不是高級碼農也沒事,五招幫您提高網站性能
譯文【51CTO.com快譯】眾所周知,沒有人會喜歡在超市里排隊結賬,也沒有人愿意在餐廳里排隊等號。其實,網站的訪客也是如此,他們不喜歡那些加載和響應速度緩慢的網站。他們甚至會通過減少訪問次數、以及相互告誡來表達自己的不滿。
根據Aberdeen Group的一項研究表明(https://wpostats.com/tags/page%20views/):如果某個網站的加載時間多延遲一秒,那么就會導致:
- 瀏覽次數減少11%。
- 訪客的滿意度降低16%。
- 購買轉換率減少7%。
根據上述的數字我們不難看出:緩慢的加載頁面不但會影響網站本身的性能,而且難以留存用戶的數量、以及他們在此停留的時長。實際上,64%的在線購物者如果發現其目標網站響應過慢的話,就會毫不猶豫地“扭頭便走”,轉投其他的網站。
不過可喜的是,您不必為了優化自己的網站性能,而去修煉成為高級碼農。通過參考如下五種方法,您也能在提高網站加載速度的基礎上,成功實現付費用戶的轉化,以及品牌認可度的提升。
1.使用各種緩存插件
讓我們先考慮一下在大量用戶訪問某個目標網站時,其后臺會發生什么:
- 瀏覽器通過地址欄搜索訪問Web站點。
- 目標站點通過特定的PHP代碼與網站主機進行通信。
- 網站主機向后臺存儲了網站所有、或部分內容的主數據庫發出請求。
- 在收到請求之后,數據庫將其編譯為可讀的HTML頁面,然后發回網站主機,并最終呈現給用戶。
有經驗的讀者一定會發現,在該過程中,最消耗時間、最可能降低網站訪問速度的步驟是:在主數據庫處檢索訪問請求。此處正好需要緩存插件來派上用場。
為了減少網站的加載時間。這些插件省去了每一次在用戶訪問時重復使用PHP技術,動態地構建頁面。它們通過創建不變的、或是靜態的HTML文件,并將其保存下來,以備將來使用。顯然,此過程不但減少了服務器的負載,而且最大程度地降低了對于帶寬的使用。與此同時,它們還有助于防止信息在中繼過程中可能出現的延遲。有統計表明:網站如果能夠合理地使用緩存插件,其頁面的加載時間能夠減少22%到58%。
2.選擇VPS托管
對于資金不夠雄厚的企業而言,網站性能不佳有時候源于選購了過于廉價的Web主機。托管機構通常會提供一個共享式的服務器,這些企業的網站與其他許多各種類型的網站魚龍混雜在一起,因此用戶對該網站的訪問請求必須參與資源的“排隊”。
此時,企業就需要重新考慮是否應該選購更為可靠的、由虛擬專用服務器(virtual private server,VPS)所提供的托管服務了。具體請參見:vps-hosting" _fcksavedurl="https://dzone.com/articles/the-benefits-of-vps-hosting">https://dzone.com/articles/the-benefits-of-vps-hosting。總的說來,VPS托管能夠為提升網站頁面加載的速度帶來如下好處:
專用資源
- 防止其他站點消耗本網站的CPU、以及內存等既有資源。
- 提供專有的服務器資源與性能,而不再使用共享的方式。
- 能夠靈活且按需地優化資源,提供更多的CPU與內存處理能力,進而能夠更快地受理與執行大量的請求。
本地資源
- 將數據資源直接保存在Web服務器上,而不再像共享托管的模式那樣,必須將資源轉存到另一臺服務器上。
- 提高網站的本地調用性能。
- 實時獲取快捷的硬盤性能。
- 相比標準的磁盤驅動器而言,固態硬盤(或SSD)加載文件的速度更快。
