GitHub標(biāo)星6200:一種字體,變成千姿百態(tài)藝術(shù)字,設(shè)計(jì)師饞哭了
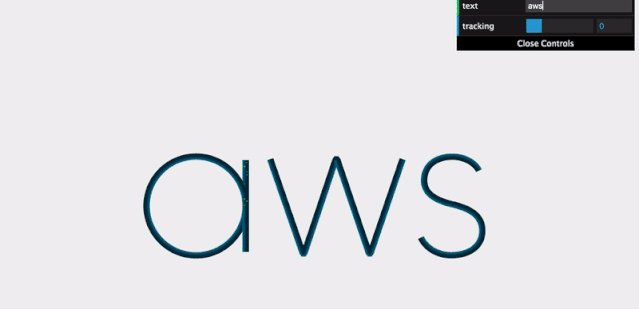
這個(gè)字體叫Leon Sans,表面看去平平無奇。
但事實(shí)上,它并不是普通的字體,體內(nèi)蘊(yùn)藏著魔力。
Leon Sans最特別的地方在于,字體是由代碼構(gòu)成的。有了這些代碼,它可以隨意變身。
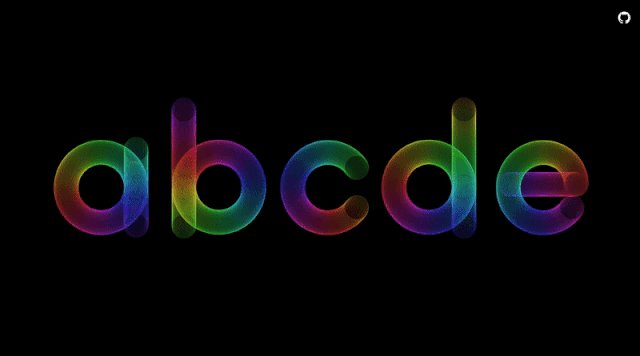
比如,在暗夜里閃耀出七色的光影:

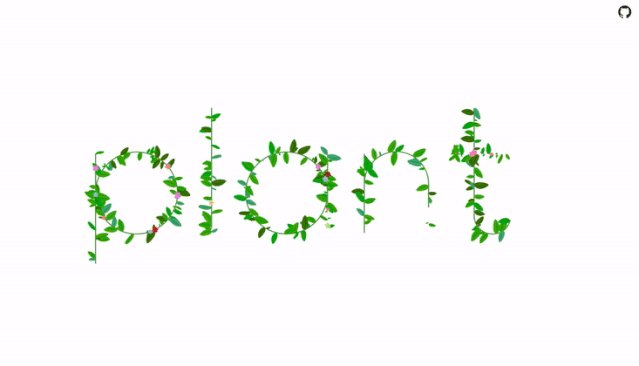
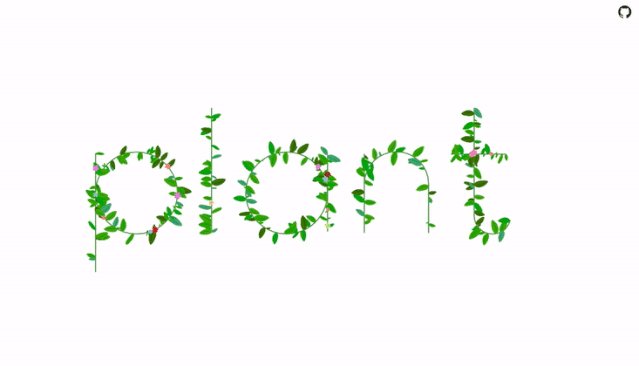
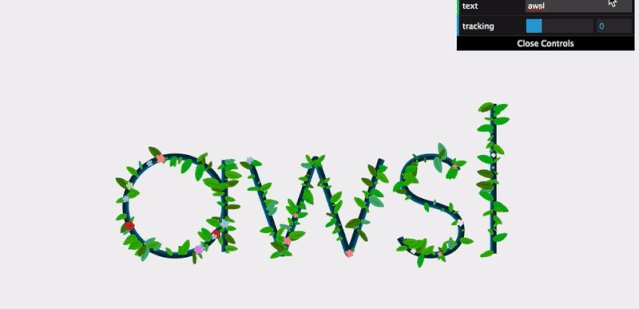
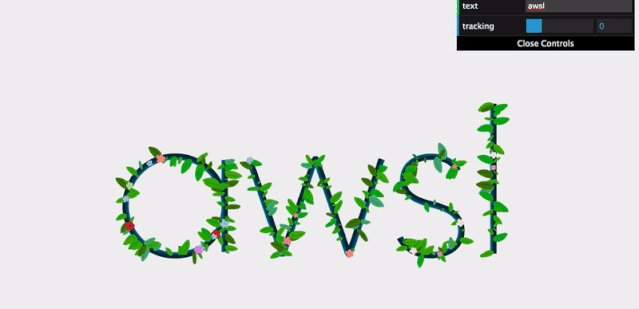
比如,在春天里枝繁葉茂,花也開好了:

