前端開發者必須記住的8個CSS選擇器
css選擇器是前端css的基礎內容,當你靈活運用了選擇器,那么寫出色彩繽紛炫酷的頁面就不成問題,選擇器按書中或者網絡分類有通用選擇器,標簽選擇器,類選擇器,ID選擇器,偽類,偽元素,組合器等。那么本文會結合應用直接介紹30個css選擇器。
一、*
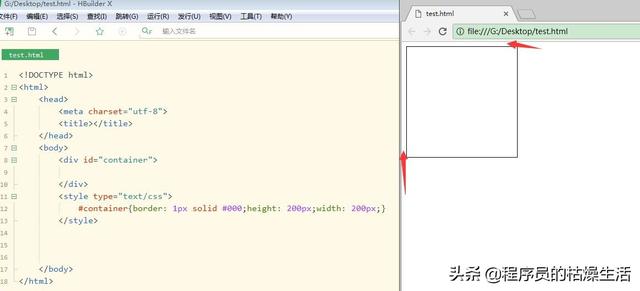
通配符選擇器也是通用選擇器,它可以選擇頁面上的所有元素,并對它們應用樣式,用 * 來表示。基本會見到很多頁面上先開始就會定義通用選擇器。

- *{margin:0px;padding:0px;}
這行代碼可以刪除每個元素在瀏覽器中margin和padding的默認值。不同的瀏覽器對元素的默認margin和padding可能不同,用通用選擇器把所有元素的margin和padding都設置為0方便我們精確地控制元素的margin和padding。

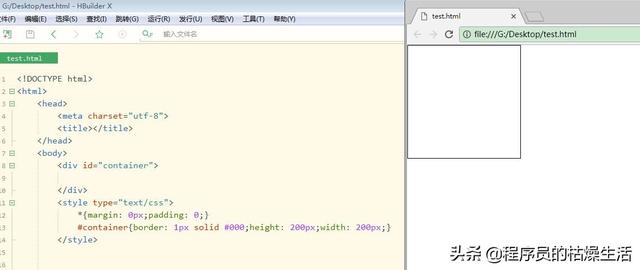
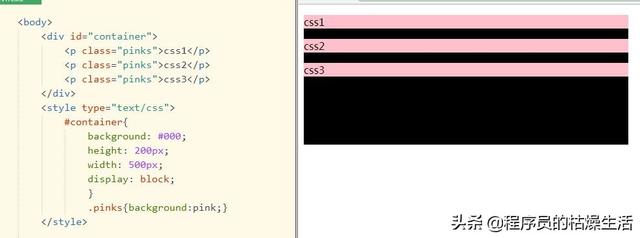
同樣也可以將通用選擇器寫到子選擇器中,可以讓子選擇滿足通用樣式。

如上圖演示所有元素都會滿足這個樣式,如果不需要元素滿足一個樣式,盡量不要這樣用。通用選擇的兼容性是所有瀏覽器都兼容。
二、#id(#X)
id選擇器,在瀏覽器中它的優先級是最高的,id選擇符是唯一的,不允許重復使用。
很多人會好奇為什么不能重復使用,我寫了兩個id也一樣可以啊?

這個問題可以這樣理解,css渲染id和class都不會管頁面有幾個,都是通過瀏覽器渲染,而id和標簽都是來自于html,xhtml中已經給了明確規范。
當然相同的id不使用js錨鏈接等,也不會影響到頁面的顯示,但是會給以后添加js和錨鏈接帶來非常不便。
兼容性也是全部瀏覽器都可以兼容。
三、.class(.X)