可見,如果您的網站體積較大、且占用的資源較多,那么請升級當前的托管計劃,以獲取更好的頁面性能。當然,在選購VPS主機之前,請務必先閱讀相關社區的認證用戶對于該平臺的評論,考量它是否真的能夠允許大量用戶,在不影響性能的情況下,同時瀏覽托管網站。
3.減少HTTP請求
雅虎曾研究發現:普通網站的80%加載時間,通常被浪費在下載各種腳本、樣式表和圖像等方面。每一項元素都會發出的不同的HTTP請求,因此如果頁面上的組件過多,那么呈現頁面所需的時間必定會較長。
不過,在減少此類請求之前,我們有必要先具體了解本站點到底產生了那些HTTP請求。我們可以采用如下方式建立一個參考基準。
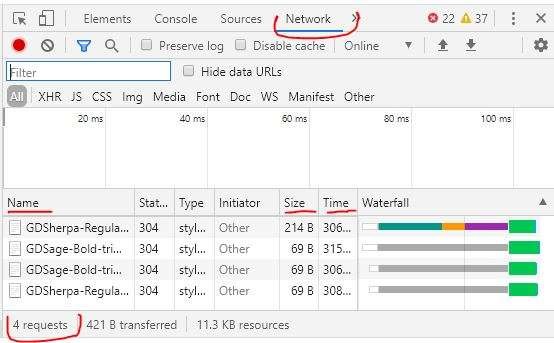
- 在Google Chrome的菜單中,依次點擊更多工具->開發者工具。
- 在目標頁面上需要分析的區域,右擊并選擇“檢查”。
- 在右半部分的側邊欄中,點擊“網絡”菜單。如果沒有看到右側欄的話,請拖曳鼠標以展開。
- 在“名稱”列中仔細查看每一個文件。通過參閱右邊的“大小”和“時間”列,以獲悉每個文件的體積,以及加載所需的時長。
- 在左下角處,您可以查看到本網站該區域發出了多少請求。(如下圖所示)
通過梳理相關文件,我們既可以刪除那些不需要的文件,又能夠按需合并部分文件。此外,由于某些無效的斷鏈接會通過創建替代性的HTTP請求,來降低網站的響應速度,因此我們需要修復此類鏈接,以減少請求的整體數量。
4.使用外部平臺來承載視頻
生動有趣的視頻顯然會讓您的網站增色不少,但是視頻文件本身也可能拖慢網站的加載速度。請注意如下三個方面:
- 切勿通過WordPress編輯器、或文件傳輸協議(FTP),將視頻直接上傳到自己的網站。它們會占用您有限的服務器存儲空間。
- 從用戶體驗的角度來說,與其在帶寬有限的服務器上播放可能出現停滯和延遲的視頻,不如根本去掉。
- 請將視頻上傳到“愛、優、騰”之類的第三方專業平臺,然后將其鏈接嵌入自己的網站。
總之,通過借助穩定、高速的外部視頻平臺,您不但可以節省服務器上的空間,還能夠提高播放時的用戶體驗。
5.優化CSS的交付
CSS負責管理頁面上的各類樣式需求。通常Web站點會通過如下方式來獲悉相關的信息:
- 在頁面呈現之前,事先加載外部文件。如下代碼展示了當外部CSS被加載到HTML頭部時的樣子:
CSS
- <!—Your styles –>
- <link rel=”stylesheet” type=”text/css” media=”all” href=http://yourURL/style.css />
- 將內聯的CSS嵌套在頁面的HTML中。此舉的好處在于:
- 將所有的CSS都放在外部樣式表中,以避免在HTML代碼中包含過多的CSS,從而保障了代碼的簡潔,并避免出現重復性的代碼。
- 通過設置單一的外部樣式表,可避免產生針對多種樣式表的HTTP請求數量。如果需要,我們可以將它們進行合并。
- 在為HTML添加新的引用、并刪除舊的文件時候,我們可以復制每個CSS文件的內容,并粘貼到單一的主CSS文件之中。
總之,單一的CSS文件可以有效地減少來自用戶瀏覽器的請求數量,并縮減頁面的執行時間。當然,為了安全起見,請留意CSS可能出現的渲染阻止(render-blocking)等問題。
原文標題:5 Things Your Website Needs for Faster Performance in 2020,作者:Joydeep Bhattacharya
【51CTO譯稿,合作站點轉載請注明原文譯者和出處為51CTO.com】