比如,雨點(diǎn)打在地上匯成了河:

形狀 (Shapes) 、效果 (Effects) 、動(dòng)畫 (Animations) ,特技豐盛任君選擇。
魔法字體,是名叫Jongmin Kim的韓國(guó)小伙伴,為了慶祝寶寶降生而設(shè)計(jì)的。
不過,這不是獨(dú)樂樂,是普天同慶:代碼開源了,GitHub已經(jīng)有6200星。
除此之外,有線上Demo可以玩耍。
都能怎么玩
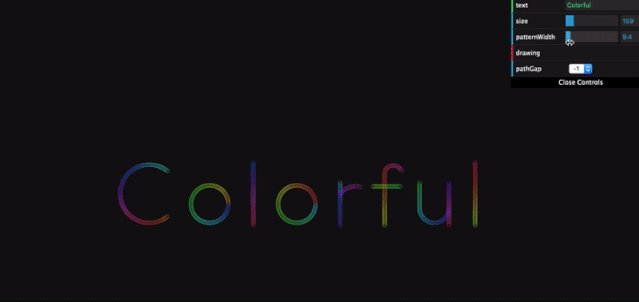
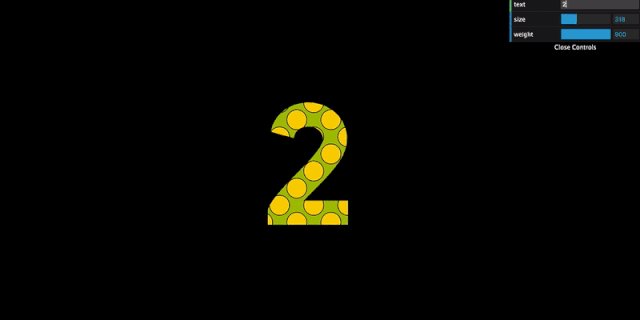
最基本的操作,就是改變粗細(xì) (Weight) 。

