圖解:一篇徹底帶你搞懂JS中的this指向問題
Javascript是一門基于對象的動態語言,也就是說,所有東西都是對象,一個很典型的例子就是函數也被視為普通的對象。
其中this就是實現面向對象的一個非常重要的特性,但是 this在Javascript非常容易理解錯,尤其是對于接觸靜態語言比較久的同學來說。而且 this又是面試中和實際項目中的重中之重,不得不單獨拿出一篇文章來把它理解透透的。
上面說到this參數是面向對象Javascript編程的一個重要組成部分,代表函數調用相關聯的對象,也稱為函數上下文。我知道,你可能是個初學 JS 的同學,聽不懂,沒關系,不用擔心,因為下面還有動畫來更好的理解。
思維導圖
1. 什么是 this?
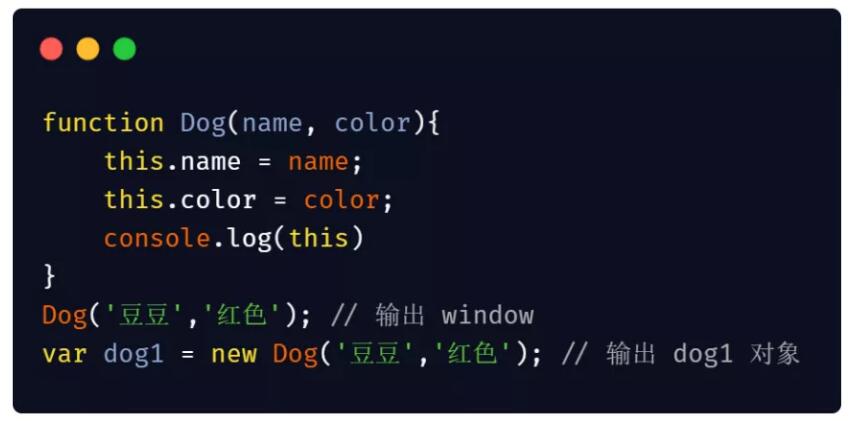
什么是 this呢?上邊我們說 this是一個對象,是個啥對象?咱們就來動手敲代碼打印一下。我們最常見的 this是在一個函數中, JS 的函數調用有兩種方式,一種是我們直接調用,另外一種就是通過 new 的方式來調用,我們通過兩種方式來打印一下 this值是否相同?。
控制臺輸出如下:
吆喝?咦?雖然都是在函數中,咋打印出來的不一樣呢?直接通過函數調用的方式打印出來的 this指向的是全局變量Window;通過new的方式調用的函數當做為構造函數,為了能夠創建一個實例對對象,它的 this值指向生成的實例對象。
那我們通過上邊的一頓亂操作,知道了 this是一個對象,但是我們不同的操作 this指向的對象是不相同的。寫到這里,知道 this是個什么東西就可以了,下面我們再慢慢深入 this原理。
2. 如何判斷 this?
既然我們知道 this 是什么東西了,但是怎么判斷 this的值呢?也是我們上邊沒有解決的問題。this的指向有三種情況,只要理解了這三種情況,也不用死記硬背,判斷 this如魚得水,在面試中給面試官講的滾瓜爛熟。
三種 this指向情況:
(1) 對象調用,this 指向該對象(前邊誰調用 this 就指向誰)。
對于第一種情況,通過對象調用的方式,this指向誰?要想一探究竟,必須動手實踐一下。小鹿,上代碼,好嘞~。
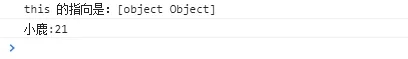
控制臺打印:
我們通過親手測試,我們發現 this的指向就是 obj,所以我們總結歸納為誰調用了函數, this就指向誰,很簡單吧,我們繼續向下看。
(2) 直接調用的函數,this 指向的是全局 window 對象。
其實這也屬于第一種情況,如果我們直接在全局函數調用了函數,其實是全局的對象 Window調用了函數,根據第一條我們得出的結論,誰調用的函數,this就指向誰,想必你已經知道了第二種情況 this指向的就是 Window。
(3) 通過 new 的方式,this 永遠被綁定在新創建的對象上,任何方式都改變不了 this 的指向。
第三種方式剛才我們也測試過了,this指向的是指向生成的對象實例,很多好奇的小伙伴就會問小鹿,很好奇 new的內部實現,到底做了什么,其實沒什么復雜的,不告訴你估計你也通過上邊的兩個結論可以得出。
我們從的到的結果進行反推,通過 new的方式 this 指向的是生成的對象實例,那我們猜測肯定內部讓這個實例對象調用了函數,所以 this 才指向生成的對象實例。
真實的情況是這樣子嗎?確實是,我們 new的過程,其實在內部創建了一個空對象,然后將構造函數傳入的參數和屬性掛在了這個空對象上,然后返回了這個對象。還涉及該空對象到原型鏈的的掛載,想要具體了解,可以自己探究下,這里不多說了。
擴展:箭頭函數的 this 指向誰?
