從Web開(kāi)發(fā)者的視角來(lái)解讀MVC架構(gòu)
譯文【51CTO.com快譯】 MVC(模型-視圖-控制器)
MVC代表了一種軟件框架的設(shè)計(jì)模式。該框架的主要功能是:通過(guò)允許多名開(kāi)發(fā)人員共同在一個(gè)項(xiàng)目上開(kāi)展工作,以分離應(yīng)用程序的功能、邏輯和接口,進(jìn)而促進(jìn)有組織的編程實(shí)現(xiàn)方法。下面,讓我們從Web開(kāi)發(fā)人員的角度來(lái)解讀MVC的不同組件。
首先,讓我們來(lái)看看有哪些使用到了MVC的流行Web框架:
- Ruby on Rails (Ruby)
- Express (JS)
- Backbone (JS)
- Angular (JS)
- Laravel (PHP)
- Zend (PHP)
- Codeigniter (PHP)
- Django (Python)
- Flask (Python)
接著,我們重點(diǎn)來(lái)討論Ruby on Rails和Codeigniter(PHP)。這兩個(gè)框架在它們的文件結(jié)構(gòu)中有著不同的文件夾,也就是所謂的模型、視圖和控制器。雖然類(lèi)似并借用了Django for Python的某些概念,但是這兩個(gè)框架實(shí)際上并沒(méi)有嚴(yán)格的文件夾結(jié)構(gòu)。
此類(lèi)框架的另一個(gè)特點(diǎn)是:同一個(gè)框架可能會(huì)將其應(yīng)用程序放置在控制器中,然后將另一部分放置在模型中。因此不少Web開(kāi)發(fā)人員認(rèn)為MVC架構(gòu)略顯混亂,甚至毫無(wú)固定章法可循。不過(guò)我個(gè)人認(rèn)為:用戶(hù)能夠采用多種方式來(lái)創(chuàng)建MVC架構(gòu),正是其亮點(diǎn)與靈活性所在。
下面,我們正式從Web開(kāi)發(fā)者的角度為大家解讀MVC的三個(gè)組件:模型、視圖和控制器。
模型
由于模型部件負(fù)責(zé)獲取和操作數(shù)據(jù),因此它一般屬于應(yīng)用程序的“大腦”。通常情況下,它與MySQL之類(lèi)的關(guān)系型數(shù)據(jù)庫(kù),以及MongoDB之類(lèi)的NoSQL數(shù)據(jù)庫(kù)進(jìn)行交互。不過(guò)這并不重要,在支持多種數(shù)據(jù)庫(kù)的不同框架中,模型的代碼能夠一直保持相同。
在實(shí)際應(yīng)用中,我們只需要修改數(shù)據(jù)庫(kù)的驅(qū)動(dòng)程序便可,而不必知曉與之協(xié)作的數(shù)據(jù)庫(kù)類(lèi)型。例如:您完全可以讓自己的模型與JSON文件進(jìn)行交互,并從中提取數(shù)據(jù)。而這個(gè)簡(jiǎn)單的JSON文件甚至都不算是一個(gè)數(shù)據(jù)庫(kù)。