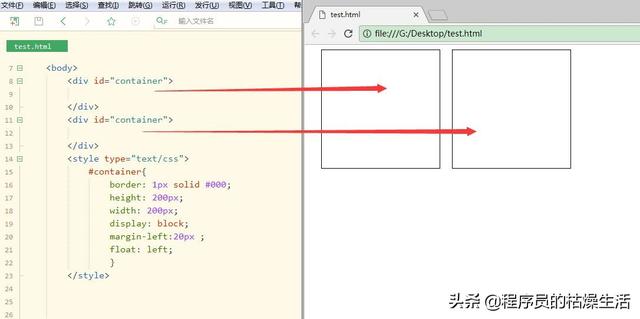
類選擇器,和id選擇器不同,一樣命名的class可以重復使用多次,一般最外框用div,里面小框相同樣式就可以用class。全部瀏覽器也是兼容的。
四、html標簽(X)
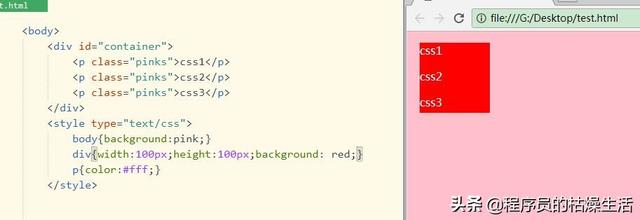
標簽選擇器,html中的標簽有很多比如a,img,p,h1,h2等等,這些標簽是可以直接定義css樣式的。
- body{background:pink;}
- div{width:200px;height:300px;}
- p{color:#fff;}

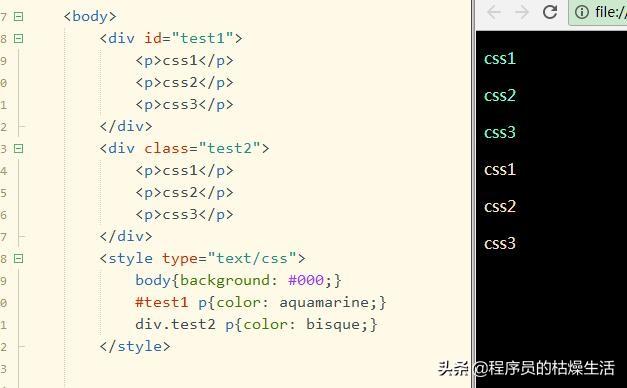
五、后代選擇器(X Y)
后代選擇器又叫包含選擇器,一般寫法就是左邊的選擇器一端包括兩個或多個用空格分隔的選擇器。

- ul p{color:red}
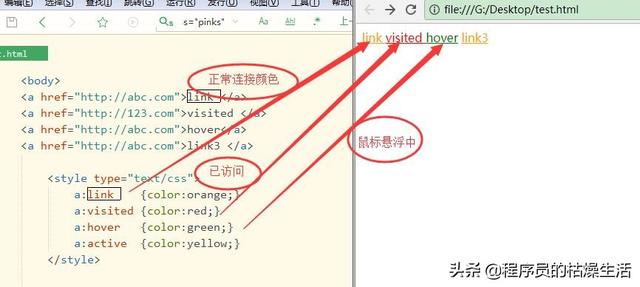
六:偽類選擇器link/:visited/:hover/:active(下一篇文章專門寫偽類)

這四個比較常見,也與a鏈接密不可分,先拿出來說明一下,他們同屬于偽類。
:link 選擇器用于選取未被訪問的鏈接。
:visited 選擇器對指向已訪問頁面的鏈接設置樣式
:hover 選擇器用于設置鼠標指針浮動到鏈接上時的樣式
:active 選擇器用于設置點擊鏈接時的樣式。
當然hover也可以作用于其他元素上,只有老版本的ie6不支持
- 如:div:hover{border:1px solid #ccc}
七、關系選擇器,X+Y,X>Y,X~Y
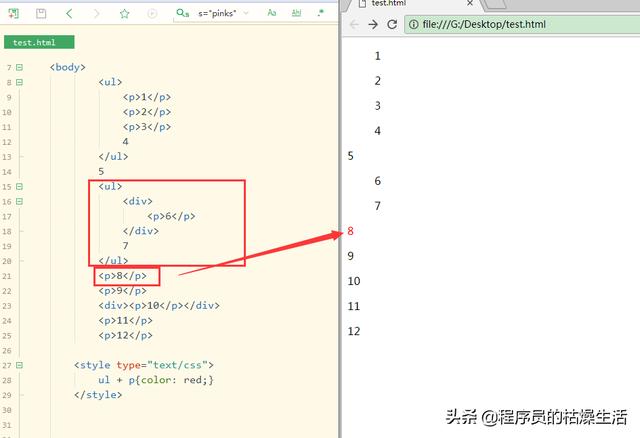
x+y是相鄰的關系后者才會生效,也可以稱作相鄰選擇器,所以如下圖中只有8顯示為紅色,其他沒有變化。

