JavaScript是什么?能達到什么效果?
學習前端的同學都知道,前端web開發最基礎的三要素:HTML、CSS、JS。其中,JS就是JavaScript的縮寫。那么本篇文章來給學習前端開發的新手們詳細說明一下什么是JavaScript以及它能做什么。

從編程角度來說,JavaScript是一門腳本語言。
它的名字帶有Java,但是它和Java語言沒有太大的關系。JavaScript語言相對較弱,語法要求上并不是很嚴格,比如變量的定義、語句后的分號等沒有嚴格的格式,所以很適合開發者上手。
JavaScript不需要像C語言一樣進行編譯才能運行,它通過客戶端瀏覽器進行解析,瀏覽器內置了負責解析JavaScript的解析器,不過每一種瀏覽器對于JavaScript的兼容性是不同的,所以有時候相同的JS代碼在不同瀏覽器上效果會不一樣。這也是JavaScript的一個缺點。

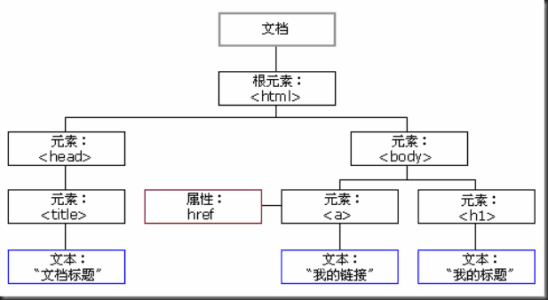
在前端開發中,js的作用是提供頁面交互效果的。其實就是對頁面上的元素顯示的樣子進行修改。文檔對象模型(DOM)是頁面中所有標簽抽象出來的一個對象,將頁面看做一個從HTML標簽開始層層深處的標簽樹,頁面中的每一個元素都包含在內。JavaScript能夠很好的操控DOM,所以頁面上的所有你看到的、不能看到的東西它都能操控。
既然它前端開發中必須學習的技術,那么它的作用一定很大吧?沒錯,js能做的事情太多了。因為js可以非常方便的操控DOM,所以它能夠在客戶端呈現各種效果。那么哪些效果是js做出來的呢?下面就列舉出一些常見的效果供新手參考,讓新學習的同學能夠對js做的事情有一個概念。只要你學會了JavaScript語言的用法,那么下面的這些效果你都可以輕松做出來。
1.輪播圖:輪播圖一般是在網站中間切換圖片的地方,如下圖所示。

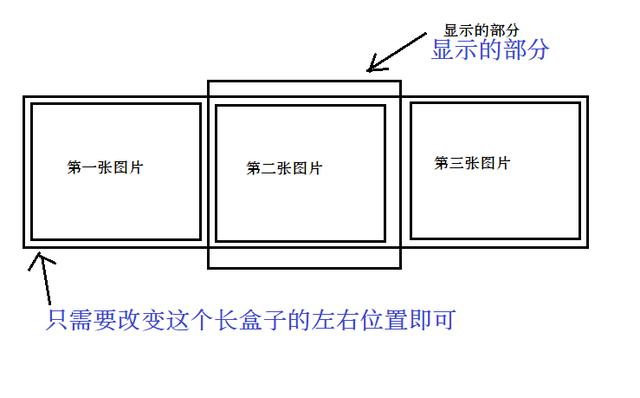
圖片一張張滑動的效果。它的原理其實很簡單:中間顯示圖片的盒子只能容納一個圖片的顯示,其實這個內部有一個高度和顯示的盒子一樣高,但是寬度遠遠大于顯示的盒子,這個長長的大盒子里面從左至右并排著放著好幾張圖片,這幾張就是用于輪播的圖片,顯示的時候,只需要改變這個長長的盒子露出來的位置即可。如下圖所示。

那么通過js如何實現這個效果:css布局做好這樣一個小盒子嵌套大盒子之后,利用css定位技術就能實現漏出一張圖片的效果,js要做的就是動態改變定位的值即可。
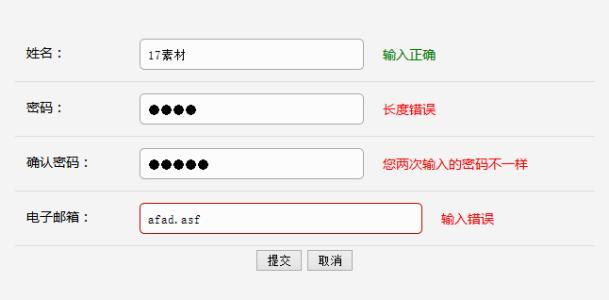
2.表單驗證:表單就是你注冊、登錄賬號時要填寫的部分,就叫做表單。比如注冊時,輸入兩次密碼不一致,會立刻出現紅色的提示信息,這就是js做出來的效果。

3.頁面中的彈框:比如頁面中彈出來的警告、彈出的提示信息等都是js做出來的。
4.多級選項卡:像淘寶的商品類別一樣,鼠標放上去出現一類,從這一類中還能分出一類等,這些也是js能做的。
js做的效果還有很多,比如網頁上的動畫、飄動的廣告、抖動的圖片等,這里就不一一列舉了。學會js,這些效果你都能輕松做出來。





