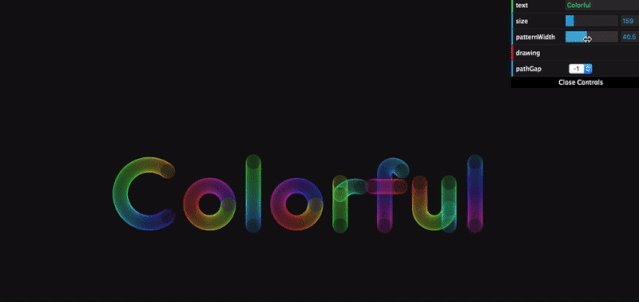
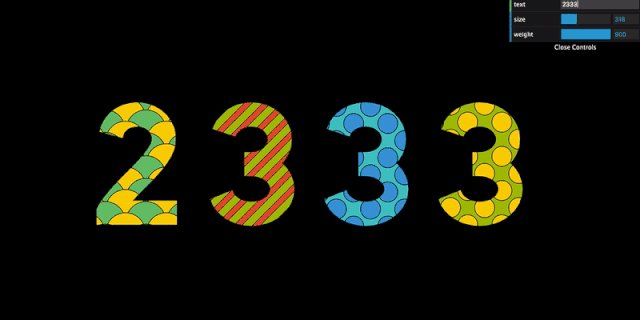
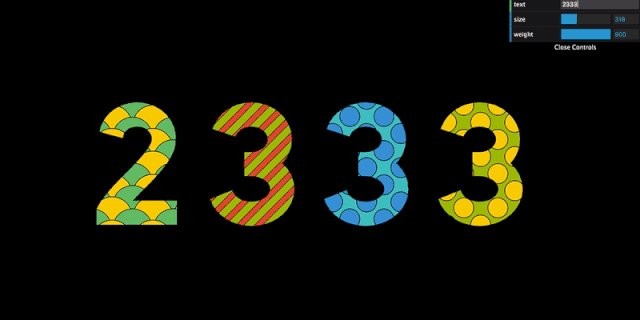
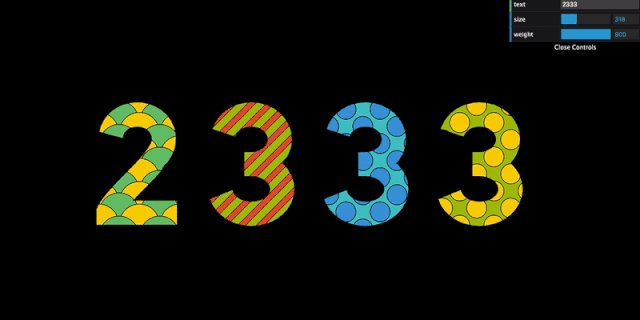
不止給標(biāo)準(zhǔn)字體調(diào)粗細(xì),也給炫彩的藝術(shù)字調(diào)粗細(xì):

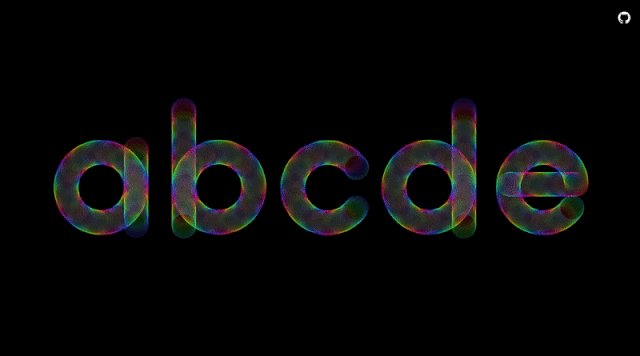
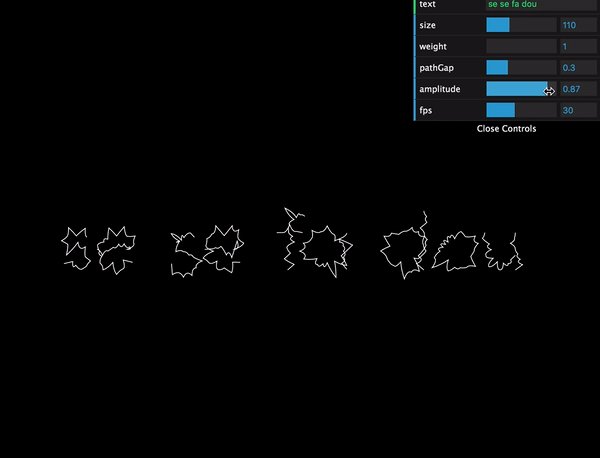
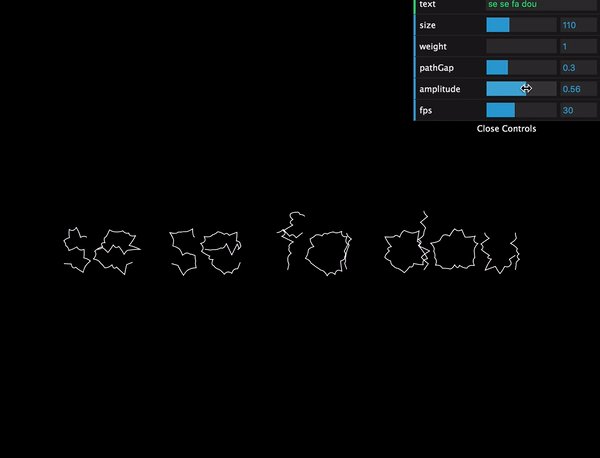
然后,加大一點(diǎn)難度,讓字體瑟瑟發(fā)抖。就是把線條變得曲折。
稍稍不平整,就會(huì)輕微的抖動(dòng)。劇烈的彎折,就是觸電了,燒糊了:

拔電,再也不動(dòng)了。
不過還好,可以順手把它埋在春天里 (誤) :

當(dāng)然,埋法不止這一種。
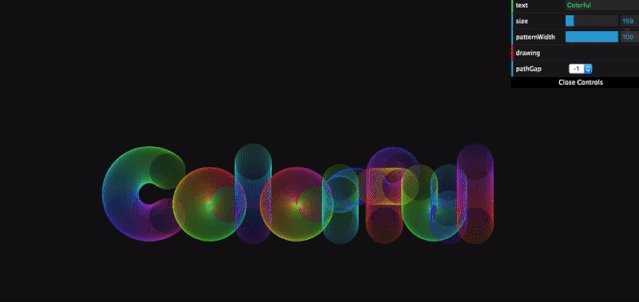
也可以把字母截?cái)啵兂煞奂t色的“多米諾骨牌”,每張牌的寬窄還能自由選擇:

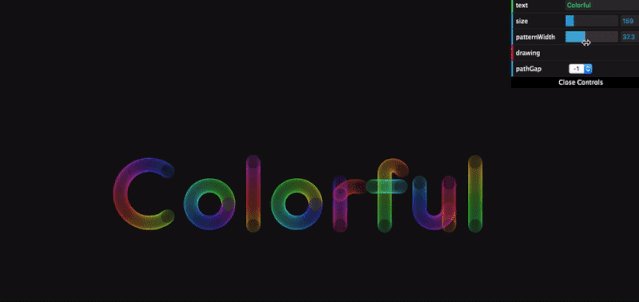
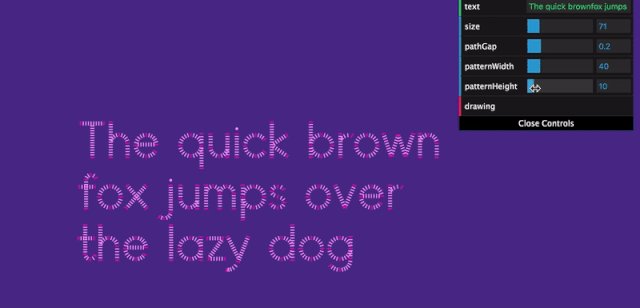
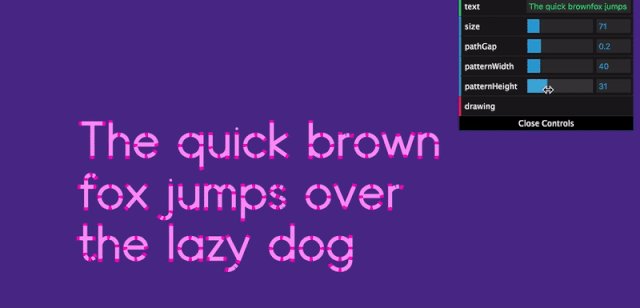
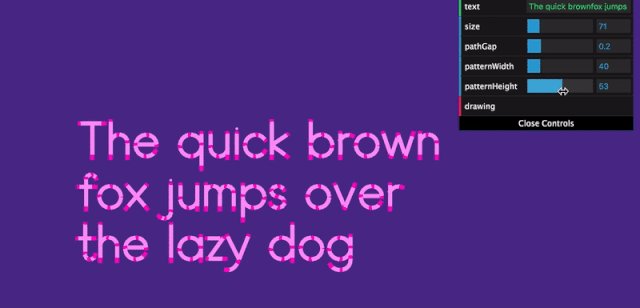
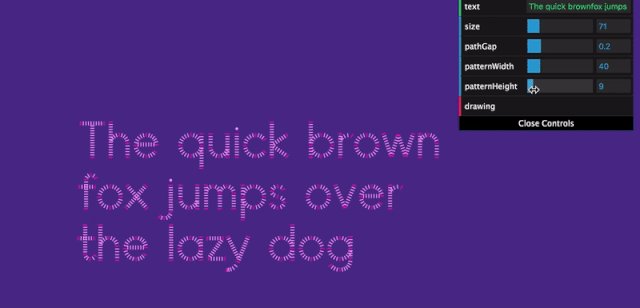
還可以讓文字看上去,在平靜中流淌:

