Angular、React與Vue將在2017年迎來怎樣的發展前景?
譯文【51CTO.com快譯】對于JavaScript而言,2016年絕對是輝煌的一年。大量框架的涌現為我們帶來更多選擇,而Angular與React自然是開發者們最為擁護的兩大解決方案。另外,如果大家強調編碼靈活性,那么Vue.js同樣不容錯過。因此,我們將著眼于新的一年,討論這三款框架的發展前景。
不過在此之前,我們還將介紹這三套框架在2016年年中的出色表現——先從Vue.js開始。
Vue.js 2016年與即將到來的2017年內大事記
2014年,人們還幾乎從未聽說過Vue.js。然而如今,開發者們已經開始將其與Angular或者React相提并論,而不再將其視為小眾型框架選項。
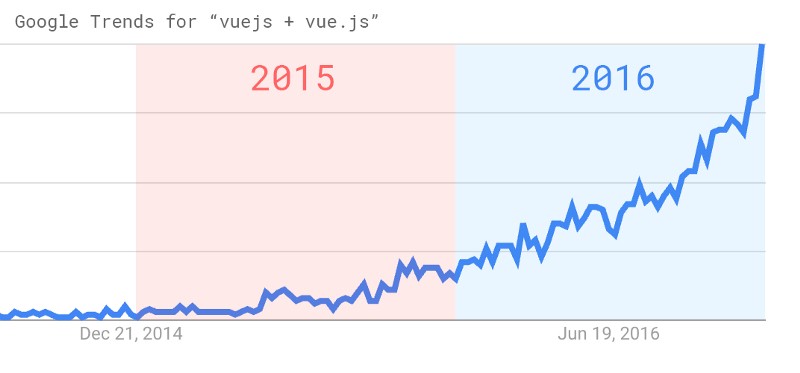
Vue.js的崛起始于2015年,并在過去一年中快速發展。下圖所示為這套框架可觀的市場接受度:
下面來看Vue.js在2016年中取得的成就:
1. NPM下載總量達194萬3567次(2016年年內為153萬1217次)。
2. 在GitHub上獲得3萬8706顆星評,其中2016年年內獲得2萬6000顆星評。
3. Vuejs.org網頁獲得2142萬4759次瀏覽,2016年內增幅達470%。
4. 2016年9月,Vue.js正式發布2.0版本。
5. Vue.js的星評總數在2016年的GitHub上排名第三。
而Vue.js還將在2017年迎來以下發展規劃:
1) 改進測試
從來自Twitter的反饋來看,Vue.js團隊決定在測試方面投入更大力度。其計劃以文檔及官方測試工具的形式提供更多指導,從而更為輕松地實現Vue.js組件測試。
2) 更易發現
隨著時間推移,Vue.js環境變得較為臃腫且難以導航與評估。2017年,開發團隊決定制定更高的項目策劃標準,并為其中各項目提供更具體的說明信息。
3) 原生渲染
2017年,Vue.js根據社區反饋在原生渲染機制中引入了文檔改進、API提升與更好的本地使用體驗,其還將被阿里巴巴公司大規模引入生產環境。
4) 會議
團隊計劃于2017年召開一次會議。盡管日期尚未確定,但其已經開始發布調查以了解用戶社區的意見。
Angular 2016年與即將到來的2017年內大事記
谷歌旗下的Angular團隊過去一年對這套框架做出了一系列重要變更。
1. 1月,Angular 2轉為一款MIT開源許可框架。
2. 年末由Angular 2 RC2升級至RC7。
3. Angular于7月正式憑借angular.cn進入中國。
4. Angular 1.6版本中迎來多項重要更新(表達式沙箱移除)。
