2014年web開發者應該學習的技術
任何一個在web開發這個行業有多年從業經驗的從業者都應該知道,這個行業發展得太迅速了。每天總有新的技術、框架、語言或技術方法誕生,問題是對我們中的大部分人來說都喜歡學習“所有的東西”,但這是不大符合實際的!所以,在2014年,作為Web開發者應該學習什么呢?
目前很多技術博客和文章都對2014年的web開發趨勢提供了很多深入的分析和指引,但一個很實用的方法去了解在來年什么是應該值得去學習的話,那就是招聘者的需求!歸跟到底,我們中的大部分人都是將開發作為職業的,如果某項技術是沒有建設性或者值得稱道的地方,則沒什么值得去學習了。如果有很多企業都選擇接受使用某種特定的技術、語言等,則你可以斷定他們并不是草率的去決定。這意味著認可的技術必須至少具備下面的條件:
- 有堅實的基礎–有大公司的支持或者有良好的社區支持
- 文檔及支持–企業是不能接受一個新的技術缺乏論壇或文檔的支持,因為這樣不可能讓程序員去深入了解這門技術。
- 社區–對于任何的技術、業務流程或方法論,其中有良好的社區支持是重要的條件。
- 穩定性– 如果某項技術還沒達到能完整發布到生產環境上的版本,企業是不會讓自己的平臺去冒險使用的,企業需要的是穩定。
有了以上幾點作為判斷,則很容易知道企業需要什么樣的人才。我每天都能從求職網站中收到大量的招聘信息,從中可以窺探新的一年中,企業需要什么樣的人才,那么2014年中,作為web開發者應該關注和學習什么技術?

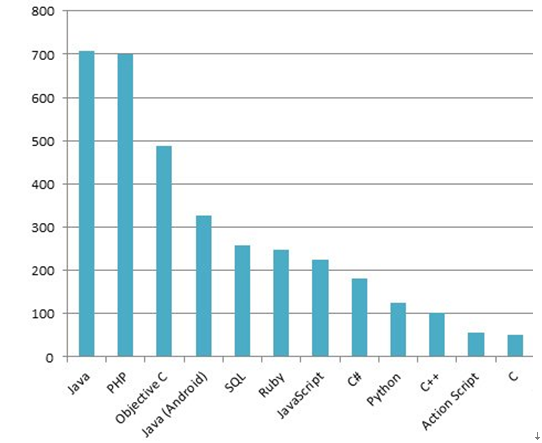
圖片來源: http://themarble.co.uk/top-10-programming-languages
從Google上可以查找到目前最熱門的語言和有可能獲得高薪的語言,綜合一下,我認為以下是應該在2014年學習(或者是應該繼續保持學習)的語言或技術
JavaScript - https://developer.mozilla.org/en-US/docs/Web/JavaScript
在客戶端開發方面,Javascript絕對是無可匹敵的皇者,任何的客戶端開發幾乎都要使用Javascript,它讓開發者可以創建十分復雜的交互功能。大部分web開發者也已經對Javascript有開發經驗,因為它容易入門并且在Web開發中應用甚廣。目前web開發社區已經有上千種框架和工具都是基于Javascript開發的,可見其相當重要。
PHP - http://php.net/
和Javascript一樣,PHP也是老牌的腳本語言了。由于它有很穩定的開發環境以及龐大的社區資源支持,因此能讓開發者快速搭建復雜的web應用。作為PHP開發者,當你遇到技術上的問題的時候,可以借助別人已經有的解決方案去解決,這都歸功于這么多年來PHP龐大的社區和海量的資源。借助Javascript的協助,目前有很多PHP框架都可以輕易解決很多問題。
Java -http://www.oracle.com/technetwork/java/index-138747.html
對于Java,不少web開發者對其的感覺可謂是又愛又恨。之所以要各位web開發者,包括那些之前對Java沒什么認識的在2014年要多關注Java,是因為最近幾年,由于Android和移動開發的飛速發展,而Java剛好是Android開發的主要語言,因此如果想在移動開發中分一杯羹的開發者,則應該在今年開始Java語言的學習。
NodeJS - http://nodejs.org/
相比其他語言,Node.js可謂是新秀。NodeJS從名稱上就可以看出和Javascript有一點關系(但當然不完全是)。NodeJS可以用來構建快速,可擴展性極強的網絡應用。在過去幾年,NodeJS創建了很好的社區并且創造了很多相當杰出的應用。如果能把NodeJS和其他新技術如MongoDB等結合起來,則可以更輕易地構建快速、直觀和實時性極強的web應用,因此強烈推薦各位web開發者關注NodeJS。更多關于NodeJS的信息請參考這里。