我們都知道 ES6 之后,為了使用函數更加方便,在項目中我們會使用箭頭函數,書寫方式:
運行程序,控制臺輸出:
我們可以得出結論,this在箭頭函數中失效了,因為這是由于箭頭函數沒有單獨的 this值。箭頭函數的 this與聲明所在的上下文相同。也就是說調用箭頭函數的時候,不會隱士的調用 this參數,而是從定義時的函數繼承上下文。
有關箭頭函數這一點,一定要注意,面試的時候也會經常給你刨坑哦!
3. 如何改變 this 的值?
我們對 this的指向已經把它翻了個底朝天,但是不要傲嬌,需要自己找點有關 this 的大廠面試題去做,這樣鞏固一下加深理解。
this可以指向不同的對象,我們想要改變 this有沒有辦法呢?有的,改變 this的方法共有三種,我們具體看看這三種方法之間的實現和區別,也是面試重點哦!
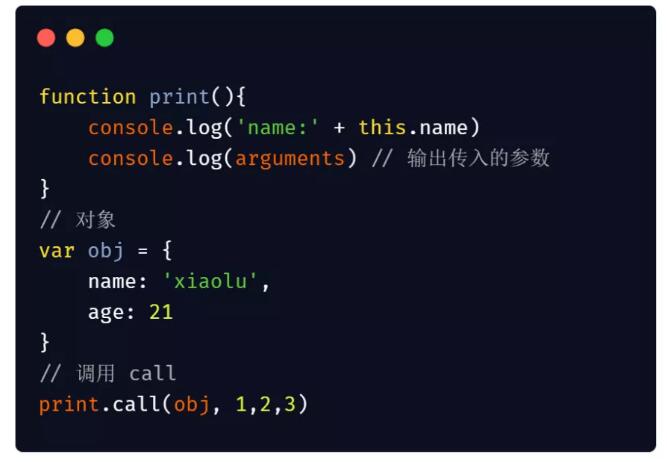
(1) call 方法
call方法用來改變 this的指向,具體咱們先看實例:
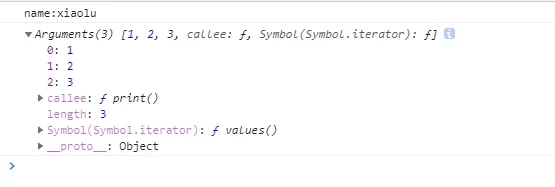
控制臺輸出如下:
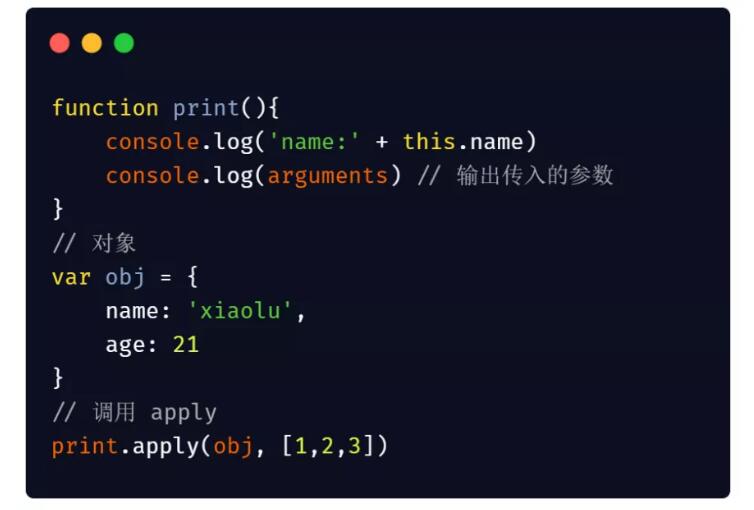
(2) apply 方法
我們再來看apply方法,同樣舉個例子:
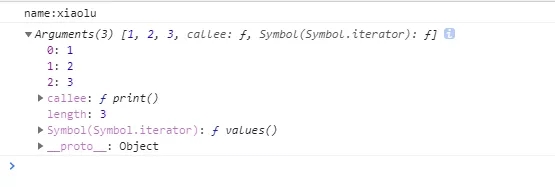
控制臺輸出如下:
我們發現輸出的值相同,我們先不比較兩者的區別是什么,我們繼續往下看bind函數。
(3) bind 方法
我們在用 bind函數舉個例子:
控制臺輸出如下:
(4) call、apply、bind 三者的區別是什么?