5. Angular 2最終版本于9月發布。
6. Angular 2.2.0版本于11月發布。
自2010年以來,去年的Angular 2升級是其規模***的一輪版本更新,同時亦讓Angular的人氣提升至新的高度。
2017年,我們期待這款框架帶來更多驚喜。截至目前,我們已經了解到以下情況:
1) Angular 4
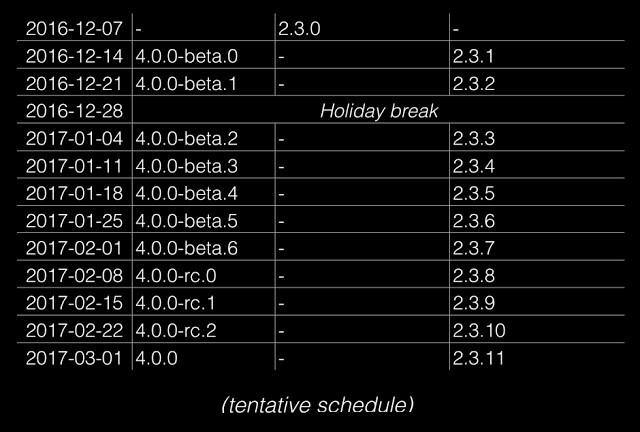
開發團隊將于2017年3月跳過Angular 3,直接發布Angular 4。從技術角度講,其將包含大量重要變化,但變化幅度不會像由1到2那樣顯著。隨著開發者對于Angular 2版本與TypeScript愈發熟悉,2017年將成為Angular 2及其生態系統發展成熟的一年。以下為目前的暫定發布時間表:
2) 未來版本
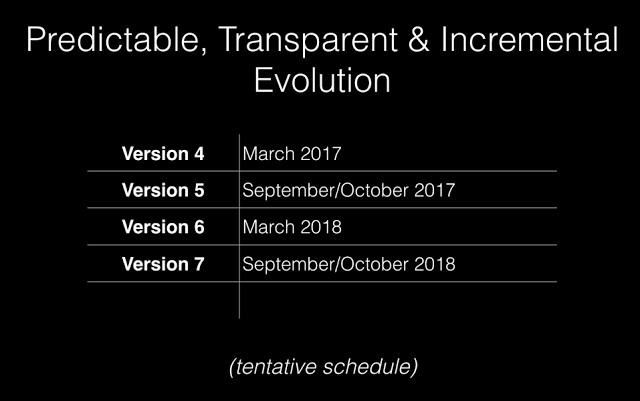
除了Angular 4以外,Angular 7的暫定發布時間也已經確定。以下為具體時間表:
3) 改進原有版本
Angular 1版本(1.5與1.6)同樣不會受到冷落,其仍是目前***人氣的框架之一。2017年1.6.x版本同樣有計劃實現穩步改進。
React 2016年與即將到來的2017年內大事記
React(由Facebook支持)在過去一年中繼續保持旺盛人氣。Facebook團隊對這套JavaScript庫做出一系列重要改進,其中最值得關注的變化包括:
1. 2016年1月在React DOM內停止對IE 8的支持。
2. 版本機制發生重要變更,由0.14.7調整為15.0.0。
3. 4月發布v15.0大版本。
4. 7月引入React的錯誤碼系統。
5. 9月獲得5萬顆GitHub星評。
React在過去一年中的表現相當成功,但其在新的一年中還有更多任務需要完成。
1) React Fiber
2017年,React Fiber將成為關注重點,其被稱為一輪“對React核心算法的重新實現”。視頻詳盡介紹了React Fiber的相關情況。
雖然仍有大量工作要做,但React Fiber應該會在其16.0或者17.0版本中實現。這意味著React也將像Angular那樣在發布第二套版本時對自身核心算法做出調整。
2) Facebook Web應用
Facebook希望利用2017年內的React Fiber更新實現“Web應用的60 fps與動畫”效果。
原文標題:Angular, React, and Vue: What's Coming in 2017?
原文作者:Arnab Sarkar
【51CTO譯稿,合作站點轉載請注明原文譯者和出處為51CTO.com】