Ruby on Rails - http://rubyonrails.org/
Ruby是近年來發展最為迅速的語言之一。其中甚至有不少的PHP開發者已經轉向Ruby陣營,并認為Ruby是他們見過的最好的語言之一。讀者可以從下面這篇文章去對比PHP和Ruby的各個方面。要記得的是并沒有對錯之分,主要是要看項目和具體需求而決定采用是PHP還是RUBY。
下面講解下框架方面在2014年有哪些是值得關注的。在框架方面,開發者總是熱衷與爭論哪個是最好的。接下來列出的是在Javascript和PHP中筆者認為是值得在2014年關注的框架。
Laravel - http://laravel.com/

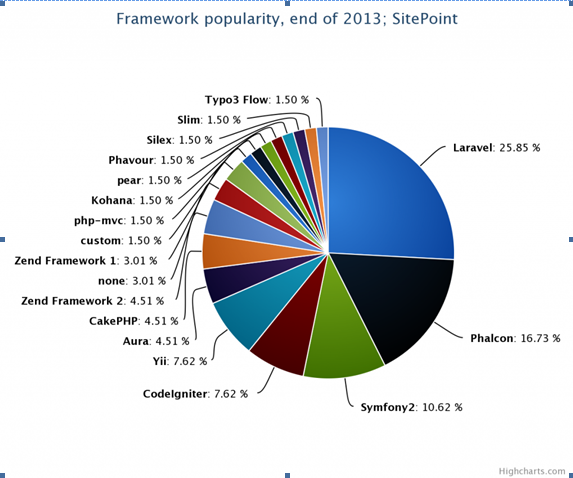
圖片來源:http://www.sitepoint.com/best-php-frameworks-2014/
Laravel是PHP的框架,其中從sitepoint的調查統計可以看出,最近這個
框架的發展十分迅速,其中深得開發者的喜愛原因之一是其內置RESTful API和對JSON的方便支持,這是目前其他一些框架比如CodeIgniter等目前不能提供的。
ExpressJS – http://expressjs.com/
Express是一個NodeJS的框架,它將NodeJS的一些底層功能進行了包裝,以讓用戶更方便地使用。由于NodeJS還是相對較新的技術,因此還沒有很好的最佳實踐,而Express框架則正好填補了這個空白,在眾多的NodeJS框架中目前它是最流行的并且有豐富的文檔等資源,一個很好的整合NodeJS和AngularJS和Express可以在這里看到。
AngularJS – http://angularjs.org/
AngularJS是最近在客戶端編程中大放異彩的Javascript編程框架,它能讓開發者很容易將客戶端腳本組織成MVC架構,這意味著編寫可維護的客戶端模塊和可重用的代碼都是小菜一碟。強烈推薦各位程序員學習下面的這個教程《AngularJS 30分鐘入門》。
其他值得關注的實用工具和方法論
我們已經談過了語言和框架,下面我們再看下在2014年值得關注的實用工具和方法論,它們都能給開發者的日常工作很大的幫助。
迭代敏捷開發–迭代敏捷開發應該是每位web開發者必須掌握的理論。敏捷開發的回報是相當可觀的,它讓開發者在項目開始階段就以嚴格的標準去開發,能快速生產出可交付的產品,然后根據客戶的反饋不斷去重新迭代開發出更優秀的產品。
Grunt.js –Grunt.js是構建在NodeJS上的Javascript前端自動構建工具。如果你需要重復的執行像壓縮,編譯,單元測試,代碼檢查以及打包發布的任務,那么你可以使用Grunt來處理這些任務,此外還能實現如:
- CSS, HTML和JavaScript的優化
- 代碼壓縮和優化
- 文件版本化和進行哈希編碼
- 圖片優化
Vagrant –Vagrant能創建可重用和方便遷移的開發環境,可以讓你可以很容易在一個虛擬機中運行已經設置好的開發環境。如果有新入職的程序員,他們要做的事情只需要把vagrant安裝在他們的Linux、Windows或者Mac的就可以了,并且使用簡單的命令就可以運行整個開發環境,大大節省了時間。
Jenkins - Jenkins是持續構建(CI)平臺能實現如自動化部署代碼、單元測試、打包及其他功能,越來越多的企業已經選用這款開源的工具進行持續構建管理。
小結:
在本文中,筆者簡單根據目前市場上招聘的信息對2014年值得WEB開發者關注的語言、框架、方法和技術作了小結,希望各位WEB開發者都能關注這些趨勢,更好在2014年發揮所長。
原文鏈接:http://www.revillweb.com/articles/web-developers-what-should-you-be-learning-in-2014/