模型不但能夠負(fù)責(zé)諸如SELECT、INSERT、UPDATE和DELETE之類(lèi)的查詢(xún)操作,還能夠與控制器進(jìn)行通信。在大多數(shù)情況下,控制器可以通過(guò)模型來(lái)請(qǐng)求數(shù)據(jù),并且由控制器來(lái)更新視圖。不過(guò),通過(guò)某些框架,模型也可以直接去更新視圖。當(dāng)然,這顯然增加了MVC的復(fù)雜性。可見(jiàn),不同的框架有著截然不同的實(shí)現(xiàn)方式。
視圖
就視圖而言,顧名思義它與應(yīng)用程序的實(shí)際視圖有關(guān),也就是我們常說(shuō)的用戶(hù)界面。它負(fù)責(zé)面向用戶(hù)的顯示,以及讓用戶(hù)如何與應(yīng)用程序進(jìn)行交互。
因此,視圖通常包括:HTML、CSS、以及來(lái)自控制器的各種動(dòng)態(tài)值。在應(yīng)用運(yùn)行時(shí),控制器會(huì)與視圖、以及模型保持通信。同樣,根據(jù)您所選用的框架不同,具體的模板引擎也可能會(huì)有所差異。
此處的“模板引擎”是指:某個(gè)允許動(dòng)態(tài)數(shù)據(jù)的工具。如果我們使用的是直接的HTML,那么就不可能有各種輸出變量,也無(wú)法選用if語(yǔ)句之類(lèi)的邏輯。但是如果使用了模板引擎,那么我們就可以在視圖中、或者是在模板中正確地處理此類(lèi)動(dòng)態(tài)變量了。
因此,模板引擎的典型示例包括:Handlebars.js(https://handlebarsjs.com/)與Dust.js(https://www.dustjs.com/)。對(duì)于Ruby on Rails而言,我們可以使用嵌入式的ERB(https://ruby-doc.org/stdlib/libdoc/erb/rdoc/ERB.html)。而對(duì)于Ruby語(yǔ)言,我們也可以使用Haml(http://haml.info/)和針對(duì)Python的Flask(http://flask.pocoo.org/)。當(dāng)然,我們還有其他的選項(xiàng),比如說(shuō)JavaScript。
控制器