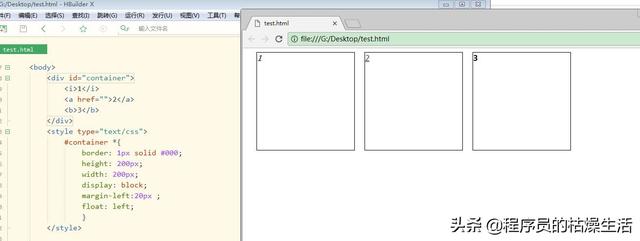
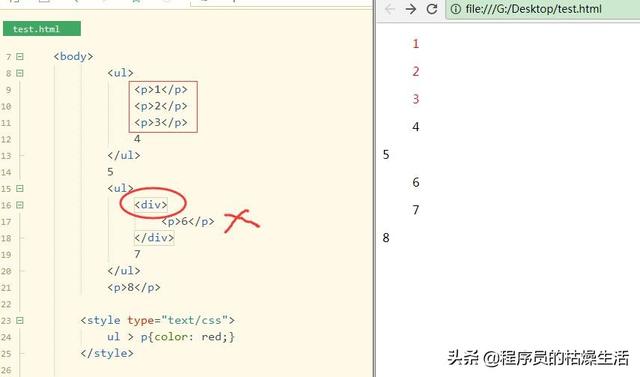
x>y是子選擇器,但對深層次的不會有作用,所以如下圖只有123為紅色,其他都沒有變色。

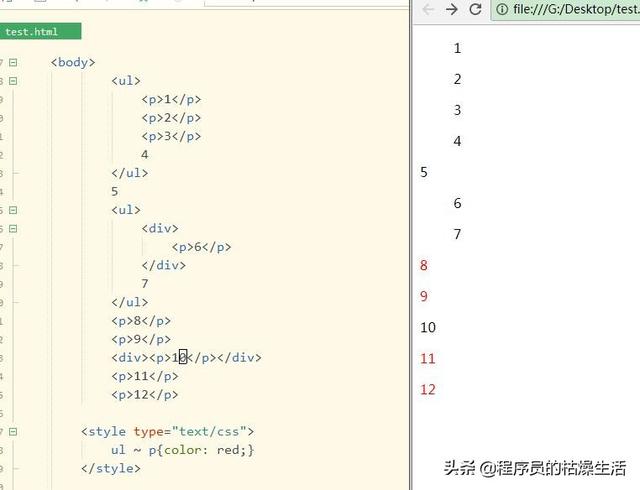
x~y和x+y類似都是相鄰的關系,只是x~y后面的y有多少會生效多少而,x+y只會生效一個相鄰的y。所以將ul+p改變為ul~p中只顯示8 9 11 12響鈴的p標簽。

八、屬性選擇器(X[title][href][data][foo])
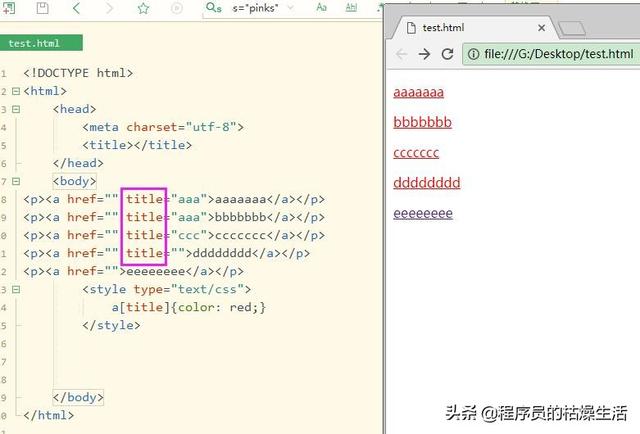
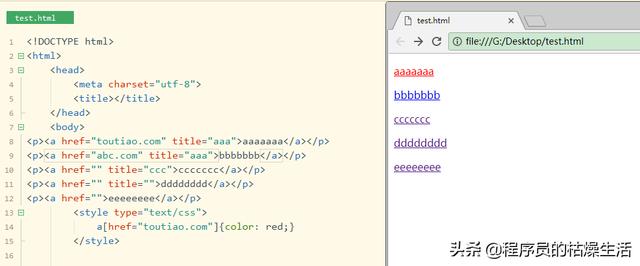
X[title],將渲染有title的標簽樣式,只要有title屬性在,就會有樣式,不管title內容是什么。

