲息地變得有幫助,所以把更多的注意力放在它上面吧。
8. 擴(kuò)展:用戶代碼段
隨著React的發(fā)展,我們見證了許多偉大的事情發(fā)生,用戶代碼片段就是其中之一。
這個方便的VSCode擴(kuò)展允許定義自己的自定義代碼片段,你可以通過按幾個字母在整個項目中重復(fù)使用無限次。
我在一個平臺是依靠React建立起來的公司工作,讓我吃驚的是,在用React做開發(fā)時有一些人并不知道這一特性。
那它有什么作用呢?
通過此功能,你可以創(chuàng)建任何自定義代碼片段,只需鍵入幾個字母(使用自定義前綴聲明)即可在代碼頂部生成這些代碼片段。
例如,當(dāng)我們創(chuàng)建一個將使用React.use reducer API的新組件時,可能需要聲明一個初始狀態(tài)、一個reducer函數(shù),以及像[state,dispatch]=React.useReducer(reducer,initialState)這樣的東西,至少要使它發(fā)生:
- const initialState ={
- //
- }function reducer(state = initialState, action) {
- switch (action.type) {
- default:
- return state
- }
- }function MyComponent() {
- const [state, dispatch] =React.useReducer(reducer, initialState) return <div />
- }
將此內(nèi)容放入用戶片段中,從而節(jié)省寶貴的時間和精力:
- {
- "my React.useReducer snippet": {
- "prefix": "rsr",
- "body": [
- "const initialState = {",
- " //$1",
- "}",
- "",
- "function reducer(state = initialState, action) {",
- " switch (action.type) {",
- " default:",
- " return state",
- " }",
- "}",
- "",
- "function MyComponent() {",
- " const [state, dispatch] = React.useReducer(reducer, initialState)",
- " ",
- " return <div />",
- "}"
- ]
- }
- }
只要按rsr鍵,這段代碼就會自動生成。
下面是一些我喜歡在整個React項目中使用的常見片段:
快速測試CSS元素,通過給它們臨時邊框來查看它們是否正確:
- {
- "border test": {
- "prefix": "b1",
- "body": "border: 1pxsolid red;"
- },
- "border test2": {
- "prefix": "b2",
- "body": "border: 1pxsolid green;"
- },
- "border test3": {
- "prefix": "b3",
- "body": "border: 1pxsolid magenta;"
- },
- "border test4": {
- "prefix": "b4",
- "body": "border: 1pxsolid blue;"
- },
- "border test5": {
- "prefix": "b5",
- "body": "border: 1px solid#fe7200;"
- }
- }
我通常在每個項目中都有一個帶有通用基本組件的組件文件夾,例如Button:
- {
- "import Button from'components/Button'": {
- "prefix": "btt",
- "body": "import Buttonfrom 'components/Button'"
- }
- }
在每次測試前設(shè)置/清理一些東西:
- {
- "beforeEach(() => {})": {
- "prefix": "bfe",
- "body":["beforeEach(() => {", " $1", "})"]
- }
- }
一些快速線路禁用:
- {
- "// @ts-ignore": {
- "prefix": "tsg",
- "body": "//@ts-ignore"
- },
- "eslint disable line": {
- "prefix": "eds",
- "body": "//eslint-disable-line"
- }
- }
導(dǎo)入React:
- {
- "import react": {
- "prefix": "reaa",
- "body": "import Reactfrom 'react'"
- }
- }
這并不是我使用的代碼片段的完整列表,但希望它能幫助你了解利用用戶代碼片段可以節(jié)省多少時間和精力。
額外的好處:使用ProjectSnippets將其提升到一個級別,這是一個VSCode擴(kuò)展,除了在工作區(qū)級別提供相同的功能。
9. 快捷方式:查找當(dāng)前文件中的所有匹配項
在文件中突出顯示選擇的關(guān)鍵字并按Ctrl+Shift+L將選擇該關(guān)鍵字的所有出現(xiàn)位置。
當(dāng)要重命名組件時,這很有用,因為顯然,當(dāng)組件具有子級時,我們至少會出現(xiàn)三次:
- import React from'react'function App() {
- return <h2>Usefulcontent</h2>
- }function Root() {
- return (
- <App>
- <p>Will I even berendered?</p>
- </App>
- )
- }
如果要將app重命名為其他名稱,必須選擇組件聲明以及根呈現(xiàn)塊中的兩個引用。
10. 快捷方式:向上/向下復(fù)制行
Ctrl+D可以節(jié)省很多時間。