只需5分鐘,掌握9個風(fēng)騷又簡潔的JavaScript技巧
1. 清除或截斷一個數(shù)組
通過更改數(shù)組的長度(length)這個簡單的方法,我們就能清除或者截斷一個數(shù)組啦:
- const arr =[11,22,33,44,55,66];
- // truncanting
- arr.length =3;
- console.log(arr);//=> [11, 22, 33]
- // clearing
- arr.length =0;
- console.log(arr);//=> []
- console.log(arr[2]);//=> undefined
2. 用解構(gòu)對象來模擬命名函數(shù)
當(dāng)你需要將一組變量作為參數(shù)傳遞給某個函數(shù)時,使用「配置對象」的可能性很高,如下所示:
- doSomething({ foo:'Hello', bar:'Hey!', baz:42});
- function doSomething(config){
- const foo = config.foo !==undefined? config.foo :'Hi';
- const bar = config.bar !==undefined? config.bar :'Yo!';
- const baz = config.baz !==undefined? config.baz :13;
- // ...
- }
使用doSomething函數(shù)的時候, { foo: 'Hello', bar: 'Hey!', baz: 42 } 這個 Json 作為參數(shù)傳遞了進來,然后在函數(shù)中拆解Json給變量賦值。
這是一種古老而有效的模式,它試圖模擬 JavaScript中的命名參數(shù)。這樣處理雖然也行,但是會導(dǎo)致代碼不必要的冗長。 借助ES2015的對象解構(gòu),你可以避開這種冗長:
- function doSomething({ foo ='Hi', bar ='Yo!', baz =13}){
- // ...
- }
如果你需要使函數(shù)中的參數(shù)成為可選參數(shù),那也很簡單:
- function doSomething({ foo ='Hi', bar ='Yo!', baz =13}={}){
- // ...
- }
3.數(shù)組的參數(shù)結(jié)構(gòu)
使用「對象解構(gòu)」,拆解內(nèi)容為數(shù)組的字符串,然后進行變量賦值:
- const csvFileLine ='1997,John Doe,US,john@doe.com,New York';
- const{2: country,4: state }= csvFileLine.split(',');
數(shù)組中的第2項「US」賦值給了country,第四項「New York」賦值給了state。
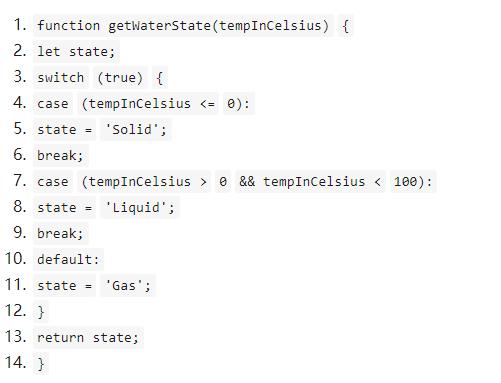
4. 包含范圍條件的switch語句
以下是在switch語句中使用范圍的簡單技巧:

5.多個異步函數(shù)的異步回調(diào)機制
可通過 Promise.all 來等待多個異步函數(shù)完成。
- await Promise.all([anAsyncCall(), thisIsAlsoAsync(), oneMore()])
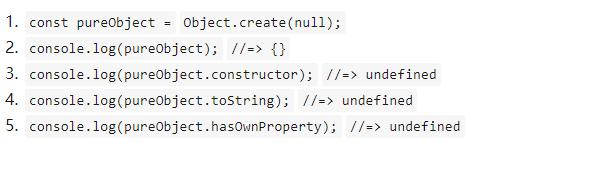
6.創(chuàng)造純凈的對象
你可以創(chuàng)造100%純凈的對象,它不會從Object類繼承任何方法(例如:構(gòu)造函數(shù)、toString() 等)。

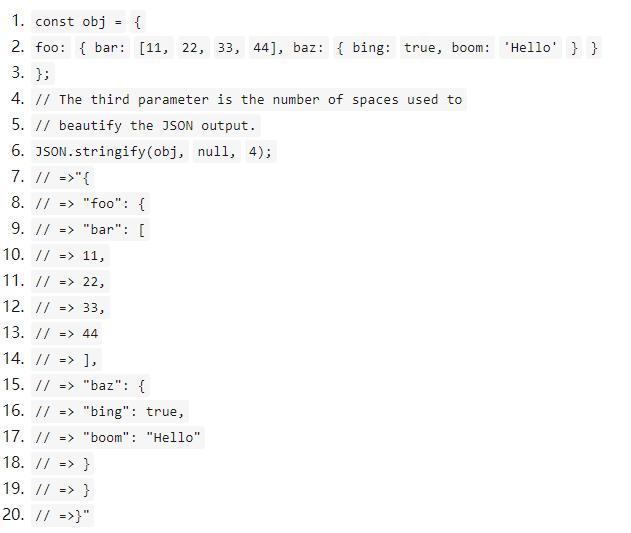
7.JSON代碼變格式化字符串
JSON.stringify可以做的不僅僅是將JSON對象變成字符串,也可以用它美化你的JSON輸出:

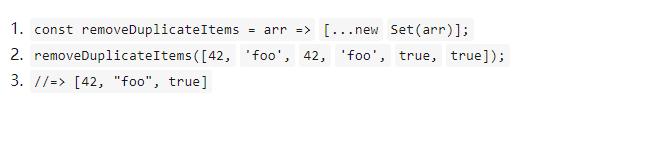
8.從數(shù)組中刪除重復(fù)的項目
通過包含Spread運算符的ES2015——也就是最新的JS,你可以很容易地從數(shù)組中刪除重復(fù)的項目

9.將多維數(shù)組降維
通過Spread操作符將二維數(shù)組降維是件很容易的事:
- const arr =[11,[22,33],[44,55],66];
- const flatArr =[].concat(...arr);//=> [11, 22, 33, 44, 55, 66]
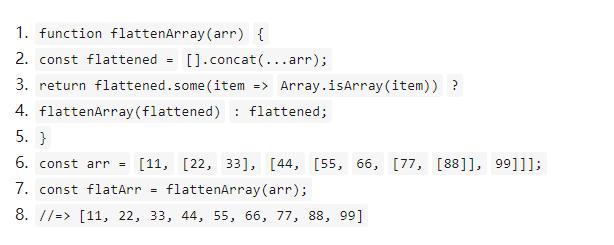
不幸的是,上述技巧只適用于二維數(shù)組。但是通過遞歸,我們可以將二維以上的數(shù)組降維:

以上就是9個小技巧啦,希望它們能幫助你寫出更好更漂亮的JS代碼!