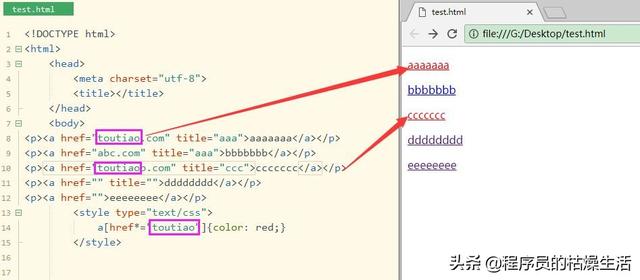
X [href =“url”],將渲染指定鏈接的樣式:

X [href * =“url”],將渲染url中包含url鏈接的樣式:

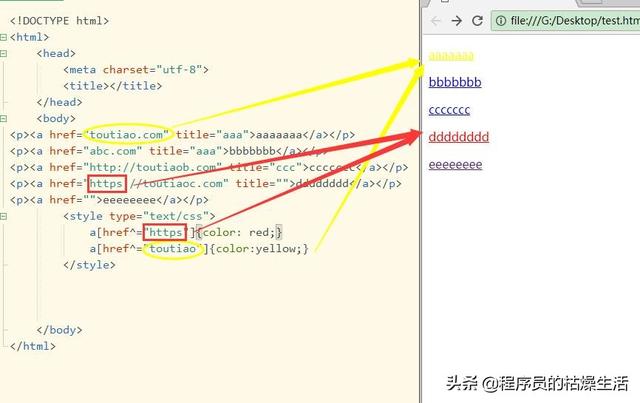
X [href ^ =“ http”],將渲染http開頭的鏈接,也可理解為以什么開頭的鏈接,如圖所示toutiao開頭的為黃色,http開頭的為紅色。

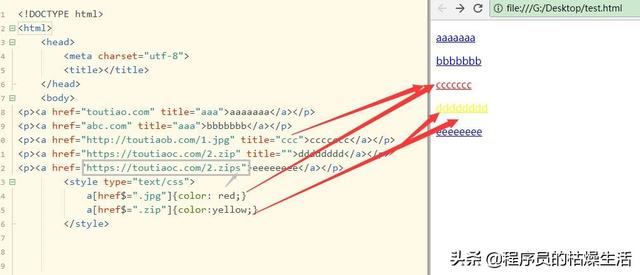
x[href$=".png"],將渲染以圖片png結尾的鏈接,也可理解為以什么結束的鏈接,如圖所示jpg為紅色,zip為黃色,zips則沒有生效。

x[data-*="url"],data則可以加屬性,渲染時也會渲染規則中的url。
如所有圖片,a[data-filetype="image"] 就相當于:
- a[href$=".jpg"],
- a[href$=".jpeg"],
- a[href$=".png"],
- a[href$=".gif"]

但是需要注意的是,要在a鏈接找那個加data-filetype的屬性,不然也是不會生效的。
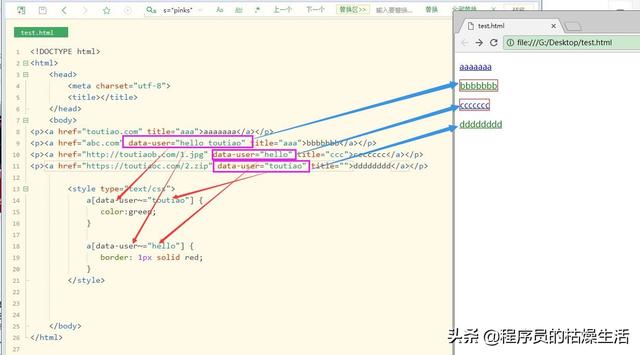
x[自定義data屬性~="自定義屬性內容"],會匹配自定義屬性中的自定義內容一樣的樣式。如圖所示:

- a[data-user~="toutiao"] {
- color:green;
- }
- a[data-user~="hello"] {
- border: 1px solid red;
- }


2022-10-25 18:46:36
2010-08-12 14:13:01

