線上Demo的功能一共十幾種,大家也可以自己試一下:

如果,Demo還不能滿足你的想象,那就去食用代碼吧:
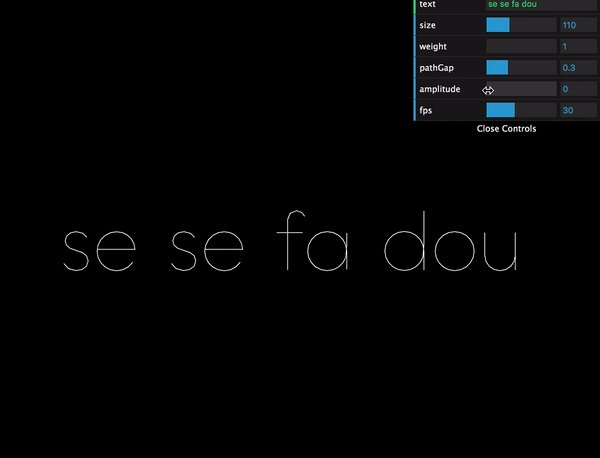
字體是代碼組成的
文本有代碼表示:text,字體大小有代碼表示:size,粗細(xì)有代碼:weight,字間距有代碼表示:tracking……

另外,每一種特技都有各自的代碼,也都有可以調(diào)節(jié)的參數(shù)。
比如,瑟瑟發(fā)抖叫做wave,抖動(dòng)頻率用fps來調(diào)。
只要用這一串代碼,就可以把靈動(dòng)的字體,在H5上顯示了:
- 1let leon, canvas, ctx;
- 2
- 3const sw = 800;
- 4const sh = 600;
- 5const pixelRatio = 2;
- 6
- 7function init() {
- 8 canvas = document.createElement('canvas');
- 9 document.body.appendChild(canvas);
- 10 ctx = canvas.getContext("2d");
- 11
- 12 canvas.width = sw * pixelRatio;
- 13 canvas.height = sh * pixelRatio;
- 14 canvas.style.width = sw + 'px';
- 15 canvas.style.height = sh + 'px';
- 16 ctx.scale(pixelRatio, pixelRatio);
- 17
- 18 leon = new LeonSans({
- 19 text: 'The quick brown\nfox jumps over\nthe lazy dog',
- 20 color: ['#000000'],
- 21 size: 80,
- 22 weight: 200
- 23 });
- 24
- 25 requestAnimationFrame(animate);
- 26}
- 27
- 28function animate(t) {
- 29 requestAnimationFrame(animate);
- 30
- 31 ctx.clearRect(0, 0, sw, sh);
- 32
- 33 const x = (sw - leon.rect.w) / 2;
- 34 const y = (sh - leon.rect.h) / 2;
- 35 leon.position(x, y);
- 36
- 37 leon.draw(ctx);
- 38}
- 39
- 40window.onload = () => {
- 41 init();
- 42};
如果想把生成過程的動(dòng)畫也顯示出來,就加一行:
- 1<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/2.1.3/TweenMax.min.js"></script>
GitHub項(xiàng)目頁有個(gè)完整列表,各種功能的設(shè)置方法都能查到。說不定,排列組合會(huì)有驚喜呢。
大家也去玩一波吧。
GitHub傳送門:
https://github.com/cmiscm/leonsans
官網(wǎng)傳送門:
https://leon-kim.com/



