我們對于三者都進行舉例運行了,我們開始做總結歸納,我們先找找三者的共同點是什么?
共同點:
- 都能改變 this 指向,第一個傳遞的參數都是 this 指向的對象。
- 三者都采用的后續傳參的形式。
三者相同點表面上都能看出來,功能都是一樣的,但是對于不同點,就涉及到細節了,不知道你發現了沒有?
不同點:
- call的傳參是單個傳遞的,而 apply后續傳遞的參數是數組形式,而 bind沒有規定,傳遞值和數組都可以。
- call和 apply函數的執行是直接執行的,而 bind函數會返回一個函數,然后我們想要調用的時候才會執行。
你可能會有疑惑,小鹿,難道你就是這樣表面看出的嗎?雖然我們表面可以看得出,那不妨我們自己手寫一個 call、apply、和 bind的吧,看了源碼的實現,你會覺得這三個函數也沒有什么難的。因為涉及到時間問題,我們就不展開講了,小鹿把代碼貼到下邊了,感興趣的可以研究一下。
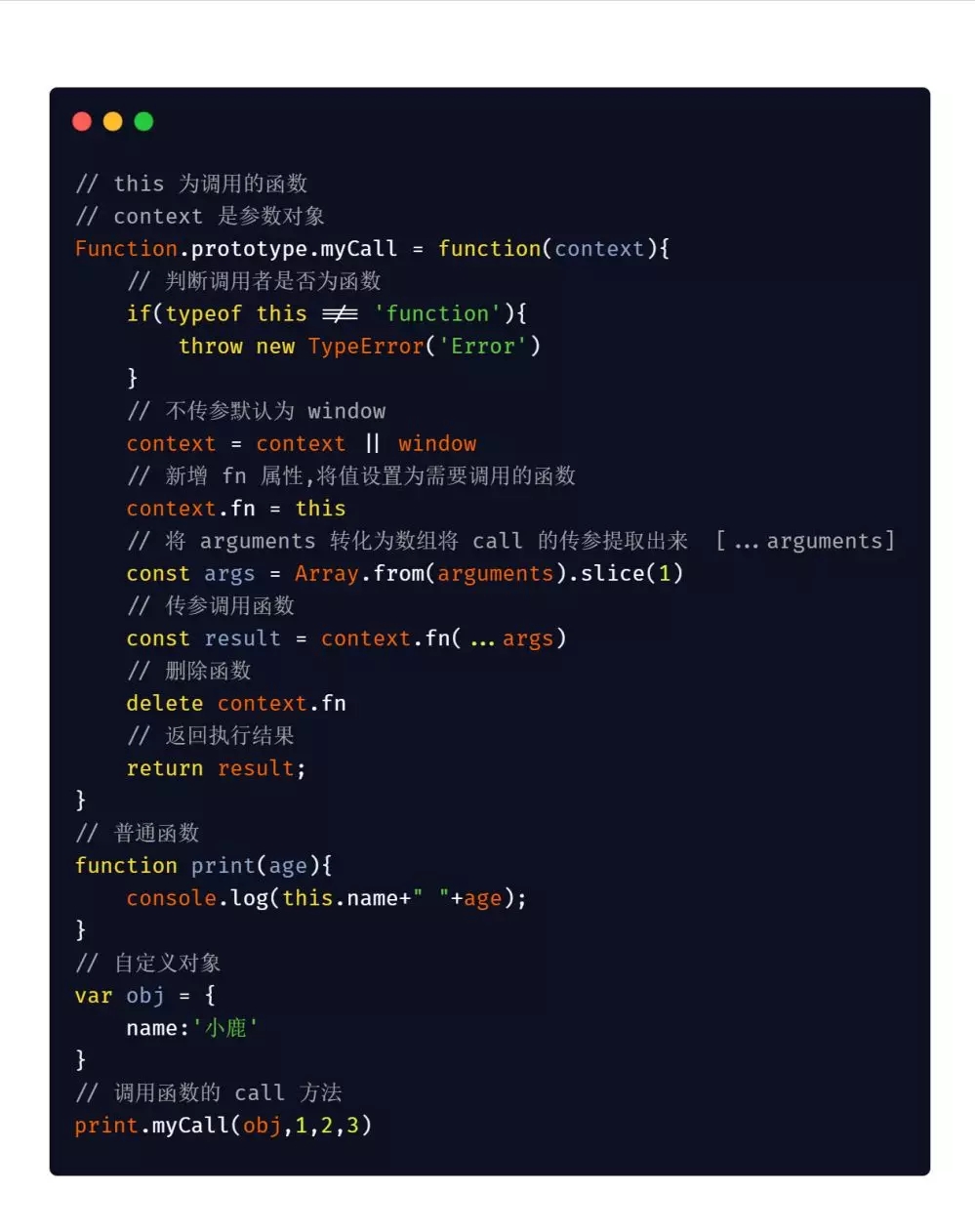
手寫 call 函數:
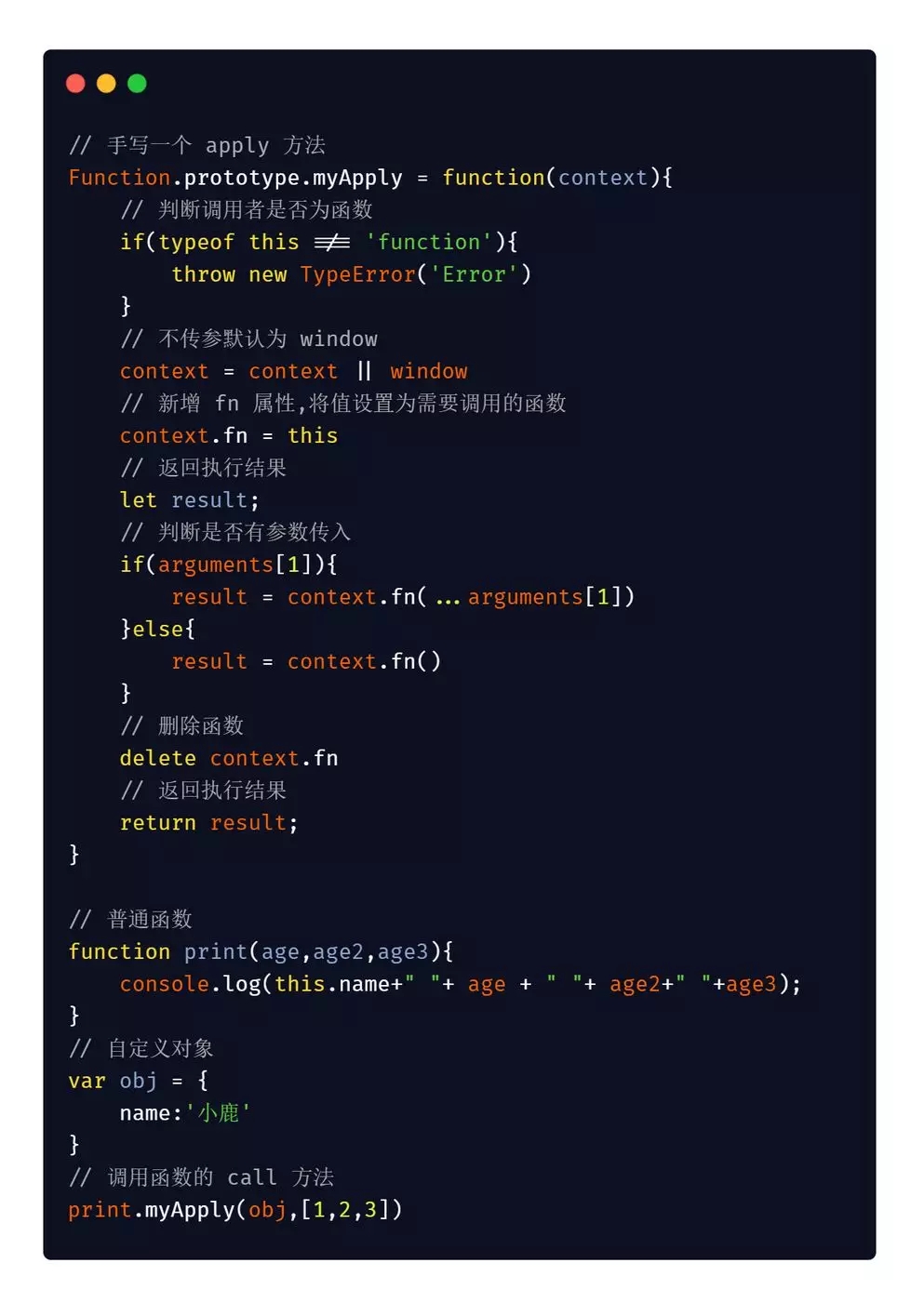
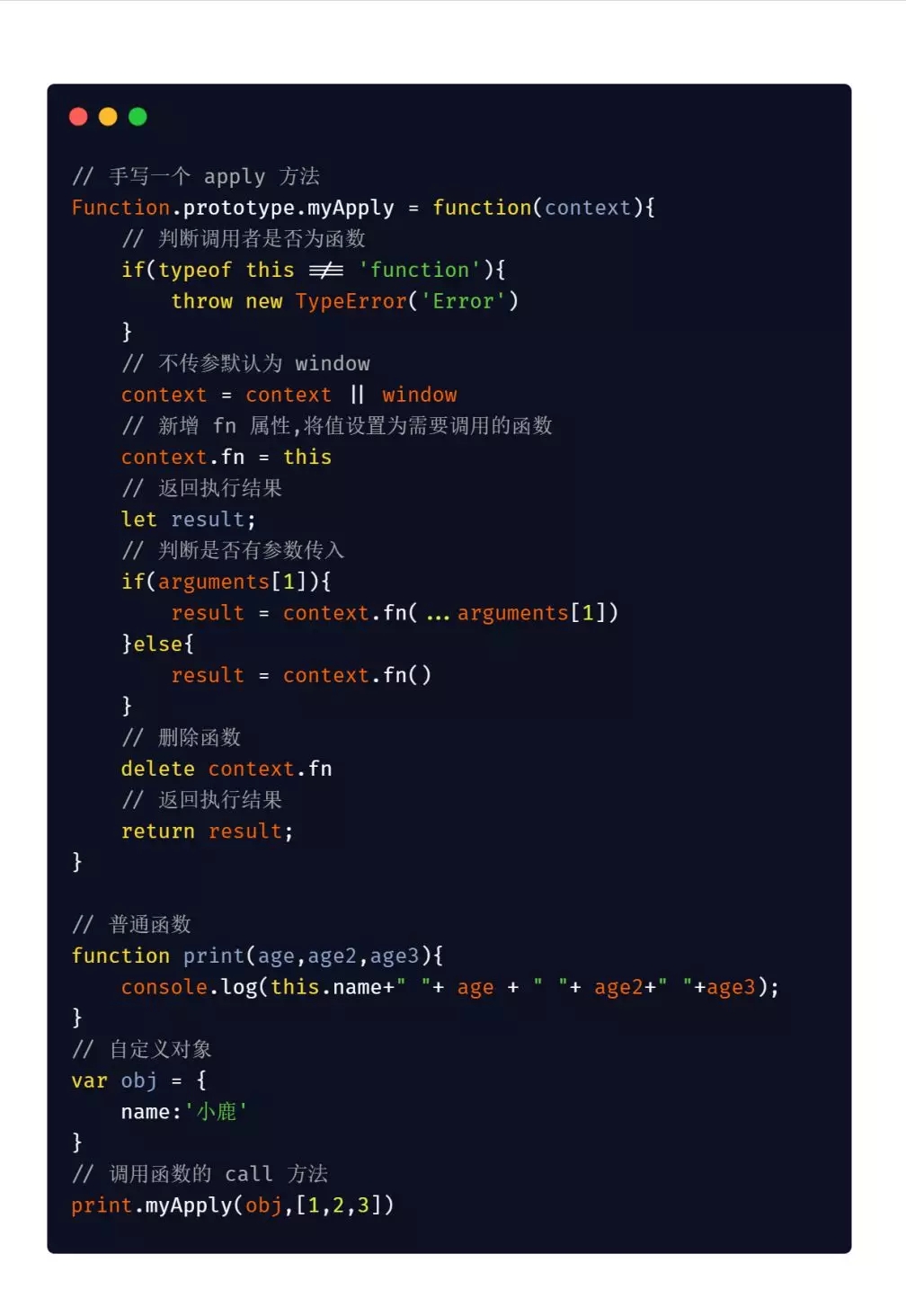
手寫 apply 函數:
手寫 bind 函數:
PS:如果我們使用上邊的方法改變箭頭函數的 this 指針,會發生什么情況呢?能否對齊進行改變呢?
由于箭頭函數沒有自己的this指針,通過 call() 或 apply() 方法調用一個函數時,只能傳遞參數(不能綁定this),他們的第一個參數會被忽略。