***是控制器,它與用戶(hù)的輸入有關(guān)。例如:用戶(hù)在訪問(wèn)頁(yè)面時(shí)點(diǎn)擊某個(gè)鏈接,觸發(fā)了一個(gè)GET請(qǐng)求;或者是以提交表單的形式,發(fā)送一個(gè)POST請(qǐng)求;當(dāng)然我們也可以發(fā)出刪除、或提出更新等類(lèi)型的請(qǐng)求。由于這些動(dòng)作無(wú)法直接從瀏覽器中生成,因此您只能自行產(chǎn)生一個(gè)GET或POST,或者是通過(guò)內(nèi)置在某個(gè)框架中的HTTP客戶(hù)端,來(lái)達(dá)到該目的。
在此,控制器充當(dāng)?shù)氖悄P团c視圖之間的中間人角色。控制器需要通過(guò)模型從數(shù)據(jù)庫(kù)中獲取某些數(shù)據(jù),而控制器在獲取到相關(guān)數(shù)據(jù)之后,通過(guò)加載視圖的方式,將該數(shù)據(jù)傳遞給它。接著,模板引擎接管后續(xù)的“任務(wù)”,實(shí)現(xiàn)輸出變量之類(lèi)的邏輯事務(wù)。
當(dāng)然,控制器也可以在不傳遞數(shù)據(jù)的情況下加載某個(gè)視圖。而此處需要有一個(gè)帶有HTML和CSS的純Web頁(yè)面,就不是真實(shí)的模板邏輯。
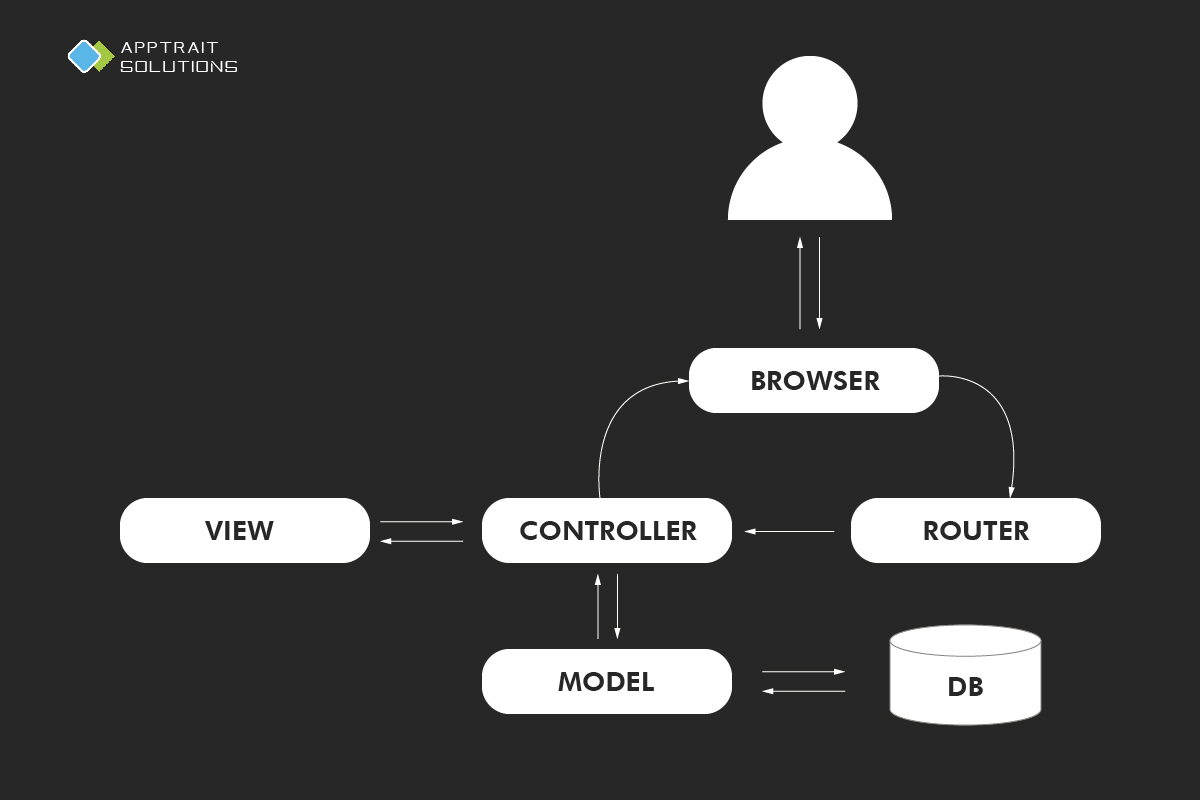
下面是一個(gè)非常簡(jiǎn)單的例子(或稱(chēng)流程圖)。
如上圖所示,用戶(hù)可以通過(guò)瀏覽器看到應(yīng)用程序的視圖。
首先,應(yīng)用程序可以將他們的輸入作為某種請(qǐng)求提交給所謂的“路由器”。而且這些請(qǐng)求正是用戶(hù)通過(guò)點(diǎn)擊某個(gè)鏈接,所產(chǎn)生并觸發(fā)的某條路徑需求。
接著,“路由器”開(kāi)始調(diào)用基于該路由的特定控制器方法。因此,如果需要使用或獲取一些數(shù)據(jù)的話,控制器需要與模型進(jìn)行交互,而該模型也會(huì)與后臺(tái)的數(shù)據(jù)庫(kù)進(jìn)行交互。
然后,一旦控制器獲得了返回?cái)?shù)據(jù),它就需要加載一個(gè)視圖。而具體的操作過(guò)程是:它將數(shù)據(jù)發(fā)送到視圖,并由模板引擎來(lái)進(jìn)行處理。
***,一旦后臺(tái)操作完成,控制器將把視圖發(fā)送回瀏覽器,以供用戶(hù)查看。
結(jié)論
綜上所述,我們可以這樣來(lái)理解MVC架構(gòu):模型是某種數(shù)據(jù)結(jié)構(gòu),控制器是流量控制器的一種形式,而視圖則是用戶(hù)看到并與之交互的部分。大家各司其職,讓程序分工明確、條理清楚。
原文標(biāo)題:An Introduction to MVC Architecture: A Web Developer's Point of View,作者:Dipen Patel
【51CTO譯稿,合作站點(diǎn)轉(zhuǎn)載請(qǐng)注明原文譯者和出處為51CTO.com】